Добавление пользовательского виджета итогов
Glossary Item Box
Общая информация
Виджеты итогов (элементы аналитики) предназначены для анализа статистических данных разделов. Для работы с аналитикой раздела необходимо перейти в представление аналитики необходимого раздела. Если же необходима работа с данными всех разделов приложения, то нужно перейти в раздел [Итоги].
Подробнее о виджетах итогов, реализованных в bpm'online, можно узнать из статьи "Аналитика раздела".
В bpm'online предусмотрена возможность создавать пользовательские виджеты итогов.
Алгоритм создания пользовательского виджета
Для того чтобы создать пользователький виджет, необходимо:
- Создать новый или выбрать существующий модуль. Пользовательский модуль должен наследоваться от модуля BaseNestedModule или же от его наследников — ChartModule, IndicatorModule, GaugeModule и др. Подробнее о модулях виджетов итогов можно узнать из статьи "Виджеты итогов".
- В созданный модуль необходимо добавить исходный код, реализующий необходимую функциональность.
- В свойствах модуля необходимо указать в блоке [Зависимости] модуль, от которого он зависит.
- Добавить используемые сообщения.
- Указать параметры виджета в поле [Параметры модуля] во время добавления виджета на панель итогов. Детальное описание параметров представлено в статье "Виджеты итогов".
Описание кейса
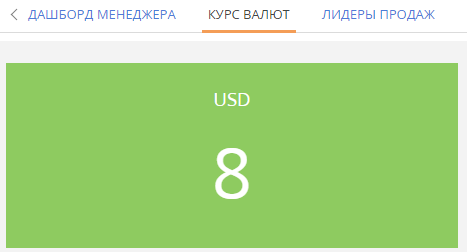
Создать пользовательский виджет, отображающий текущий курс валют.
Алгоритм реализации кейса
1. Создать модуль показателя валюты.
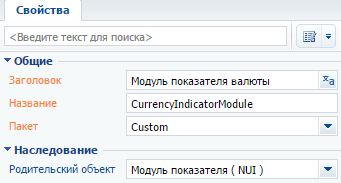
Для этого необходимо в дизайнере системы перейти в раздел [Конфигурация] и на вкладке [Схемы] выполнить команду меню [Добавить] > [Стандартные] > [Модуль]. Для создаваемого модуля необходимо установить родительский объект [Модуль показателя], определенный в пакете NUI. Также необходимо установить для свойства [Название] значение "CurrencyIndicatorModule", а для свойства [Заголовок] — "Модуль показателя валюты" (рис. 1).
Рис. 1. — Свойства модуля показателя валюты

2. Добавить исходный код
Для реализации необходимой функциональности отображения курса валют, в созданный модуль необходимо добавить следующий исходный код.
define("CurrencyIndicatorModule", ["CurrencyIndicatorModuleResources", "IndicatorModule"], function() { // Класс, генерирующий конфигурацию представления модуля показателя валюты. Ext.define("Terrasoft.configuration.CurrencyIndicatorViewConfig", { extend: "Terrasoft.BaseModel", alternateClassName: "Terrasoft.CurrencyIndicatorViewConfig", // Генерирует конфигурацию представления модуля показателя валюты. generate: function(config) { var style = config.style || ""; var fontStyle = config.fontStyle || ""; var wrapClassName = Ext.String.format("{0}", style); var id = Terrasoft.Component.generateId(); // Возвращаемый конфигурационный объект представления. var result = { "name": id, "itemType": Terrasoft.ViewItemType.CONTAINER, "classes": {wrapClassName: [wrapClassName, "indicator-module-wraper"]}, "styles": { "display": "table", "width": "100%", "height": "100%" }, "items": [ { "name": id + "-wrap", "itemType": Terrasoft.ViewItemType.CONTAINER, "styles": { "display": "table-cell", "vertical-align": "middle" }, "classes": {wrapClassName: ["indicator-wrap"]}, "items": [ // Отображение названия валюты. { "name": "indicator-caption" + id, "itemType": Terrasoft.ViewItemType.LABEL, "caption": {"bindTo": "CurrencyName"}, "classes": {"labelClass": ["indicator-caption"]} }, // Отображение курса валюты. { "name": "indicator-value" + id, "itemType": Terrasoft.ViewItemType.LABEL, "caption": { "bindTo": "CurrencyValue" }, "classes": {"labelClass": ["indicator-value " + fontStyle]} } ] } ] }; return result; } }); // Класс модели представления модуля показателя валюты. Ext.define("Terrasoft.configuration.CurrencyIndicatorViewModel", { extend: "Terrasoft.BaseModel", alternateClassName: "Terrasoft.CurrencyIndicatorViewModel", Ext: null, Terrasoft: null, sandbox: null, columns: { // Название валюты. CurrencyName: { type: Terrasoft.core.enums.ViewModelSchemaItem.ATTRIBUTE, dataValueType: Terrasoft.DataValueType.TEXT, value: null }, // Значение валюты. CurrencyValue: { type: Terrasoft.core.enums.ViewModelSchemaItem.ATTRIBUTE, dataValueType: Terrasoft.DataValueType.FLOAT, value: null } }, onRender: Ext.emptyFn, // Возвращает значение валюты в зависимости от названия. Этот метод приведен в качестве примера. // Для каждой конкретной задачи следует выбрать индивидуальный способ получения данных, // например REST API, запрос к базе данных и т.п. getCurrencyValue: function(currencyName, callback, scope) { var result = 0; if (currencyName === "USD") { result = 8; } if (currencyName === "EUR") { result = 10; } if (currencyName === "RUB") { result = 0.25; } callback.call(scope || this, result); }, // Получает и отображет данные на виджете. prepareIndicator: function(callback, scope) { this.getCurrencyValue(this.get("CurrencyName"), function(currencyValue) { this.set("CurrencyValue", currencyValue); callback.call(scope); }, this); }, // Инициализирует виджет. init: function(callback, scope) { this.prepareIndicator(callback, scope); } }); // Класс модуля виджета. Ext.define("Terrasoft.configuration.CurrencyIndicatorModule", { extend: "Terrasoft.IndicatorModule", alternateClassName: "Terrasoft.CurrencyIndicatorModule", // Название класса модели представления виджета viewModelClassName: "Terrasoft.CurrencyIndicatorViewModel", // Название класса-генератора конфигурации представления. viewConfigClassName: "Terrasoft.CurrencyIndicatorViewConfig", // Подписка на сообщения сторонних модулей. subscribeMessages: function() { this.sandbox.subscribe("GenerateIndicator", this.onGenerateIndicator, this, [this.sandbox.id]); } }); return Terrasoft.CurrencyIndicatorModule; });
3. Добавить зависимости
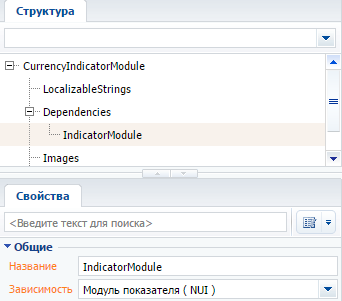
Для создаваемого модуля необходимо добавить зависимость от наследуемого модуля показателя (рис. 2).
Рис. 2. — Установленная зависимость от модуля показателя

