Использование пользовательского элемента Terrasoft.AlignableContainer
Glossary Item Box
Общее описание
Начиная с версии 7.8, в bpm’online введен новый пользовательский элемент — Terrasoft.AlignableContainer. Этот элемент унаследован от элемента Terrasoft.Container и содержит в себе его свойства, связанные с возможностью фиксированного позиционирования относительно другого элемента.
Отображение Terrasoft.AlignableContainer зависит от элемента, относительно которого контейнер позиционируется, в случае отсутствия элемента контейнер позиционируется по центру экрана. Порядок позиционирования контейнера по умолчанию задан следующей последовательностью:
- Сначала контейнер пытается отобразиться под элементом.
- В случае отсутствия места под элементом контейнер пробует отобразиться над ним.
- Если не удалось разместиться ни снизу, ни сверху, то контейнер пробует отобразиться справа.
- Если не удалось разместиться справа, контейнер отобразится слева от элемента.
Для пользовательского элемента Terrasoft.AlignableContainer также можно задать фон-подложку, на которой будет размещен контейнер. Рассмотренные возможности элемента Terrasoft.AlignableContainer нашли свое применение в системе для позиционирования мини-карточки объекта.
Описание кейса
При нажатии на фотографию в разделе [Контакты] отобразить увеличенное изображение по центру экрана с фоном-подложкой. При наведении на фотографию отобразить относительно контейнера с фотографией увеличенную версию изображения контакта.
Алгоритм реализации кейса
1. Создать замещающий клиентский модуль
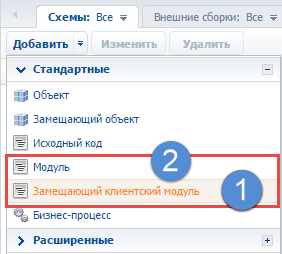
Для создания замещающего модуля необходимо перейти в раздел [Конфигурация] и на вкладке [Схемы] выбрать команду меню [Добавить] > [Стандартные] > [Замещающий клиентский модуль] (рис. 1, п. 1).
Рис. 1. — Создание замещающего модуля

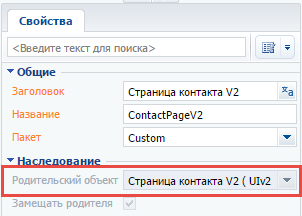
В качестве родительского объекта необходимо выбрать схему "Страница контакта V2" (ContactPageV2) пакета UIv2 (рис. 2).
Рис. 2. — Свойства замещающей схемы ContactPageV2

2. Отобразить увеличенную фотографию контакта по центру экрана
Чтобы отобразить изображения по центру экрана необходимо использовать пользовательский элемент Terrasoft.AlignableContainer, не передавая в него в качестве параметра ссылку на элемент, возле которого нужно отобразить контейнер. Для того чтобы у изображения появился фон-подложка, нужно для признака, отвечающего за отображение подложки, установить значение true.
Для отображения фотографии в центре экрана необходимо создать метод-обработчик события нажатия на фотографию контакта. Также для возможности скрытия изображения, которое появится в центре экрана, нужно добавить кнопку закрытия изображения.
