Добавление действия на страницу редактирования
Glossary Item Box

Общие сведения
В bpm’online реализована возможность настройки списка действий из стандартного меню [Действия] на странице редактирования.
Список действий страницы представляет собой экземпляр класса Terrasoft.BaseViewModelCollection. Каждый элемент списка действий – это модель представления.
Настройка действия выполняется в конфигурационном объекте, в котором можно как явно задавать свойства модели представления действий, так и использовать базовый механизм привязки.
Базовое наполнение меню [Действия] страницы редактирования реализовано в базовом классе страниц BasePageV2. Список действий раздела возвращается защищенным виртуальным методом getActions(), определенном в схеме BasePageV2. Добавление отдельного действия в коллекцию выполняется вызовом метода addItem(). В качестве параметра ему передается callback-метод getButtonMenuItem(). Метод создает экземпляр модели представления действия по конфигурационному объекту, который передается ему в качестве параметра.
Базовая реализация добавления действия
/** * Возвращает коллекцию действий карточки * @protected * @virtual * @return {Terrasoft.BaseViewModelCollection} Возвращает коллекцию действий карточки */ getActions: function() { // Список действий - экземпляр Terrasoft.BaseViewModelCollection var actionMenuItems = this.Ext.create("Terrasoft.BaseViewModelCollection"); // Добавление действия в коллекцию. В качестве callback-метода передается метод, // инстанцирующий экземпляр модели действия по переданному конфигурационному // объекту. actionMenuItems.addItem(this.getButtonMenuItem({ // Конфигурационный объект настройки действия. ... })); // Возвращает новую коллекцию действий. return actionMenuItems; }
Свойства конфигурационного объекта действия раздела, который передается в качестве параметра в метод getButtonMenuItem() представлены в таблице 1:
Табл. 1. — Свойства конфигурационного объекта
| Свойство | Описание |
|---|---|
