Добавление всплывающих подсказок
Glossary Item Box
В интерфейсе bpm'online, начиная с версии 7.7.0, появились всплывающие подсказки. В данной статье будут описаны типы подсказок, которые могут быть добавлены к элементам системы, а также способы их добавления.
Все всплывающие подсказки можно разделить на 3 основные группы:
1. Всплывающая подсказка к полю (при наличии такой подсказки заголовок поля помечается маленьким зеленым треугольником) ![]() . Подсказка появляется при наведении курсора на треугольник либо при нажатии на заголовок поля.
. Подсказка появляется при наведении курсора на треугольник либо при нажатии на заголовок поля.
2. Всплывающая подсказка к другим элементам управления (кнопкам, индикаторам заполненности, изображениям). Подсказка появляется при наведении курсора на элемент управления.
3. Информационная кнопка  . Подсказка появляется при наведении курсора на информационную кнопку.
. Подсказка появляется при наведении курсора на информационную кнопку.
Общий алгоритм добавления всплывающих подсказок к стандартным элементам управления:
- Создать замещающую схему страницы или раздела.
- Добавить текст подсказки в коллекцию локализуемых строк схемы.
- Описать необходимые модификации элементов схемы в массиве diff.
Рассмотрим создание разных типов всплывающих подсказок на конкретных примерах.
Пример 1. Добавление подсказки к полю [Контрагент] страницы редактирования контакта
1. В пользовательском пакете создать замещающую страницу редактирования контакта
Необходимо создать замещающий клиентский модуль, в котором в качестве родительского объекта указать [Схема отображения карточки контакта] (рис. 1).
Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 1. — Свойства замещающей страницы редактирования продукта

2. В коллекцию локализуемых строк замещающей схемы страницы редактирования добавить строку с текстом подсказки
Для этого, щелкнув правой клавишей мыши по узлу структуры [LocalizableStrings], выбрать [Добавить].
Свойства для созданной строки заполнить, как показано на рисунке 2.
Рис. 2. — Свойства пользовательской локализуемой строки

3. Добавить в массив diff конфигурационный объект поля
Для добавления к полю всплывающей подсказки необходимо добавить в свойство "values" поля свойство "tip", которое, в свою очередь, должно содержать свойство "content". Значение свойства "content" будет являться текстом всплывающей подсказки.
Ниже приведен исходный код замещающей схемы страницы редактирования контакта.
define("ContactPageV2", [], function () { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Contact", //Настройка визуализации всплывающей подсказки. diff: /**SCHEMA_DIFF*/[ // Метаданные для добавления к полю всплывающей подсказки. { // Указывает на то, что выполняется операция изменения существующего элемента. "operation": "merge", "name": "Account", "parentName": "Header", "propertyName": "items", "values": { // Свойство поля, отвечающее за отображение подсказки. "tip": { // Текст подсказки. "content": { "bindTo": "Resources.Strings.AccountTipContent" }, // Режим отображения подсказки. // По умолчанию режим WIDE - толщина зеленой полоски, // которая отображается в подсказке. "displayMode": Terrasoft.controls.TipEnums.displayMode.WIDE } } } ]/**SCHEMA_DIFF*/ }; });
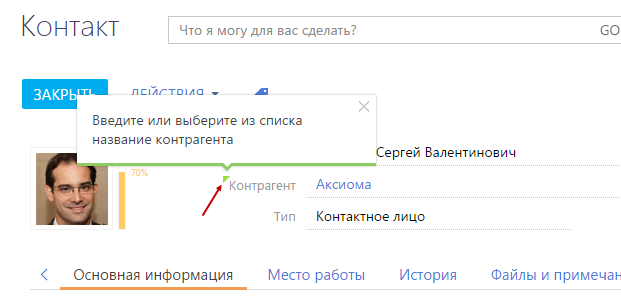
После сохранения схемы на странице редактирования контакта поле [Контрагент] стало отображаться со всплывающей подсказкой (рис. 3).
Рис. 3. — Демонстрация результата

Пример 2. Добавление подсказки к кнопке [Сохранить] страницы редактирования контакта
1. В пользовательском пакете создать замещающую страницу редактирования контакта
2. В коллекцию локализуемых строк замещающей схемы страницы редактирования добавить строку с текстом подсказки
Свойства для созданной строки заполнить, как показано на рисунке 4.
Рис. 4. — Свойства пользовательской локализуемой строки

