Создание мини-карточки
Glossary Item Box

Общие положения
Начиная с версии 7.7 в состав bpm’online введен новый модуль — мини-карточка. Для обычного пользователя мини-карточка является усовершенствованной всплывающей подсказкой, содержащей дополнительную функциональность, зависящую от активного раздела. Используя мини-карточку, пользователь может, например, узнать адрес и открыть расположение на карте контрагента, отправить письмо или совершить звонок контакту непосредственно из раздела без открытия основной страницы редактирования. Пример использования миникарточек можно увидеть при наведении курсора на гиперссылки, указывающие на страницы редактирования, в разделах [Контрагенты] и [Контакты].
Основные цели использования мини-карточек:
- Дать возможность пользователям получать необходимую информацию по записи без перехода на страницу редактирования.
- Предоставить пользователям возможность быстро добавлять записи в разделы, заполняя только необходимые поля без открытия полной страницы записи.
Структура схемы модели представления мини-карточки не отличается от общей структуры схемы модулей системы. Обязательными свойствами в структуре схемы мини-карточки являются:
- entitySchemaName, где указывается имя схемы объекта, к которому будет привязана мини-карточка,
- массив модификаций diff.
С помощью этих параметров строится представление модуля в пользовательском интерфейсе системы.
Для реализации необходимой функциональности можно использовать и другие элементы общей структуры схемы — атрибуты, методы, миксины и сообщения, с помощью которых добавлять пользовательские элементы управления, регистрировать сообщения и формировать бизнес-логику работы мини-карточки. Также существует возможность изменения внешнего вида визуальных элементов мини-карточки с помощью пользовательских стилей.
Общая последовательность действий для добавления мини-карточки в существующий раздел системы
Для добавления пользовательской мини-карточки в существующий раздел системы bpm’online необходимо выполнить следующую последовательность действий:
- В пользовательский пакет добавить схему модели представления карточки. Для созданной схемы установить следующие обязательные свойства: [Заголовок], [Название], [Пакет] и [Родительский объект]. В качестве родительского объекта выбрать схему BaseMiniPage.
- При помощи специального SQL-запроса внести изменения в системную таблицу SysModuleEdit базы данных bpm’online.
- Внести необходимые данные и функциональность в исходный код схемы. При этом обязательно указать в элементе entitySchemaName имя схемы объекта, к которому будет привязана мини-карточка, и внести хотя бы одну модификацию в массив diff.
- Выполнить стилизацию мини-карточки.
 |
ВАЖНО Для того чтобы осуществить привязку создаваемой мини-карточки к объектам некоторого раздела, нужно внести уникальный идентификатор мини-карточки в колонку MiniPageSchemaUId этих объектов. На текущий момент единственной возможностью сделать это является внесение изменений в системную таблицу SysModuleEdit базы данных bpm’online при помощи SQL-запроса. Однако при составлении и выполнении SQL-запроса к базе данных следует быть предельно внимательным. Выполнение неправильно составленного SQL-запроса может привести к повреждению существующих данных и нарушению работы системы. |
Создать мини-карточку можно для любого объекта системы.
Описание примера
Создать пользовательскую мини-карточку для раздела [База знаний]. Мини-карточка будет служить для просмотра базового набора полей [Название] и [Теги] с возможностью скачивания прикрепленных файлов.
Алгоритм реализации кейса
1. Создание схемы представления модели мини-карточки
В режиме настройки перейти в раздел [Конфигурация] и на вкладке [Схемы] выполнить команду меню [Добавить] — [Расширенные] — [Схема модели представления карточки] (рис.1).
Рис.1. — Добавление схемы представления карточки

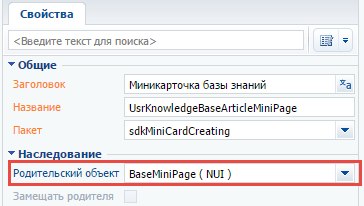
Для схемы представления мини-карточки необходимо заполнить ее свойства (рис. 2).
- [Название] — "UsrKnowledgeBaseArticleMiniPage";
- [Заголовок] — "Миникарточка базы знаний";
- [Пакет] — пользовательский пакет, в котором ведется разработка, например, Custom;
- [Родительский объект] — схема BaseMiniPage из пакета NUI;
Рис.2. — Заполнение свойств мини-карточки

2. Регистрация мини-карточки в базе данных
Для внесения изменений в базу данных необходимо выполнить следующий SQL-запрос.