| Type | Тип элемента меню [Действия]. С помощью этого свойства можно добавить в меню действия горизонтальную линию для отделения блоков меню. Для этого в качестве значения свойства нужно указать строку Terrasoft.MenuSeparator. Если значение свойства не указано, то по умолчанию будет добавлен пункт меню. |
| Caption | Заголовок пункта меню [Действия]. Для задания заголовков рекомендуется использовать локализируемые строки. |
| Tag | В этом свойстве задается имя метода обработчика действия. |
| Enabled | Логическое свойство, регулирующее доступность пункта меню. |
| Visible | Логическое свойство, которое регулирует видимость пункта меню. |
Последовательность добавления пользовательского действия
- Переопределить метод getActions().
- Добавить действие в коллекцию действий методом addItem().
- В callback-метод getButtonMenuItem() передать конфигурационный объект с настройками добавляемого действия.
 |
ВАЖНО При замещении базовых разделов в методе getActions() замещающего модуля сначала нужно вызвать родительскую реализацию этого метода для инициализации действий родительского раздела. |
Описание кейса
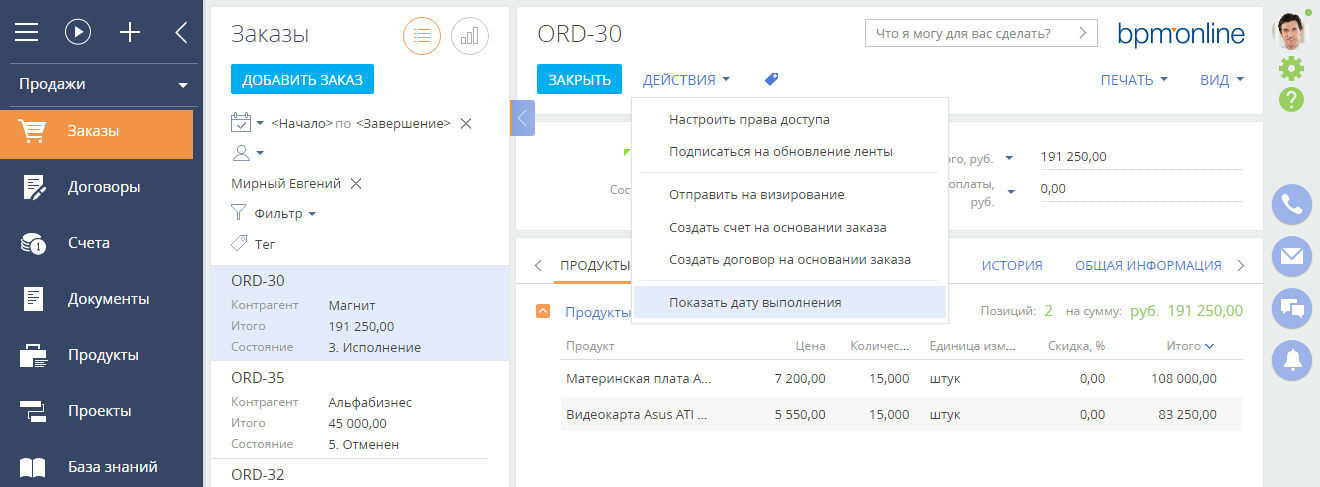
На страницу редактирования заказа необходимо добавить действие [Показать дату выполнения], которое отобразит в информационном окне планируемую дату выполнения заказа. Действие будет доступно только для заказов, находящихся на стадии [Исполнение].
 |
К СВЕДЕНИЮ Действие страницы редактирования применяется к конкретному объекту, который открыт на странице. Для доступа к значениям полей объекта страницы редактирования в методе-обработчике действия необходимо использовать методы модели представления: get() — для получения значения и set() — для установки значения. |
Алгоритм реализации кейса
1. Cоздать замещающую страницу редактирования заказа
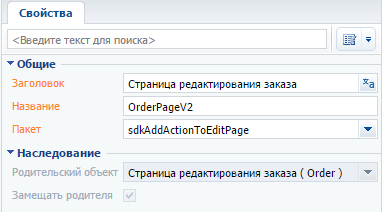
В пользовательском пакете необходимо создать замещающий клиентский модуль, в котором в качестве родительского объекта нужно указать схему OrderPageV2 (рис. 1). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 1. — Свойства замещающей страницы редактирования

