Расширенные настройки пользовательской детали с полями
Glossary Item Box

Общие сведения
Деталь с полями – деталь, которая может включать несколько групп полей редактирования. Базовая деталь с полями реализована в схеме BaseFieldsDetail пакета BaseFinance, доступного в банковских продуктах bpm'online — bank customer journey, bank sales и lending. Модель представления записи детали реализована в схеме BaseFieldRowViewModel.
Как создать пользовательскую деталь с полями подробно описано в статье "Создание пользовательской детали с полями".
Добавление пользовательских стилей
Описание кейса
Для детали, реализованной в кейсе статьи "Создание пользовательской детали с полями", переопределить стиль отображения подписей полей, установив для них синий цвет.
 |
К СВЕДЕНИЮ Переопределить базовые CSS-классы стилей отображения записей деталей можно с помощью методов getLeftRowContainerWrapClass() и getRightRowContainerWrapClass(). |
Алгоритм реализации кейса
1. Создать схему модуля, в которой определить стили отображения записей
 |
ВАЖНО В схеме модели представления страницы редактирования детали задать стили для отображения нельзя. Поэтому необходимо создать новую схему модуля, определить в ней необходимые стили и добавить этот модуль в зависимости модуля детали. |
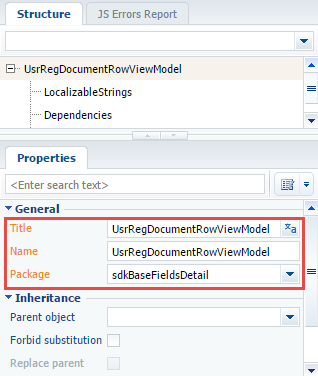
Для этого необходимо в пользовательском пакете создать новую схему модуля со следующими значениями свойств (рис. 1):
- [Заголовок] ([Title]) — "UsrRegDocumentRowViewModel".
- [Название] ([Name]) — "UsrRegDocumentRowViewModel".
- [Пакет] ([Package]) — пакет, в котором схема будет размещена после публикации. По умолчанию содержит название пакета, выбранного перед созданием схемы. Значение может быть изменено на любое из выпадающего списка.
Рис. 1. — Свойства клиентской схемы UsrRegDocumentRowViewModel

В исходном коде схемы необходимо создать описание модуля и определить в нем класс Terrasoft.configuration.UsrRegDocumentRowViewModel, унаследованный от Terrasoft.configuration.BaseFieldRowViewModel.
Исходный код схемы модуля:
define("UsrRegDocumentRowViewModel", ["BaseFieldRowViewModel"], function() { Ext.define("Terrasoft.configuration.UsrRegDocumentRowViewModel", { extend: "Terrasoft.BaseFieldRowViewModel", alternateClassName: "Terrasoft.UsrRegDocumentRowViewModel" }); return Terrasoft.UsrRegDocumentRowViewModel; });
Для корректного отображения записей детали необходимо определить CSS-классы, используемые для отображения. Для этого на вкладке LESS дизайнера модуля необходимо добавить следующие CSS-классы:
.reg-document-left-row-container {
.t-label {
color: blue;
}
}
.field-detail-row {
width: 100;
display: inline-flex;
margin-bottom: 10px;
.field-detail-row-left {
display: flex;
flex-wrap: wrap;
width;
.control-width-15 {
min-width: 300px;
width: 50;
margin-bottom: 5px;
}
.control-width-15:only-child {
width !important;
}
}
.field-detail-row-left.singlecolumn {
width: 50%;
}
}
Для применения изменений схему необходимо сохранить.
2. Модифицировать схему модели представления детали
Чтобы использовать созданный модуль и его стили в схеме детали, необходимо добавить его в зависимости модуля, определенного в схеме детали.
Также в определение модуля схемы детали нужно добавить два метода:
- getRowViewModelClassName() — возвращает имя класса модели представления записи на детали.
- getLeftRowContainerWrapClass() — возвращает массив строк с названиями CSS-классов, используемых для генерации представления контейнеров, содержащих подписи полей записей.
Исходный код модифицированной схемы:
define("UsrRegDocumentFieldsDetail", ["UsrRegDocumentRowViewModel", "css!UsrRegDocumentRowViewModel"], function() { return { entitySchemaName: "UsrRegDocument", diff: /**SCHEMA_DIFF*/ [], /**SCHEMA_DIFF*/ methods: { getDisplayColumns: function() { return ["UsrSeries", "UsrNumber"]; }, getRowViewModelClassName: function() { return "Terrasoft.UsrRegDocumentRowViewModel"; }, getLeftRowContainerWrapClass: function() { return ["reg-document-left-row-container", "field-detail-row"]; } } }; });
Для применения изменений схему необходимо сохранить.
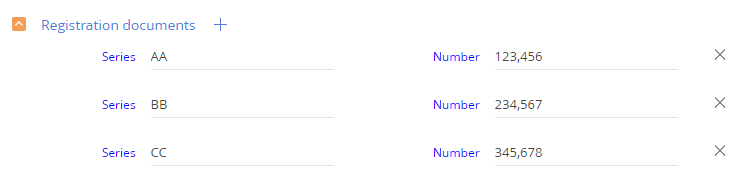
В результате выполнения кейса на вкладке [История]([History]) страницы редактирования контакта (физ. лица) названия полей детали будут отображаться синим цветом (рис. 2).
Рис. 2. — Результат выполнения кейса

