Как добавить кнопку на страницу редактирования в совмещенном режиме
Glossary Item Box
Описание кейса
На страницу редактирования контрагента, отображаемую в совмещенном режиме, необходимо добавить кнопку, которая будет открывать страницу редактирования основного контакта. При этом, если основной контакт не указан, кнопка должна быть заблокирована.
Алгоритм реализации кейса
1. Создать замещающую схему раздела [Контрагенты]
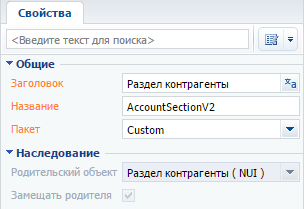
Необходимо создать замещающий клиентский модуль, в котором в качестве родительского объекта указать схему AccountSectionV2 (рис. 1). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 1. — Свойства замещающей схемы раздела

2. В коллекцию локализируемых строк замещающей схемы раздела добавить строку с заголовком кнопки
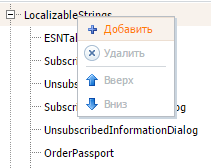
Для этого, кликнув правой кнопкой по узлу структуры [LocalizableStrings], необходимо выбрать команду [Добавить] (рис. 2).
Рис. 2. — Добавление в схему локализуемой строки

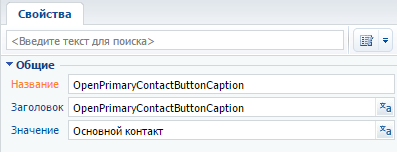
Для созданной строки заполнить свойства (рис. 3):
Рис. 3. — Свойства пользовательской локализованной строки

- [Название] — "OpenPrimaryContactButtonCaption";
- [Заголовок] — "OpenPrimaryContactButtonCaption";
- [Значение] — "Основной контакт".
3. Добавить атрибут доступности кнопки
В коллекцию атрибутов схемы модели представления раздела необходимо добавить атрибут ButtonEnabled типа Terrasoft.DataValueType.BOOLEAN, сохраняющий состояние доступности кнопки.
Исходный код схемы раздела приведен ниже.
4. Добавить реализацию методов
В коллекцию методов модели представления раздела необходимо добавить реализацию следующих методов:
- onOpenPrimaryContactClick() — метод, вызываемый при нажатии на кнопку. Выполняет переход на страницу основного контакта;
- onCardRendered() — метод, выполняемый после отрисовки страницы контрагента в совмещенном режиме. Используется для подписки на события загрузки данных в реестр и событие изменения активной записи реестра.
- isPrimaryContactExist() — метод, определяющий наличие основного контакта для активной записи реестра.
- setButtonEnabled() — устанавливает значение атрибута ButtonEnabled в зависимости от того, определен ли основной контакт контрагента.
Исходный код схемы раздела приведен ниже.
5. Добавить кнопку на страницу редактирования в совмещенном режиме
Для этого в массив diff схемы раздела нужно добавить конфигурационный объект с настройками расположения и стиля кнопки. В качестве родительского контейнера необходимо указать CombinedModeActionButtonsCardLeftContainer. Тип элемента — Terrasoft.ViewItemType.BUTTON. Заголовок кнопки необходимо привязать к локализируемой строке OpenPrimaryContactButtonCaption. В качестве обработчика события нажатия на кнопку следует указать метод onOpenPrimaryContactClick(), а свойство доступности привязать к атрибуту ButtonEnabled.
