Добавление поля с изображением
Glossary Item Box
Общие сведения
Добавление на страницу редактирования поля с изображением (фото контакта, фото товара, логотип контрагента и т.д.) имеет определенные особенности:
- Колонка объекта, которая будет использоваться для поля с изображением должна иметь тип — "Ссылка на изображение". При этом ее обязательно необходимо указать в качестве системной колонки [Изображение] объекта.
- В коллекцию изображений схемы страницы редактирования необходимо добавить изображение по умолчанию.
- В массив diff схемы страницы редактирования поле с изображением добавляется с использованием вспомогательного контейнера-обертки с CSS-классом image-edit-container.
- Конфигурационный объект с настройками поля с изображением в свойстве values должен содержать свойства:
- getSrcMethod — наименование метода, который получает изображение по ссылке;
- onPhotoChange — наименование метода, который вызывается при изменении изображения;
- readonly — свойство, которое определяет возможность редактирования (изменения, удаления) изображения;
- generator — генератор элемента управления. Для поля с изображением необходимо указать ImageCustomGeneratorV2.generateCustomImageControl;
- beforeFileSelected — метод, который вызывается перед вызовом диалогового окна выбора изображения.
- В коллекцию методов схемы страницы редактирования необходимо добавить методы:
- метод, который получает изображение по ссылке;
- метод, который вызывается при изменении изображения;
- метод, который сохраняет ссылку на измененное изображение в колонке объекта;
- метод, который вызывается перед вызовом диалогового окна выбора изображения.
Описание кейса
Добавить поле с логотипом на страницу редактирования статьи базы знаний.
Алгоритм реализации кейса
1. Создать замещающий объект [Статья базы знаний]
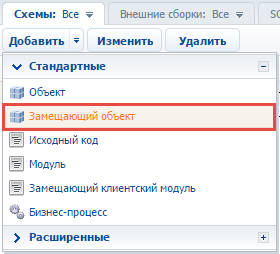
Для этого необходимо выбрать пользовательский пакет и на вкладке [Схемы] выполнить пункт меню [Добавить] — [Замещающий объект] (рис. 1).
Рис. 1. — Создание замещающей схемы объекта

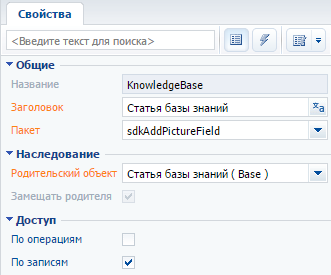
Для созданного объекта нужно указать в качестве родительского объект [Статья базы знаний]. При этом для него автоматически установятся все необходимые свойства (рис. 2).
Рис. 2. — Свойства замещающей схемы объекта

2. Добавить в замещающий объект новую колонку [Логотип статьи базы знаний]
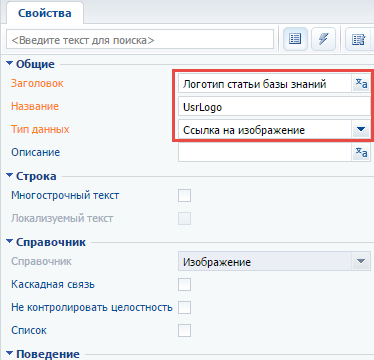
Для созданной колонки необходимо указать название "UsrLogo" и тип данных "Ссылка на изображение" (рис. 3.).
Рис. 3. — Добавление пользовательской колонки в замещающий объект

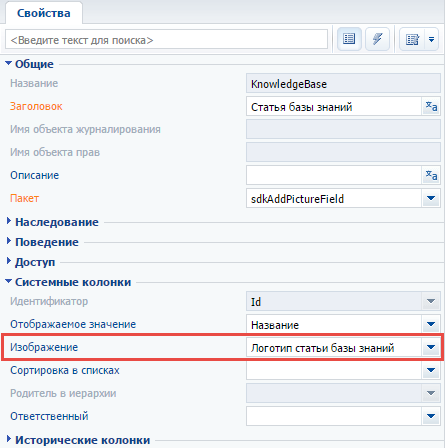
Далее необходимо обязательно указать созданную колонку в качестве системной колонки [Изображение] объекта (рис. 4).
Рис. 4. — Установка созданной колонки в качестве системной

 |
К СВЕДЕНИЮ Для отображения всех свойств объекта необходимо перейти в режим расширенного отображения свойств объекта. Подробно о всех возможностях дизайнера объектов рассказывается в статье "Дизайнер объектов". |
После установки всех свойства объекта схему объекта необходимо сохранить и опубликовать.
3. Создать замещающий клиентский модуль страницы редактирования контрагента
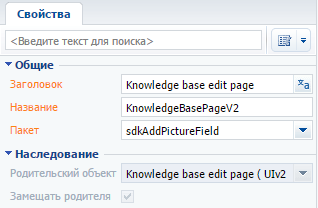
Необходимо создать замещающий клиентский модуль, в котором в качестве родительского объекта указать схему KnowledgeBasePageV2 (рис. 5).
Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 5. — Свойства замещающей страницы редактирования