4. Добавить используемые сообщения
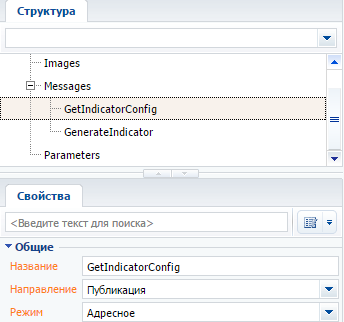
Для получения конфигурационного объекта показателя необходимо в модуль добавить адресное сообщение GetIndicatorConfig, для которого необходимо установить направление "Публикация" (рис. 3).
Рис. 3. — Сообщение GetIndicatorConfig

Для генерации представления показателя необходимо в модуль добавить адресное сообщение GetIndicator, для которого необходимо установить направление "Подписка" (рис. 4).
Рис. 4. — Сообщение GetIndicator

Созданный модуль необходимо сохранить.
5. Добавить виджет на панель итогов и указать его параметры
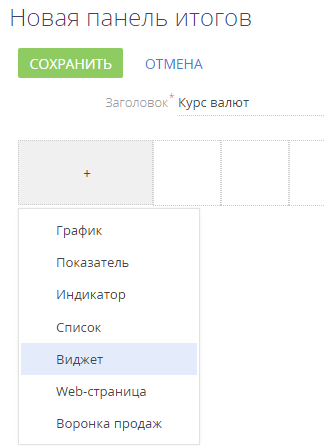
Для отображения виджета необходимо его добавить на панель итогов (рис. 5).
Рис. 5. — Добавление виджета на панель итогов

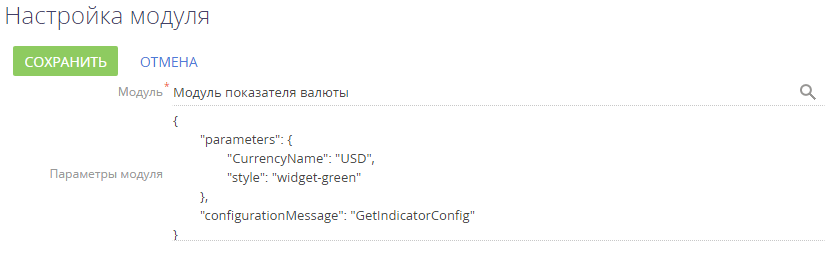
Также необходимо настоить параметры модуля, подключаемого к виджету (рис. 6).
Рис. 6. — Настройка модуля добавляемого виджета

Для подключения модуля к создаваемому виджету необходимо в поле [Модуль] добавить значение "Модуль показателя валюты", а в поле [Параметры модуля] добавить конфигурационный JSON-объект c необходимыми параметрами.
{
"parameters": {
"CurrencyName": "USD",
"style": "widget-green"
},
"configurationMessage": "GetIndicatorConfig"
}
Параметр CurrencyName устанавливает значение валюты, для которой необходимо отобразить курс, параметр style — стиль виджета, а параметр configurationMessage — название сообщения, при помощи которого будет передан конфигурационный объект.
После сохранения создаваемого виджета и обновления страницы на панели итогов будет отображен пользовательский виджет (рис. 7).
Рис. 7. — Виджет курса валют