Полностью исходный код схемы модели представления раздела [Контрагенты]:
define("AccountSectionV2", [], function() { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Account", // Атрибут для хранения состояния доступности кнопки. attributes: { "ButtonEnabled": { "dataValueType": Terrasoft.DataValueType.BOOLEAN, "type": Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN, "value": false } }, // Коллекция методов модели представления страницы редактирования. methods: { // Метод-обработчик нажатия кнопки. onOpenPrimaryContactClick: function() { // Определение активной записи вертикального реестра. var activeRow = this.get("ActiveRow"); if (activeRow) { // Определение идентификатора основного контакта. var primaryId = this.get("GridData").get(activeRow).get("PrimaryContact").value; if (primaryId) { // Формирование строки адреса. var requestUrl = "CardModuleV2/ContactPageV2/edit/" + primaryId; // Публикация сообщения и переход на страницу редактирования // основного контакта. this.sandbox.publish("PushHistoryState", { hash: requestUrl }); } } }, // Метод, выполняемый после отрисовки страницы контрагента. onCardRendered: function() { this.callParent(); // Данные реестра. var gridData = this.get("GridData"); var activeRow = this.get("ActiveRow"); if (activeRow) { this.setButtonEnabled(activeRow, this); } // После закрытия страницы основного контакта теряется активная запись. Поэтому ее нужно восстановить // и для нее проверить наличие основного контакта. else { var historyState = this.sandbox.publish("GetHistoryState"); var hash = historyState.hash; if (hash && hash.valuePairs) { activeRow = hash.valuePairs[0].name; // Восстановление активной записи. this.set("ActiveRow", activeRow); // Сохранение контекста в локальную переменную. var self = this; // Подписка на событие полной загрузки данных в вертикальный реестр. gridData.on("dataloaded", function() { self.setButtonEnabled(activeRow, self); }); } } // Подписка на событие изменения активной записи реестра. gridData.on("itemchanged", function() { this.setButtonEnabled(activeRow, this); }, this); }, // Метод, определяющий наличие основного контакта для активной записи реестра. isPrimaryContactExist: function(id) { var pc = this.get("GridData").get(id).get("PrimaryContact"); return (pc || pc !