Отображение часового пояса контакта
Glossary Item Box
Общая информация
В версии 7.8 появилась возможность работы с часовыми поясами. На странице контакта добавлена информация о часовом поясе. Значение часовых поясов контакта рассчитывается автоматически. Подробнее о расчете часовых поясов контакта можно узнать из статьи "Как узнать текущее время контакта". Информация отображается в элементе, который формируется при помощи генератора представления. Данный элемент невозможно добавить на страницу при помощи дизайнера страницы. Для добавления элемента отображения часового пояса контакта на страницу пользователя необходимо реализовать следующую последовательность действий.
Алгоритм добавления элемента
- Создать замещающий модуль для схемы страницы.
- Добавить элемент отображения часового пояса.
- Подключить поиск часового пояса.
- Настроить стили отображения.
Описание кейса
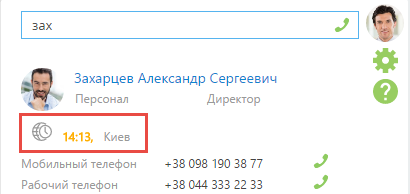
Необходимо добавить элемент отображения часового пояса контакта на панель звонков. Для удобства совершения звонков абонентам в другом часовом поясе, при поиске номера телефона необходимо отображать текущее время контакта (рис.1).
Рис. 1. — Отображение текущего времени абонента

Алгоритм реализации кейса
1. Создать замещающий модуль для схемы страницы
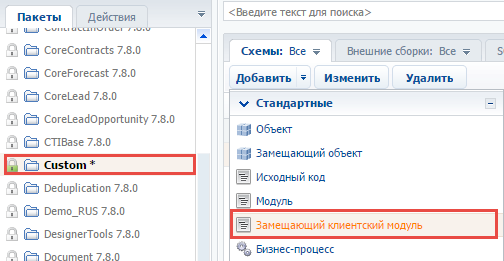
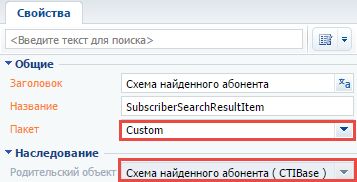
На панели звонков для отображения найденных абонентов используется схема "Схема найденного абонента" (SubscriberSearchResultItem). Для того чтобы внести изменения в схему, нужно в пользовательском пакете (например, Custom) создать замещающий клиентский модуль (рис. 2), для которого указать родительский объект "Схема найденного абонента" и пользовательский пакет (рис. 3).
Рис. 2. — Создание замещающего модуля

Рис. 3 — Свойства замещающего модуля

Подробнее о создании замещающих клиентских модулей изложено в статье "Создание клиентской схемы".
Элемент отображения часового пояса контакта формируется при помощи модуля "Генератор компонента "Часовой пояс" (TimezoneGenerator). Для поиска часового пояса контакта используется микcин TimezoneMixin. Поэтому необходимо добавить эти модули в зависимости схемы SubscriberSearchResultItem.
define("SubscriberSearchResultItem", // Зависимость от TimezoneGenerator, TimezoneMixin. ["TimezoneGenerator", "TimezoneMixin", ...
2. Добавить элемент отображения часового пояса
Для отображения элемента часового пояса контакта необходимо в массив модификаций diff добавить конфигурационный объект со следующими свойствами:
{
// Добавление нового элемента.
"operation": "insert",
// Родительским элементом является SubscriberSearchResultItemContainer.
"parentName": "SubscriberSearchResultItemContainer",
// Новый элемент добавляется в коллекцию элементов родителя.
"propertyName": "items",
// Название элемента.
"name": "TimezoneContact",
// Свойства элемента.
"values": {
// Тип элемента.
"itemType": Terrasoft.ViewItemType.CONTAINER,
// Для формирования конфигурации представления вызывается метод генератора.
"generator": "TimezoneGenerator.generateTimeZone",
// Видимость контейнера привязывается к атрибуту.