2. Добавить локализируемую строку с заголовком пункта меню [Действия]
В коллекцию локализируемых строк замещающей схемы страницы необходимо добавить строку с заголовком пункта меню [Действия]. Для этого, щелкнув правой кнопкой по узлу структуры [LocalizableStrings], нужно выбрать команду контекстного меню [Добавить] (рис. 2).
Рис. 2 — Добавление в схему локализуемой строки

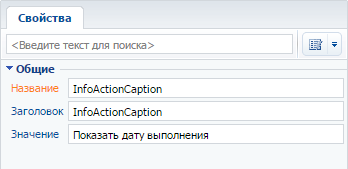
Для созданной строки заполнить следующие свойства (рис. 3):
Рис. 3. — Свойства пользовательской локализируемой строки

- [Название] — "InfoActionCaption";
- [Заголовок] — "InfoActionCaption";
- [Значение] — "Показать дату выполнения".
3. В коллекцию методов модели представления страницы добавить реализацию методов
- isRunning(), который будет проверять, находится ли заказ на стадии [Исполнение];
- метод-обработчик действия ShowOrderInfo(), который будет отображать в информационном окне планируемую дату завершения заказа;
- переопределенный виртуальный метод getActions(), в котором выполняется привязка метода-обработчика к действию.
Для этого на вкладку исходного кода нужно добавить программный код замещающего модуля страницы. В нем в коллекцию methods модели представления добавляются необходимые методы.
define("OrderPageV2", ["OrderConfigurationConstants"], function(OrderConfigurationConstants) { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Order", // Коллекция методов модели представления страницы редактирования. methods: { // Метод, проверяющий на какой стадии находится заказ. isRunning: function() { // Значение статуса выбранного заказа сравнивается со значением статуса "Исполнение", и в // зависимости от результата сравнения метод возвращает true или false. if (this.get("Status")) { return this.get("Status").value === OrderConfigurationConstants.Order.OrderStatus.Running; } return false; }, // Метод-обработчик действия, который отображает в информационном окне дату выполнения заказа. showOrderInfo: function() { // Получение даты выполнения заказа. var dueDate = this.get("DueDate"); // Вызов стандартного системного метода для отображения информационного окна. this.showInformationDialog(dueDate); }, // Перегрузка базового виртуального метода, возвращающего коллекцию действий страницы редактирования. getActions: function() { // Вызывается родительская реализация метода для получения // коллекции проинициализированных действий базовой страницы. var actionMenuItems = this.callParent(arguments); // Добавление линии-сепаратора для визуального отделения пользовательского действия от списка // действий базовой страницы. actionMenuItems.addItem(this.getButtonMenuItem({ Type: "Terrasoft.MenuSeparator", Caption: "" })); // Добавление пункта меню в список действий страницы редактирования. actionMenuItems.addItem(this.getButtonMenuItem({ // Привязка заголовка пункта меню к локализуемой строке схемы. "Caption": {bindTo: "Resources.Strings.InfoActionCaption"}, // Привязка метода-обработчика действия. "Tag": "showOrderInfo", // Привязка свойства доступности пункта меню к значению, которое возвращает метод isRunning(). "Enabled": {bindTo: "isRunning"} })); return actionMenuItems; } } }; });
После добавления исходного кода созданную замещающую схему необходимо сохранить.
4. Создать замещающую схему раздела [Заказы]
Уже на этом этапе в меню действий страницы добавлен новый пункт. Однако, в режиме совместного отображения списка заказов и редактируемого заказа он отображается некорректно. Для его правильного отображения необходимо добавить локализируемую строку и метод IsRunnig() в схему модели представления раздела.
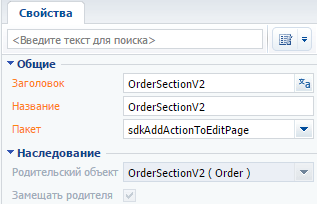
Для этого в пользовательском пакете нужно создать замещающую схему раздела [Заказы]. В качестве родительского объекта нужно указать схему OrderSectionV2 (рис. 4). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 4. — Свойства замещающей страницы раздела [Заказы]

5. Добавить локализируемую строку с заголовком пункта меню [Действия]
Для добавления локализируемой строки в схему разздела нужно повторить действия из пункта 2 алгоритма.
6. Добавить реализацию метода isRunning()
В коллекцию методов модели представления раздела нужно добавить реализацию метода isRunning(), который будет проверять, находится ли выбранный заказ на стадии [Исполнение]. Для этого на вкладку исходного кода нужно добавить программный код замещающего модуля раздела. В нем в коллекцию methods модели представления содержится необходимый метод.
define("OrderSectionV2", ["OrderConfigurationConstants"], function(OrderConfigurationConstants) { return { // Название схемы раздела. entitySchemaName: "Order", // Коллекция методов модели представления раздела. methods: { // Метод, проверяющий на какой стадии находится заданный заказ. Для определения доступности пункта меню. isRunning: function(activeRowId) { activeRowId = this.get("ActiveRow"); // Получение коллекции данных списочного представления реестра раздела [Заказы]. var gridData = this.get("GridData"); // Получение модели выбранного заказа по заданому значению первичной колонки. var selectedOrder = gridData.get(activeRowId); // Получение свойства модели - статуса выбранного заказа. var selectedOrderStatus = selectedOrder.get("Status"); // Значение статуса выбранного заказа сравнивается со значением типа "Исполнение", и в // зависимости от результата сравнения метод возвращает true или false. return selectedOrderStatus.value === OrderConfigurationConstants.Order.OrderStatus.Running; } } }; });
После сохранения схемы и обновления веб-страницы с очиской кеша, при выборе заказа, находящегося на стадии [Исполнение], на странице редактирования заказа появится новое действие (рис. 5).
Рис. 5. — Демонстрация результата выполнения кейса