Рекомендации по адаптивной верстке email-сообщения
При подготовке шаблона email-сообщения невозможно предугадать, в каком почтовом клиенте или на каком устройстве его откроет получатель. Поэтому при создании шаблона необходимо учитывать некоторые правила адаптивной верстки, чтобы созданное вами письмо корректно отображалось на различных устройствах и во всех почтовых клиентах.
Важно
Преднастроенные блоки контента в bpm’online по умолчанию адаптивны. В данной статье описаны нюансы, влияющие на корректность отображения у получателя email-сообщений, созданных из пользовательских блоков контента или импортированных в bpm’online при помощи элемента HTML.
На заметку
Если вы хотите настраивать контент сообщения, применяя свой разработанный HTML код, установите бесплатный темплейт ““Пользовательский HTML” в дизайнере контента”, доступный на онлайн-площадке marketplace.
Содержание
•Основные принципы адаптивной верстки email-сообщений
•Особенности верстки еmail-сообщений для пользователей MS Outlook
•Особенности верстки еmail-сообщений для пользователей мобильных устройств
Основные принципы адаптивной верстки email-сообщений
Чтобы письмо было удобно читать, независимо от устройства и почтового клиента получателя, соблюдайте следующие рекомендации:
-
Верстка шаблонов email-сообщений производится на основе таблиц. Многие свойства HTML и CSS, которые применяются для верстки сайтов (в том числе, адаптивной), в письмах не работают.
-
Рекомендуется создавать шаблоны шириной не более 700 пикселей, так как многие почтовые клиенты ограничивают ширину письма, и у получателя может отобразиться горизонтальная полоса прокрутки.
-
В тексте писем рекомендуется использовать стандартные шрифты. Во-первых, они легко читаются при любом разрешении экрана. Во-вторых, если вы использовали нестандартный шрифт, которого нет у получателя, почтовый клиент автоматически преобразует его в один из стандартных шрифтов, из-за чего может деформироваться верстка.
Если у вас возникла необходимость использовать заголовки, набранные нестандартными шрифтами, то рекомендуется вставлять их в письмо в виде изображения и дублировать альтернативным текстом для тех случаев, когда почтовый клиент получателя по умолчанию не загружает картинки.
-
Текст письма стоит делать не меньше 12–13 пикселей, чтобы получателю не приходилось напрягать зрение. Также некоторые почтовые клиенты мобильных устройств могут автоматически увеличивать шрифт, если в оригинале он меньше 12 пикселей, из-за чего может деформироваться верстка.
-
Эффективно используйте пространство экрана: самая важная информация, в том числе кнопки призыва к действию, должна располагаться в верхней части письма, таким образом, чтобы полностью помещаться на экране как компьютера, так и мобильного устройства, без задействования полосы прокрутки.
-
Придерживайтесь минималистичного дизайна. Шаблоны, в которых используются 2–3 основных цвета и небольшое количество картинок, быстрее загружаются и лучше адаптируются для мобильных устройств.
-
Не рекомендуется использовать фоновые изображения в шаблонах. Они увеличивают время загрузки и могут не отображаться в некоторых почтовых клиентах. Если вы все же используете такое изображение, добавьте к нему цветной фон, на котором будет хорошо читаться текст, если изображение не загрузится.
-
Используйте крупные кнопки, чтобы получателю было удобно ими пользоваться, особенно с мобильных устройств. Рекомендуемый размер кнопки не меньше 44х44 пикселей.
Особенности верстки еmail-сообщений для пользователей MS Outlook
Отправляя email клиентам — пользователям Microsoft Outlook, необходимо учитывать, что при просмотре письма в MS Outlook некоторые элементы могут отображаться иначе, чем в предпросмотре шаблона в браузере. Например, у кнопок не отобразятся скругленные углы. Также, в целях безопасности MS Outlook по умолчанию блокирует загрузку изображений в электронных письмах.
Как настроить корректное отображение стилей письма в MS Outlook?
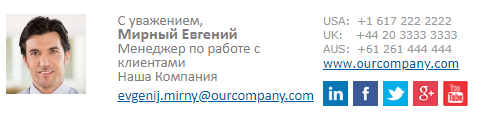
Для корректного отображения в MS Outlook стилей, настроенных в шаблоне письма, необходимо в HTML-код для каждой ячейки таблицы добавлять комментарии, определяющие стили для MS Outlook. Например, для подписи сотрудника (Рис. 1) комментарии для MS Outlook будут выглядеть следующим образом:
<tr>
<td valign="top" style="vertical-align: middle;"><!--[if (gte mso 9)|(IE)]>
<table width="100%" cellpadding="0" cellspacing="0" border="0" style="vertical-align:top;">
<tr>
<td width="300" valign="top" style="vertical-align: middle; margin: 0; padding:0;">
<![endif]-->
<div style="display: inline-block; vertical-align: middle;max-width: 300px; width:100%; margin: 0; padding:0;">
Рис. 1 — Отображение подписи сотрудника в MS Outlook

