Автоматическое отображение изменений при разработке клиентской логики
Glossary Item Box

Общие сведения
При разработке конфигурационного серверного кода в файловой системе после внесения изменений в исходный код клиентской схемы необходимо каждый раз обновлять страницу браузера, на которой открыто приложение. Это существенно снижает производительность разработки.
Для устранения этого была разработана функциональность автоматической перезагрузки страницы браузера после внесения изменений в исходный код. Она работает следующим образом.
При старте приложения создается объект, отслеживающий изменения *.js-файла с исходным кодом разрабатываемого модуля в файловой системе. Если изменения произошли, то отправляется сообщение в клиентское приложение (bpm'online). В клиентском приложении специальный объект, подписанный на это сообщение, определяет зависимые объекты измененного модуля, разрушает их, регистрирует новые пути к модулям и пытается заново загрузить измененный модуль. Это приводит к тому, что все проинициализированные модули запрашиваются браузером по новым путям и загружают изменения из файловой системы. При этом не тратится время на интерпретацию и загрузку других модулей. Отдельная страница разработки позволяет не загружать ряд вспомогательных модулей, например, левую и правую панели, панель уведомлений и т. д. Это приводит к уменьшению количества запросов на сервер.
Также такой подход к разработке отдельных модулей очень хорошо выявляет связанность модулей, позволяя вовремя обнаружить ненужные зависимости и избавиться от них.
Известные проблемы
- Если в исходном коде модуля допущена синтаксическая ошибка, то автоматическое обновление страницы не произойдет. Потребуется ее принудительное обновление (например, клавишей F5). При исправлении ошибки страница вернется к работоспособному состоянию.
- Не все модули bpm'online могут загружаться отдельно. Основная причина — эффект сильной связанности модулей.
Последовательность настройки
1. Установить пакет JavaScriptOnlineLoader
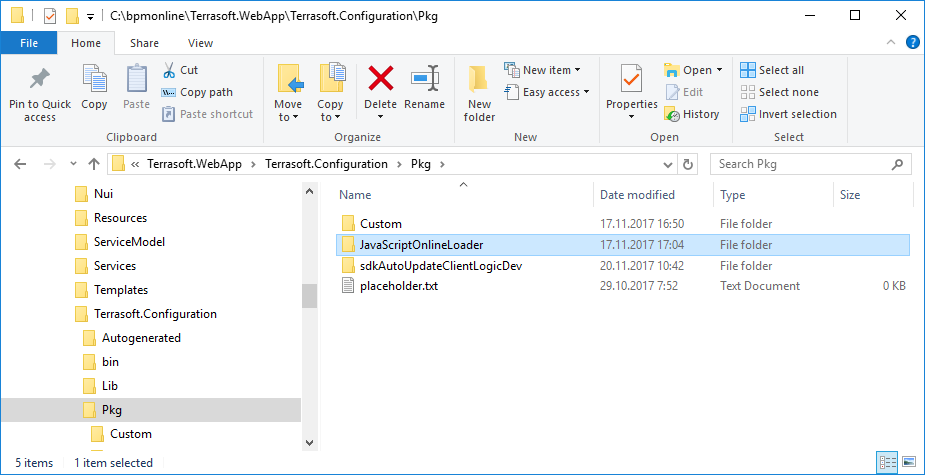
При включенном режиме разработки в файловой системе необходимо добавить каталог JavaScriptOnlineLoader, содержащий нужный пакет, в каталог [Путь к установленному приложению]\Terrasoft.WebApp\Terrasoft.Configuration\Pkg (рис. 1).
Рис. 1. — Пакет JavaScriptOnlineLoader в файловой системе

Подробнее режим разработки в файловой системе описывается в статье "Разработка в файловой системе".
 |
Пакет доступен на GitHub (https://github.com/vladimir-nikonov/pngstore/tree/master/JavaScriptOnlineLoader). Также архив с пакетом можно скачать по ссылке. |
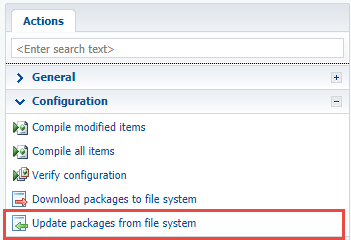
Затем нужно загрузить пакет в конфигурацию, выполнив действие [Обновить пакеты из файловой системы] ([Update packages from file system]) (рис. 2).
Рис. 2. — Действие [Обновить пакеты из файловой системы]

В результате пакет отобразится на вкладке [Пакеты]([Packages]) (рис. 3).
Рис. 3. — Пакет в разделе [Конфигурация]