"visible": {"bindTo": "IsShowTimeZone"},
// Стиль элемента.
"wrapClass": ["subscriber-data", "timezone"],
// Заголовок привязываем к атрибуту.
"timeZoneCaption": {"bindTo": "TimeZoneCaption"},
// Город привязываем к атрибуту.
"timeZoneCity": {"bindTo": "TimeZoneCity"}
},
// Позиция элемента в родительском контейнере.
"index": 2
}
После сохранения схемы и обновления страницы приложения в результатах поиска абонента будет отображен значок таймзоны, но без текущего времени контакта.
3. Подключить поиск часового пояса
Для запуска поиска часового пояса контакта необходимо в метод инициализации init передать уникальный идентификатор контакта. Результат TimezoneMixin устанавливает в следующие атрибуты:
- TimeZoneCaption — название временной зоны контакта и текущее время.
- TimeZoneCity — название города, для которого определена временная зона.
В схеме найденных абонентов значение идентификатора хранит атрибут Id, а также по типу абонента Type можно определить, является ли сущность контактом, что позволит отображать элемент только для нужного типа.
Исходный код функциональности поиска часового пояса контакта:
// Блок для создания атрибутов. attributes: { // Название атрибута, который отвечает за состояние отображения элемента часового пояса. "IsShowTimeZone": { // Тип данных атрибута. "dataValueType": Terrasoft.DataValueType.BOOLEAN, // Тип атрибута в модели. "type": Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN, // Значение по умолчанию. "value": true } }, // Блок для подключения миксинов. mixins: { // Подключение миксина. TimezoneMixin: "Terrasoft.TimezoneMixin" }, // Блок для определения методов. methods: { // Конструктор класса. constructor: function() { // Вызов базового конструктора. this.callParent(arguments); // Признак того, что абонент является контактом. var isContact = this.isContactType(); // Если абонент — контакт, то элемент отображается. this.set("IsShowTimeZone", isContact); // Если абонент — контакт. if (isContact) { // Идентификатор контакта. var contactId = this.get("Id"); // Поиск часового пояса контакта. this.mixins.TimezoneMixin.init.call(this, contactId); } }, // Возвращает признак того, что абонент — контакт. isContactType: function() { // Тип абонента. var type = this.get("Type"); // Возвращает результат сравнения. return type === "Contact"; } }
Для отображения результата необходимо сохранить схему и обновить страницу поиска абонента. Следует отметить, что при наведении на элемент отображается подсказка с детальной информацией.
Полностью исходный код схемы приведен ниже:
// Объявление схемы. define("SubscriberSearchResultItem", // Зависимость от TimezoneGenerator, TimezoneMixin. ["TimezoneGenerator", "TimezoneMixin", // Зависимость от модуля со стилями. "css!UsrSubscriberSearchResultItemCss"], function() { return { // Блок для создания атрибутов. attributes: { // Название атрибута, который отвечает за состояние отображения элемента часового пояса. "IsShowTimeZone": { // Тип данных атрибута. "dataValueType": Terrasoft.DataValueType.BOOLEAN, // Тип атрибута в модели. "type": Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN, // Значение по умолчанию. "value": true } }, // Блок для подключения миксинов. mixins: { // Подключение миксина. TimezoneMixin: "Terrasoft.TimezoneMixin" }, // Блок для определения методов. methods: { // Конструктор класса. constructor: function() { // Вызов базового конструктора. this.callParent(arguments); // Признак того, что абонент является контактом. var isContact = this.isContactType(); // Если абонент — контакт, то элемент отображается. this.set("IsShowTimeZone", isContact); // Если абонент — контакт. if (isContact) { // Идентификатор контакта. var contactId = this.get("Id"); // Поиск часового пояса контакта. this.mixins.TimezoneMixin.init.call(this, contactId); } }, // Возвращает признак того, что абонент — контакт. isContactType: function() { // Тип абонента. var type = this.get("Type"); // Возвращает результат сравнения. return type === "Contact"; } }, // Массив модификаций. diff: [ { // Добавление нового элемента. "operation": "insert", // Родительским элементом является SubscriberSearchResultItemContainer. "parentName": "SubscriberSearchResultItemContainer", // Новый элемент добавляется в коллекцию элементов родителя. "propertyName": "items", // Название элемента. "name": "TimezoneContact", // Свойства элемента. "values": { // Тип элемента. "itemType": Terrasoft.ViewItemType.CONTAINER, // Для формирования конфигурации представления вызывается метод генератора. "generator": "TimezoneGenerator.generateTimeZone", // Видимость контейнера привязывается к атрибуту. "visible": {"bindTo": "IsShowTimeZone"}, // Стиль элемента. "wrapClass": ["subscriber-data", "timezone"], // Заголовок привязываем к атрибуту. "timeZoneCaption": {"bindTo": "TimeZoneCaption"}, // Город привязываем к атрибуту. "timeZoneCity": {"bindTo": "TimeZoneCity"} }, // Позиция элемента в родительском контейнере. "index": 2 } ] }; });
На этом шаге уже отображается текущее время контакта и его город. Однако, для улучшения восприятия, необходимо настроить стили отображения.
4. Настроить стили отображения
На втором шаге в конфигурационном объекте, помещенном в массив diff, уже выполнена предварительная настройка для подключения стилей.
Позиционирование элемента выполняется при помощи свойства index. В контейнере SubscriberSearchResultItemContainer по умолчанию элементы расположены поочередно: на первом месте с индексом 0 отображается фотография абонента, на втором с индексом 1 — информация об абоненте, на третьем с индексом 2 — телефоны абонента. После установки значения индекса 2, элемент отобразится между данными абонента и списком телефонных номеров.
Текстовые элементы в схеме стилизируются классом subscriber-data. Генератор элемента предоставляет параметр wrapClass для возможности управления стилями.
Для позиционирования элемента и его визуального выделения недостаточно стандартных стилей. Необходимо добавить собственные стили. Для этого в пользовательском пакете необходимо создать модуль UsrSubscriberSearchResultItemCss.
 |
К сведению Префикс в имени модуля может быть изменен или удален, если изменить системную настройку [Префикс названия объекта]. По умолчанию для этой настройки установлено значение Usr. |
На вкладке LESS созданного модуля необходимо добавить CSS-селекторы классов, определяющие нужные стили.
// Настройка стилей для отображения добавляемого элемента. .ctiPanelMain .search-result-items-list-container .timezone { // Отступ сверху. padding-top: 13px; // Смещение снизу. margin-bottom: -10px; } // Настройка стилей для отображения времени контакта. .ctiPanelMain .search-result-items-list-container .timezone-caption { // Отступ слева. padding-left: 10px; // Цвет текста. color: rgb(255, 174, 0); // Шрифт текста — жирный. font-weight: bold; } // Настройка стилей для отображения города контакта. .ctiPanelMain .search-result-items-list-container .timezone-city { // Отступ слева. padding-left: 10px; }
Для загрузки модуля со стилями необходимо добавить следующий код в модуль на вкладке “Исходный код” и сохранить схему.
define("UsrSubscriberSearchResultItemCss", [], function() { return {}; });
Для подключения стилей в схему страницы поиска абонента, созданную в п.п. 1-3, необходимо добавить модуль UsrSubscriberSearchResultItemCss в зависимости:
define("SubscriberSearchResultItem", // Зависимость от TimezoneGenerator, TimezoneMixin. ["TimezoneGenerator", "TimezoneMixin", // Зависимость от модуля со стилями. "css!UsrSubscriberSearchResultItemCss"], ...
После сохранения схемы и обновления страницы приложения стили будут применены и результаты поиска абонента будут отображаться так, как показано на рисунке 1.












