Добавление мультивалютного поля
Glossary Item Box
Общие сведения
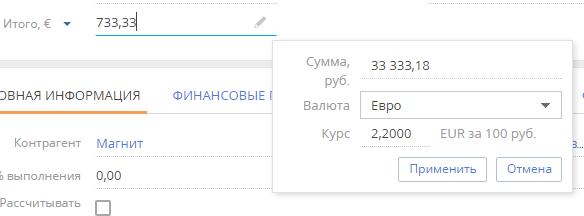
Одной из распространенных задач конфигурирования системы является добавление на страницу элемента управления [Мультивалютное поле]. Этот элемент управления предоставляет пользователю возможность не просто вводить денежную сумму, но и указывать ее валюту, а также фиксировать эквивалент суммы в базовой валюте, которая задана в настройках системы. Кроме того, при изменении валюты существующая сумма автоматически пересчитывается с учетом обменных курсов валют. На рисунке 1 показано как выглядит мультивалютное поле в интерфейсе системы.
Рис. 1. — Мультивалютное поле

Для добавления мультивалютного поля на страницу редактирования необходимо:
1. Добавить в схему объекта четыре колонки:
- колонку-справочник валюты;
- колонку курса валюты;
- колонку для хранения общей суммы в выбранной валюте;
- колонку для хранения суммы в базовой валюте.
 |
К СВЕДЕНИЮ В схеме объекта может быть определено только одна колонка — для для хранения общей суммы в выбранной валюте. Остальные колонки могут являться виртуальными, если бизнес-задача не предполагает хранения в базе данных их значений. Они могут быть определены как атрибуты в схеме модели представления. |
2. Указать в объявлении класса модели представления в качестве зависимостей три модуля:
- MoneyModule,
- MultiCurrencyEdit,
- MultiCurrencyEditUtilities.
3. Подключить к модели представления миксин Terrasoft.MultiCurrencyEditUtilities и инициализировать его в переопределенном методе init().
4. Добавить конфигурационный объект с настройками мультивалютного поля в массив diff схемы модели представления страницы редактирования. В нем в свойстве values кроме общих для всех элементов управления свойств должны содержаться свойства:
- primaryAmount — наименование колонки, которая содержит сумму в базовой валюте;
- currency — наименование колонки, которая ссылается на справочник валют;
- rate — наименование колонки, которая содержит курс валюты;
- generator — генератор элемента управления. Для мультивалютного поля необходимо указать MultiCurrencyEditViewGenerator.generate.
5. Добавить логику пересчета суммы в зависимости от валюты. Для этого применить механизм вычисляемых полей, подробно описанный в статье Добавление вычисляемых полей.
Описание кейса
Необходимо добавить мультивалютное поле [Итого] на страницу редактирования проекта.
Алгоритм реализации кейса
1. Добавить в замещенную схему объекта необходимые колонки
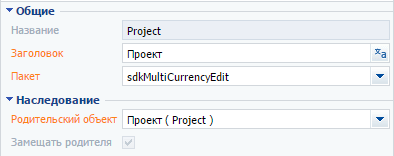
Для этого необходимо в пользовательском пакете создать замещающую схему объекта [Проект] (рис. 2). Подробно создание замещающего объекта и добавление колонок описано в статье "Добавление нового поля".
Рис. 2. — Свойства замещенной схемы объекта

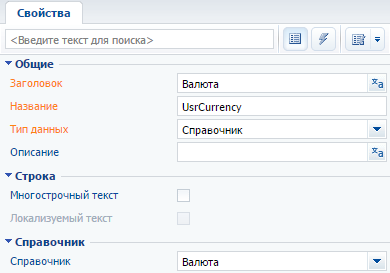
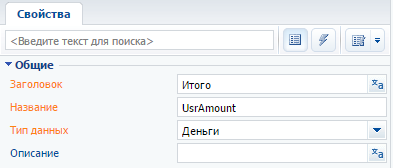
В замещающую схему добавить четыре колонки, свойства которых приведены на рис. 3 — рис. 6. Свойства колонок в дизайнере объектов отображены в расширенном режиме.
Рис. 3. — Свойства колонки [UsrCurrency]