DECLARE -- Название схемы представления создаваемой миникарточки. @ClientUnitSchemaName NVARCHAR(100) = 'UsrKnowledgeBaseArticleMiniPage', -- Название схемы объекта, к которому привязывается миникарточка. @EntitySchemaName NVARCHAR(100) = 'KnowledgeBase' UPDATE SysModuleEdit SET MiniPageSchemaUId = ( SELECT TOP 1 UId FROM SysSchema WHERE Name = @ClientUnitSchemaName ) WHERE SysModuleEntityId = ( SELECT TOP 1 Id FROM SysModuleEntity WHERE SysEntitySchemaUId = ( SELECT TOP 1 UId FROM SysSchema WHERE Name = @EntitySchemaName AND ExtendParent = 0 ) );
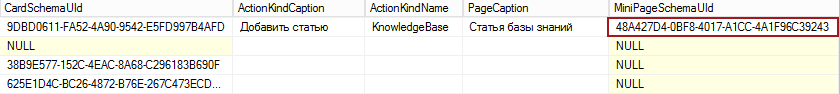
Результатом выполнения данного запроса будет добавленный уникальный идентификатор мини-карточки в поле MiniPageSchemaUId таблицы SysModuleEdit (рис.3).
Рис.3. — Значение уникального идентификатора мини-карточки в таблице SysModuleEdit базы данных

3. Отображение полей основного объекта
Структура кода мини-карточки идентична структуре страницы редактирования. Прежде чем приступить к добавлению полей, вам необходимо, так же как и в любой другой странице редактирования, указать схему объекта. В данном случае в качестве схемы объекта указывается схема KnowledgeBase.
Добавление полей в мини-карточку аналогично добавлению поле на страницу редактирования — добавляются необходимые модификации в массив модификаций модели представления diff.
Базовая мини-карточка состоит из следующих элементов:
- MiniPage — Terrasoft.GridLayout — поле карточки.
- HeaderContainer — Terrasoft.Container — заголовок карточки (изначально размещается в первом ряду поля карточки).
В рамках кейса добавляются поле [Name] в HeaderContainer и поле [Keywords] во второй ряд элемента MiniPage.
В общем случае на этом этапе мини-карточка уже может функционировать и дальнейшие действия не являются обязательными.
Исходный код схемы модели представления мини-карточки:
define("UsrKnowledgeBaseArticleMiniPage", [], function() { return { entitySchemaName: "KnowledgeBase", diff: /**SCHEMA_DIFF*/[ { "operation": "insert", "name": "Name", "parentName": "HeaderContainer", "propertyName": "items", "index": 0, "values": { "labelConfig": { "visible": false }, "isMiniPageModelItem": true } }, { "operation": "insert", "name": "Notes", "parentName": "MiniPage", "propertyName": "items", "values": { "labelConfig": { "visible": false }, "isMiniPageModelItem": true, "layout": { "column": 0, "row": 1, "colSpan": 24 } } } ]/**SCHEMA_DIFF*/ }; });
4. Добавление функциональной кнопки в мини-карточку
По заданию кейса карточка должна обеспечивать скачивание файлов, связанных со статьей базы знаний.
Работа с дополнительными данными обеспечивается с помощью механизма их отображения в виде выпадающего списка преднастроенной кнопки. Для добавления кнопки выбора файлов статьи базы знаний необходимо:
- Добавить описание кнопки в массив diff — элемент FilesButton.
- Добавить атрибут, связывающий основную и дополнительные записи — виртуальную колонку Article.
- Добавить изображение кнопки в ресурсы схемы. Например можно использовать это изображение —
 . Подробно о добавлении изображения в ресурсы можно узнать из статьи "Добавление поля с изображением".
. Подробно о добавлении изображения в ресурсы можно узнать из статьи "Добавление поля с изображением". - Добавить методы работы с выпадающим списком кнопки выбора файла:
- переопределить метод init();
- переопределить метод onEntityInitialized();
- установить значение атрибута Article с помощью метода setArticleInfo();
- получить информацию о файлах текущей статьи базы знаний с помощью метода getFiles(callback, scope);
- наполнить коллекцию выпадающего списка кнопки выбора файлов с помощью метода initFilesMenu(files);
- инициировать загрузку файлов и их добавление в выпадающий список кнопки выбора файлов с помощью метода fillFilesExtendedMenuData();
- инициировать скачивание выбранного файла с помощью метода downloadFile().
5. Выполнить стилизацию мини-карточки
Для этого нужно создать модуль UsrKnowledgeBaseArticleMiniPageCss и на вкладке LESS указать необходимые стили.
div[data-item-marker="UsrKnowledgeBaseArticleMiniPageContainer"] > div { width: 250px; }
В дизайнере страницы для схемы мини-карточки указать зависимость от модуля стилей и добавить загрузку этого модуля в исходном коде.
