Добавление на страницу редактирования поля с изображением (фото контакта, фото товара, логотип контрагента и т.д.) имеет определенные особенности:
- Колонка объекта, которая будет использоваться для поля с изображением должна иметь тип — "Ссылка на изображение".
- В коллекцию изображений схемы страницы редактирования необходимо добавить изображение по умолчанию.
- В массив diff схемы страницы редактирования поле с изображением добавляется с использованием вспомогательного контейнера-обертки с классом ["image-edit-container"].
- Конфигурационный объект с настройками поля с изображением в свойстве values должен содержать свойства:
- getSrcMethod — наименование метода, который получает изображение по ссылке;
- onPhotoChange — наименование метода, который вызывается при изменении изображения;
- readonly — свойство, которое определяет возможность редактирования (изменения, удаления) изображения;
- defaultImage — изображение, которое будет отображаться по умолчанию;
- generator — генератор элемента управления. Для поля с изображением необходимо указать "ImageCustomGeneratorV2.generateCustomImageControl".
- В коллекцию методов схемы страницы редактирования необходимо добавить методы:
- метод, который получает изображение по ссылке;
- метод, который вызывается при изменении изображения;
- метод, который сохраняет ссылку на измененное изображение в колонке объекта.
Пример добавления поля с изображением на страницу редактирования.
Описание кейса
Добавить поле с логотипом на страницу редактирования контрагента.
Алгоритм реализации кейса
1. Создать замещающий объект [Контрагент]
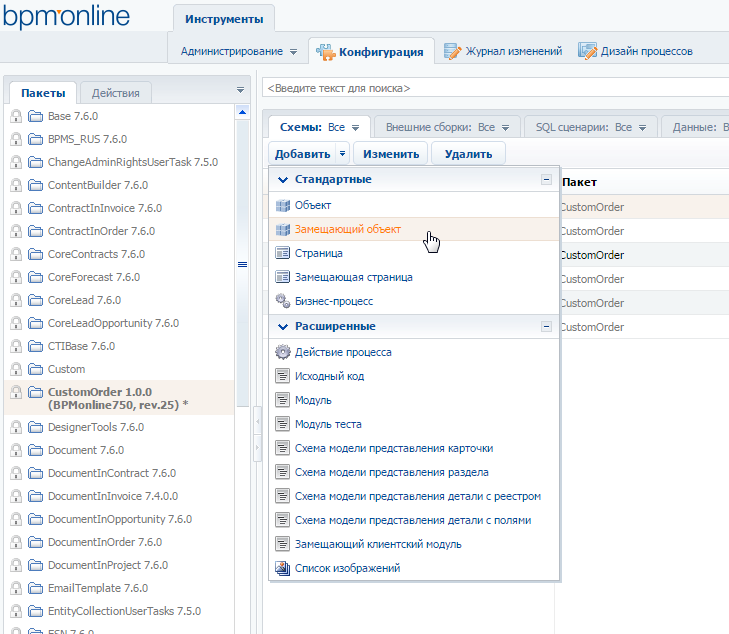
Для этого необходимо выбрать пользовательский пакет и на вкладке [Схемы] выполнить пункт меню [Добавить] > [Замещающий объект] (рис. 1).
Рис. 1. — Создание замещающей схемы объекта

Заполнить свойства нового объекта, указав в качестве родительского объект [Контрагент].
2. Добавить в замещающий объект новую колонку [Логотип]
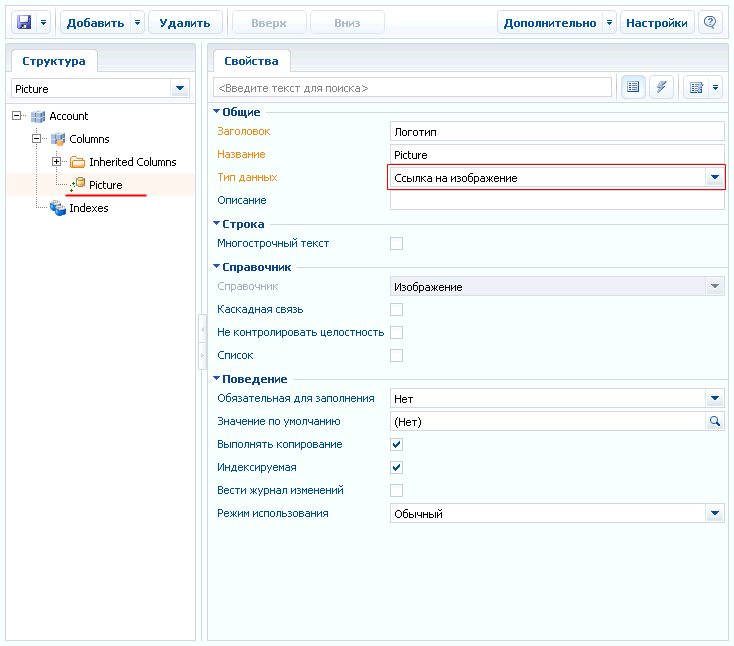
Для созданной колонки необходимо указать тип данных - "Ссылка на изображение" (рис. 2.).
Рис. 2. — Добавление пользовательской колонки в замещающий объект

