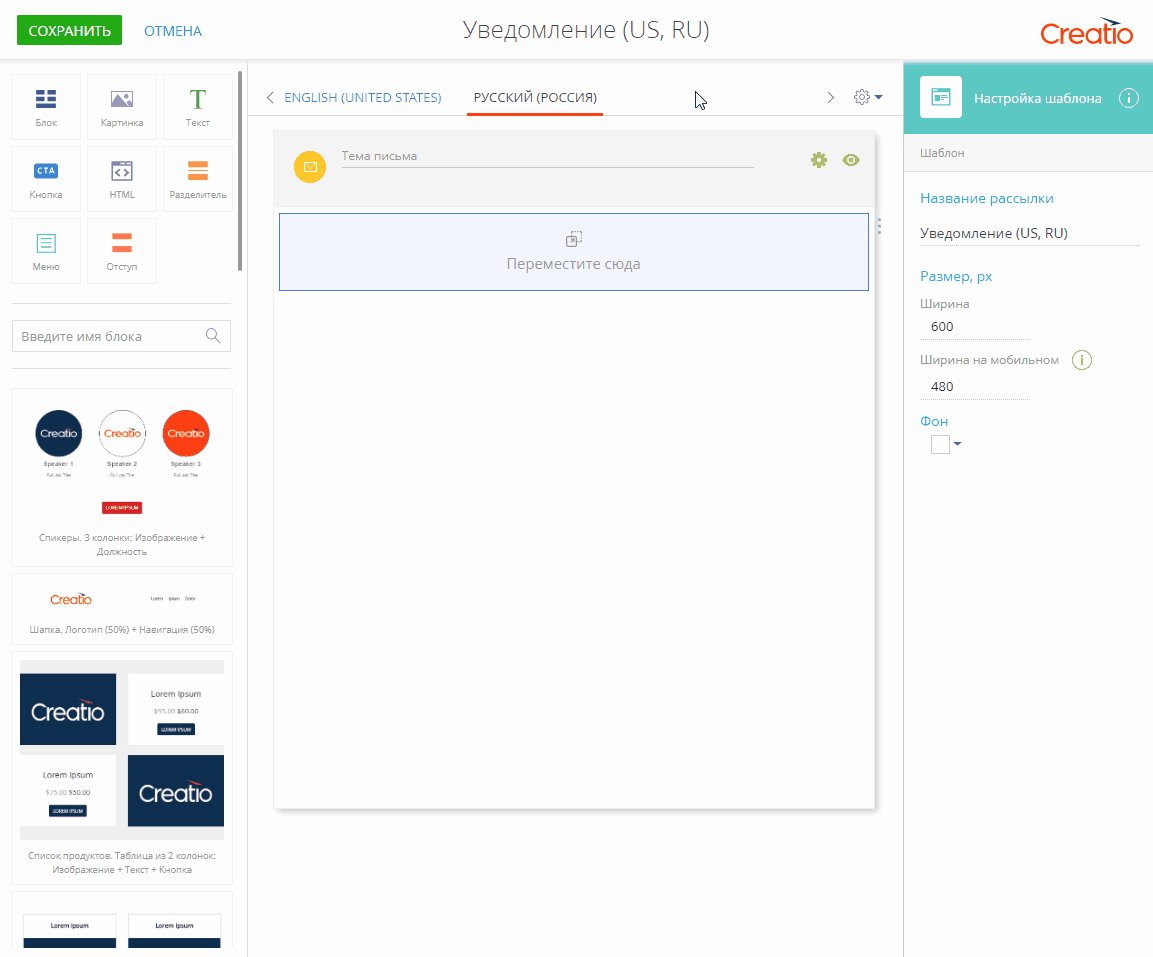
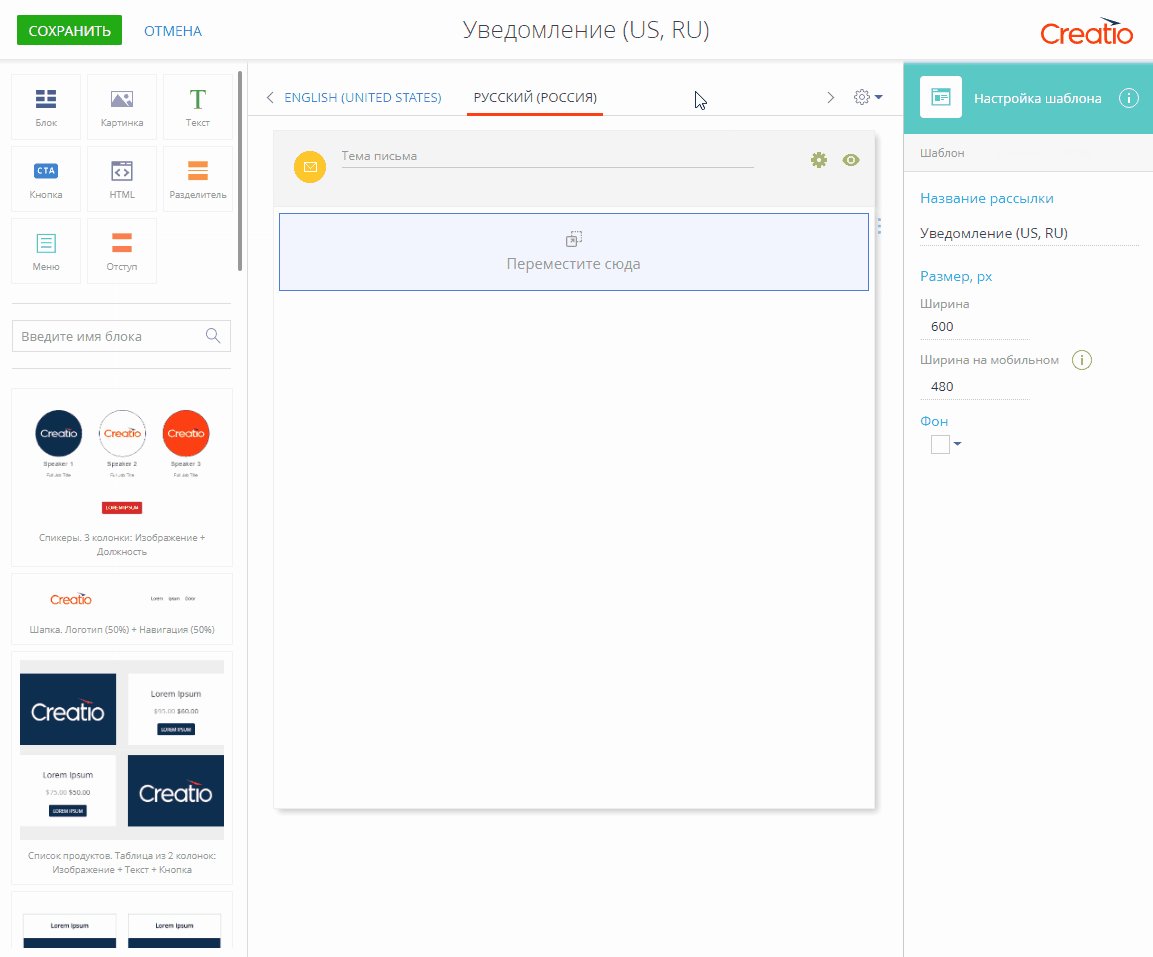
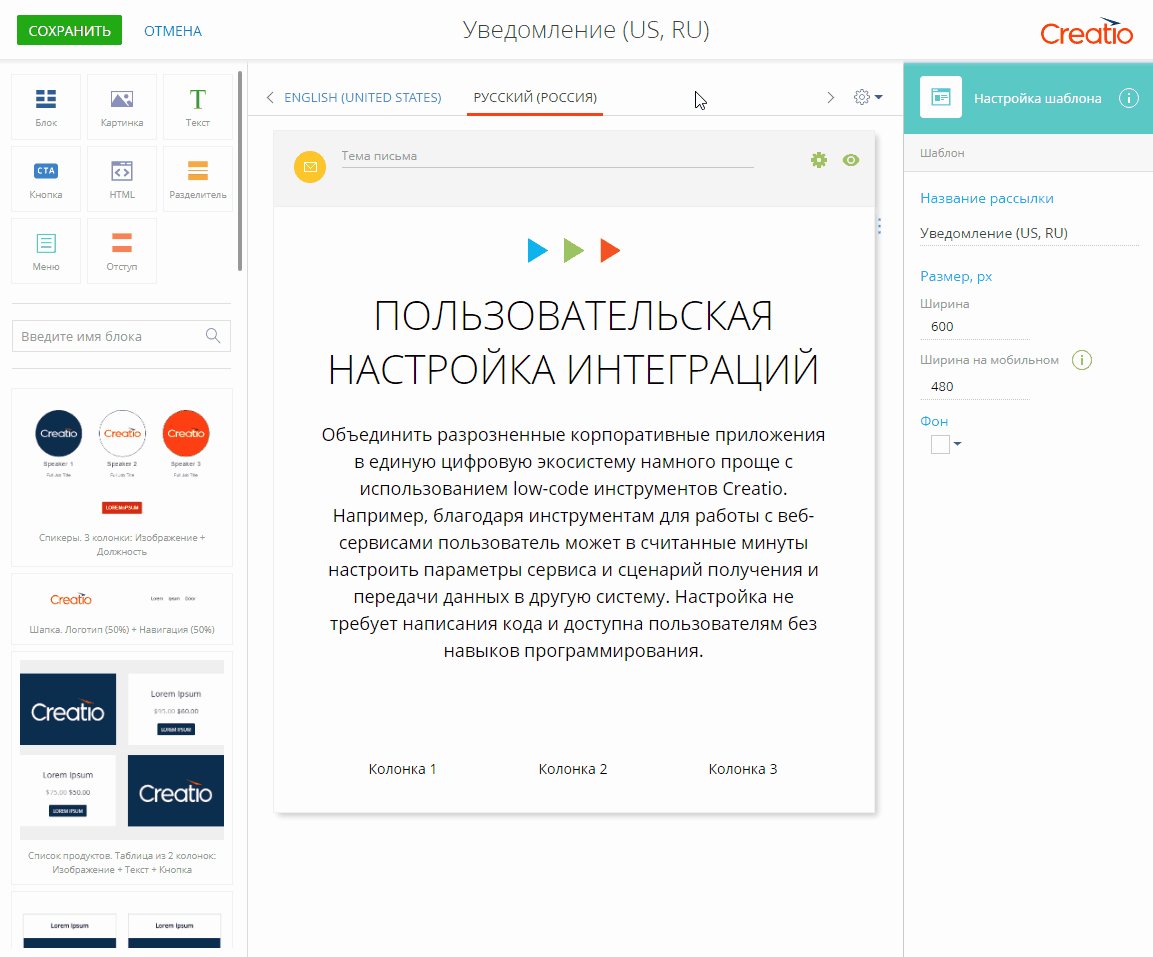
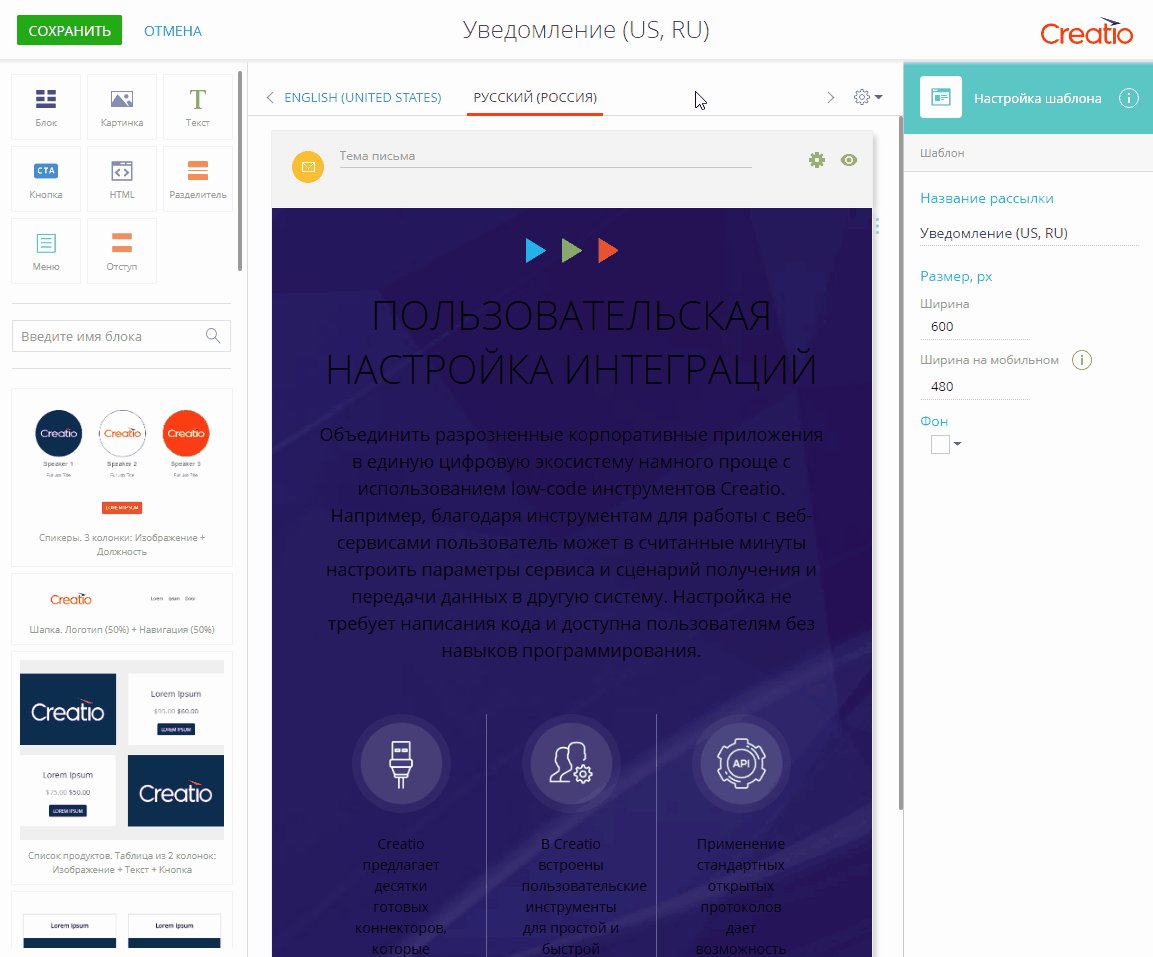
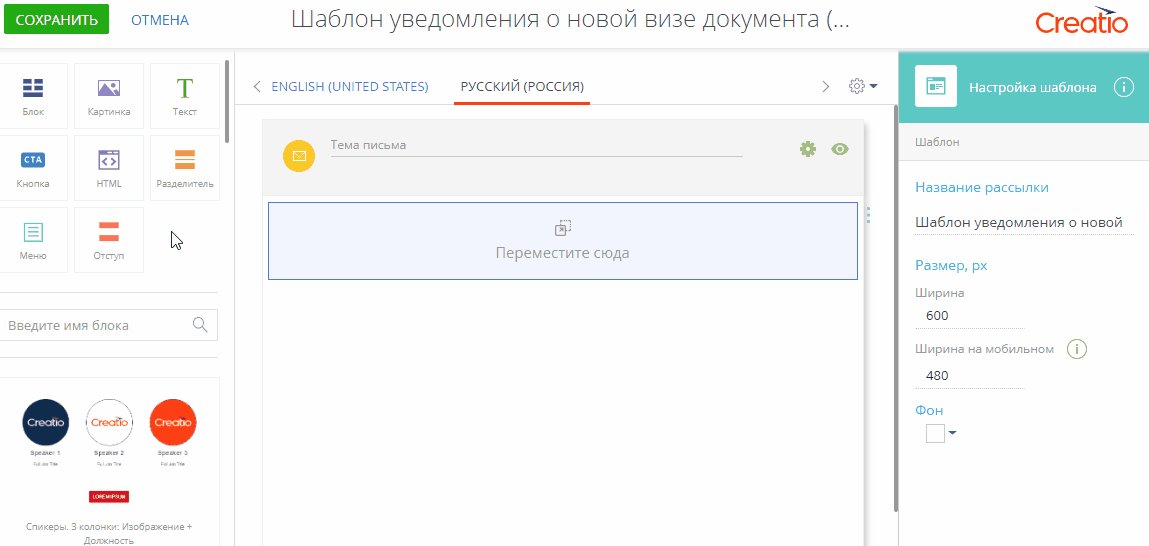
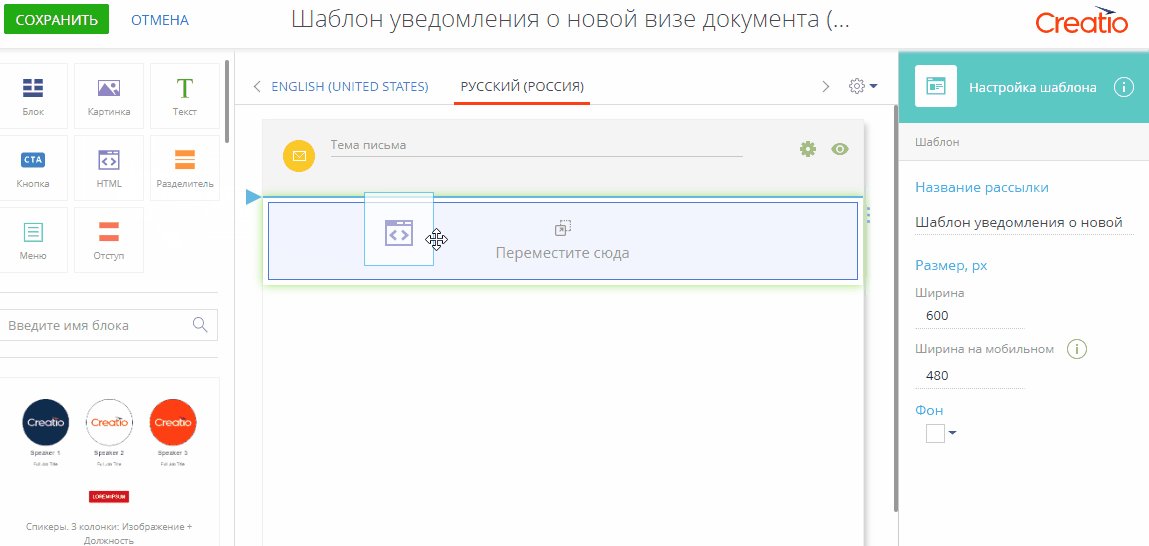
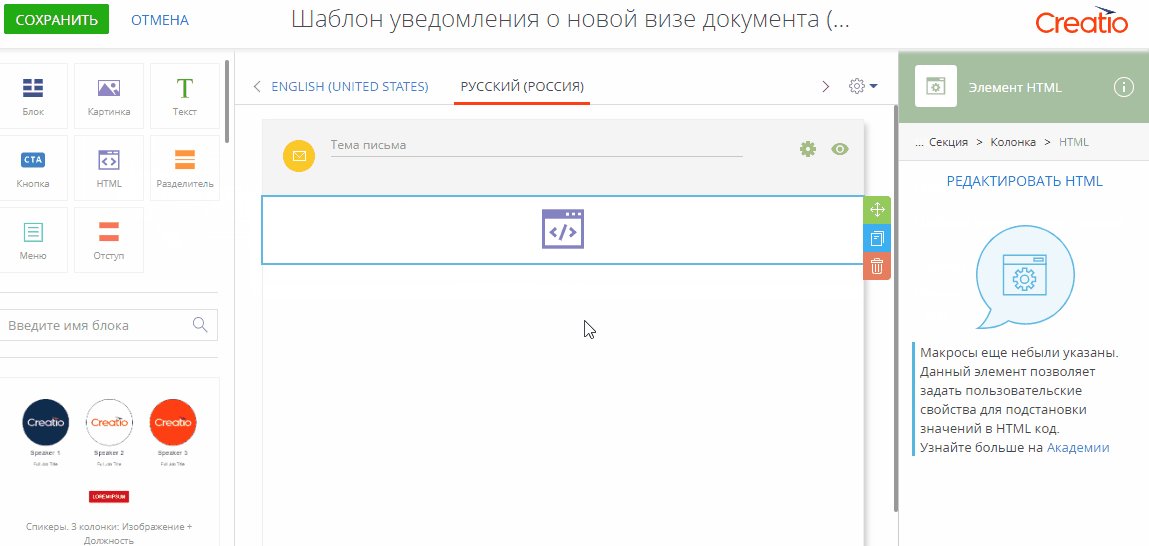
Элемент HTML или “Smart block” (Рис. 1) позволяет добавить в шаблон письма пользовательский HTML-код, отметить в нем переменные (текст, цвет шрифта или изображения) и настроить пользовательские макросы для редактирования.
Используйте элемент HTML для настройки пользовательских стилей, таких как эллиптическое скругление углов, неоднородные границы, использование нескольких фоновых изображений и т. п. Также при помощи этого элемента вы можете загрузить в систему шаблоны, сверстанные в другом программном обеспечении. Для этого достаточно добавить весь HTML-код такого шаблона в элемент HTML.
Добавить макрос в HTML-код
Вы можете добавить пользовательские макросы в HTML-код элемента HTML. При отправке email-сообщения Creatio заменяет указанные макросы значениями, указанными в настройках элемента HTML. Обновленная функциональность элемента HTML позволяет отметить в коде элемента переменные (текст, цвет шрифта или изображения) и настроить пользовательские макросы для редактирования.
