Архитектура мобильного приложения
Glossary Item Box
Общие положения
Существует три подхода технической реализации приложений для мобильных устройств:
Mобильное native-приложение — это специально разработанное приложение под конкретную мобильную платформу (iOS, Android, Windows Phone). Такое приложение разрабатывается на языке высокого уровня и компилируется в т. н. native-код ОС, обеспечивающий максимальную производительность. Главным недостатком мобильных приложений этого типа является низкая переносимость между мобильными платформами.
Mобильное web-приложение — специализированный web-сайт, адаптированный для просмотра и функционирования на мобильном устройстве. Такое приложение хоть и не зависит от платформы, однако требует постоянного подключения к сети, т. к. физически размещено не на мобильном устройстве, а на отдельном сервере.
Гибридное приложение — мобильное приложение, "упакованное" в native-оболочку. Такое приложение, как и native, устанавливается из онлайн-магазина и имеет доступ к тем же возможностям мобильного устройства, но разрабатываетсяс помощью web-языков HTML5, CSS и JavaScript. В отличие от native-приложения является легкопереносимым между различными платформами, однако несколько уступает в производительности. Мобильное приложение bpm'оnline относится к этому типу приложений.
Общие сведения по установке и синхронизации мобильного приложения, а также специфика работы в онлайн и оффлайн режимах приведены в документации bpm'online.
Архитектура мобильного приложения bpm'оnline
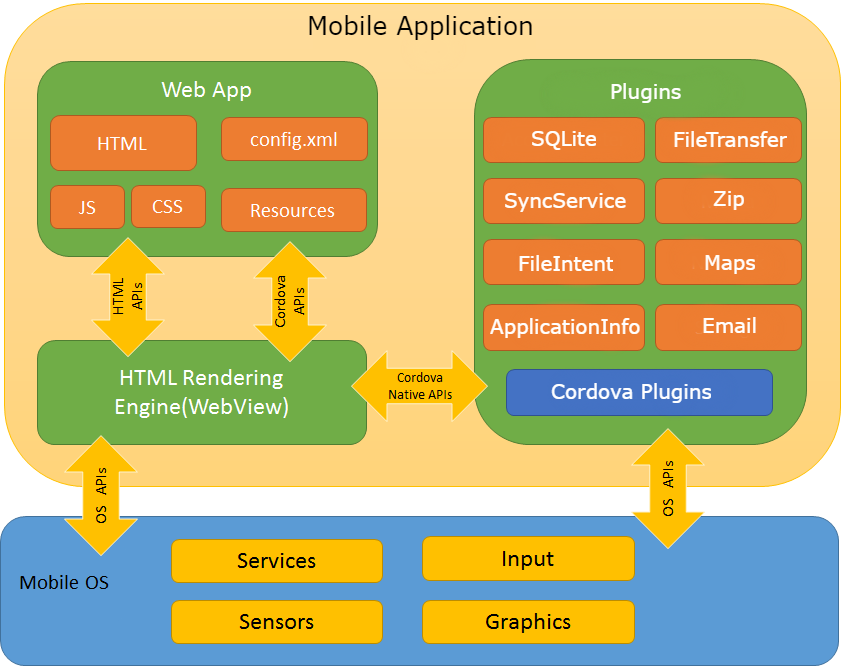
В общем виде архитектура мобильного приложения bpm'оnline представлена на рис. 1.
Рис. 1. — Архитектура мобильного приложения

Для создания гибридных приложений, воспринимаемых мобильным устройством как native, мобильное приложение использует возможности фреймворка Cordova. Фреймворк Cordova предоставляет доступ к программному интерфейсу мобильного устройства (API) для взаимодействия с базой данных или оборудованием, например, камерой или картой памяти. Также Cordova предоставляет т. н. native-плагины для работы с API разных мобильных платформ (iOS, Android, Windows Phone и др.). Кроме того, разработка пользовательских плагинов позволяет добавлять функциональность и расширять API. Перечень доступных платформ и функциональность базовых native-плагинов Cordova можно найти здесь.
Для реализации ядра мобильного приложения, визуальных компонентов и конфигурационной логики используется функциональность фреймворка Sencha Touch, специально созданного для мобильных web-приложений. Sencha Touch — это аналог библиотеки Ext JS, содержащий набор компонентов графического пользовательского интерфейса (GUI), оптимизированных для тактильного управления. Sencha Touch следует шаблону проектирования MVC, который разделяет данные, логику и представление.
Ядро мобильного приложения предоставляет унифицированный интерфейс для взаимодействия всех остальных клиентских частей приложения. Используемые ядром Javascript-файлы условно можно разделить на две следующие категории:
1. Базовые:
- MVC-компоненты (представления страниц, контроллеры, модели);
- модули синхронизации (импорт\экспорт данных, импорт метаданных, импорт файлов и т. д.);
- клиентские классы веб-сервисов;
- классы, предоставляющие доступ к native-плагинам.
Базовые скрипты содержатся в сборке приложения, публикуемой в магазине приложений.
2. Конфигурационные:
- манифест;
- схемы и настройки разделов.
Конфигурационные файлы приложение получает в ходе синхронизации с сервером bpm’online и сохраняет локально в файловой системе устройства.
Общая схема работы мобильного приложения bpm'оnline
Опубликованное в магазине мобильное приложение bpm'online представляет собой набор модулей, необходимых для синхронизации с сервером — основным приложением. Именно в основном приложении хранятся все необходимые настройки мобильного приложения и данные. Условно функционирование мобильного приложения можно представить в виде следующей схемы (рис. 2):
Рис. 2. — Общая схема работы мобильного приложения

