Пример разработки приложения с пользовательским разделом
Glossary Item Box
Общие сведения
Приложение для bpm'online marketplace, в котором реализован пользовательский раздел, практически ничем не отличается от разработки обычного проектного решения создания пользовательского раздела. Подробности об основных принципах разработки пользовательских разделов в bpm'online можно узнать из подраздела "Бизнес-логика раздела" документации по разработке.
Для создания пользовательского раздела необходимо использовать мастер разделов. Все схемы, создаваемые мастером разделов, сохраняются в пакет, который указан в системной настройке [Текущий пакет] (CurrentPackageId). По умолчанию текущим пакетом является пакет [Custom].
Однако, если изменения необходимо переносить в другую среду, то вести разработку в пакете [Custom] нельзя. Это связано с тем, что сам пакет [Custom] является системным пакетом, следовательно, его нельзя экспортировать ни с помощью утилиты WorkspaceConsole, ни с помощью SVN. Пакет [Custom] подробно описан в статье "Пакет [Custom]" документации по разработке.
 |
К СВЕДЕНИЮ Из пакета [Custom] можно экспортировать только схемы с помощью механизма экспорта и импорта схем. Однако привязанные к пакету данные и SQL-сценарии с помощью этого механизма перенести в другой пакет нельзя. Также в свойстве схемы [Пакет] можно указать любой другой пользовательский пакет, и после сохранения она автоматически будет перенесена в указанный пакет. |
Поэтому всю разработку новой функциональности следует вести в пользовательском пакете.
Последовательность создания приложения с пользовательским разделом:
1. Создать пользовательский пакет.
2. Установить значения системных настроек [Текущий пакет] и [Префикс названия объекта] для разработки в пользовательском пакете. Значение системной настройки [Префикс названия объекта] должно соответствовать префиксу, указанному в Кабинете разработчика (см. "Настройка профиля разработчика").
3. С помощью мастера разделов создать раздел.
4. Реализовать необходимую функциональность раздела.
5. Привязать к пользовательскому пакету все необходимые данные, относящиеся к разделу.
Описание приложения
Создать проектное решение, реализующее в рабочем месте [Маркетинг] новый раздел [Web-данные]. На странице редактирования записи раздела нужно реализовать отображение статистики по заданному названию сайта (его URL). Статистику отображать в html-элементе <iframe> с помощью стороннего Web-сайта https://www.similarweb.com.
Алгоритм реализации приложения
1. Создание пользовательского пакета
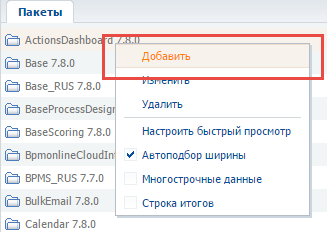
Процесс создания пользовательского пакета подробно описан в статье "Создание пользовательского пакета" документации по разработке. Чтобы создать новый пользовательский пакет, необходимо в контекстном меню на вкладке [Пакеты] раздела [Конфигурация] выбрать действие [Добавить] (рис. 1).
Рис. 1. — Добавление нового пакета

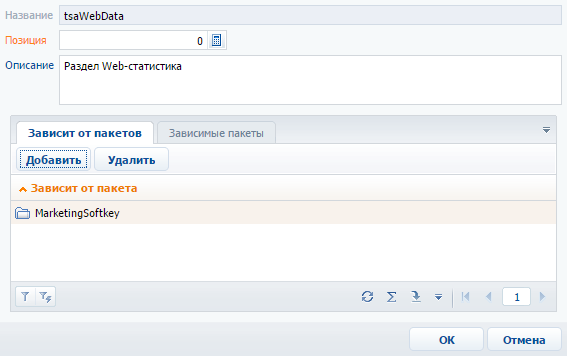
Затем следует заполнить основные поля открывшейся карточки пакета и сохранить пакет. Открыв карточку пакета повторно, следует добавить зависимости пакета. Поскольку по исходным данным необходимо добавить раздел в рабочее место [Маркетинг], то необходимо добавить зависимость от пакета [MarketingSoftkey] (рис. 2).