Когда пользователь создает макрос, дизайнер контента генерирует соответствующее поле и сопоставляет значение поля с макросом. Если макрос используется несколько раз в одном и том же элементе HTML, то значение поля будет сопоставлено с каждым экземпляром макроса.
По умолчанию в системе доступны следующие типы макросов:
-
Новая строка — однострочный макрос. Подробнее >>>
-
Новый текст — многострочный макрос. Подробнее >>>
-
Новая картинка — макрос изображения. Подробнее >>>
-
Новый цвет — макрос подбора цвета. Подробнее >>>
Для настройки:
-
Выберите элемент HTML в шаблоне письма и кликните Редактировать HTML на панели настройки элемента.
-
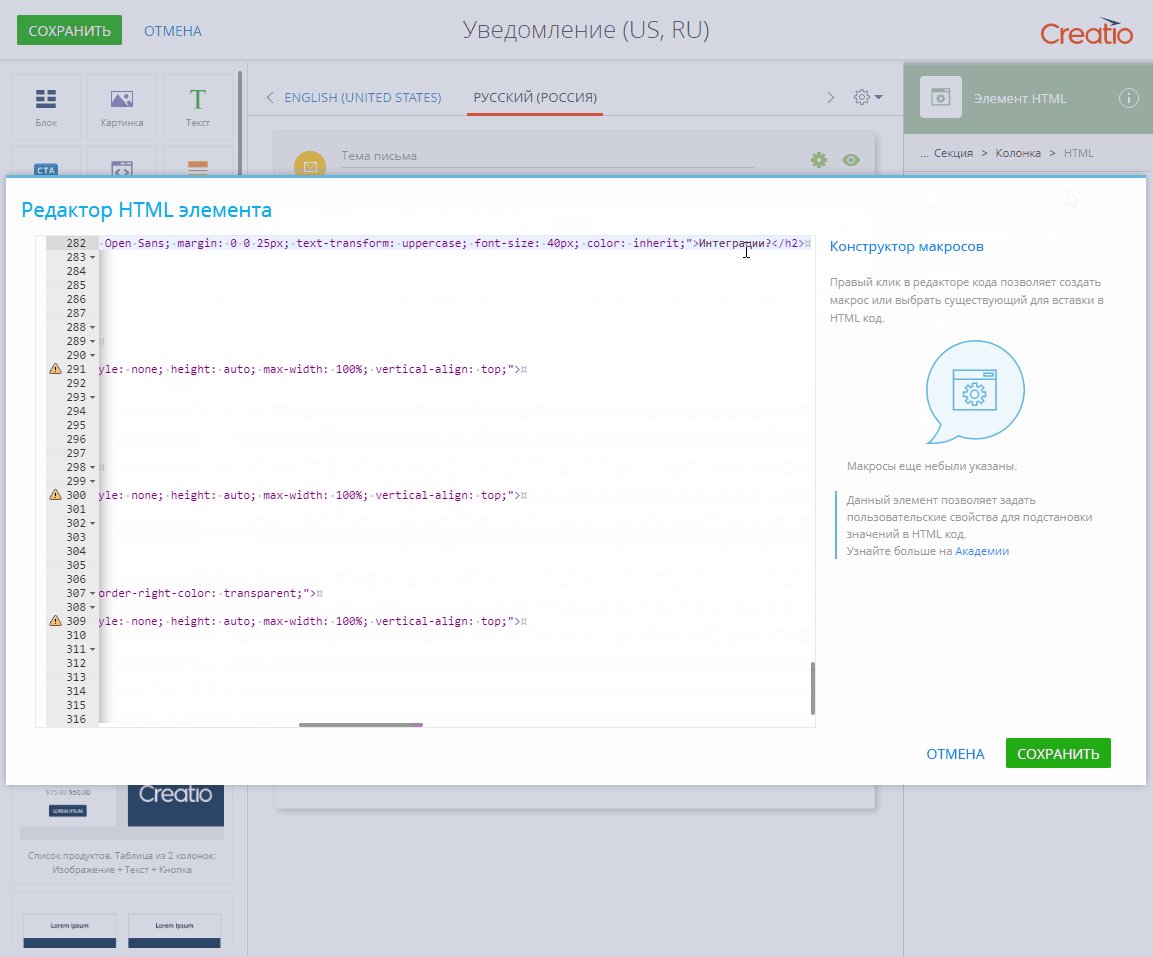
Выделите часть кода, которую необходимо заменить на макрос.
-
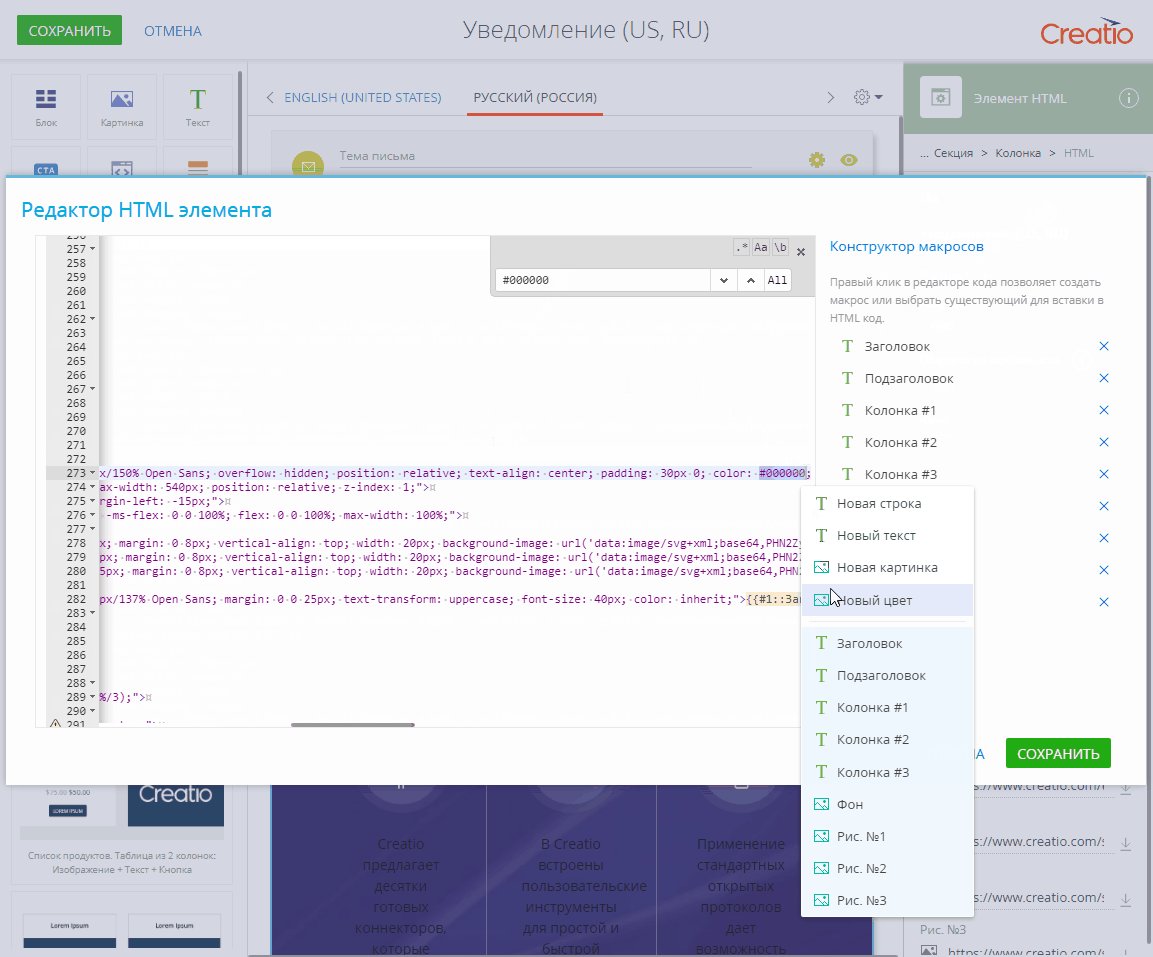
Кликните правой кнопкой мыши на выделенном фрагменте кода. Отобразится контекстное меню макроса.