3. Опубликовать созданный замещающий объект
4. Создать замещающий клиентский модуль страницы редактирования контрагента
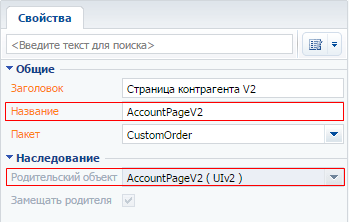
Необходимо создать замещающий клиентский модуль, в котором в качестве родительского объекта указать [AccountPageV2] (рис. 3).
Процесс создания замещающей страницы описан в статье "Как создать замещающую схему страницы или раздела".
Рис. 3. — Свойства замещающей страницы редактирования

5. Добавить изображение по умолчанию в ресурсы [Изображения] схемы страницы редактирования
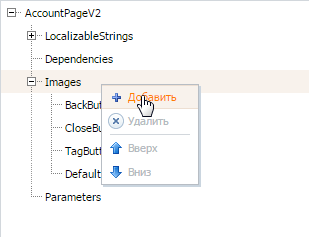
Для этого, щелкнув правой кнопкой по узлу структуры [Images], выбрать [Добавить] (рис. 4).
Рис. 4. — Добавление в ресурсы схемы изображения по умолчанию

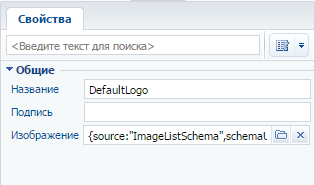
Свойства для созданного изображения заполнить, как показано на рисунке 5. В поле [Изображение] выбрать из файловой системы файл с изображением по умолчанию.
Рис. 5. — Свойства ресурса схемы