Добавление дополнительной пользовательской логики для записей детали
Описание кейса
Для детали, реализованной в кейсе статьи "Создание пользовательской детали с полями" и модифицированной в предыдущем кейсе, добавить валидацию поля [Номер]([Number]). Значение, введенное в поле, не должно быть отрицательным.
Алгоритм реализации кейса
1. Добавить локализуемую строку с сообщением о неверном значении номера
Для этого необходимо в схеме UsrRegDocumentRowViewModel, открытой в дизайнере модуля, на вкладке [Структура] ([Structure]) добавить локализуемую строку со
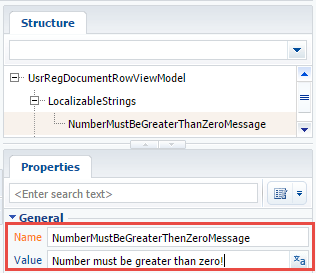
следующими значениями свойств (рис. 3):
- [Название] ([Name]) — "NumberMustBeGreaterThenZeroMessage".
- [Значение] ([Value]) — "Number must be greater thаn zero!".
Рис. 3. — Результат выполнения кейса

 |
К СВЕДЕНИЮ Поскольку локализуемая строка является ресурсом схемы, для того чтобы ее значение появилось в клиентской части приложения, в зависимости модуля UsrRegDocumentRowViewModel необходимо добавить модуль ресурсов UsrRegDocumentRowViewModelResources. |
Для применения изменений схему необходимо сохранить.
2. Добавить программную логику валидации
Для реализации программной логики валидации значения поля в модуль UsrRegDocumentRowViewModel необходимо добавить три метода:
- validateNumberMoreThenZero() — содержит логику валидации значения поля.
- setValidationConfig() — связывает колонку [Number] и метод-валидатор validateNumberMoreThenZero().
- init() — переопределенный базовый метод, в котором выполняется вызов базовой логики и метода setValidationConfig().
Исходный код модифицированной схемы:
define("UsrRegDocumentRowViewModel", ["UsrRegDocumentRowViewModelResources", "BaseFieldRowViewModel"], function(resources) { Ext.define("Terrasoft.configuration.UsrRegDocumentRowViewModel", { extend: "Terrasoft.BaseFieldRowViewModel", alternateClassName: "Terrasoft.UsrRegDocumentRowViewModel", validateNumberMoreThenZero: function(columnValue) { var invalidMessage; if (columnValue < 0) { invalidMessage = resources.localizableStrings.NumberMustBeGreaterThanZeroMessage; } return { fullInvalidMessage: invalidMessage, invalidMessage: invalidMessage }; }, setValidationConfig: function() { this.addColumnValidator("UsrNumber", this.validateNumberMoreThenZero); }, init: function() { this.callParent(arguments); this.setValidationConfig(); } }); return Terrasoft.UsrRegDocumentRowViewModel; });
Для применения изменений схему необходимо сохранить.
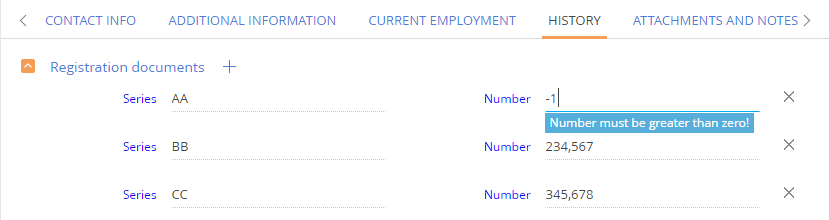
В результате выполнения кейса на вкладке [История]([History]) страницы редактирования контакта (физ. лица) при вводе отрицательного значения в поле [Номер]([Number]) будет выведено соответствующее предупреждение (рис. 4).
Рис. 4. — Результат выполнения кейса

Возможность добавления виртуальной записи
Виртуальная запись позволяет отображать блок полей редактирования сразу же при загрузке детали, не нажимая на кнопку добавления. При этом, если ни одно поле не было заполнено, то во время сохранения страницы, на которой размещена деталь, запись в базу данных произведена не будет.
Для активации данной возможности необходимо в схеме детали UsrRegDocumentFieldsDetail определить метод useVirtualRecord(), возвращающий значение true:
useVirtualRecord: function() { return true; }
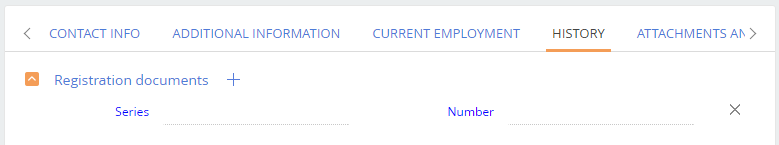
В результате при открытии вкладки с деталью будет отображена виртуальная запись (рис. 5).
Рис. 5. — Отображение виртуальной записи