Рис. 2. — Карточка пакета

 |
ВАЖНО Имя пакета должно содержать префикс, указанный в профиле разработчика (см. "Настройка профиля разработчика"). |
 |
К СВЕДЕНИЮ Указанные зависимости пакета будут напрямую влиять на совместимость приложения с тем или иным продуктом линейки bpm’online. |
2. Установка значений системных настроек [Текущий пакет] и [Префикс названия объекта]
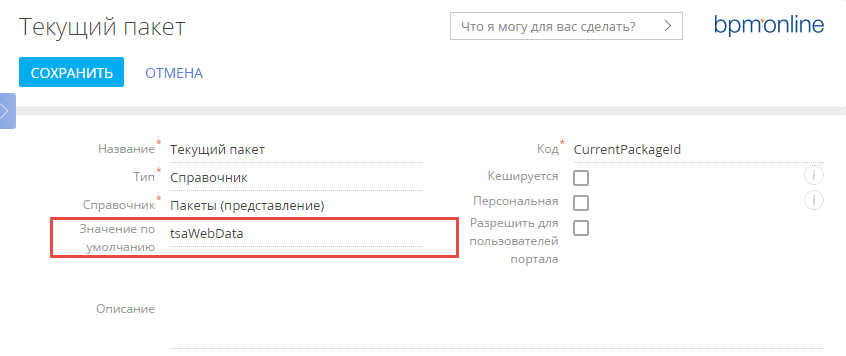
Для того чтобы мастер разделов сохранил связанные с разделом схемы в пользовательский пакет, следует указать этот пакет в качестве текущего. Для этого необходимо в дизайнере системы перейти в раздел [Системные настройки], открыть системную настройку [Текущий пакет] и в поле [Значение по умолчанию] выбрать из справочника пакетов необходимый пользовательский пакет (рис. 3).
Рис. 3. — Редактирование системной настройки [Текущий пакет]

Затем системную настройку необходимо сохранить.
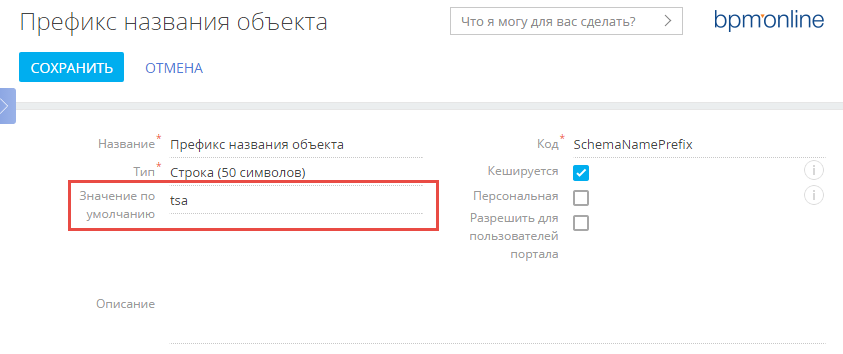
Также необходимо установить указанное в профиле разработчика значение для системной настройки [Префикс названия объекта] (рис. 4).
Рис. 4. — Системная настройка [Префикс названия объекта]

Этот префикс будет автоматически добавлен мастером к названиям всех схем, которые он создаст.
3. Создание раздела с помощью мастера
Процесс создания нового раздела с помощью мастера подробно описан в статьях "Мастер разделов", "Как настроить свойства раздела" и "Как настроить страницу раздела" документации bpm'online, а также в статье "Создание нового раздела".
