Добавление валидации к полю страницы
Glossary Item Box
Общие сведения
Валидация — это проверка значений заполненных полей на соответствие определенным требованиям. Валидация значений полей страницы bpm'online реализуется на уровне колонок моделей представления страниц. Логика проверки значения поля выполняется в пользовательском методе-валидаторе.
Валидатор — это метод модели представления, в котором выполняется анализ значения колонки модели представления на соответствие бизнес-требованиям. Особенностью этого метода является то, что он должен возвращать объект с результатами валидации, который имеет два свойства:
- fullInvalidMessage — это строка, которая будет отображаться в информационном окне при попытке сохранить страницу с заполненным полем, которое не прошло валидацию.
- invalidMessage — это строка с сообщением, которая отобразится под элементом управления при попытке ввести в поле некорректные данные.
Если валидация значения прошла успешно, то метод-валидатор возвращает объект с пустыми строками.
Чтобы валидация поля начала работать, нужно выполнить привязку соответствующей колонки модели представления конкретному валидатору. Для этого в модели представления необходимо переопределить базовый метод setValidationConfig(), в котором вызвать метод addColumnValidator().
Метод addColumnValidator() принимает два параметра:
- имя колонки модели представления, к которой привязывается валидатор;
- имя метода-валидатора значения колонки.
 |
ВАЖНО Если валидация поля реализуется в замещающей клиентской схеме базовой страницы, то для того, чтобы были корректно проинициализированы валидаторы полей базовой страницы, перед вызовом метода addColumnValidator() необходимо добавить вызов родительской реализации метода setValidationConfig(). |
Последовательность действий для добавления проверки корректности значения поля:
- Добавить в коллекцию методов модели представления метод-валидатор, проверяющий значение поля.
- Переопределить метод setValidationConfig(), в котором выполнить привязку валидатора к соответствующей колонке модели представления.
Пример 1
Описание кейса
Настроить валидацию на странице редактирования продажи следующим образом: значение в поле [Дата создания] должно быть меньше значения в поле [Дата закрытия].
Алгоритм реализации кейса
1. Создать замещающий клиентский модуль страницы редактирования продажи
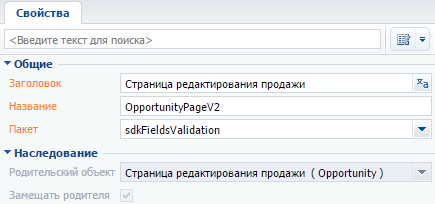
Необходимо создать замещающий клиентский модуль, в котором в качестве родительского объекта указать схему OpportunityPageV2 (рис. 1). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 1. — Свойства замещающей страницы редактирования

2. В коллекцию локализуемых строк замещающей схемы страницы добавить строку ошибки
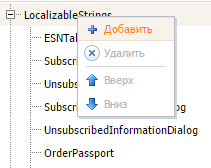
Для этого, щелкнув правой кнопкой по узлу структуры [LocalizableStrings], выбрать [Добавить] (рис. 2).
Рис. 2 — Добавление в схему локализуемой строки

Для созданной строки заполнить следующие свойства (рис. 6):
- [Название] — "CreatedOnLessDueDate";
- [Заголовок] — "CreatedOnLessDueDate";
- [Значение] — "Дата создания должна быть меньше даты закрытия".
Рис. 3. — Свойства пользовательской локализованной строки

4. В коллекцию methods модели представления добавить необходимые методы
Необходимо добавить метод-валидатор dueDateValidator(), который будет определять выполняется ли условие. А также необходимо переопределить базовый метод setValidationConfig(), в котором привязать метод-валидатор к колонкам [DueDate] и [CreatedOn].
define("OpportunityPageV2", [], function() { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Opportunity", // Коллекция методов модели представления. methods: { // Метод-валидатор значения колонок [DueDate] и [CreatedOn]. dueDateValidator: function() { // Переменная для хранения сообщения об ошибке валидации. var invalidMessage = ""; // Проверка значений колонок [DueDate] и [CreatedOn]. if (this.get("DueDate") < this.get("CreatedOn")) { // Если значение колонки [DueDate] меньше значения колонки [CreatedOn], // в переменную invalidMessage помещается значение локализуемой строки с сообщением // об ошибке валидации. invalidMessage = this.get("Resources.Strings.CreatedOnLessDueDate"); } // Объект, свойства которого содержат сообщения об ошибке валидации. // Если валидация прошла успешна, в объекте возвращаются пустые строки. return { // Сообщение об ошибке валидации, которое отображается в информационном окне // при сохранении страницы. fullInvalidMessage: invalidMessage, // Сообщение об ошибке валидации, которое отображается под элементом управления. invalidMessage: invalidMessage }; }, // Переопределение базовой функции, инициализирующей пользовательские валидаторы. setValidationConfig: function() { // Вызывает инициализацию валидаторов родительской модели представления. this.callParent(arguments); // Для колонки [DueDate] добавляется метод-валидатор dueDateValidator. this.addColumnValidator("DueDate", this.dueDateValidator); //Для колонки [CreatedOn] добавляется метод-валидатор dueDateValidator. this.addColumnValidator("CreatedOn", this.dueDateValidator); } } }; });
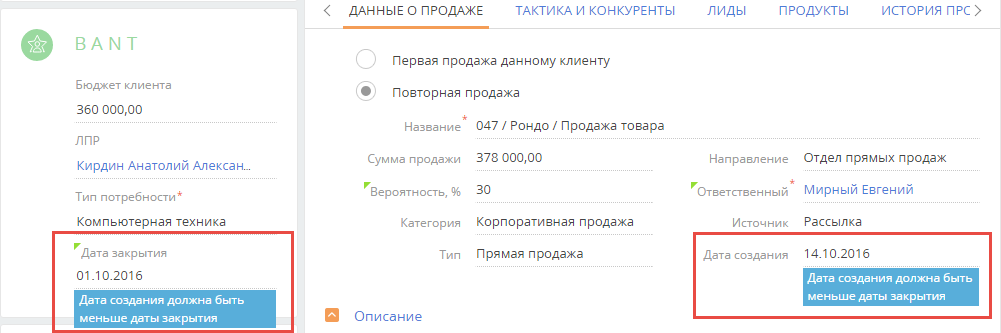
После сохранения схемы и обновления веб-страницы системы на странице редактирования продажи при вводе даты закрытия или даты создания не соответствующих условию валидации (дата создания должна быть меньше даты закрытия) будет появляться строка с соответствующим сообщением (рис. 4), а при попытке сохранить такую продажу появится информационное окно (рис. 5).
Рис. 4. — Демонстрация результатов. Сообщение при выборе неправильной даты

