Добавление нового поля
Glossary Item Box
Общие сведения
Добавление поля на страницу редактирования может быть реализовано двумя способами:
1. С помощью мастера разделов (см. статьи "Мастер разделов", "Как настроить поля страницы").
В результате работы мастера разделов в пользовательском пакете будут созданы замещающая схема базового объекта (например, объекта [Активность]) и замещающая схема базовой страницы редактирования (например, ActivityPageV2).
 |
К СВЕДЕНИЮ Если с помощью мастера создается новый раздел, то в текущем пользовательском пакете будут созданы не замещающие, а новые схемы. |
В замещающей схеме объекта будет добавлена новая колонка. В замещающей схеме страницы редактирования в массив diff будет добавлен конфигурационный объект с настройками расположения на странице нового поля.
Дополнительную бизнес-логику страницы редактирования или разработку новых элементов клиентского интерфейса необходимо реализовывать в созданной замещающей схеме страницы редактирования.
2. Путем создания замещающего базового объекта и замещающей базовой страницы вручную.
Описание кейса
Добавить вручную на страницу редактирования активности новое поле [Место встречи].
Алгоритм реализации кейса
1. Создать замещающий объект [Активность] и добавить в него новую колонку [Место встречи]
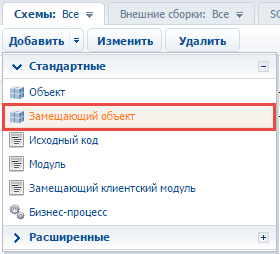
Для этого необходимо перейти в раздел [Конфигурация], выбрать пользовательский пакет и на вкладке [Схемы] выполнить команду меню [Добавить] — [Замещающий объект] (рис. 1).
Рис. 1. — Создание замещающей схемы объекта

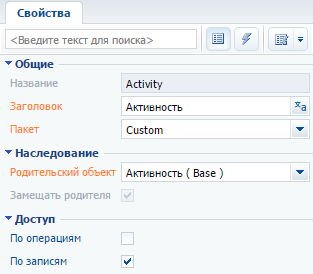
Затем нужно заполнить свойства нового объекта, указав в качестве родительского объекта [Активность] (рис. 2).
Рис. 2. — Свойства замещающего объекта [Активность]

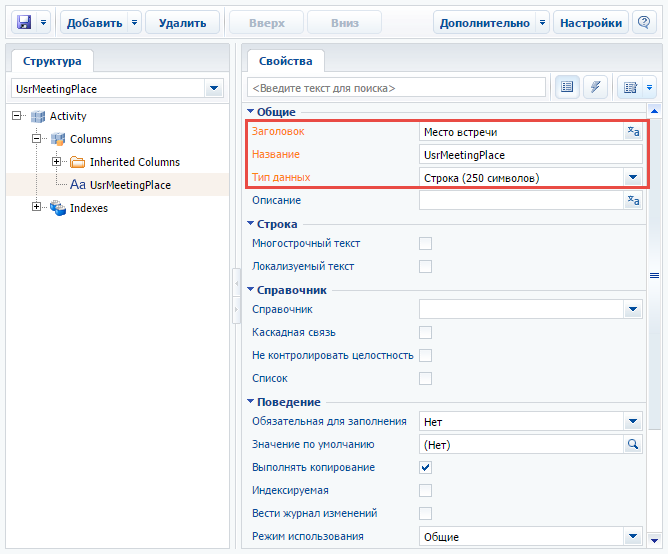
После этого добавить в замещающий объект новую колонку [Место встречи] строкового типа (рис. 3.).
Рис. 3. — Добавление пользовательской колонки в замещающий объект

Затем нужно сохранить и опубликовать объект.
2. Создать замещающий клиентский модуль страницы редактирования активности
Для этого необходимо создать замещающий клиентский модуль, в котором в качестве родительского объекта указать схему ActivityPageV2 (рис. 4). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
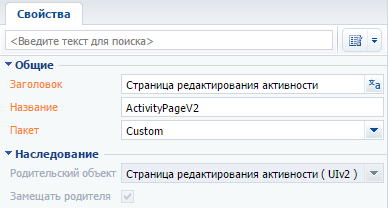
Рис. 4. — Свойства замещающей страницы редактирования

3. Добавить локализируемую строку с заголовком поля
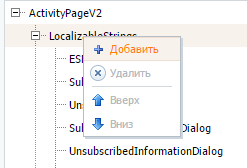
В коллекцию локализируемых строк замещающей схемы страницы необходимо добавить строку, содержащую заголовок добавляемого поля. Для этого, кликнув правой кнопкой по узлу структуры [LocalizableStrings], нужно выбрать команду контекстного меню [Добавить] (рис. 5).
Рис. 5 — Добавление в схему локализуемой строки

