1. Создать системные настройки
-
Создайте системную настройку с маской кода продукта.
- Перейдите в дизайнер системы по кнопке
 .
. - В блоке Настройка системы (System setup) перейдите по ссылке Системные настройки (System settings).
- На панели инструментов раздела нажмите на кнопку Добавить настройку (Add setting).
-
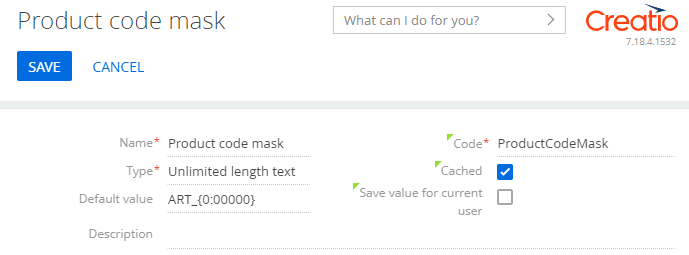
Заполните свойства системной настройки.
- Название (Name) — "Маска кода продукта" ("Product code mask").
- Код (Code) — "ProductCodeMask".
- Тип (Type) — выберите "Строка неограниченной длины" ("Unlimited length text").
- Значение по умолчанию (Default value) — "ART_{0:00000}".

- Перейдите в дизайнер системы по кнопке
-
Создайте системную настройку с текущим кодом продукта.
- Перейдите в дизайнер системы по кнопке
 .
. - В блоке Настройка системы (System setup) перейдите по ссылке Системные настройки (System settings).
- На панели инструментов раздела нажмите на кнопку Добавить настройку (Add setting).
-
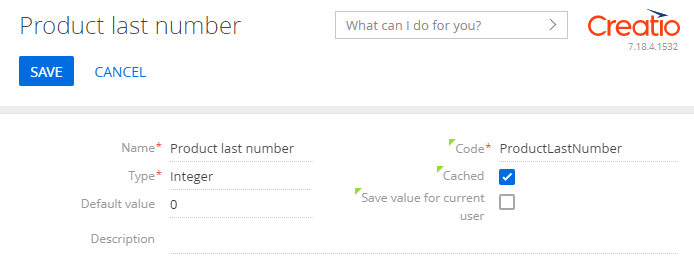
Заполните свойства системной настройки.
- Название (Name) — "Текущий код продукта" ("Product last number").
- Код (Code) — "ProductLastNumber".
- Тип (Type) — выберите "Целое число" ("Integer").

- Перейдите в дизайнер системы по кнопке
2. Создать схему замещающей модели представления страницы продукта
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
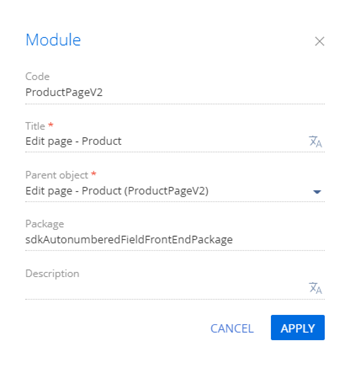
Заполните свойства схемы.
- Код (Code) — "ProductPageV2".
- Заголовок (Title) — "Cтраница редактирования продукта" ("Edit page - Product").
- Родительский объект (Parent object) — выберите "ProductPageV2".

-
Реализуйте автонумерацию поля.
Для этого в свойстве methods реализуйте метод onEntityInitialized() — переопределенный базовый виртуальный метод. Срабатывает после окончания инициализации схемы объекта. В метод onEntityInitialized() добавьте вызов метода-обработчика getIncrementCode(), который присвоит сгенерированный номер полю Код (Code).
Исходный код схемы замещающей модели представления страницы продукта представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Очистите кэш браузера.
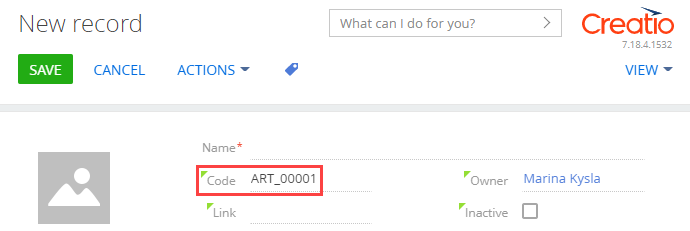
- Обновите страницу раздела Продукты (Products).
В результате выполнения примера добавлена автонумерацию к полю Код (Code) страницы добавления продукта.