3. Добавить в массив diff конфигурационный объект кнопки
Существует несколько способов добавления всплывающей подсказки к элементу управления.
Способ 1
Добавить в свойство "values" элемента управления свойство "hint", которое, в свою очередь, должно содержать текст всплывающей подсказки.
Ниже приведен исходный код замещающей схемы страницы редактирования контакта при добавлении подсказки первым способом.
define("ContactPageV2", [], function () { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Contact", //Настройка визуализации всплывающей подсказки. diff: /**SCHEMA_DIFF*/[ // Метаданные для добавления к кнопке всплывающей подсказки. { // Указывает на то, что выполняется операция иземенения существующего элемента. "operation": "merge", "parentName": "LeftContainer", "propertyName": "items", "name": "SaveButton", "values": { // Всплывающая подсказка для кнопки. "hint": { "bindTo": "Resources.Strings.SaveButtonHint" } } } ]/**SCHEMA_DIFF*/ }; });
Способ 2
Добавить в свойство "values" элемента управления массив "tips". Затем, используя операцию "insert" добавить в массив "tips" конфигурационный объект подсказки. В свойстве "values" этого объекта обязательно указать свойство "content" — текст всплывающей подсказки. При таком способе можно более индивидуально настроить всплывающую подсказку — изменить стиль отображения, привязать видимость подсказки к какому-либо событию модели представления, добавить элементы управления и т.д.
 |
Важно! Указанный способ работает для itemType:
|
Ниже приведен исходный код замещающей схемы страницы редактирования контакта при добавлении подсказки вторым способом.
define("ContactPageV2", [], function () { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Contact", //Настройка визуализации всплывающей подсказки. diff: /**SCHEMA_DIFF*/[ // Метаданные для добавления к кнопке всплывающей подсказки. { // Указывает на то, что выполняется операция иземенения существующего элемента. "operation": "merge", "parentName": "LeftContainer", "propertyName": "items", "name": "SaveButton", "values": { // Массив подсказок для кнопки. "tips": [] } }, // Конфигурационный объект простой подсказки. { // Указывает на то, что выполняется операция добавления нового элемента. "operation": "insert", "parentName": "SaveButton", "propertyName": "tips", "name": "CustomShowedTip", "values": { // Текст подсказки. "content": {"bindTo": "Resources.Strings.SaveButtonHint"} // Здесь можно дополнительно настроить другие параметры отображения и // работы всплывающей подсказки. } }, ]/**SCHEMA_DIFF*/ }; });
После сохранения схемы на странице редактирования контакта у кнопки [Сохранить] появилась всплывающая подсказка (рис. 5).
Рис. 5. — Демонстрация результата

Пример 3. Добавление информационной кнопки к полю [ФИО] страницы редактирования контакта
1. В пользовательском пакете создать замещающую страницу редактирования контакта
2. В коллекцию локализуемых строк замещающей схемы страницы редактирования добавить строку с текстом подсказки
Свойства для созданной строки заполнить, как показано на рисунке 6.
Рис. 6. — Свойства пользовательской локализуемой строки

3. Добавить в массив diff конфигурационный объект кнопки
Для добавления информационной кнопки на страницу необходимо добавить в массив diff новый элемент с типом Terrasoft.ViewItemType.INFORMATION_BUTTON и свойством "content". Значение свойства "content" будет являться текстом всплывающей подсказки.
Ниже приведен исходный код замещающей схемы страницы редактирования контакта.
define("ContactPageV2", [], function () { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Contact", //Настройка визуализации всплывающей подсказки. diff: /**SCHEMA_DIFF*/[ // Метаданные для добавления к кнопке всплывающей подсказки. { // Указывает на то, что выполняется операция иземенения существующего элемента. "operation": "merge", "parentName": "Header", "propertyName": "items", "name": "Name", "values": { "layout": { "column": 4, "row": 0, "colSpan": 18 } } }, { // Указывает на то, что выполняется операция добавления нового элемента. "operation": "insert", "parentName": "Header", "propertyName": "items", "name": "SimpleInfoButton", "values": { "layout": { "column": 22, "row": 0, "colSpan": 1 }, // Указывает на тип элемента управления - "Информационная кнопка". "itemType": Terrasoft.ViewItemType.INFORMATION_BUTTON, // Текст всплывающей подсказки для информационной кнопки. "content": { "bindTo": "Resources.Strings.InfoButtonCaption" } } } ]/**SCHEMA_DIFF*/ }; });
После сохранения схемы на странице редактирования контакта поле [Контрагент] стало отображаться со всплывающей подсказкой (рис. 7).
Рис. 7. — Демонстрация результата


Добавление во всплывающую подсказку ссылки на веб-ресурс
В подсказки можно добавлять ссылки на веб-ресурсы или контекстную справку. Для этого необходимо добавить html-код ссылки непосредственно в локализуемую строку текста подсказки.
Пример добавления прямой ссылки на веб-ресурс:
<a href="http://academy.terrasoft.ua/" target="_blank">Узнать больше</a>
В результате всплывающая подсказка будет выглядеть как на рисунке 8.
Рис. 8. — Пример отображения всплывающей подсказки со ссылкой