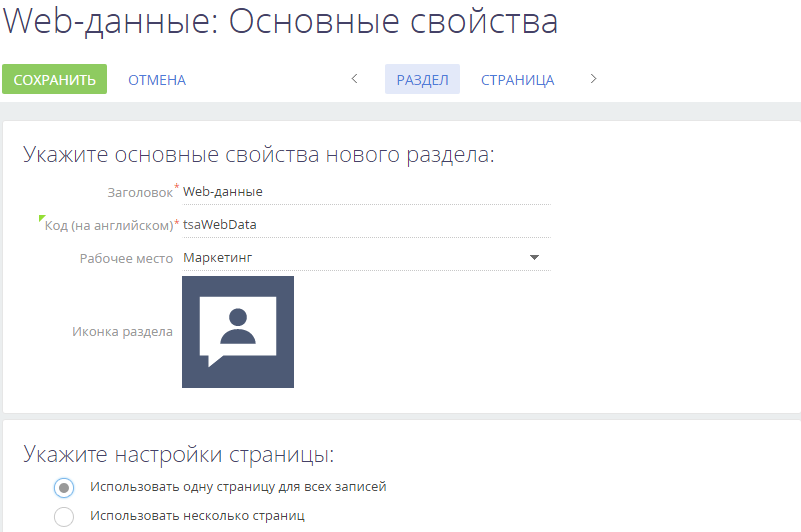
Для нового раздела в мастере необходимо указать значения для следующих свойств (рис. 5):
Рис. 5. — Свойства создаваемого раздела в мастере разделов

- [Заголовок] — "Web-данные". Заголовок отображается в главном меню приложения и на странице раздела.
- [Код] — "tsaWebData". Это название схемы объекта раздела. Подробнее о создаваемых мастером раздела схемах можно узнать в статье "Создание нового раздела".
- [Рабочее место] — "Маркетинг". Рабочее место, в котором будет отображен раздел.
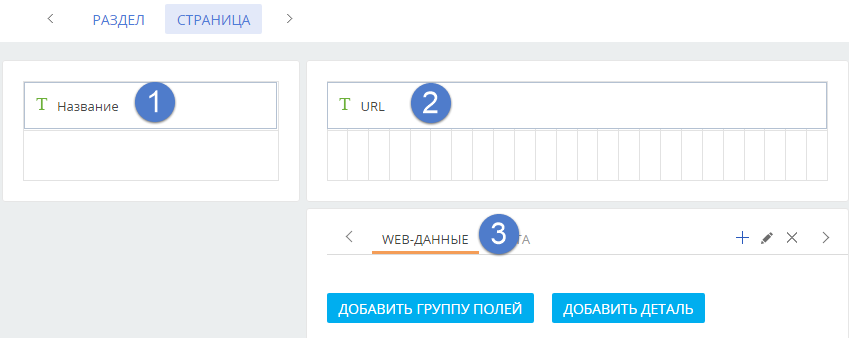
Исходя из условий примера, на странице редактирования записи раздела необходимо создать поле для ввода названия URL сайта, для которого будет отображена статистика. Для этого можно использовать колонку [Название], создаваемую мастером по умолчанию (рис. 6, 1). Также нужно добавить вспомогательное поле (2), в котором будет храниться создаваемая программно ссылка на страницу статистики Web-сайта https://www.similarweb.com для введенного URL. Эта ссылка будет присваиваться атрибуту src элемента <iframe>, размещенного на странице. Для размещения элемента <iframe> необходимо добавить новую вкладку [Web-данные] (3) на панель вкладок.
Рис. 6. — Добавление полей и вкладки на страницу редактирования записи

После нажатия на кнопку [Сохранить] мастер создаст все необходимые схемы в пакете и сохранит результаты в базу данных.
 |
К СВЕДЕНИЮ Для завершения работы мастеру разделов может потребоваться несколько минут. После сохранения всех результатов работы мастера, в системе отобразится соответствующее сообщение. Для отображения нового раздела необходимо перезагрузить страницу браузера с очисткой кеша. |
4. Реализация необходимой функциональности раздела
Созданный при помощи мастера раздел уже имеет всю необходимую функциональность по добавлению, удалению и сортировке записей. Также в схеме страницы редактирования уже унаследована вся функциональность, необходимая для сохранения и загрузки основных данных записи.
Для формирования ссылки на страницу статистики, отображаемой в поле URL, необходимо добавить кнопку. Для добавления кнопки используется конфигурационный объект, добавляемый в массив diff модели представления страницы. Заголовок кнопки связан с локализируемой строкой AddUrlButtonCaption. Событие click нажатия кнопки нужно связать с методом addUrl(), в котором формируется ссылка на страницу статистики и устанавливается новое значение для колонки tsaURL, связанной с полем [URL] страницы редактирования. Также эта ссылка присваивается атрибуту src элемента <iframe>. Подробнее о создании кнопки на странице редактирования можно узнать, например, из статьи "Добавление кнопки". Подробнее о массиве diff изложено в статье "Массив diff" документации по разработке.