-
В меню выберите тип макроса, который необходимо добавить. Вы можете создать новый макрос или добавить в код еще один экземпляр ранее созданного макроса.Если в элементе HTML уже добавлены макросы, то они также отобразятся в контекстном меню.
-
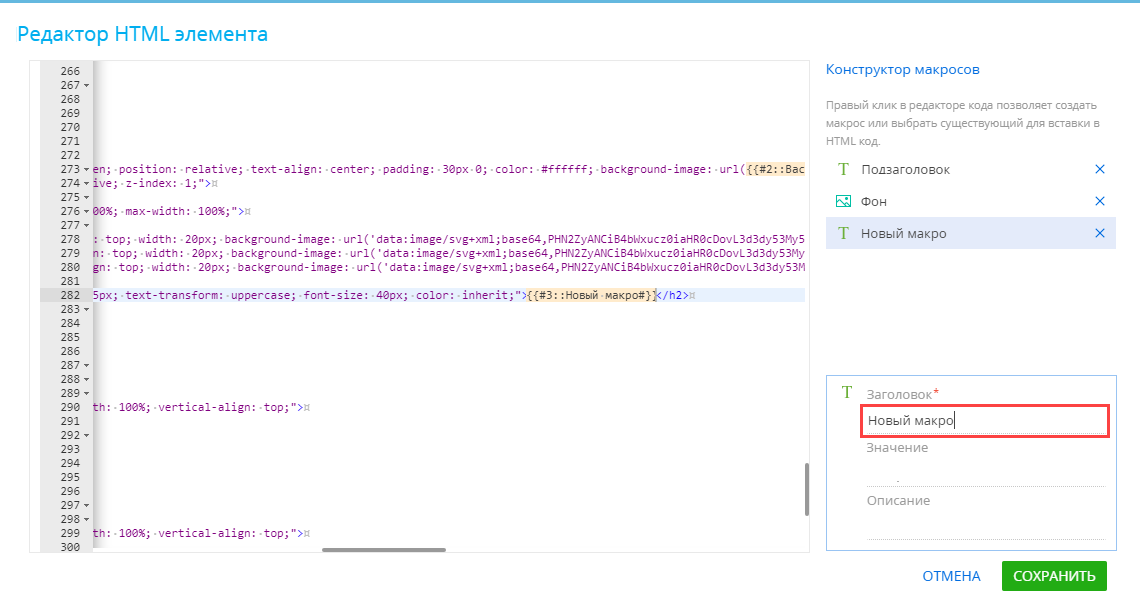
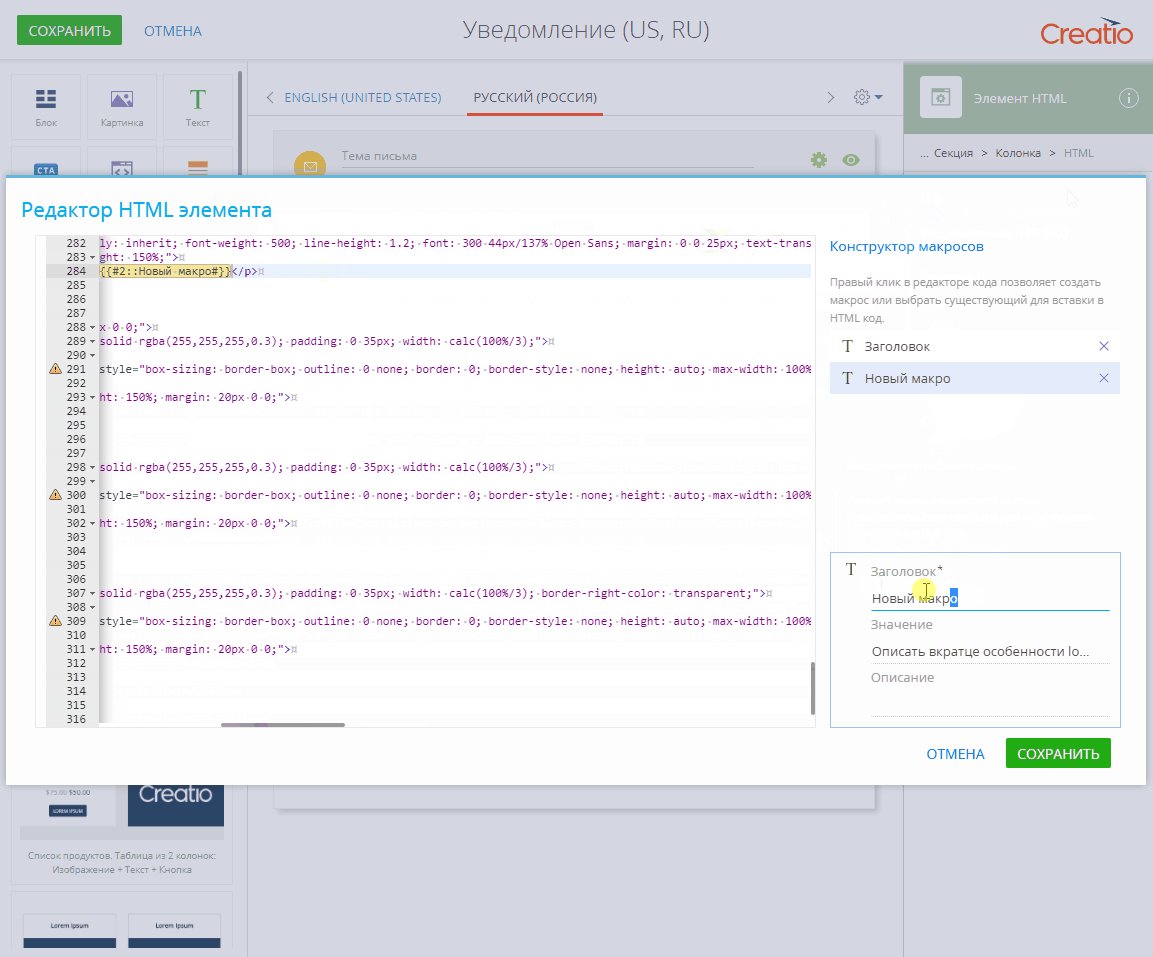
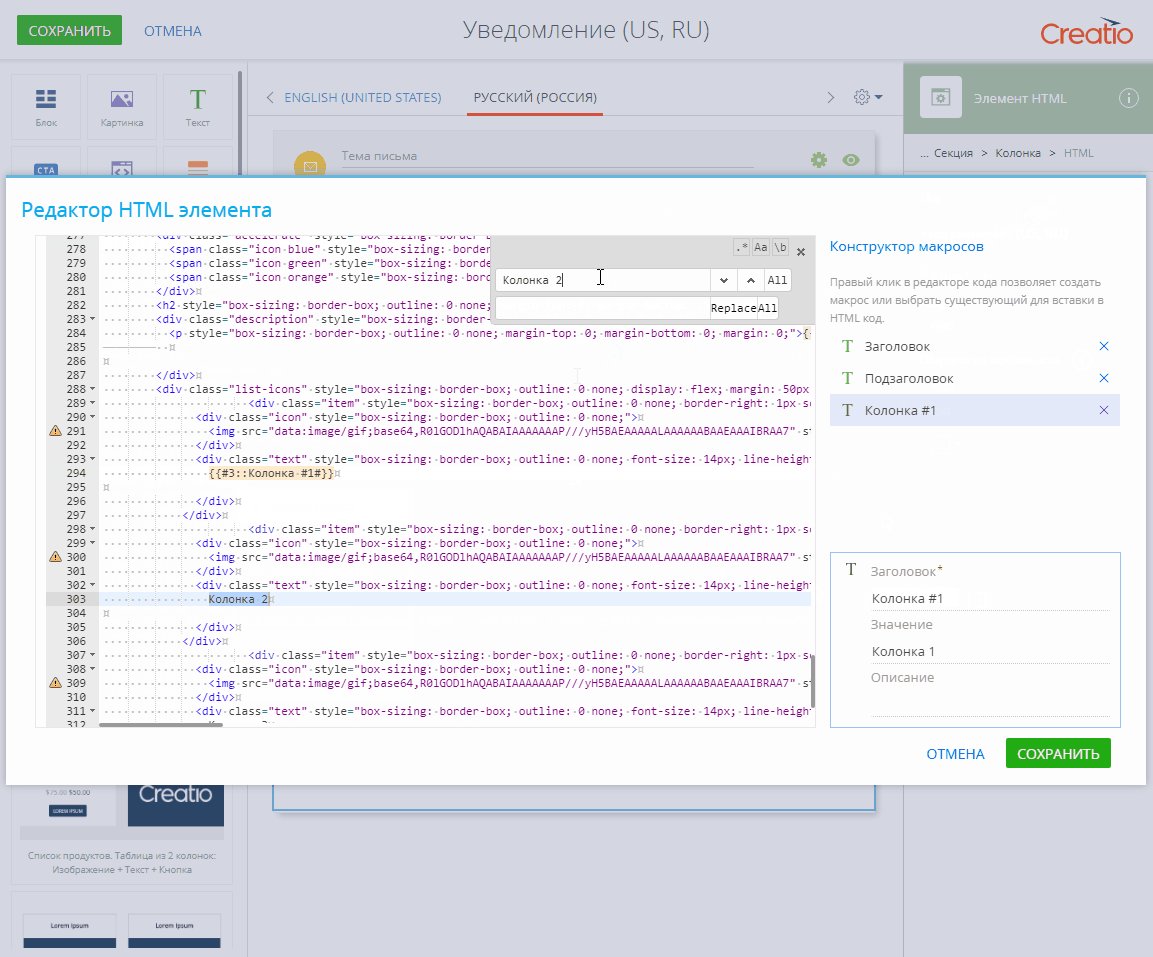
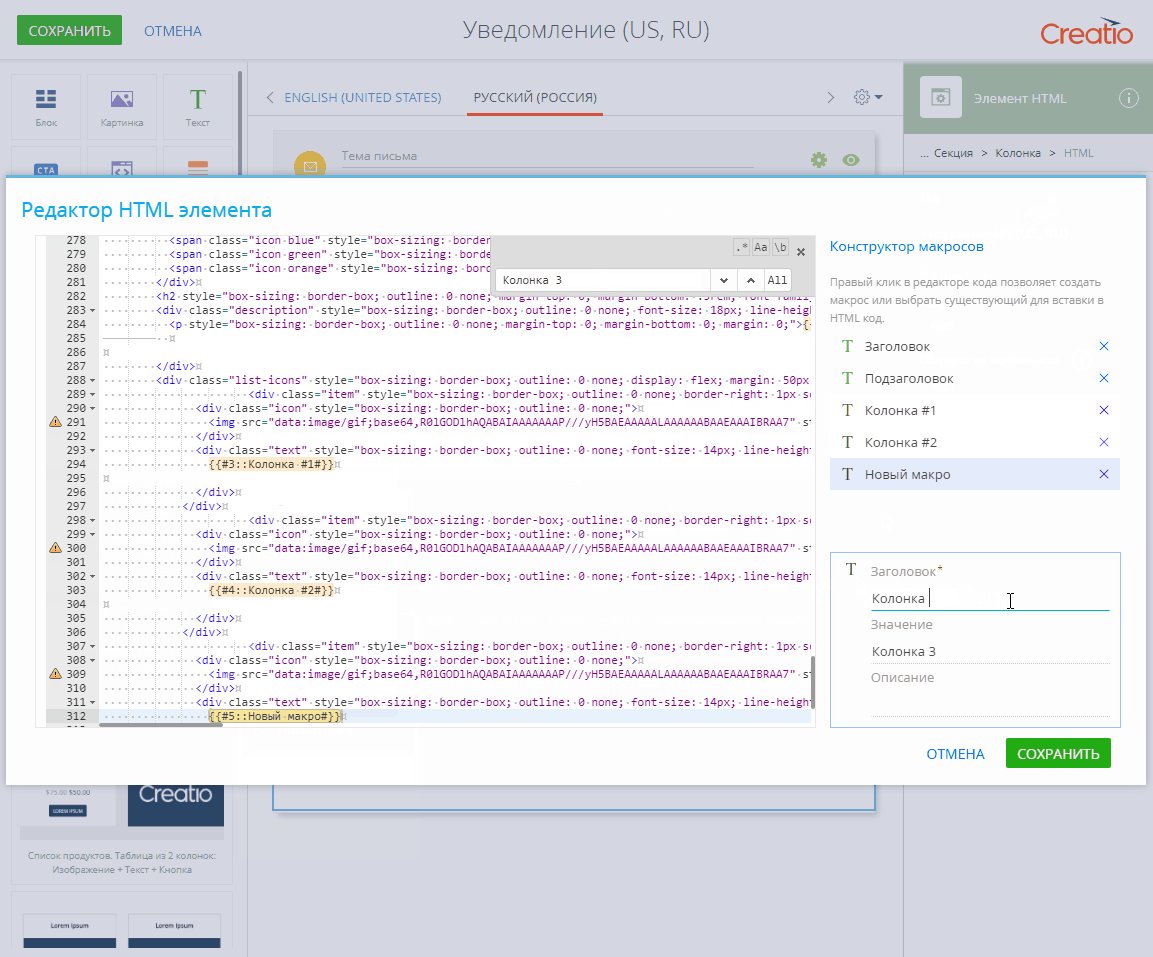
Укажите заголовок выбранного макроса в области Конструктор макросов справа (Рис. 2).
