Обработка выбора нескольких записей. Примеры
Glossary Item Box
Общие сведения
Прежде чем приступить к выполнению примеров, рекомендуется предварительно изучить кейс по добавлению действия в раздел в режиме выбора нескольких записей, приведенный в статье "Как добавить действие раздела: обработка выбора нескольких записей".
Пример 1
Описание кейса
Для раздела [Активности] реализовать действие, которое установит состояние [Выполнено] для нескольких выбранных в реестре активностей.
Алгоритм реализации кейса
1. В пользовательском пакете создать замещающую страницу раздела [Активности]
Процесс создания замещающий страницы детально описан в статье "Создание клиентской схемы".
2. В коллекцию локализируемых строк замещающей схемы раздела добавить строку с заголовком пункта меню [Действия]
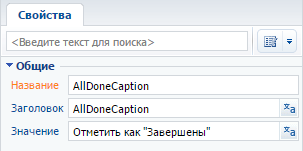
Для созданной строки заполнить следующие свойства (рис. 1):
Рис. 1. — Свойства пользовательской локализируемой строки

- [Название] — "AllDoneCaption";
- [Заголовок] — "AllDoneCaption";
- [Значение] — "Отметить как "Завершены"".
3. В коллекцию методов модели представления раздела добавить реализацию методов
- isCustomActionEnabled — метод, который будет определять доступность добавленного пункта меню;
- setAllDone — метод-обработчик действия, который будет устанавливать состояние [Выполнено] для нескольких выбранных в реестре активностей;
- getSectionActions — переопределенный виртуальный метод, в котором следует выполнить привязку метода-обработчика к действию.
Исходый код замещающей схемы раздела:
define("ActivitySectionV2", ["ConfigurationConstants"], function(ConfigurationConstants) { return { // Название схемы раздела. entitySchemaName: "Activity", // Коллекция методов модели представления раздела. methods: { // Метод определяет, будет ли доступен пункт меню. isCustomActionEnabled: function() { // Попытка получить массив идентификаторов выбранных записей. var selectedRows = this.get("SelectedRows"); // Если массив содержит элементы (то есть выбрана хоть одна запись в реестре), // то возвращается true, иначе — false. return selectedRows ? (selectedRows.length > 0) : false; }, // Метод-обработчик действия, который устанавливает для выбранных записей статус "Выполнено". setAllDone: function() { // Получение массива значений первичных колонок выбранных записей. var selectedRows = this.get("SelectedRows"); // Обработка запускается только в случае, если выбрана хотя бы одна запись. if (selectedRows.length > 0) { // Создание экземпляра класса пакетных запросов. var batchQuery = this.Ext.create("Terrasoft.BatchQuery"); // Обновление каждой из выбранных записей. selectedRows.forEach(function(selectedRowId) { // Создание экземпляра класса UpdateQuery с корневой схемой Activity. var update = this.Ext.create("Terrasoft.UpdateQuery", { rootSchemaName: "Activity" }); // Применение фильтра для определения записи для обновления. update.enablePrimaryColumnFilter(selectedRowId); // Для колонки Status устанавливается значение "Выполнено" с помощью // конфигурационной константы ConfigurationConstants.Activity.Status.Done. update.setParameterValue("Status", ConfigurationConstants.Activity.Status.Done, this.Terrasoft.DataValueType.GUID); // Добавление запроса на обновление записи в пакетный запрос. batchQuery.add(update); }, this); // Выполнение пакетного запроса к серверу. batchQuery.execute(function() { // Обновление реестра. this.reloadGridData(); }, this); } }, getSectionActions: function() { // Вызывается родительская реализация метода для получения // коллекции проинициализированных действий базового раздела. var actionMenuItems = this.callParent(arguments); // Добавление линии-сепаратора для визуального отделения пользовательского действия от списка // действий базового раздела. actionMenuItems.addItem(this.getButtonMenuItem({ Type: "Terrasoft.MenuSeparator", Caption: "" })); // Добавление пункта меню в список действий раздела. actionMenuItems.addItem(this.getButtonMenuItem({ // Привязка заголовка пункта меню к локализуемой строке схемы. "Caption": { bindTo: "Resources.Strings.AllDoneCaption" }, // Привязка метода-обработчика действия. "Click": { bindTo: "setAllDone" }, // Привязка свойства доступности пункта меню к значению, которое возвращает метод isCustomActionEnabled. "Enabled": { bindTo: "isCustomActionEnabled" } })); return actionMenuItems; } } }; });
4. Сохранить созданную замещающую схему
После сохранения схемы и обновления веб-страницы системы в разделе [Активности] с помощью нового действия [Отметить как "Завершены"] можно будет применить статус [Завершено] сразу к нескольким выбранным активностям (рис. 2).
Рис. 2. — Демонстрация результата