После установки приложения на мобильное устройство пользователь, указав параметры соединения с сервером bpm’online, получает метаданные (структура приложения, системные данные) и данные от сервера.
Такая схема работы дает очевидое преимущество — мобильное приложение совместимо со всеми существующими продуктами bpm’online. Каждый продукт, каждый отдельно взятый сайт клиента может содержать собственный набор настроек мобильного приложения, свою логику работы, даже свой визуальный интерфейс. Все что нужно сделать мобильному пользователю — установить мобильное приложение и выполнить синхронизацию с сайтом bpm’online.
Режимы работы мобильного приложения bpm'оnline
Мобильное приложение может работать в двух режимах:
- с подключением к основному приложению (online);
- без подключения к основному приложению (offline).
Разница между этими режимами отображена в таблице 1:
Табл. 1. — Сравнение режимов работы мобильного приложения
| Online | Offline |
|---|---|
| Необходимо наличие соединения с интернетом. | Наличие соединения с интернетом необязательно. Необходимо только для первичного импорта и синхронизации. |
| Пользователь работает напрямую с сервером bpm'online. | Данные сохраняются локально на мобильном устройстве. |
| Синхронизацию необходимо выполнять только при конфигурационных изменениях (добавление или удаление колонки, изменение логики работы). | Синхронизацию необходимо выполнять регулярно для актуализации данных и для получения конфигурационных изменений. |
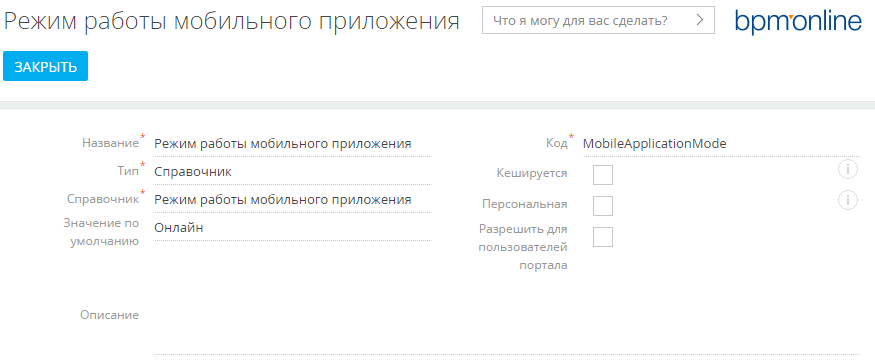
За режим работы мобильного приложения отвечает системная настройка [Режим работы мобильного приложения] в bpm’online. Если нужно изменить режим работы одновременно для всех пользователей мобильного приложения, необходимо установить нужное значение этой настройки без установленного свойства [Персональная] (рис. 3). Если же необходимо для разных пользователей указать разные режимы, то нужно эти изменения делать непосредственно пользователям, устанавливая свойство [Персональная]. У этих пользователей должны быть права на изменение системных настроек.
Рис. 3. — Системная настройка [Режим работы мобильного приложения]

Синхронизация мобильного приложения с bpm'оnline
В зависимости от режима работы приложения, синхронизация с сервером bpm’online выполняет разные задачи. В случае online-режима синхронизация нужна только для получения изменений в конфигурации. А в случае offline-режима синхронизация необходима как для получений обновлений, так и для передачи или получения измененных или новых данных. Общая схема синхронизации для offline-режима представлена на рис. 4:
Рис. 4. — Общая схема синхронизации (offline-режим)

Сначала приложение выполняет аутентификацию. При этом, выполняя logout, на сервере уничтожается текущая активная сессия. Далее у сервера запрашиваются данные для формирования пакета разницы. Приложение анализирует эти данные и запрашивает измененные или новые конфигурационные схемы. После загрузки схем приложение получает системные данные, к которым относятся кешируемые справочники (так называемые “простые” справочники), системные настройки и т. д. Затем идет обмен данными с сервером.
Отличие синхронизации в online-режиме заключается в том, что у нее нет последних двух этапов — экспорта и импорта.
 |
НА ЗАМЕТКУ В версии мобильного приложения 7.8.6 реализован еще один этап синхронизации — “Актуализация данных”. Если эта функциональность включена, то данный этап выполняется последним, после экспорта и импорта данных. Суть этапа в следующем: приложение сравнивает доступные на сервере данные с локальными и, в случае наличия разницы, загружает недостающие данные или удаляет неактуальные. Этот механизм предусматривает ситуацию, которая возможна в случае перераспределения прав доступа или удаления данных на сервере. Для его включения в манифесте в секции SyncOptions, в свойстве ModelDataImportConfig для нужного объекта-модели установить значение true для свойства IsAdministratedByRights. |