== "") ? true : false; }, // Устанавливает значение атрибута ButtonEnabled в зависимости от того, определен ли основной контакт. setButtonEnabled: function(activeRow, context) { if (context.isPrimaryContactExist(activeRow)) { context.set("ButtonEnabled", true); } else { context.set("ButtonEnabled", false); } } }, //Настройка визуализации кнопки на странице редактирования. diff: [ // Метаданные для добавления на страницу пользовательской кнопки. { // Указывает на то, что выполняется операция добавления элемента на страницу. "operation": "insert", // Мета-имя родительского элемента управления, в который добавляется кнопка. "parentName": "CombinedModeActionButtonsCardLeftContainer", // Указывает на то, что кнопка добавляется в коллекцию элементов управления // родительского элемента (мета-имя которого указано в parentName). "propertyName": "items", // Мета-имя добавляемой кнопки. "name": "MainContactButton", // Дополнительные свойства элемента. "values": { // Тип добавляемого элемента — кнопка. "itemType": Terrasoft.ViewItemType.BUTTON, // Привязка заголовка кнопки к локализуемой строке схемы. "caption": {bindTo: "Resources.Strings.OpenPrimaryContactButtonCaption"}, // Привязка метода-обработчика нажатия кнопки. "click": {bindTo: "onOpenPrimaryContactClick"}, // Стиль отображения кнопки. "style": Terrasoft.controls.ButtonEnums.style.GREEN, // Привязка свойства доступности кнопки. "enabled": {bindTo: "ButtonEnabled"} } } ] }; });
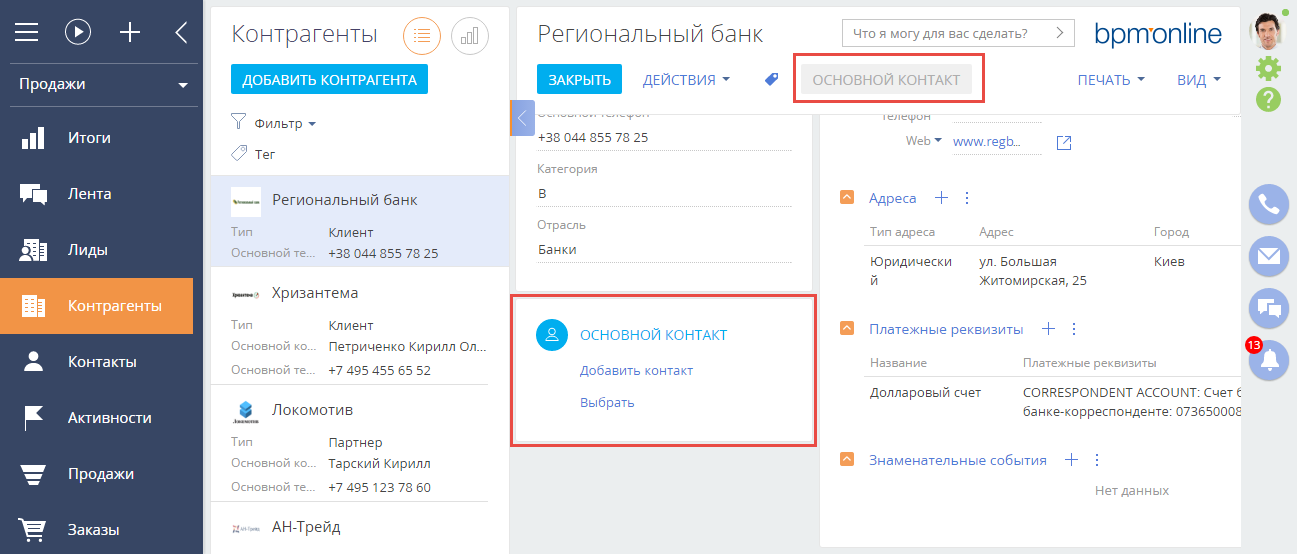
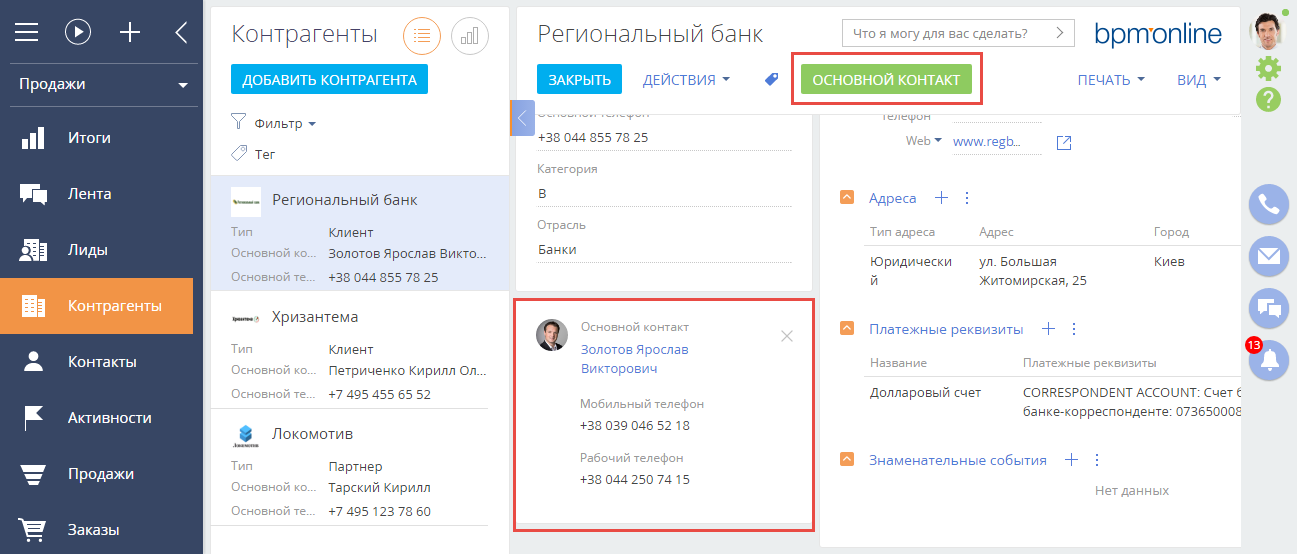
После сохранения схемы и обновления веб-страницы системы с удалением кэша, на странице редактирования контрагента появится кнопка [Основной контакт] (рис. 5), которая будет недоступной после удаления поля [Основной контакт] (рис. 5).
Рис. 4. — Результат выполнения кейса

Рис. 5. — Результат выполнения кейса. Кнопка заблокирована, если основной контакт удален