Создать схему замещающей модели представления раздела
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
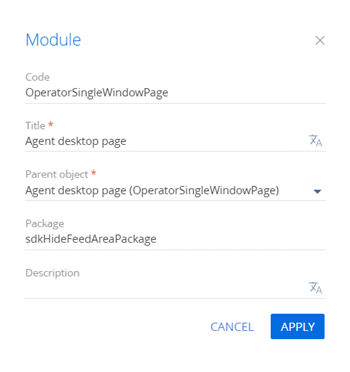
Заполните свойства схемы.
- Код (Code) — "OperatorSingleWindowPage".
- Заголовок (Title) — "Страница единого окна оператора" ("Agent desktop page").
- Родительский объект (Parent object) — выберите "OperatorSingleWindowPage".

-
Реализуйте логику скрытия области ленты.
- В свойстве methods реализуйте метод loadContent() — переопределенный базовый метод, который исключает из перечня загружаемых модулей модуль ленты ESNFeedModule.
- В массив модификаций diff добавьте конфигурационный объект, который удаляет элемент со страницы.
Исходный код схемы замещающей модели представления раздела представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
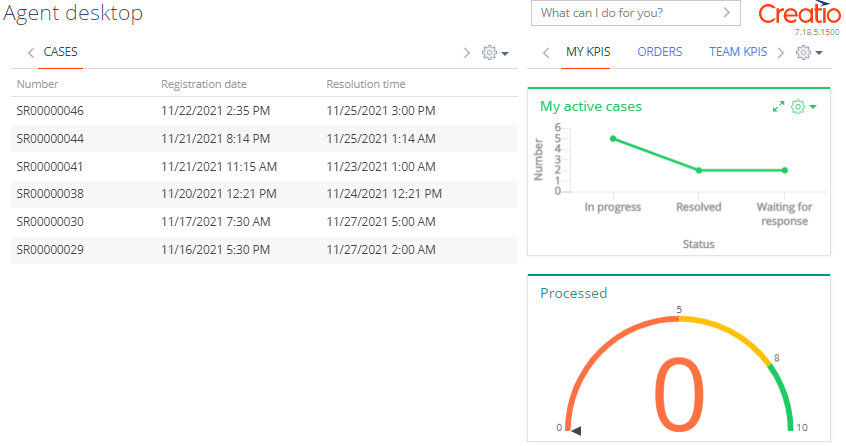
Чтобы посмотреть результат выполнения примера, обновите страницу раздела Единое окно (Agent desktop).
В результате выполнения примера в разделе Единое окно (Agent desktop) скрыта область ленты.