Для того чтобы реализовать эти возможности, необходимо в созданную схему страницы редактирования контакта добавить следующий исходный код:
// Определение модуля и его зависимостей. define("ContactPageV2", ["css!UsrContactPhotoContainerCSS"], function() { return { // Имя схемы объекта. entitySchemaName: "Contact", attributes: { // Признак, отвечающий за отображение контейнера при нажатии на фотографию. "LargeSizeContainerVisible": { // Тип элемента. dataValueType: this.Terrasoft.DataValueType.BOOLEAN, // Тип колонки. type: this.Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN, // Значение элемента. value: false } }, methods: { // Метод, который отображает контейнер с большим размером фотографии. openLargeSizeImage: function() { // Устанавливает видимым контейнер с большим размером фотографии. this.set("LargeSizeContainerVisible", true); // Скрывает контейнер со средним размером изображения. this.set("MiddleSizeContainerVisible", false); }, // Метод, который скрывает контейнеры с изображениями. close: function() { // Скрывает контейнер, который отображает большой размер фотографии. this.set("LargeSizeContainerVisible", false); // Скрывает контейнер со средним размером изображения. this.set("MiddleSizeContainerVisible", false); } }, diff: /**SCHEMA_DIFF*/[ { // Операция соединения свойств элемента. "operation": "merge", // Название элемента. "name": "Photo", // Название родительского элемента. "parentName": "AccountPhotoContainer", // Название свойства. "propertyName": "items", // Значения элемента. "values": { // Добавление метода-обработчика события нажатия на контейнер. "onImageClick": { // Привязка к методу-обработчику события нажатия на контейнер. "bindTo": "openLargeSizeImage" } } }, { // Операция вставки элемента. "operation": "insert", // Название елемента. "name": "AlignableLargePhotoContainer", // Значения элемента. "values": { // Идентификатор контейнера. "id": "AlignableLargePhotoContainer", // Тип элемента. "itemType": Terrasoft.ViewItemType.CONTAINER, // Класс объекта элемента. "className": "Terrasoft.AlignableContainer", // Классы элемента. "wrapClass": ["photo-alignable-container", "large-size-image-container"], // Метод-обработчик видимости контейнера. "visible": {"bindTo": "LargeSizeContainerVisible"}, // Элемент возле которого необходимо отобразить контейнер. "alignToEl": null, // Признак отображения фона-подложки. "showOverlay": {"bindTo": "LargeSizeContainerVisible"}, // Элементы контейнера. "items": [] } }, { // Операция вставки элемента. "operation": "insert", // Название элемента. "name": "CloseLargePhotoButton", // Название родительского элемента. "parentName": "AlignableLargePhotoContainer", // Название свойства. "propertyName": "items", // Значения элемента. "values": { // Тип элемента. "itemType": Terrasoft.ViewItemType.BUTTON, // Классы элемента. "classes": { "imageClass": ["close-no-repeat-button"], "wrapperClass": ["close-button-wrapper"] }, // Свойство формирования фона кнопки в виде изображения. "imageConfig": { "bindTo": "Resources.Images.CloseButtonImage" }, // Метод-обработчик нажатия на кнопку закрытия элемента. "click": {"bindTo": "close"} } }, { // Операция вставки элемента. "operation": "insert", // Название элемента. "name": "AccountLargeResizedPhotoContainer", // Название родительского элемента. "parentName": "AlignableLargePhotoContainer", // Название свойства. "propertyName": "items", // Значения элемента. "values": { // Тип элемента. "itemType": Terrasoft.ViewItemType.BUTTON, // Класс объекта элемента. "className": "Terrasoft.ImageView", // Метод получения ссылки на изображение. "imageSrc": {"bindTo": "getContactImage"} } } ]/**SCHEMA_DIFF*/ }; });
Для того чтобы задать необходимые размеры отображаемого контейнера с фотографией контакта, нужно определить его CSS-стиль.
Для этого в режиме настройки нужно перейти в раздел [Конфигурация] и на вкладке [Схемы] выполнить пункт меню [Добавить] > [Стандартные] > [Модуль] (рис. 1, п. 2).
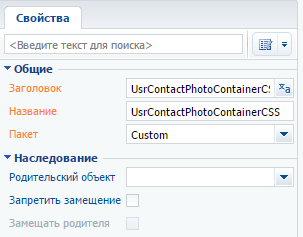
В свойствах модуля необходимо установить для названия и заголовка значение "UsrContactPhotoContainerCSS" (рис. 3).
Рис. 3. — Свойства модуля

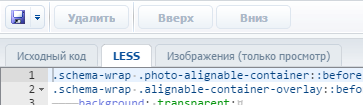
Стили модуля устанавливаются на вкладке LESS (рис. 5).