4. Добавить изображение по умолчанию в ресурсы [Images] схемы страницы редактирования
Для этого, кликнув правой кнопкой по узлу структуры [Images], нужно выбрать команду [Добавить] (рис. 6).
Рис. 6. — Добавление в ресурсы схемы изображения по умолчанию

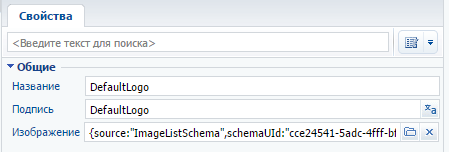
Для созданного изображения в качестве названия и подписи указать значение "DefaultLogo" (рис. 7). В поле [Изображение] нужно выбрать из файловой системы файл с изображением по умолчанию. В этом примере используется изображение, показанное на рисунке 8.
Рис. 7. — Свойства ресурса схемы

Рис. 8. — Изображение по умолчанию для статьи базы знаний

5. Настроить визуальное отображение поля с логотипом на странице редактирования
Поле с логотипом должно быть размещено в верхней части страницы редактирования контрагента. В базовой реализации данной схемы поля расположены таким образом, что добавление логотипа может нарушить интерфейс страницы. Поэтому, кроме размещения нового поля, необходимо дополнительно поменять расположение существующих полей.
Для этого нужно в свойстве diff модели представления в массив добавить конфигурационный объект поля с логотипом с необходимыми параметрами, а также описать модификации для существующих в верхней части страницы полей: [Name], [ModifiedBy] и [Type].
Поле с изображением добавляется на страницу с использованием вспомогательного контейнера-обертки PhotoContainer с классом ["image-edit-container"].
Исходный код массива модификаций diff приведен ниже.
6. В коллекцию методов модели представления страницы добавить реализацию методов:
- getPhotoSrcMethod() — метод, который получает изображение по ссылке;
- beforePhotoFileSelected() — метод, который вызывается перед вызовом диалогового окна выбора изображения;
- onPhotoChange() — метод, который вызывается при изменении изображения;
- onPhotoUploaded() — метод, который сохраняет ссылку на измененное изображение в колонке объекта.
Полностью исходный код замещающей схемы страницы редактирования:
define("KnowledgeBasePageV2", ["KnowledgeBasePageV2Resources", "ConfigurationConstants"], function(resources, ConfigurationConstants) { return { // Название схемы объекта страницы редактирования. entitySchemaName: "KnowledgeBase", // Коллекция методов модели представления страницы редактирования. methods: { // Вызывается перед вызовом диалогового окна выбора изображения. beforePhotoFileSelected: function() { return true; }, // Возвращает URL логотипа статьи по ссылке, сохраненной в объекте. getPhotoSrcMethod: function() { // Получеие ссылки на изображение из колонки объекта. var imageColumnValue = this.get("UsrLogo"); // Если ссылка установлена, то метод возвращает url файла с изображением. if (imageColumnValue) { return this.getSchemaImageUrl(imageColumnValue); } // Если не ссылка установлена, то возвращает изображение по умолчанию. return this.Terrasoft.ImageUrlBuilder.getUrl(this.get("Resources.Images.DefaultLogo")); }, // Обрабатывает изменение изображения. В качестве параметра принимает файл с изображением. onPhotoChange: function(photo) { if (!photo) { this.set("UsrLogo", null); return; } // Выполняется загрузка файла в базу данных. По окончании загрузки вызывается метод, который // сохраняет ссылку на измененное изображение в