Добавление инструментальной панели действий
Glossary Item Box
Общие сведения
Начиная с версии 7.8.0, в bpm'online появился новый модуль страницы редактирования — инструментальная панель действий (ActionsDashboard). Инструментальная панель действий предназначена для отображения информации о текущем состоянии работы с записью.
Подробно этот элемент страницы описан в статье "Инструментальная панель действий".
Общий алгоритм добавления панели действий на страницу:
- Создать схему модели представления, унаследованную от SectionActionsDashboard.
- Создать замещающую схему страницы.
- В свойстве modules модели представления страницы выполнить настройку модуля.
- В свойстве diff модели представления страницы добавить модуль на страницу.
Описание кейса
Добавить инструментальную панель действий на страницу редактирования заказа.
Алгоритм реализации кейса
1. Создать клиентскую схему модели представления OrderActionsDashboard
В качестве родительского объекта указать схему SectionActionsDashboard. В окне редактирования исходного кода добавить следующий код:
define("OrderActionsDashboard", [], function () { return { details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/, methods: {}, diff: /**SCHEMA_DIFF*/[]/**SCHEMA_DIFF*/ }; });
2. Создать замещающую страницу редактирования заказа
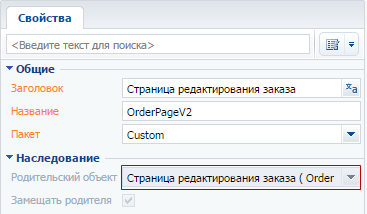
Необходимо создать замещающий клиентский модуль, в котором в качестве родительского объекта указать [Страница редактирования заказа] (рис. 1).
Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 1. — Свойства замещающей страницы редактирования

3. В коллекцию modules схемы страницы добавить конфигурационный объект с настройками модуля
Для этого на вкладку исходного кода нужно добавить исходный код замещающего модуля страницы. В нем в коллекцию modules модели представления добавляется конфигурационный объект с настройками модуля.
modules: /**SCHEMA_MODULES*/{ "ActionsDashboardModule": { "config": { "isSchemaConfigInitialized": true, // Имя схемы. "schemaName": "OrderActionsDashboard", "useHistoryState": false, "parameters": { // Конфигурационный объект схемы модуля. "viewModelConfig": { // Имя схемы сущности страницы. "entitySchemaName": "Order", // Конфигурационный объект блока Actions. "actionsConfig": { // Имя схемы для загрузки элементов в Actions. "schemaName": "OrderStatus", // Имя колонки в родительской схеме, ссылающейся на схему, содержащую элементы Actions. // Если не указана, берет значение равное schemaName. "columnName": "Status", // Имя колонки для сортировки элементов. "orderColumnName": "Position", // Имя колонки для сортировки элементов в меню элемента. "innerOrderColumnName": "Position" }, "dashboardConfig": { // Связь активностей с объектом страницы. "Activity": { // Имя колонки объекта страницы. "masterColumnName": "Id", // Имя колонки в объекте [Activity]. "referenceColumnName": "Order" } } } } } } }/**SCHEMA_MODULES*/
4. В массив diff добавить конфигурационный объект с настройками расположения модуля на странице
diff: /**SCHEMA_DIFF*/[ { "operation": "insert", "name": "ActionsDashboardModule", "parentName": "ActionDashboardContainer", "propertyName": "items", "values": { "classes": { wrapClassName: ["actions-dashboard-module"] }, "itemType": Terrasoft.ViewItemType.MODULE } } ]/**SCHEMA_DIFF*/
Ниже приведен полный исходный код замещающего модуля страницы.
define("OrderPageV2", [], function () { return { entitySchemaName: "Order", attributes: {}, modules: /**SCHEMA_MODULES*/{ "ActionsDashboardModule": { "config": { "isSchemaConfigInitialized": true, // Имя схемы. "schemaName": "OrderActionsDashboard", "useHistoryState": false, "parameters": { // Конфигурационный объект схемы модуля. "viewModelConfig": { // Имя схемы сущности страницы. "entitySchemaName": "Order", // Конфигурационный объект блока Actions. "actionsConfig": { // Имя схемы для загрузки элементов в Actions. "schemaName": "OrderStatus", // Имя колонки в родительской схеме, ссылающейся на схему, содержащую элементы Actions. // Если не указана, берет значение равное schemaName. "columnName": "Status", // Имя колонки для сортировки элементов. "orderColumnName": "Position", // Имя колонки для сортировки элементов в меню элемента. "innerOrderColumnName": "Position" }, // Отвечает за отображение модуля панели действий, значение [true] по умолчанию. "useDashboard": true, // Отвечает за отображение блока Content, значение [true] по умолчанию. "contentVisible": true, // Отвечает за отображение блока Header, значение [true] по умолчанию. "headerVisible": true, // Конфигурационный объект элементов панели. "dashboardConfig": { // Связь активностей с объектом страницы. "Activity": { // Имя колонки объекта страницы. "masterColumnName": "Id", // Имя колонки в объекте [Activity]. "referenceColumnName": "Order" } } } } } } }/**SCHEMA_MODULES*/, details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/, methods: {}, diff: /**SCHEMA_DIFF*/[ { "operation": "insert", "name": "ActionsDashboardModule", "parentName": "ActionDashboardContainer", "propertyName": "items", "values": { "classes": { wrapClassName: ["actions-dashboard-module"] }, "itemType": Terrasoft.ViewItemType.MODULE } } ]/**SCHEMA_DIFF*/ }; });
5. Сохранить созданную замещающую схему страницы
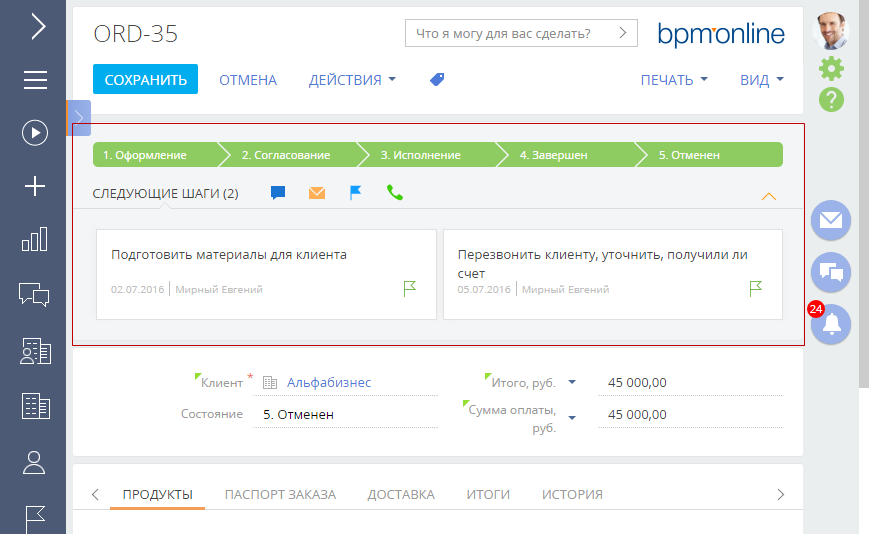
После сохранения схемы и обновления веб-страницы системы на странице заказа появится инструментальная панель действий, которая будет отобржать состояние заказа, а также связанные с ним незавершенные активности (рис. 2).
Рис. 2. — Демонстрация результата выполнения кейса