Рис. 4. — Вкладка LESS модуля

Чтобы фотография контакта корректно отображалась в центре экрана, необходимо добавить следующие CSS-селекторы:
.schema-wrap .photo-alignable-container::before,
.schema-wrap .alignable-container-overlay::before {
background: transparent;
}
.schema-wrap .photo-alignable-container.alignable-container {
background: white;
}
.photo-alignable-container.large-size-image-container {
width: 500px;
height: 525px;
}
.photo-alignable-container .close-no-repeat-button {
background-repeat: no-repeat;
}
.photo-alignable-container .close-button-wrapper:hover {
background: transparent;
}
#ContactPageV2AccountLargeResizedPhotoContainerButton-image-view,
#ContactPageV2AccountResizedPhotoContainerButton-image-view
{
height: 90%;
}
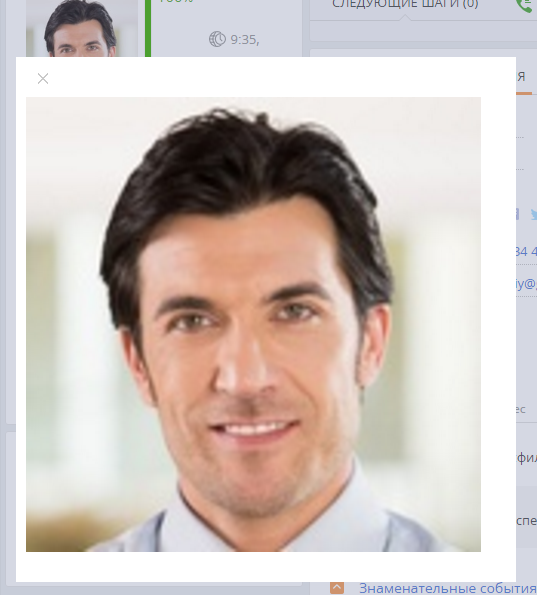
Для проверки работоспособности созданного программного кода созданные модули необходимо сохранить, перезапустить приложение, зайти на страницу контакта и кликнуть на фотографию. Результатом станет отображение увеличенной копии фотографии контакта в центре страницы на полупрозрачном сером фоне (рис. 5).
Рис. 5. — Отображение увеличенной фотографии контакта в центре страницы

3. Отобразить увеличенное изображение после наведения на контейнер с фотографией контакта
Для отображения увеличенного изображения после наведения курсора на контейнер с фотографией пользователя, необходимо добавить обработчик события наведения курсора. Также ;контейнеру Terrasoft.AlignableContainer необходимо передать название элемента, возле которого контейнер должен отобразится. И в завершение нужно добавить логику скрытия контейнера Terrasoft.AlignableContainer. Для этого необходимо внести следующие изменения в исходный код замещенной схемы страницы контакта.
В секцию attributes нужно добавить следующие атрибуты:
attributes: {
// Идентификатор элемента возле которого нужно отобразить контейнер.
"AlignToElementId": {
// Тип элемента.
dataValueType: this.Terrasoft.DataValueType.TEXT,
// Тип колонки.
type: this.Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN,
// Значение элемента.
value: "ContactPageV2AccountPhotoContainerContainer"
},
// Признак, отвечающий за отображение контейнера при наведении на фотографию.
"MiddleSizeContainerVisible": {
// Тип элемента.
dataValueType: this.Terrasoft.DataValueType.BOOLEAN,
// Тип колонки.
type: this.Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN,
// Значение элемента.
value: false
}...
},
В секцию methоds необходимо добавить следующие методы:
methods: {
// Метод, который выполняет действия после загрузки сущности объекта.
onEntityInitialized: function() {
// Вызывает метод родительского класса.
this.callParent(arguments);
// Устанавливает элемент возле которого нужно отобразить контейнер.
this.setAlignToEl();
// Создает подписку на событие наведения мыши.
this.subscribePhotoContainerEvents();
},
// Метод, который устанавливает элемент возле которого нужно отобразить контейнер.
setAlignToEl: function() {
// Получает идентификатор элемента.
var alignToElementId = this.get("AlignToElementId");
// Получает DOM-элемент.
var alignToEl = this.Ext.get(alignToElementId);
// Записывает значениеDOM-элемента в параметр AlignToEl.
this.set("AlignToEl", alignToEl);
},
// Метод, который создает подписку на событие наведения мыши.
subscribePhotoContainerEvents: function() {
// Получает DOM-элемент контейнера с фотографией.
var container = this.get("AlignToEl");
// Выполняет подписку на событие наведения мыши.
container.on("mouseover", this.openMiddleSizeImage, this);
},
// Метод, который отображает изображение после наведения на контейнер.
openMiddleSizeImage: function() {
// Устанавливает видимым контейнер со средним размером изображения.
this.set("MiddleSizeContainerVisible", true);
// Скрывает контейнер, который отображает большой размер фотографии.
this.set("LargeSizeContainerVisible", false);
},
...