Рис. 2 — Добавление заголовка макроса
-
Нажмите Сохранить.
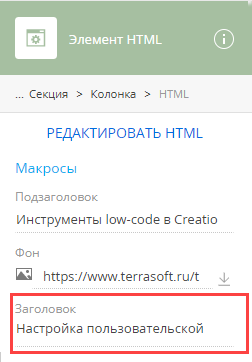
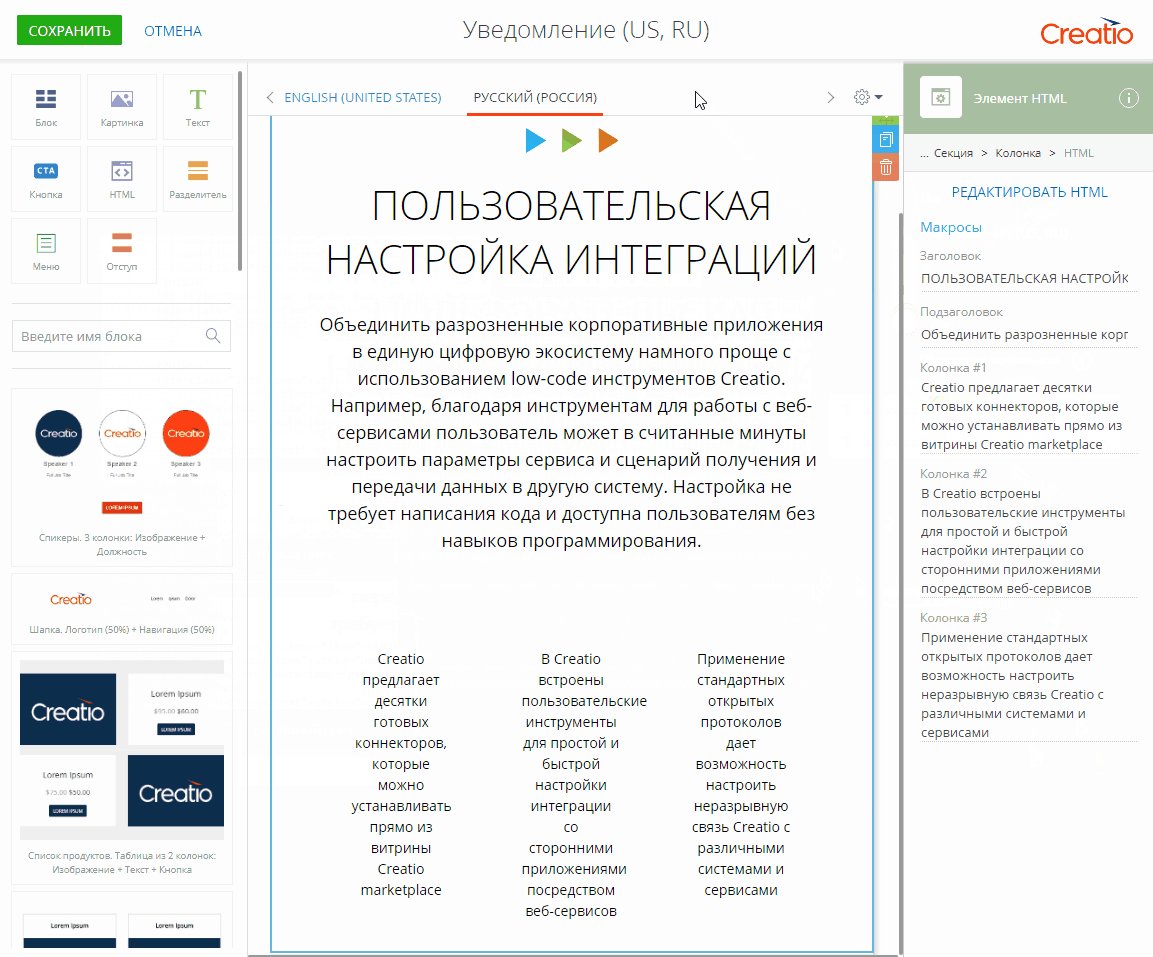
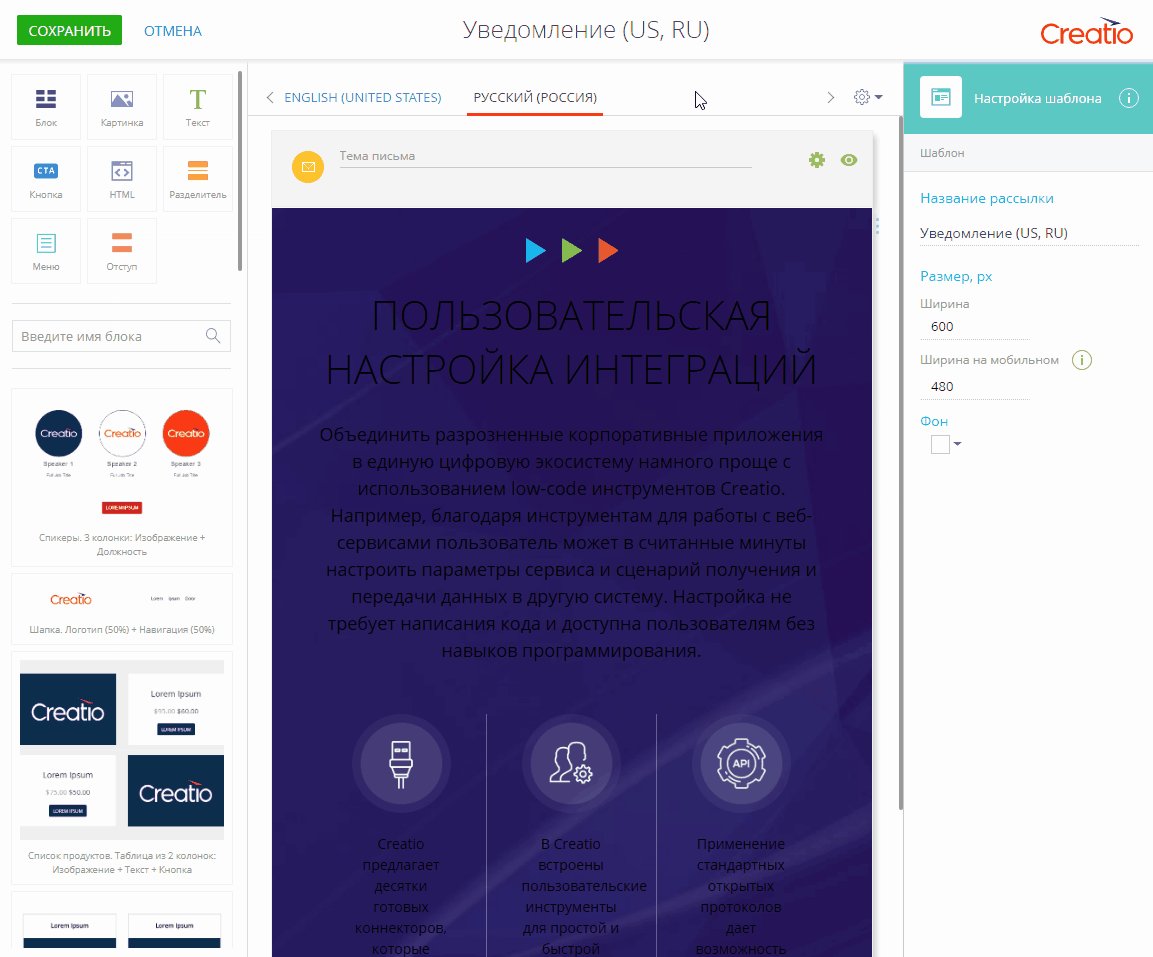
В результате новое поле с указанным заголовком отобразится в области настройки элемента HTML справа (Рис. 3). Изменение значения в этом поле повлечет за собой обновление всех экземпляров макроса в элементе HTML.