Пример 2
Описание кейса
Для раздела [Активности] реализовать действие, которое вызовет окно выбора ответственного и установит выбранное значение для нескольких выбранных в реестре активностей.
Алгоритм реализации кейса
1. В пользовательском пакете создать замещающую страницу раздела [Активности]
Процесс создания замещающий страницы детально описан в статье "Создание клиентской схемы".
2. В коллекцию локализуемых строк замещающей схемы раздела добавить строку с заголовком пункта меню [Действия]
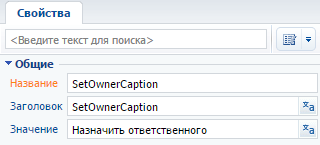
Для созданной строки заполнить следующие свойства (рис. 3:
Рис. 3. — Свойства пользовательской локализуемой строки

- [Название] — "SetOwnerCaption";
- [Заголовок] — "SetOwnerCaption";
- [Значение] — "Назначить ответственного"".
3. В коллекцию методов модели представления раздела добавить реализацию методов
- isCustomActionEnabled — метод, который будет определять доступность добавленного пункта меню;
- setOwner — метод-обработчик действия, который будет вызывать открытие справочника [Контакты];
- lookupCallback — callback-метод, который будет устанавливать выбранный в справочнике контакт в качестве ответственного для выбранных в реестре записей;
- getSectionActions — переопределенный виртуальный метод, в котором выполнить привязку метода-обработчика к действию.
Исходый код замещающей схемы раздела:
define("ActivitySectionV2", ["ConfigurationConstants"], function(ConfigurationConstants) { return { // Название схемы раздела. entitySchemaName: "Activity", // Коллекция методов модели представления раздела. methods: { // Метод определяет, будет ли доступен пункт меню. isCustomActionEnabled: function() { // Попытка получить массив идентификаторов выбранных записей. var selectedRows = this.get("SelectedRows"); // Если массив содержит элементы (то есть выбрана хоть одна запись в реестре), // то возвращается true, иначе — false. return selectedRows ? (selectedRows.length > 0) : false; }, // Метод-обработчик действия, который вызывает открытие справочника [Контакты]. setOwner: function() { // Определение конфигурации открываемого справочника. var config = { // Cхема [Contact]. entitySchemaName: "Contact", // Множественный выбор отключен. multiSelect: false, // Отображаемая колонка — [Name]. columns: ["Name"] }; // Открытие справочника с определенной конфигурацией и callback-функцией, которая сработает // после нажатия кнопки [Выбрать]. this.openLookup(config, this.lookupCallback, this); }, // Метод, выполняющий установку выбранного в справочнике контакта в качестве ответственного // для выбранных в реестре записей. lookupCallback: function(args) { // Идентификатор выбранной из справочник записи. var activeRowId; // Получение выбранных в справочнике записей. var lookupSelectedRows = args.selectedRows.getItems(); if (lookupSelectedRows && lookupSelectedRows.length > 0) { // Получение Id первой выбранной в справочнике записи. activeRowId = lookupSelectedRows[0].Id; } // Получение массива значений первичных колонок выбранных записей. var selectedRows = this.get("SelectedRows"); // Обработка запускается только в случае, если выбрана хотя бы одна запись в реестре и выбран ответственный // в справочнике. if ((selectedRows.length > 0) && activeRowId) { // Создание экземпляра класса пакетных запросов. var batchQuery = this.Ext.create("Terrasoft.BatchQuery"); // Обновление каждой из выбранных записей. selectedRows.forEach(function(selectedRowId) { // Создание экземпляра класса UpdateQuery с корневой схемой Activity. var update = this.Ext.create("Terrasoft.UpdateQuery", { rootSchemaName: "Activity" }); // Применение фильтра для определения записи для обновления. update.enablePrimaryColumnFilter(selectedRowId); // Для колонки [Owner] устанавливается значение, равное выбранному контакту из справочника. update.setParameterValue("Owner", activeRowId, this.Terrasoft.DataValueType.GUID); // Добавление запроса на обновление записи в пакетный запрос. batchQuery.add(update); }, this); // Выполнение пакетного запроса к серверу. batchQuery.execute(function() { // Обновление реестра. this.reloadGridData(); }, this); } }, // Перегрузка базового виртуального метода, возвращающего коллекцию действий раздела. getSectionActions: function() { // Вызывается родительская реализация метода для получения // коллекции проинициализированных действий базового раздела. var actionMenuItems = this.callParent(arguments); // Добавление линии-сепаратора для визуального отделения пользовательского действия от списка // действий базового раздела. actionMenuItems.addItem(this.getButtonMenuItem({ Type: "Terrasoft.MenuSeparator", Caption: "" })); // Добавление пункта меню в список действий раздела. actionMenuItems.addItem(this.getButtonMenuItem({ // Привязка заголовка пункта меню к локализуемой строке схемы. "Caption": { bindTo: "Resources.Strings.SetOwnerCaption" }, // Привязка метода обработчика действия. "Click": { bindTo: "setOwner" }, // Привязка свойства доступности пункта меню к значению, которое возвращает метод isCustomActionEnabled. "Enabled": { bindTo: "isCustomActionEnabled" } })); return actionMenuItems; } } }; });
4. Сохранить созданную замещающую схему
После сохранения схемы и обновления веб-страницы системы в разделе [Активности] с помощью нового действия [Назначить ответственного] можно будет изменить ответственного сразу у нескольких выбранных активностей (рис. 4).
Рис. 4. — Демонстрация результата