6. Настроить визуальное отображение поля с логотипом на странице редактирования
Поле с логотипом должно быть размещено в верхней части страницы редактирования контрагента. В базовой реализации данной схемы поля расположены таким образом, что добавление логотипа может испортить интерфейс страницы. Поэтому, кроме размещения нового поля, необходимо дополнительно поменять расположение существующих полей.
Для этого нужно в свойстве diff модели представления описать конфигурационный объект поля с логотипом с необходимыми параметрами, а также описать модификации для существующих в верхней части страницы полей: [Name], [Owner], [Type].
Поле с изображением добавляется на страницу с использованием вспомогательного контейнера-обертки с классом ["image-edit-container"].
7. В коллекцию методов модели представления страницы добавить реализацию методов:
- getAccountImage — метод, который получает изображение по ссылке;
- getAccountDefaultImage — метод, который устанавливает значение по умолчанию;
- onPhotoChange — метод, который вызывается при изменении изображения;
- onPhotoUploaded — метод, который сохраняет ссылку на измененное изображение в колонке объекта.
Ниже приведен исходный код замещающей схемы страницы редактирования:
define("AccountPageV2", ["AccountPageV2Resources", "ConfigurationConstants"], function (resources, ConfigurationConstants) { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Account", details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/, // Коллекция методов модели представления страницы редактирования. methods: { // Возвращает url логотипа контрагента по ссылке, сохраненной в объекте. getAccountImage: function () { // Получаем ссылку на изображение из колонки объекта. var imageColumnValue = this.get("Picture"); // Если ссылка установлена, то возвращает url файла с изображением. // Если нет, то вызывает метод, возвращающий изображение по умолчанию. if (imageColumnValue) { return this.getSchemaImageUrl(imageColumnValue); } return this.getAccountDefaultImage(); }, // Возвращает url логотипа контрагента по умолчанию. getAccountDefaultImage: function () { return this.Terrasoft.ImageUrlBuilder.getUrl(this.get("Resources.Images.DefaultLogo")); }, // Обрабатывает изменение логотипа контрагента. В качестве параметра принимает файл с изображением. onPhotoChange: function (photo) { if (!photo) { this.set("Picture", null); return; } // Выполняется загрузка файла в базу данных. По окончании загрузки вызывается метод, который // сохраняет ссылку на измененное изображение в колонке [Логотип] объекта [Контрагент]. this.Terrasoft.ImageApi.upload({ file: photo, onComplete: this.onPhotoUploaded, onError: this.Terrasoft.emptyFn, scope: this }); }, // Метод, который сохраняет ссылку на измененное изображение. В качестве параметра передается Id // сохраненного файла из базы данных. onPhotoUploaded: function (imageId) { var imageData = { value: imageId, displayValue: "Image" }; // Полю с изображением присваивается ссылка на изображение. this.set("Picture", imageData); } }, // diff: /**SCHEMA_DIFF*/[ // Контейнер-обертка, в который будет размещен логотип контрагента. { "operation": "insert", "parentName": "Header", "propertyName": "items", "name": "PhotoContainer", "values": { // Тип элемента - контейнер. "itemType": Terrasoft.ViewItemType.CONTAINER, "wrapClass": ["image-edit-container"], "layout": { "column": 0, "row": 0, "rowSpan": 4, "colSpan": 4 }, "items": [] } }, // Поле [Picture] — поле с логотипом контрагента. { "operation": "insert", "parentName": "PhotoContainer", "propertyName": "items", "name": "Picture", "values": { // Наименование метода, который получает изображение по ссылке. "getSrcMethod": "getAccountImage", // Наименование метода, который вызывается при изменении изображения. "onPhotoChange": "onPhotoChange", // Свойство, которое определяет возможность редактирования (изменения, удаления) изображения. "readonly": false, // Изображение, которое будет отображаться по умолчанию. "defaultImage": Terrasoft.ImageUrlBuilder.getUrl(resources.localizableImages.DefaultLogo), // Генератор элемента управления. "generator": "ImageCustomGeneratorV2.generateCustomImageControl" } }, // Изменение расположения поля [Name]. { // Для изменения расположения существующего поля в замещающей схеме // используется операция merge. "operation": "merge", "name": "Name", "parentName": "Header", "propertyName": "items", "values": { "bindTo": "Name", "layout": { "column": 4, "row": 0, "colSpan": 18 } } }, // Изменение расположения поля [Owner]. { // Для изменения расположения существующего поля в замещающей схеме // используется операция merge. "operation": "merge", "name": "Owner", "parentName": "Header", "propertyName": "items", "values": { "bindTo": "Owner", "layout": { "column": 4, "row": 2, "colSpan": 18 } } }, // Изменение расположения поля [Type]. { // Для изменения расположения существующего поля в замещающей схеме // используется операция merge. "operation": "merge", "name": "Type", "parentName": "Header", "propertyName": "items", "values": { "bindTo": "Type", "layout": { "column": 4, "row": 1, "colSpan": 18 }, "contentType": Terrasoft.ContentType.ENUM } }, ]/**SCHEMA_DIFF*/ }; });
8. Сохранить замещающую схему страницы
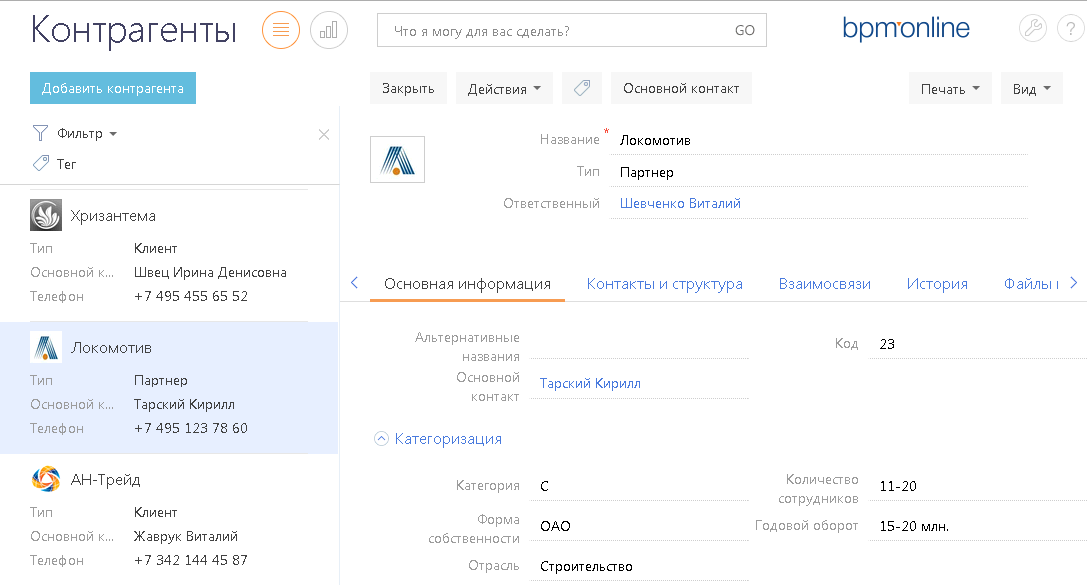
После сохранения схемы и обновления веб-страницы системы на странице редактирования контрагента появится изображение логотипа (рис. 6).
Рис. 6. — Демонстрация результата выполнения кейса