2. Открыть в браузере страницу разрабатываемого модуля
Для этого необходимо открыть страницу ViewModule.aspx, добавив к ней параметр, формат которого приведен ниже:
?vm=DevViewModule#CardModuleV2/<Название модуля>
Например, в пользовательский пакет добавлена замещенная схема KnowledgeBasePageV2 — схема страницы редактирования записи раздела [База знаний]. Тогда страница с функциональностью автоматического отображения изменений будет доступна по следующему URL:
http://localhost/bpmonline/0/Nui/ViewModule.aspx?vm=DevViewModule#CardModuleV2/KnowledgeBasePageV2
Здесь http://localhost/bpmonline — URL приложения bpm'online, развернутого локально.
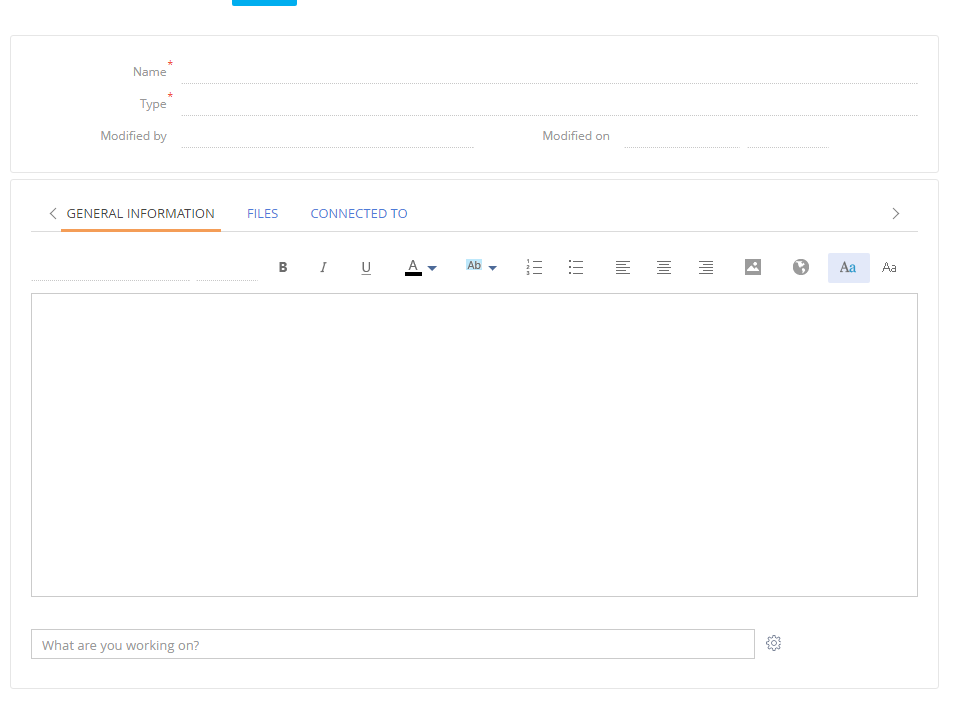
После перехода по этому URL, отобразится страница ViewModule.aspx с загруженным модулем (рис. 4).
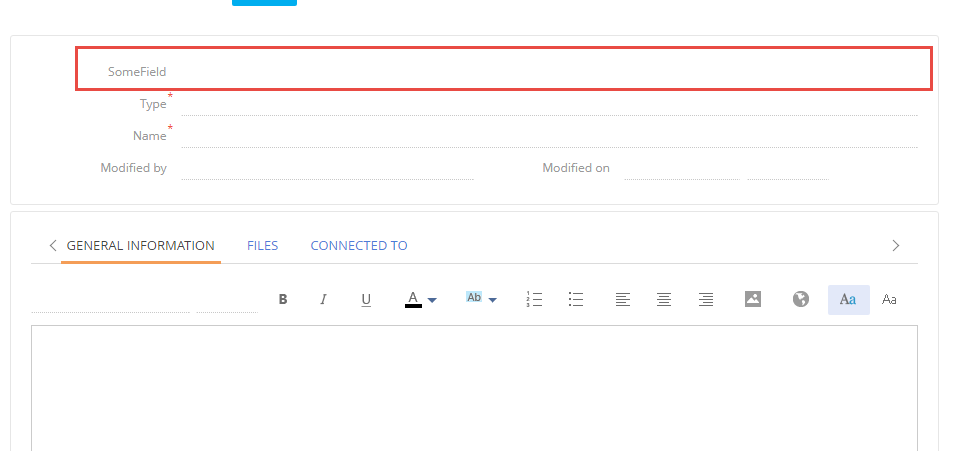
Рис. 4. — Страница ViewModule.aspx с загруженным модулем

3. Изменить исходный код разрабатываемой схемы
Изменить исходный код разрабатываемой схемы можно в любом текстовом редакторе, например, в Блокноте. После сохранения изменений открытая в браузере страница будет автоматически обновлена.
Например, в пользовательский пакет sdkAutoUpdateClientLogicDev добавлена замещенная схема KnowledgeBasePageV2 — схема страницы редактирования записи раздела [База знаний]. После выгрузки в файловую систему исходный код схемы будет доступен в каталоге ..\Pkg\sdkAutoUpdateClientLogicDev\Schemas\KnowledgeBasePageV2.
Если в файл KnowledgeBasePageV2.js добавить исходный код, приведенный ниже, и сохранить файл, то выполнится автоматическое обновление страницы в браузере. Результат изменений будет отображен сразу же (рис. 5).
define("KnowledgeBasePageV2", [], function() { return { entitySchemaName: "KnowledgeBase", diff: /**SCHEMA_DIFF*/[ { "operation": "insert", "parentName": "Header", "propertyName": "items", "name": "SomeField", "values": { "layout": {"column": 0, "row": 0, "colSpan": 24}, "caption": "SomeField" } } ]/**SCHEMA_DIFF*/ }; });
Рис. 5. — Страница c изменениями