Как отображаются кнопки в шаблоне email-сообщения и в MS Outlook?
В шаблонах email в bpm’online часто используется элемент “Кнопка призыва к действию”. Стандартная кнопка имеет скругленные края (Рис. 2), а в MS Outlook такая кнопка отображается прямоугольной (Рис. 3).
Рис. 2 — Отображение кнопки в bpm’online

Рис. 3 — Отображение кнопки в MS Outlook

Особенности верстки еmail-сообщений для пользователей мобильных устройств
Для адаптации пользовательских шаблонов email-сообщений к отображению на мобильных устройствах приняты следующие виды верстки:
-
Одноколоночная верстка. Самый простой вид верстки. В этом случае нет необходимости настраивать переструктурирование письма для почтовых клиентов мобильных устройств.
-
Многоколночная верстка, также известная как верстка в модульной сетке. В этом случае содержимое письма разделяется на несколько колонок и перегруппировывается для отображения на мобильном устройстве.
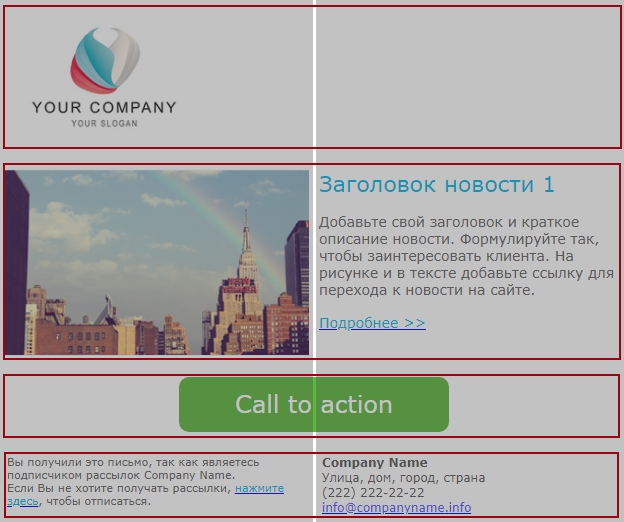
Количество колонок в шаблоне письма зависит не от количества блоков контента, а от их структуры: сколько элементов и в каком расположении составляют блок (Рис. 4). Для удобства на рисунке блоки контента выделены рамочками, а поверх наложена модульная сетка, иллюстрирующая разделение шаблона на колонки.
Рис. 4 — Пример шаблона из 4 блоков контента, разделенных на 2 колонки

Одноколоночная верстка
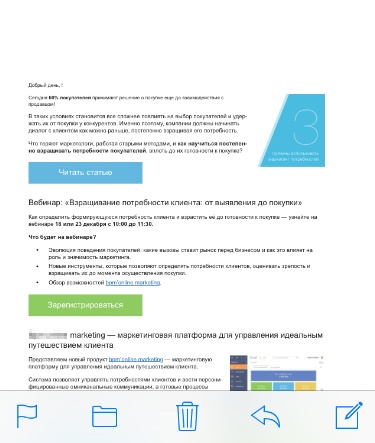
Для такого типа верстки рекомендуем использовать шаблоны, состоящие из одной колонки шириной не более 600–700 пикселей. В противном случае сообщение может отображаться некорректно. Например, части таблиц и изображений могут превышать размер экрана мобильного устройства получателя письма, а шрифт уменьшится или увеличится, и текст станет нечитабельным (Рис. 5).
Рис. 5 — Пример сообщения, созданного при помощи элемента HTML и не адаптированного для просмотра на мобильных устройствах

