Выделение цветом отображения записи реестра
Glossary Item Box
Общие сведения
В bpm'online существует возможность настраивать отображение реестра, выделяя в нем определенные записи. То есть, при выполнении заданного условия запись реестра может выделяться определенным цветом. Такая настройка поможет выделить записи, на которые необходимо обратить особое внимание.
За отображение строки реестра отвечает свойство customStyle записи реестра.
Свойство customStyle — это объект, свойства которого формируют стиль отображения записи реестра. В качестве свойств выступают CSS-свойства, например:
item.customStyle = {
// Цвет текста — белый.
"color": "white",
// Цвет фона — оранжевый.
"background": "orange"
};
Для настройки отображения отдельных записей реестра нужно выполнить такую последовательность действий:
- Переопределить базовый метод prepareResponseCollectionItem(item), который модифицирует строку данных перед загрузкой в реестр.
- Реализовать в методе prepareResponseCollectionItem(item) присвоение определенного значения свойству customStyle для необходимых записей реестра.
Описание кейса
Для раздела [Заказы] реализовать выделение тех записей реестра, которые находятся на стадии [Исполнение].
Алгоритм реализации кейса
1. В пользовательском пакете создать замещающую страницу раздела [Заказы]
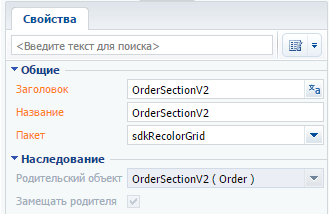
Необходимо создать замещающий клиентский модуль, в котором в качестве родительского объекта указать OrderSectionV2 (рис. 1). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 1. — Свойства замещающей страницы раздела [Заказы]

2. Переопределить метод prepareResponseCollectionItem
Для этого необходимо в коллекцию методов созданной схемы добавить метод prepareResponseCollectionItem(). Он переопределяет базовый метод, модифицирует строку данных перед загрузкой в реестр, а также добавляет настраиваемые стили к определенным строкам реестра.
Полностью исходный код схемы модели представления раздела:
define("OrderSectionV2", ["OrderConfigurationConstants"], function(OrderConfigurationConstants) { return { // Название схемы раздела. entitySchemaName: "Order", // Коллекция методов модели представления раздела. methods: { // Переопределение базового метода, который модифицирует строку данных перед загрузкой в реестр. prepareResponseCollectionItem: function(item) { // Вызов базового метода. this.callParent(arguments); item.customStyle = null; // Определение статуса заказа. var running = item.get("Status"); //Если состояние заказа "Выполнение", меняется стиль записи. if (running.value === OrderConfigurationConstants.Order.OrderStatus.Running) { item.customStyle = { // Цвет текста — белый. "color": "white", // Цвет фона — оранжевый. "background": "orange" }; } } } }; });
3. Сохранить созданную замещающую схему
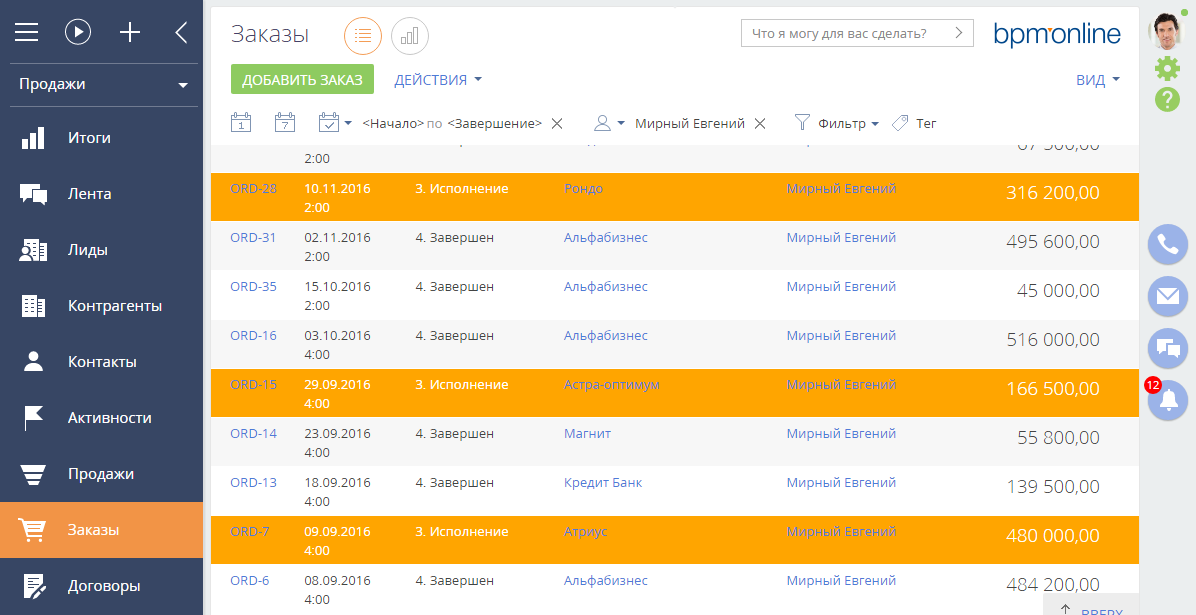
После сохранения схемы и обновления веб-страницы системы в разделе [Заказы] заказы, находящиеся на стадии [Исполнение], будут выделены в реестре салатовым цветом (рис. 2).
Рис. 2. — Демонстрация результата выполнения кейса