Рис. 4. — Свойства колонки [UsrAmount]

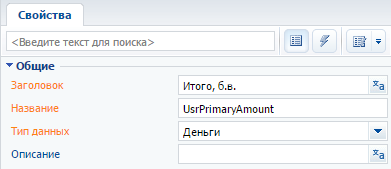
Рис. 5. — Свойства колонки [UsrPrimaryAmount]

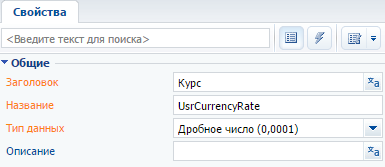
Рис. 6. — Свойства колонки [UsrCurrencyRate]

2. Заместить страницу редактирования [Проекты]
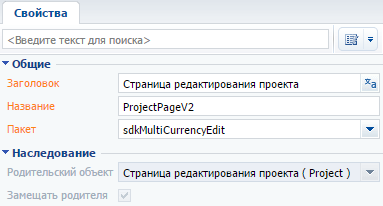
Для этого необходимо создать замещающий клиентский модуль, в котором в качестве родительского объекта указать схему ProjectPageV2 (рис. 7). Процесс создания замещающей страницы подробно описан в статье "Создание клиентской схемы".
Рис. 7. — Свойства замещающей страницы редактирования [Проекты]