Ниже приведен полный исходный код мини-карточки:
define("UsrKnowledgeBaseArticleMiniPage", ["terrasoft", "KnowledgeBaseFile", "ConfigurationConstants", "css!UsrKnowledgeBaseArticleMiniPageCss"], function(Terrasoft, KnowledgeBaseFile, ConfigurationConstants) { return { entitySchemaName: "KnowledgeBase", attributes: { Article: { type: Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN, referenceSchemaName: "KnowledgeBase" } }, methods: { // Инициализирует коллекцию выпадающего списка кнопки выбора файлов. init: function() { this.callParent(arguments); this.initExtendedMenuButtonCollections("File", ["Article"], this.close); }, // Инициализирует значение атрибута, связывающего основную и дополнительные записи. // Наполняет коллекцию выпадающего списка кнопки выбора файлов. onEntityInitialized: function() { this.callParent(arguments); this.setArticleInfo(); this.fillFilesExtendedMenuData(); }, // Инициирует загрузку файлов и их добавление в выпадающий список кнопки выбора файлов. fillFilesExtendedMenuData: function() { this.getFiles(this.initFilesMenu, this); }, // Устанавливает значение атрибута, связывающего основную и дополнительные записи. setArticleInfo: function() { this.set("Article", { value: this.get(this.primaryColumnName), displayValue: this.get(this.primaryDisplayColumnName) }); }, // Получает информацию о файлах текущей статьи базы знаний. getFiles: function(callback, scope) { var esq = this.Ext.create("Terrasoft.EntitySchemaQuery", { rootSchema: KnowledgeBaseFile }); esq.addColumn("Name"); var articleFilter = this.Terrasoft.createColumnFilterWithParameter( this.Terrasoft.ComparisonType.EQUAL, "KnowledgeBase", this.get(this.primaryColumnName)); var typeFilter = this.Terrasoft.createColumnFilterWithParameter( this.Terrasoft.ComparisonType.EQUAL, "Type", ConfigurationConstants.FileType.File); esq.filters.addItem(articleFilter); esq.filters.addItem(typeFilter); esq.getEntityCollection(function(response) { if (!response.success) { return; } callback.call(scope, response.collection); }, this); }, // Наполняет коллекцию выпадающего списка кнопки выбора файлов. initFilesMenu: function(files) { if (files.isEmpty()) { return; } var data = []; files.each(function(file) { data.push({ caption: file.get("Name"), tag: file.get("Id") }); }, this); var recipientInfo = this.fillExtendedMenuItems("File", ["Article"]); this.fillExtendedMenuData(data, recipientInfo, this.downloadFile); }, // Инициирует скачивание выбранного файла. downloadFile: function(id) { var element = document.createElement("a"); element.href = "../rest/FileService/GetFile/" + KnowledgeBaseFile.uId + "/" + id; document.body.appendChild(element); element.click(); document.body.removeChild(element); } }, diff: /**SCHEMA_DIFF*/[ { "operation": "insert", "name": "Name", "parentName": "HeaderContainer", "propertyName": "items", "index": 0, "values": { "labelConfig": { "visible": true }, "isMiniPageModelItem": true } }, { "operation": "insert", "name": "Keywords", "parentName": "MiniPage", "propertyName": "items", "values": { "labelConfig": { "visible": true }, "isMiniPageModelItem": true, "layout": { "column": 0, "row": 1, "colSpan": 24 } } }, { "operation": "insert", "parentName": "HeaderContainer", "propertyName": "items", "name": "FilesButton", "values": { "itemType": Terrasoft.ViewItemType.BUTTON, // Настройка изображения кнопки. "imageConfig": { // Изображение предварительно необходимо добавить в ресурсы миникарточки. "bindTo": "Resources.Images.FilesImage" }, // Настройка выпадающего списка. "extendedMenu": { // Название элемента выпадающего списка. "Name": "File", // Название атрибута миникарточки, связывающего основную и дополнительные записи "PropertyName": "Article", // Настрока обработчика нажатия на кнопку. "Click": { "bindTo": "fillFilesExtendedMenuData" } } }, "index": 1 } ]/**SCHEMA_DIFF*/ }; });
6. Сохранить схему мини-карточки
После сохранения схемы и обновления веб-страницы системы c очисткой кэша в разделе [База знаний] при наведении курсора на название будет отображаться пользовательская мини-карточка, в которой будут отображены связанные с записью файлы и реализована возможность скачать их (рис. 4).
Рис. 4. — Результат выполнения кейса