Для настройки ширины сообщения:
1.На странице шаблона email-сообщения нажмите кнопку [Редактировать].
2.Нажмите кнопку  в левой верхней части дизайнера контента. В появившейся строке укажите ширину шаблона — до 700 пикселей.
в левой верхней части дизайнера контента. В появившейся строке укажите ширину шаблона — до 700 пикселей.
3.В текстовом поле шаблона увеличьте шрифт пропорционально ширине шаблона, но не менее 12 пикселей.
4.Сохраните изменения.
На заметку
Предварительный просмотр созданного сообщения в дизайнере контента не гарантирует полного соответствия тому, что отобразится в почтовом сервисе получателя. Это связано с настройками и условиями работы разных почтовых клиентов.
На заметку
Перед запуском email-рассылки рекомендуем протестировать отправку созданного и адаптированного сообщения на адреса, зарегистрированные в разных почтовых сервисах. Отправить тестовое письмо можно по соответствующему действию на странице email-рассылки. Подробнее об этом читайте в статье “Как отправить тестовое письмо”.
Многоколоночная верстка
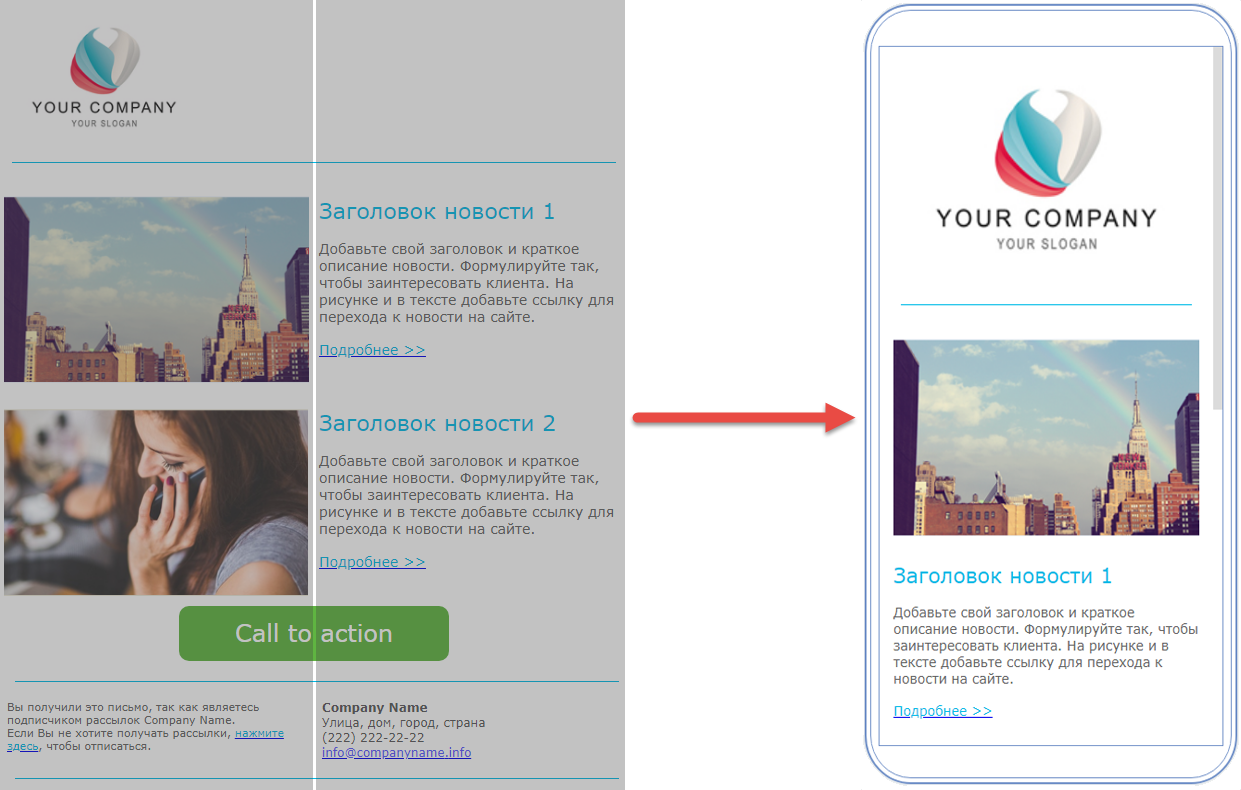
Для маркетинговых рассылок чаще рекомендуется использовать многоколоночную верстку. Она подходит для шаблонов, в которых используется разный контент: тексты, изображения, кнопки, HTML-элементы. В многоколоночной верстке рекомендуется использовать 2–4 столбца. Такая структура удобна для адаптации под мобильные устройства — элементы контента перестраиваются в одну колонку (Рис. 6). Перестройка элементов контента настраивается отдельно для каждого блока при помощи группировки элементов. В преднастроенных блоках контента элементы уже сгруппированы. О том, как настроить группировку в пользовательских блоках читайте в статье “Как создать и настроить блок контента”.
Рис. 6 — Пример шаблона с многоколоночной версткой и его отображение на мобильном устройстве

Смотрите также