колонке [UsrLogo] объекта [KnowledgeBase]. this.Terrasoft.ImageApi.upload({ file: photo, onComplete: this.onPhotoUploaded, onError: this.Terrasoft.emptyFn, scope: this }); }, // Сохраняет ссылку на измененное изображение. В качестве параметра передается // Id сохраненного файла из базы данных. onPhotoUploaded: function(imageId) { var imageData = { value: imageId, displayValue: "Image" }; // Колонке изображениия присваивается ссылка на изображение. this.set("UsrLogo", imageData); } }, // diff: /**SCHEMA_DIFF*/[ // Контейнер-обертка, в который будет размещен логотип. { // Операция добавления. "operation": "insert", // Имя родительского элемента схемы, в котором размещается элемент. "parentName": "Header", // Имя параметра родительского элемента. "propertyName": "items", // Имя элемента схемы, над которым производится действие. "name": "PhotoContainer", // Конфигурационный объект, свойства которого будут установлены либо объединены со свойствами элемента схемы "values": { // Тип элемента - контейнер. "itemType": Terrasoft.ViewItemType.CONTAINER, // Имя CSS класса. "wrapClass": ["image-edit-container"], // Ращмещение в родительском контейнере. "layout": { "column": 0, "row": 0, "rowSpan": 3, "colSpan": 3 }, // Массив дочерних элементов. "items": [] } }, // Поле [UsrLogo] — поле с логотипом контрагента. { "operation": "insert", "parentName": "PhotoContainer", "propertyName": "items", "name": "UsrLogo", "values": { // Наименование метода, который получает изображение по ссылке. "getSrcMethod": "getPhotoSrcMethod", // Наименование метода, который вызывается при изменении изображения. "onPhotoChange": "onPhotoChange", // Метод, который вызывается перед вызовом диалогового окна выбора изображения. "beforeFileSelected": "beforePhotoFileSelected", // Свойство, которое определяет возможность редактирования (изменения, удаления) изображения. "readonly": false, // View-генератор элемента управления. "generator": "ImageCustomGeneratorV2.generateCustomImageControl" } }, // Изменение расположения поля [Name]. { // Операция слияния. "operation": "merge", "name": "Name", "parentName": "Header", "propertyName": "items", "values": { "bindTo": "Name", "layout": { "column": 3, "row": 0, "colSpan": 20 } } }, // Изменение расположения поля [ModifiedBy]. { "operation": "merge", "name": "ModifiedBy", "parentName": "Header", "propertyName": "items", "values": { "bindTo": "ModifiedBy", "layout": { "column": 3, "row": 2, "colSpan": 20 } } }, // Изменение расположения поля [Type]. { "operation": "merge", "name": "Type", "parentName": "Header", "propertyName": "items", "values": { "bindTo": "Type", "layout": { "column": 3, "row": 1, "colSpan": 20 }, "contentType": Terrasoft.ContentType.ENUM } } ]/**SCHEMA_DIFF*/ }; });
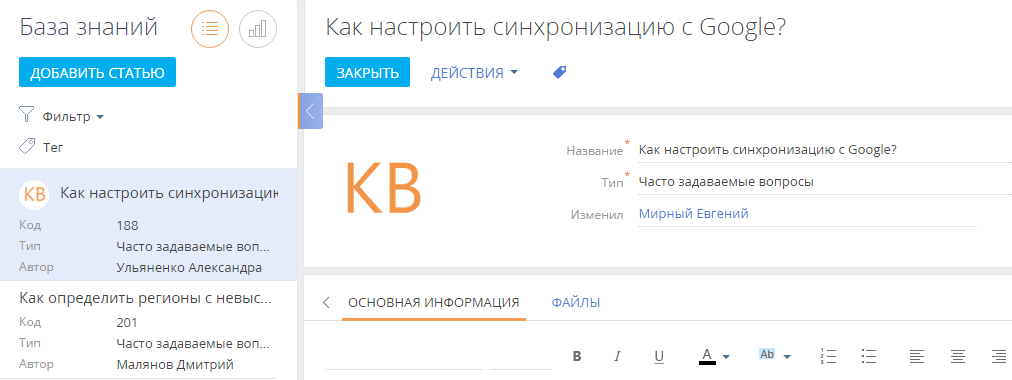
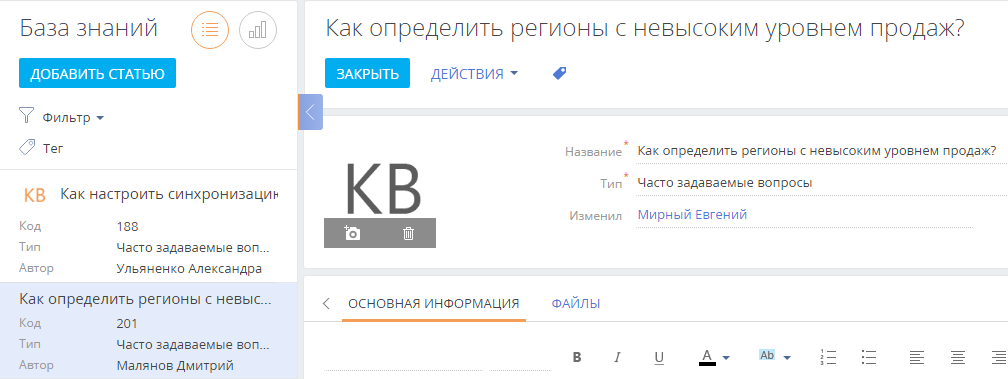
После сохранения схемы и обновления веб-страницы системы с удалением кэша, на странице редактирования контрагента появится изображение логотипа по умолчанию (рис. 9). При наведении курсора мыши на изображение, отобразится меню действий, с помощью которого можно либо удалить изображение, либо установить новое для определенной статьи базы знаний (рис. 10).
Рис. 9. — Логотип по умолчанию

Рис. 10. — Пользовательский логотип