// Метод, который скрывает контейнеры с изображениями.
close: function() {
// Скрывает контейнер с большой фотографией.
this.set("LargeSizeContainerVisible", false);
// Скрывает контейнер со средним размером фотографии.
this.set("MiddleSizeContainerVisible", false);
}
},
В массив модификаций diff нужно добавить следующие конфигурационные объекты:
diff: /**SCHEMA_DIFF*/[ { // Операция вставки элемента. "operation": "insert", // Название елемента. "name": "AlignablePhotoContainer", // Значения элемента. "values": { // Идентификатор контейнера. "id": "AlignablePhotoContainer", // Тип элемента. "itemType": Terrasoft.ViewItemType.CONTAINER, // Класс объекта элемента. "className": "Terrasoft.AlignableContainer", // Классы элемента. "wrapClass": ["photo-alignable-container", "middle-size-image-container"], // Метод-обработчик видимости контейнера. "visible": {"bindTo": "MiddleSizeContainerVisible"}, // Элемент, возле которого необходимо отобразить контейнер. "alignToEl": {"bindTo": "AlignToEl"}, // Признак отображения фона подложки. "showOverlay": false, // Элементы контейнера. "items": [] } }, { // Операция вставки элемента. "operation": "insert", // Название элемента. "name": "ClosePhotoButton", // Название родительского элемента. "parentName": "AlignablePhotoContainer", // Название свойства. "propertyName": "items", // Значения элемента. "values": { // Тип элемента. "itemType": Terrasoft.ViewItemType.BUTTON, // Классы элемента. "classes": { "imageClass": ["close-no-repeat-button"], "wrapperClass": ["close-button-wrapper"] }, // Свойство формирования фона кнопки в виде изображения. "imageConfig": { "bindTo": "Resources.Images.CloseButtonImage" }, // Метод-обработчик нажатия на кнопку закрытия элемента. "click": {"bindTo": "close"} } }, { // Операция вставки элемента. "operation": "insert", // Название элемента. "name": "AccountResizedPhotoContainer", // Название родительского элемента. "parentName": "AlignablePhotoContainer", // Название свойства. "propertyName": "items", // Значения элемента. "values": { // Тип элемента. "itemType": Terrasoft.ViewItemType.BUTTON, // Класс объекта элемента. "className": "Terrasoft.ImageView", // Метод получения ссылки на изображение. "imageSrc": {"bindTo": "getContactImage"} } },... ]/**SCHEMA_DIFF*/
Также для задания необходимых размеров "всплывающей" фотографии нужно добавить следующий CSS-селектор на вкладке LESS модуля UsrContactPhotoContainerCSS:
.photo-alignable-container.middle-size-image-container {
width: 250px;
height: 275px;
}
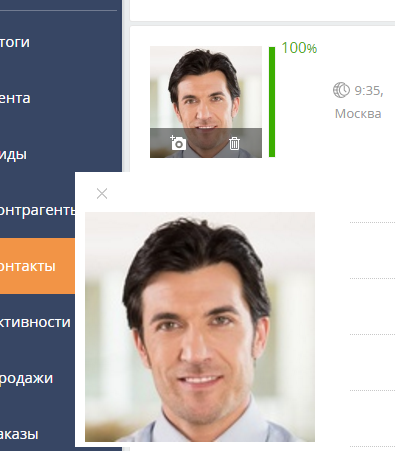
Для проверки работоспособности программного кода необходимо сохранить созданные модули, перезапустить приложение, зайти на страницу контакта и навести курсор на фотографию. Результатом станет отображение увеличенной копии фотографии контакта рядом с его стандартной фотографией (рис. 6).
Рис. 6. — Отображение увеличенной фотографии контакта рядом со стандартной

Полный исходный код выполнения кейса можно скачать здесь.