В объявлении класса модели представления в качестве зависимостей необходимо добавить модули MoneyModule, MultiCurrencyEdit, MultiCurrencyEditUtilities. Полностью исходный код страницы представлен ниже.
3. Добавить необходимые атрибуты
Для этого в свойстве attributes схемы модели представления страницы редактирования необходимо определить атрибуты UsrCurrency, UsrCurrencyRate, UsrAmount, UsrPrimaryAmount, соответствующие добавленным колонкам схемы объекта.
Кроме того, поскольку модуль MultiCurrencyEditUtilities работает только с колонкой Currency, то необходимо создать дополнительно атрибут Currency, в котором объявить виртуальную колонку. Эту колонку необходимо связать связать с созданной ранее колонкой UsrCurrency при помощи метода-обработчика. Полностью исходный код страницы представлен ниже.
5. Подключить к модели представления миксин Terrasoft.MultiCurrencyEditUtilities
Для этого его необходимо объявить в свойстве mixins схемы модели представления страницы. Кроме этого, необходимо выполнить его инициализацию в переопределенном методе init() схемы модели представления. Полностью исходный код страницы представлен ниже.
6. Реализовать логику пересчета суммы в зависимости от валюты.
Для этого в коллекцию methods схемы модели представления страницы необходимо добавить методы-обработчики зависимостей атрибутов. Полностью исходный код страницы представлен ниже.
7. Добавить мультивалютное поле на страницу
Для этого необходимо добавить конфигурационный объект с настройками мультивалютного поля в массив diff схемы модели представления страницы редактирования.
Ниже приведен полный исходный код страницы редактирования.
// В объявлении класса модели представления в качестве зависимостей нужно указать модули // MoneyModule, MultiCurrencyEdit и MultiCurrencyEditUtilities. define("ProjectPageV2", ["MoneyModule", "MultiCurrencyEdit", "MultiCurrencyEditUtilities"], function(MoneyModule, MultiCurrencyEdit, MultiCurrencyEditUtilities) { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Project", // Свойство attributes модели представления. attributes: { // Валюта. "UsrCurrency": { // Тип данных атрибута — справочник. "dataValueType": this.Terrasoft.DataValueType.LOOKUP, // Конфигурация справочнка валют. "lookupListConfig": { "columns": ["Division"] } }, // Курс. "UsrCurrencyRate": { "dataValueType": this.Terrasoft.DataValueType.FLOAT, // Зависимости атрибута. "dependencies": [ { // Колонки, от которых зависит атрибут. "columns": ["UsrCurrency"], // Метод-обработчик. "methodName": "setCurrencyRate" } ] }, // Сумма. "UsrAmount": { "dataValueType": this.Terrasoft.DataValueType.FLOAT, "dependencies": [ { "columns": ["UsrCurrencyRate", "UsrCurrency"], "methodName": "recalculateAmount" } ] }, // Сумма в базовой валюте. "UsrPrimaryAmount": { "dependencies": [ { "columns": ["UsrAmount"], "methodName": "recalculatePrimaryAmount" } ] }, // Валюта. Виртуальная колонка для совместимости с модулем MultiCurrencyEditUtilities. "Currency": { "type": this.Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN, "dataValueType": this.Terrasoft.DataValueType.LOOKUP, "lookupListConfig": { "columns": ["Division"] }, "dependencies": [ { "columns": ["Currency"], "methodName": "onVirtualCurrencyChange" } ] } }, // Коллекция миксинов модели представления. mixins: { // Миксин управления мультивалютностью на странице редактирования. MultiCurrencyEditUtilities: "Terrasoft.MultiCurrencyEditUtilities" }, // Коллекция методов модели представления страницы. methods: { // Переопределение базового метода Terrasoft.BasePageV2.init. init: function() { // Вызов родительской реализации метода init. this.callParent(arguments); // Инициализация миксина управления мультивалютностью. this.mixins.MultiCurrencyEditUtilities.init.call(this); }, // Устанавливает курс валюты. setCurrencyRate: function() { //Загружает курс валют на дату начала проекта. MoneyModule.LoadCurrencyRate.call(this, "UsrCurrency", "UsrCurrencyRate", this.get("StartDate")); }, // Пересчитывает сумму. recalculateAmount: function() { var currency = this.get("UsrCurrency"); var division = currency ? currency.Division : null; MoneyModule.RecalcCurrencyValue.call(this, "UsrCurrencyRate", "UsrAmount", "UsrPrimaryAmount", division); }, // Пересчитывает сумму в базовой валюте. recalculatePrimaryAmount: function() { var currency = this.get("UsrCurrency"); var division = currency ? currency.Division : null; MoneyModule.RecalcBaseValue.call(this, "UsrCurrencyRate", "UsrAmount", "UsrPrimaryAmount", division); }, // Обработчик изменения виртуальной колонки валюты. onVirtualCurrencyChange: function() { var currency = this.get("Currency"); this.set("UsrCurrency", currency); } }, // Настройка визуализации мультивалютного поля на странице редактирования. diff: /**SCHEMA_DIFF*/[ // Метаданные для добавления поля [Сумма]. { // Тип оберации — добавление элемента. "operation": "insert", // Имя родительского элемента. "parentName": "Header", // Свойство родителького элемента. "propertyName": "items", // Имя элемента управления. "name": "UsrAmount", // Конфигурация свойств элемента. "values": { // Имя колонки модели представления, к которой выполняется привязка. "bindTo": "UsrAmount", // Расположение элемента в контейнере. "layout": { "column": 0, "row": 2, "colSpan": 12 }, // Наименование колонки, которая содержит сумму в базовой валюте. "primaryAmount": "UsrPrimaryAmount", // Наименование колонки, которая содержит валюту суммы. "currency": "UsrCurrency", // Наименование колонки, которая содержит курс валюты. "rate": "UsrCurrencyRate", // Свойство определяющее доступность для редактирования поля суммы в базовой валюте. "primaryAmountEnabled": false, // Генератор представления элемента управления. "generator": "MultiCurrencyEditViewGenerator.generate" } } ]/**SCHEMA_DIFF*/ }; });
После сохранения схемы и обновления веб-страницы системы c очисткой кэша, на странице редактирования проекта появится мультивалютное поле [Итого] (рис. 1). Значение поля будет автоматически пересчитано после выбора валюты из выпадающего списка (рис. 8).
Рис. 8. — Выпадающий список валют