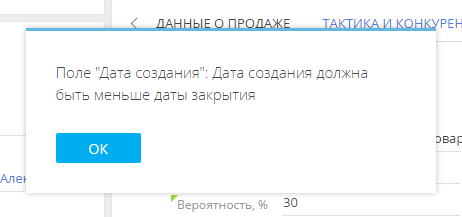
Рис. 5. — Демонстрация результатов. Сообщение при сохранении

Пример 2
Описание кейса
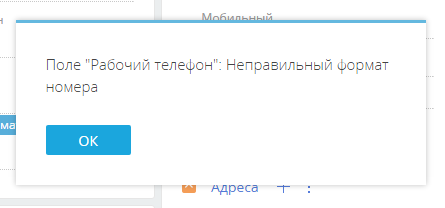
Настроить валидацию поля [Рабочий телефон] страницы редактирования контактов следующим образом: номер телефона должен соответствовать маске [+7 ХХХ ХХХ ХХ ХХ], иначе появляется сообщение "Неверный формат номера".
Алгоритм реализации кейса
1. Создать замещающий клиентский модуль
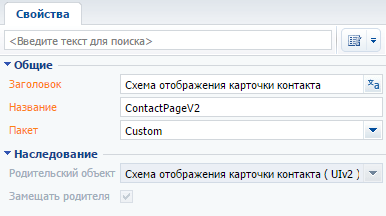
Необходимо создать замещающий клиентский модуль, в котором в качестве родительского объекта указать схему ContactPageV2 (рис. 6). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 6. — Свойства замещающей страницы редактирования

2. В коллекцию локализуемых строк замещающей схемы страницы добавить строку ошибки
Для этого, щелкнув правой кнопкой по узлу структуры [LocalizableStrings], выбрать [Добавить] (рис. 2).
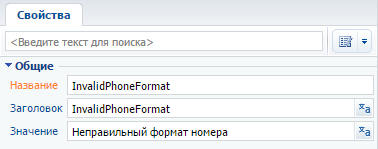
Для созданной строки заполнить следующие свойства (рис. 7):
- [Название] — "InvalidPhoneFormat";
- [Заголовок] — "InvalidPhoneFormat";
- [Значение] — "Неправильный формат номера".
Рис. 7. — Свойства пользовательской локализованной строки

4. В коллекцию methods модели представления добавить необходимые методы
Необходимо добавить метод-валидатор phoneValidator, который будет определять выполняется ли условие. А также необходимо переопределить метод базовой схемы setValidationConfig(), в котором привязать метод-валидатор к колонке [Phone].
define("ContactPageV2", ["ConfigurationConstants"], function(ConfigurationConstants) { return { entitySchemaName: "Contact", methods: { setValidationConfig: function() { this.callParent(arguments); this.addColumnValidator("Phone", this.phoneValidator); }, phoneValidator: function(value) { // Переменная для хранения сообщения об ошибке валидации. var invalidMessage = ""; // Переменная для хранения результата проверки номера. var isValid = true; // Переменная для хранения номера телефона. var number = value || this.get("Phone"); // Определение правильности формата номера с помощью регулярного выражения. isValid = (Ext.isEmpty(number) || new RegExp("^\\+7\\s\\d{3}\\s\\d{3}\\s\\d{2}\\s\\d{2}$").test(number)); // Если формат номера неправильный, то заполняется сообщение об ошибке. if (!isValid) { invalidMessage = this.get("Resources.Strings.InvalidPhoneFormat"); } // Объект, свойства которого содержат сообщения об ошибке валидации. // Если валидация прошла успешна, в объекте возвращаются пустые строки. return { fullInvalidMessage: invalidMessage, invalidMessage: invalidMessage }; } } }; });
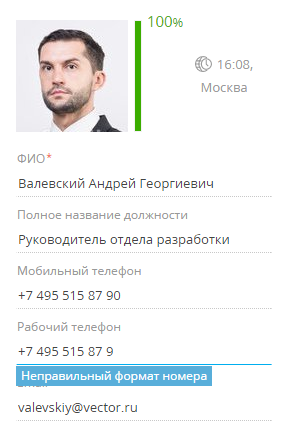
После сохранения схемы и обновления веб-страницы системы на странице редактирования контакта или контрагента при редактировании номера рабочего телефона будет происходить проверка правильности формата номера и если формат неверный, то будет появляться строка с соответствующим сообщением (рис. 8, 9).
Рис. 8. — Демонстрация результата. Сообщение при вводе неправильного номера

Рис. 9. — Демонстрация результата. Сообщение при сохранении