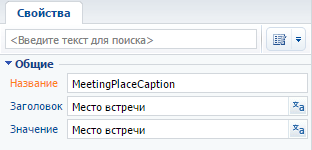
Для созданной строки заполнить следующие свойства (рис. 6):
Рис. 6. — Свойства пользовательской локализируемой строки

- [Название] — "InfoActionCaption";
- [Заголовок] — "InfoActionCaption";
- [Значение] — "Показать дату выполнения".
4. Добавить поле [Место встречи] на страницу редактирования активности.
Для этого в массив diff нужно добавить конфигурационный объект с настройками расположения поля [Место встречи] на странице.
// В список зависимостей модуля добавить модуль BusinessRuleModule. define("ActivityPageV2", [], function() { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Activity", // Настройка визуализации дополнительного поля на странице редактирования. diff: /**SCHEMA_DIFF*/[ // Метаданные для добавления поля [Место встречи]. { // Тип операции — добавить. "operation": "insert", // Имя родительского элемента схемы, в котором размещается элемент. "parentName": "Header", // Имя параметра родительского элемента. "propertyName": "items", // Имя элемента схемы, над которым производится действие (название колонки). "name": "UsrMeetingPlace", // Объект, свойства которого будут установлены либо объединены со свойствами элемента схемы. "values": { // Заголовок поля. "caption": {"bindTo": "Resources.Strings.MeetingPlaceCaption"}, // Расположение поля. "layout": { // Номер столбца. "column": 0, // Номер строки. "row": 5, // Диапазон занимаемых столбцов. "colSpan": 12, // Диапазон занимаемых строк. "rowSpan": 1 } } } ]/**SCHEMA_DIFF*/ }; });
Свойства массива diff подробно описаны в статье "Массив diff".
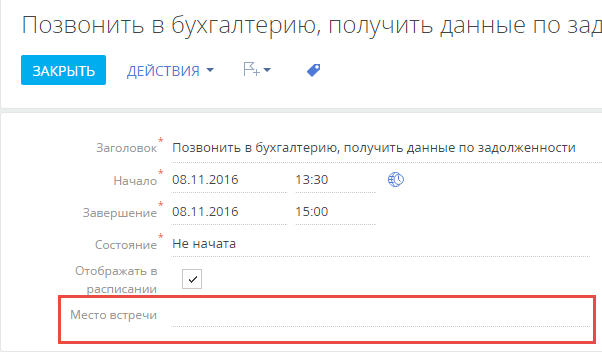
После сохранения схемы и обновления веб-страницы с очиской кэша системы на странице редактирования активности появится новое поле (рис. 7).
Рис. 7. — Демонстрация результата выполнения кейса

Описание кейса
Добавить вручную в профиль контакта на странице редактирования контакта поле [Страна]. Отличие данного кейса в том, что колонка [Страна] уже присутствует в схеме объекта.
Алгоритм реализации кейса
1. Создать замещающую страницу редактирования контакта
Необходимо создать замещающий клиентский модуль, в котором в качестве родительского объекта указать схему ContactPageV2 (Схема отображения карточки контакта).
2. Добавить поле [Страна] в профиль контакта.
Для этого необходимо в массив diff добавить конфигурационный объект с настройками свойств соответствующих полей. При этом в качестве родительского элемента схемы, в котором будет размещено поле, необходимо выбрать элемент ProfileContainer.
Поностью исходный код замещающей схемы:
// В список зависимостей модуля добавить модуль BusinessRuleModule. define("ContactPageV2", [], function() { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Contact", diff: [ // Метаданные для добавления поля [Страна]. { // Тип операции — добавить. "operation": "insert", // Имя родительского элемента схемы, в котором размещается элемент. "parentName": "ProfileContainer", // Имя параметра родительского элемента. "propertyName": "items", // Имя элемента схемы, над которым производится действие (название колонки). "name": "Country", // Объект, свойства которого будут установлены либо объединены со свойствами элемента схемы. "values": { // Тип поля — справочник. "contentType": Terrasoft.ContentType.LOOKUP, // Расположение поля. "layout": { // Номер столбца. "column": 0, // Номер строки. "row": 6, // Диапазон занимаемых столбцов. "colSpan": 24 } } } ] }; });
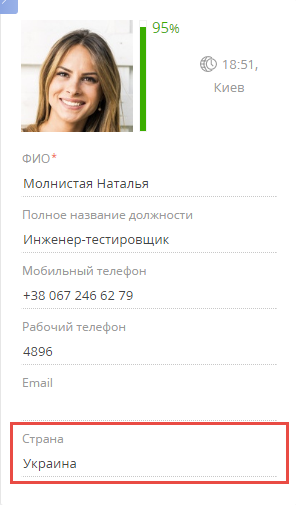
После сохранения схемы и обновления веб-страницы с очиской кэша системы в профиле контакта на странице редактирования контакта появится новое поле (рис. 8).
Рис. 8. — Демонстрация результата выполнения кейса