Как добавить действие раздела: обработка выбора нескольких записей
Glossary Item Box

Общие сведения
По умолчанию для реестра используется режим выбора одной записи. Для выбора в реестре нескольких активных записей в меню кнопки [Действия] нажмите [Выбрать несколько записей]. После этого изменится визуальное представление реестра — появятся элементы для выбора записей. Для отмены режима выбора нескольких записей в меню кнопки [Действия] нажмите [Отменить множественный выбор].
Описание примера
Для реестра раздела [Заказы] реализовать действие, которое в информационном окне будет отображать контрагентов нескольких выбранных в реестре заказов.
 |
ВАЖНО Пример актуален для кастомизации линейки продуктов bpm'online sales. |
 |
К СВЕДЕНИЮ Значение первичных колонок выбранных записей хранится в свойстве SelectedRows модели представления раздела. Эти значения могут быть использованы для получения значений, загруженных в реестр полей выбранных объектов, например, из коллекции данных списочного реестра, которая хранится в свойстве GridData модели представления реестра. |
Исходный код
Пакет с реализацией примера можно скачать по ссылке.
Алгоритм реализации примера
1. В пользовательском пакете создать замещающую страницу раздела [Заказы]
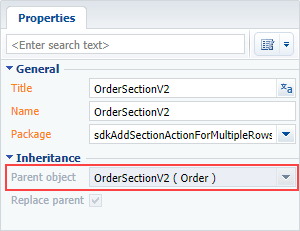
Создайте замещающий клиентский модуль, в котором в качестве родительского объекта укажите схему OrderSectionV2 (рис. 1). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 1. — Свойства замещающей страницы раздела [Заказы]

2. В коллекцию локализуемых строк замещающей схемы раздела добавить строку с заголовком пункта меню [Действия]
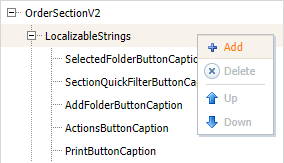
Создайте новую локализуемую строку (рис. 2).
Рис. 2 — Добавление в схему локализуемой строки

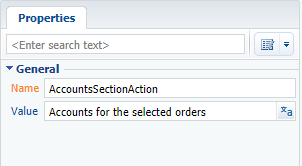
Для созданной строки укажите (рис. 3):
- [Название] ([Name]) — "AccountSectionAction";
- [Значение] ([Value]) — "Отобразить контрагентов по выбранным заказам" (“Accounts for the selected orders”).
Рис. 3. — Свойства пользовательской локализуемой строки

3. В коллекцию методов модели представления раздела добавить реализацию методов
- isCustomActionEnabled() — определяет доступность добавленного пункта меню.
- showOrdersInfo() — метод-обработчик действия, который отображает в информационном окне список контрагентов выбранных заказов.
- getSectionActions() — переопределенный метод родительской схемы, возвращающий коллекцию действий раздела.
Исходный код замещающей схемы:
define("OrderSectionV2", ["OrderConfigurationConstants"], function(OrderConfigurationConstants) { return { // Название схемы раздела. entitySchemaName: "Order", // Методы модели представления раздела. methods: { // Определяет, будет ли доступен пункт меню. isCustomActionEnabled: function() { // Попытка получить массив идентификаторов выбранных записей. var selectedRows = this.get("SelectedRows"); // Если массив содержит элементы (выбрана хотя бы одна запись в реестре), // то возвращает true, иначе — false. return selectedRows ? (selectedRows.length > 0) : false; }, // Метод-обработчик действия. Отображает в информационном окне список контрагентов. showOrdersInfo: function() { // Получение массива идентификаторов выбранных записей. var selectedRows = this.get("SelectedRows"); // Получение коллекции данных записей реестра. var gridData = this.get("GridData"); // Переменная для хранения модели объекта выбранного заказа. var selectedOrder = null; // Переменная для хранения названия контрагента выбранного заказа. var selectedOrderAccount = ""; // Переменная для формирования текста информационного окна. var infoText = ""; // Обработка массива идентификаторов выбранных записей реестра. selectedRows.forEach(function(selectedRowId) { // Получение модели объекта выбранного заказа. selectedOrder = gridData.get(selectedRowId); // Получение названия контрагента выбранного заказа. Колонка должна быть добавлена в реестр. selectedOrderAccount = selectedOrder.get("Account").displayValue; // Добавление названия контрагента в текст информационного окна. infoText += "\n" + selectedOrderAccount; }); // Отображение информационного окна. this.showInformationDialog(infoText); }, // Переопределение базового виртуального метода, возвращающего коллекцию действий раздела. getSectionActions: function() { // Вызывается родительская реализация метода, // возвращающая коллекцию проинициализированных действий раздела. var actionMenuItems = this.callParent(arguments); // Добавление линии-разделителя. actionMenuItems.addItem(this.getButtonMenuItem({ Type: "Terrasoft.MenuSeparator", Caption: "" })); // Добавление пункта меню в список действий раздела. actionMenuItems.addItem(this.getButtonMenuItem({ // Привязка заголовка пункта меню к локализуемой строке схемы. "Caption": {bindTo: "Resources.Strings.AccountsSectionAction"}, // Привязка метода-обработчика действия. "Click": {bindTo: "showOrdersInfo"}, // Привязка свойства доступности пункта меню к значению, которое возвращает метод isCustomActionEnabled. "Enabled": {bindTo: "isCustomActionEnabled"} })); // Возврат дополненной коллекции действий раздела. return actionMenuItems; } } }; });
После сохранения схемы и обновления страницы приложения с очисткой кэша в разделе [Заказы] ([Orders]) появится новое действие, которое будет активно при выборе заказов в режиме выбора нескольких записей реестра (рис. 4).
Рис. 4. — Результат выполнения кейса

Смотрите также:
- Добавление действия в раздел
- Как добавить действие раздела: обработка выбора единичной записи
- Обработка выбора нескольких записей. Примеры