Элемент <iframe> добавляется на созданную мастером вкладку также с помощью конфигурационного объекта, добавляемого в массив diff. В свойстве html конфигурационного объекта формируется html-элемент <iframe> с заданием нужных стилей. При этом атрибут src не указывается, поскольку он формируется программно в методе addUrl(). Для того чтобы в элементе <iframe> данные восстанавливались после переключения на другую вкладку, необходимо связать событие afterrerender перерисовки контейнера, содержащего элемент <iframe>, с методом addUrl().
После открытия сохраненной записи, событие afterrerender отрисовки контейнера с элементом <iframe> наступает, как правило, раньше полной загрузки данных. Поэтому метод addUrl() следует также вызвать в методе-обработчике события загрузки данных onEntityInitialized().
Полностью исходный код схемы модели представления страницы редактирования записи:
define("tsaWebData1Page", [], function() { return { entitySchemaName: "tsaWebData", details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/, diff: /**SCHEMA_DIFF*/[ // Название Web-страницы. { "operation": "insert", "name": "tsaName", "values": { "layout": { "colSpan": 24, "rowSpan": 1, "column": 0, "row": 0, "layoutName": "ProfileContainer" }, "bindTo": "tsaName" }, "parentName": "ProfileContainer", "propertyName": "items", "index": 0 }, // Cсылка на статистику Web-страницы. { "operation": "insert", "name": "tsaURL", "values": { "layout": { "colSpan": 24, "rowSpan": 1, "column": 0, "row": 0, "layoutName": "Header" }, "labelConfig": {}, "enabled": true, "readonly": true, "bindTo": "tsaURL" }, "parentName": "Header", "propertyName": "items", "index": 0 }, // Вкладка на панели вкладок. { "operation": "insert", "name": "TabData", "values": { "caption": "Web-данные", "items": [] }, "parentName": "Tabs", "propertyName": "tabs", "index": 0 }, // Кнопка добавления URL. { "operation": "insert", "parentName": "ProfileContainer", "propertyName": "items", "name": "AddUrlButton", "values": { "layout": { "colSpan": 