Рис. 3 — Новое поле макроса
Удалить макрос из HTML-кода
-
Выберите элемент HTML, из которого необходимо удалить макрос, и кликните Редактировать HTML на панели его настройки.
-
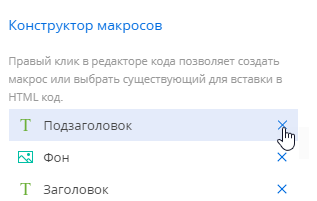
В области Конструктор макросов справа кликните
 рядом с макросом, который необходимо удалить (Рис. 4).Рис. 4 — Удаление поля макроса
рядом с макросом, который необходимо удалить (Рис. 4).Рис. 4 — Удаление поля макроса
-
Нажмите Сохранить.
В результате в HTML-кое все экземпляры макроса будут заменены текущим значением макроса. Макрос не будет отображаться на панели настройки элемента HTML.
Типы макросов
Макрос “Новая строка”
Этот тип макроса используется для добавления короткого однострочного текста (Рис. 5).

Все текстовые разделители будут добавлены в значение макроса в исходном виде. Это означает, что некоторые разделители, в частности, пробелы, табуляция и переносы строки, или последовательности таких разделителей будут отображаться как один пробел. Вдобавок, при редактировании поля нажатие кнопки Enter не приводит к появлению нового символа.
В результате текст будет отображаться в одну строку при условии, что пользовательские правила CSS не запрещают такого поведения.
Макрос “Новый текст”
Этот тип макроса используется для добавления длинного многострочного форматированного текста (Рис. 6).

При заполнении поля макроса “Новый текст” новые строки преобразовываются в разрывы строк, несколько пробелов заменяются неразрывными пробелами, символы табуляции заменяются четырьмя неразрывными пробелами. При редактировании нажатие кнопки Enter приводит к появлению новой строки.
В результате отображаемый текст сохраняет форматирование исходного текста, добавленного при настройке макроса.
Макрос “Новая картинка”
Этот тип макроса используется, чтобы указать или отредактировать значение атрибута “src” контейнера или значение CSS-свойства “url”.
При создании макроса дизайнер контента создает поле, в котором указывается источник изображения ( ). Используя это поле, вы можете добавить изображение в шаблон письма. Изображение можно загрузить с компьютера или указать его URL-адрес (Рис. 7).
). Используя это поле, вы можете добавить изображение в шаблон письма. Изображение можно загрузить с компьютера или указать его URL-адрес (Рис. 7).

Макрос “Новый цвет”
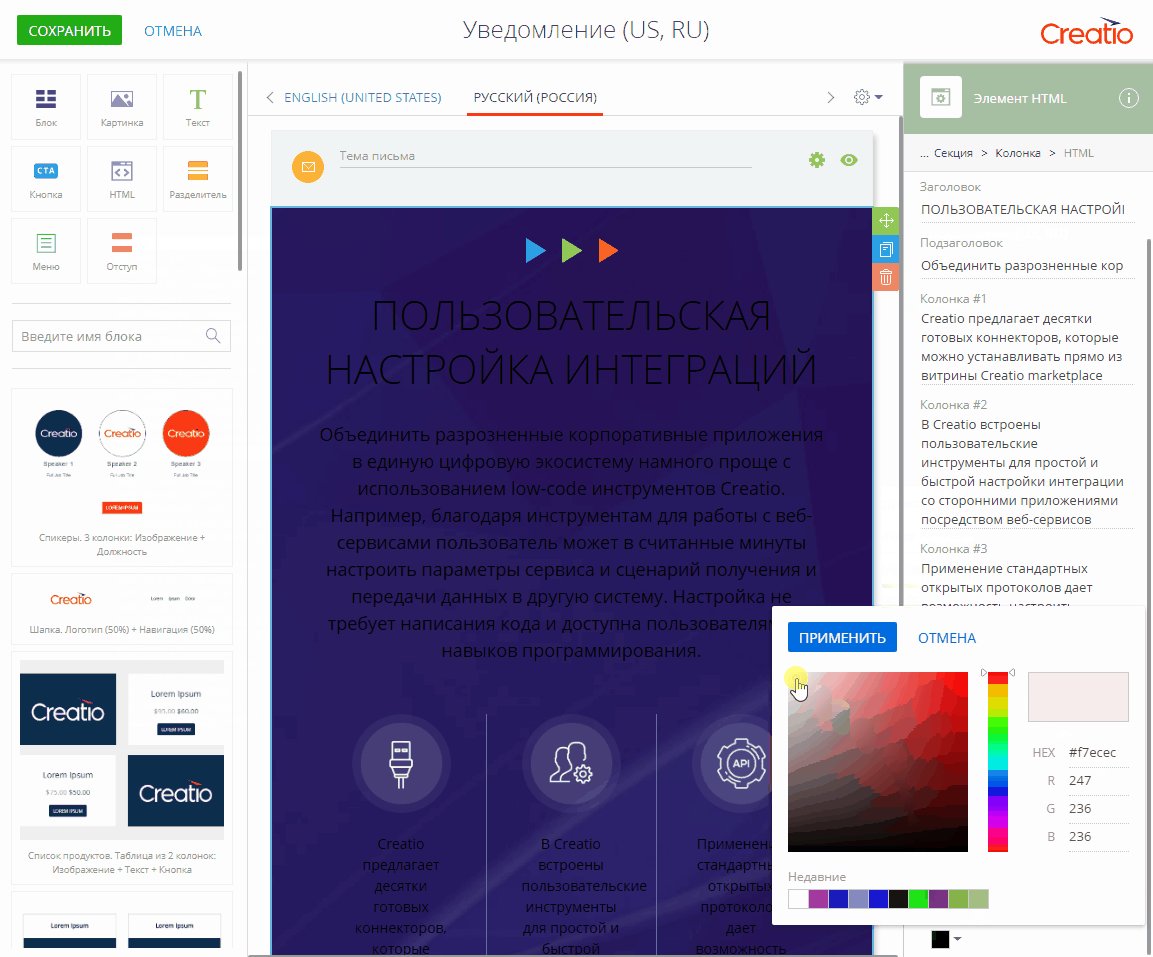
Этот тип макроса используется, чтобы задать или изменить настройки цвета встроенных стилей и используемых элементов (Рис. 8).

При создании макроса дизайнер контента создает поле для подбора цвета. Макрос сгенерирует шестнадцатеричный код цветовой схемы RGB, которому предшествует знак “#“, например, “#0d2e4e”.

 поддерживает URI данных. Вы можете вставить изображение в кодировке base64 вместо URL.
поддерживает URI данных. Вы можете вставить изображение в кодировке base64 вместо URL.