24, "rowSpan": 1, "column": 0, "row": 1 }, "itemType": Terrasoft.ViewItemType.BUTTON, "caption": {"bindTo": "Resources.Strings.AddUrlButtonCaption"}, "click": {"bindTo": "addUrl"}, "style": Terrasoft.controls.ButtonEnums.style.BLUE } }, // Контейнер с внедренным Html-элементом iframe. { "operation": "insert", "name": "IFrameStat", "parentName": "TabData", "propertyName": "items", "values": { "id": "testiframe", "itemType": Terrasoft.ViewItemType.CONTAINER, "selectors": {"wrapEl": "#stat-iframe"}, "layout": { "colSpan": 24, "rowSpan": 1, "column": 0, "row": 0 }, "html": "<iframe id='stat-iframe' class='stat-iframe' width='100%' height='550px'" + "style = 'border: 1px solid silver;'></iframe>", "afterrerender": { "bindTo": "addUrl" } } } ]/**SCHEMA_DIFF*/, methods: { // Обработчик события полной загрузки данных. onEntityInitialized: function() { // Вызов родительской реализации метода. this.callParent(arguments); // Вызов метода добавления URL к Html-элементу iframe this.addUrl(); }, // Метод добавления URL к Html-элементу iframe. addUrl: function() { // Получение компонента по его id. var iframe = Ext.get("stat-iframe"); if (!iframe) { window.console.error("Не найдена вкладка с элементом iframe"); return; } // Получение значения колонки [tsaName]. var siteName = this.get("tsaName"); if (!siteName) { window.console.error("Не указано имя сайта"); return; } // Формирование ссылки на страницу статистики. var url = "https://www.similarweb.com/website/" + siteName; // Установка значения колонки [tsaName]. this.set("tsaURL", url); // Присвоение ссылки на страницу статистики Html-элементу iframe. iframe.dom.src = url; } }, rules: {} }; });
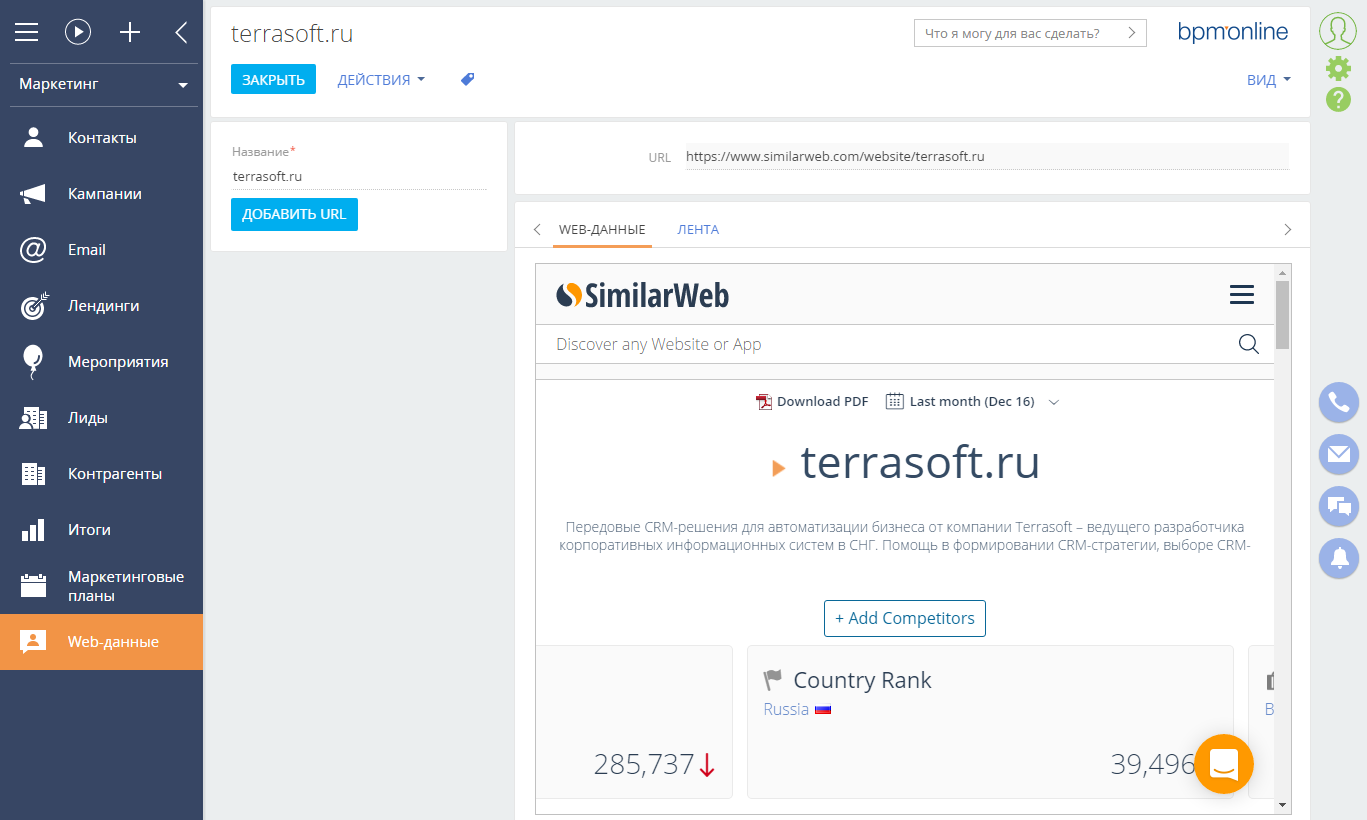
После сохранения схемы, на странице редактирования записи раздела [Web-статистика] появится кнопка добавления URL и элемент <iframe>, в котором будет отображаться статистика по введенному Web-ресурсу (рис. 7).
Рис. 7. — Страница редактирования записи раздела