Создание детали с выбором из справочника
Glossary Item Box
Общие положения
Детали — это элементы страницы редактирования раздела, предназначенные для отображения дополнительных данных для основного объекта раздела. Они отображаются на вкладках страницы редактирования раздела в контейнере вкладок.
В системе bpm'online можно выделить четыре основных типа деталей:
- деталь со страницей добавления;
- деталь с полями редактирования;
- деталь с редактируемым реестром;
- деталь с выбором из справочника.
Подробнее детали описаны в статье "Деталь" раздела "Основные элементы интерфейса и их структура".
Поскольку деталь с выбором из справочника не является стандартной деталью приложения bpm'online, то она не может быть добавлена в раздел при помощи мастера деталей. Ниже будет рассмотрен способ добавления этой детали на страницу редактирования раздела.
Общая последовательность действий для добавления детали с выбором из справочника в существующий раздел системы
Для добавления пользовательской детали с выбором из справочника в существующий раздел необходимо выполнить следующую последовательность действий:
- Создать схему объекта детали.
- Создать и сконфигурировать схему детали.
- Выполнить настройку детали в замещающей схеме страницы редактирования раздела.
- Выполнить настройку полей детали.
Описание кейса
Создать пользовательскую деталь [Акты выполненных работ] на вкладке [Доставка] для раздела [Заказы]. Деталь должна отображать список документов — актов выполненных работ для текущего заказа.
Алгоритм реализации кейса
1. Создать схему объекта детали
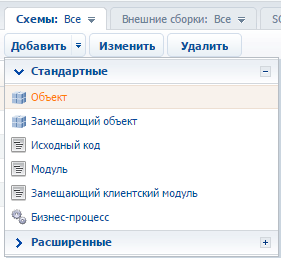
В режиме настройки перейти в раздел [Конфигурация] и на вкладке [Схемы] выполнить пункт меню [Добавить] > [Объект] (рис. 1).
Рис. 1. — Добавление схемы объекта детали

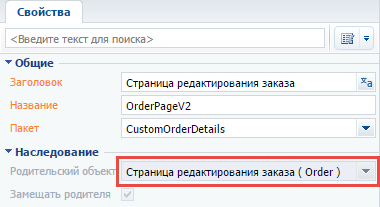
Для создаваемой схемы объекта в качестве родительского объекта необходимо выбрать базовый объект BaseEntity, определенный в пакете Base (рис. 2). Остальные свойства необходимо установить так, как показано на рисунке 2. В качестве значения свойства [Пакет] система устанавливает название текущего пакета. Подробнее об установке свойств схемы объекта в дизайнере объекта изложено в статье "Дизайнер объектов".
Рис. 2. — Настройка свойств схемы объекта детали

В схему объекта необходимо добавить справочную колонку [Заказ], по которой будет осуществляться связь с разделом [Заказ], и справочную колонку [Документ], в которой будет храниться акт выполненных работ. Для обеих колонок необходимо установить признак обязательности для заполнения, чтобы избежать добавления пустых записей. Настройки свойств колонок отображены на рисунках 3 и 4.
Рис. 3. — Настройка свойств колонки [Заказ]

Рис. 4. — Настройка свойств колонки [Документ]

Схему объекта необходимо сохранить и опубликовать.
2. Создать схему детали
В режиме настройки в разделе [Конфигурация] на вкладке [Схемы] выполнить пункт меню [Добавить] > [Модуль] (рис. 1).
Созданный модуль должен наследовать функциональность базовой схемы детали с реестром BaseGridDetailV2, которая определена в пакете NUI. Для этого необходимо указать эту схему в качестве родительской для создаваемой схемы детали (рис. 5). Остальные свойства необходимо установить так, как показано на рисунке 5. В качестве значения свойства [Пакет] система устанавливает название текущего пакета.
Рис. 5. — Свойства схемы детали

Далее необходимо установить значение Акты выполненных работ для локализуемой строки [Caption] схемы детали (рис. 6). В локализуемой строке [Caption] хранится заголовок детали, отображаемый на странице редактирования.
Рис. 6. — Установка значения локализуемой строки [Caption]

Для того чтобы сделать деталь заполняемой из справочника, в ее схеме необходимо:
- Добавить зависимость от модуля ConfigurationЕnums.
- Добавить методы-обработчики событий onDocumentInsert, onCardSaved, метод вызова модального окна справочника openDocumentLookup и вспомогательные методы управления данными.
- В массив модификаций добавить необходимые конфигурационные объекты.
Ниже приведен исходный код схемы детали с подробными комментариями, который нужно добавить в секцию [Исходный код] дизайнера клиентского модуля. В приведенном примере используется класс Terrasoft.EntitySchemaQuery для выполнения запросов к базе данных. Подробнее об использовании EntitySchemaQuery можно узнать из подраздела "Использование EntitySchemaQuery для построения запросов к базе данных" радела Работа с данными. Для упрощения кейса были заблокированы пункты меню детали, отвечающие за редактирование и копирование записей реестра детали.
// Определение схемы и установка ее зависимостей от других модулей. define("CourierCertDetail", ["ConfigurationEnums"], function(configurationEnums) { return { // Название схемы объекта детали. entitySchemaName: "CourierCertInOrder", // Методы схемы детали. methods: { //Возвращает колонки, которые выбираются запросом. getGridDataColumns: function() { return { "Id": {path: "Id"}, "Document": {path: "Document"}, "Document.Number": {path: "Document.Number"} }; }, //Конфигурирует и отображает модальное окно справочника. openDocumentLookup: function() { //Конфигурационный объект var config = { // Название схемы объекта, записи которого будут отображены в справочнике. entitySchemaName: "Document", // Возможность множественного выбора. multiSelect: true, // Колонки, которые будут отображены в справочнике columns: ["Number", "Date", "Type"] }; var OrderId = this.get("MasterRecordId"); if (this.Ext.isEmpty(OrderId)) { return; } // Экземпляр класса [EntitySchemaQuery]. var esq = this.Ext.create("Terrasoft.EntitySchemaQuery", { // Установка корневой схемы. rootSchemaName: this.entitySchemaName }); // Добавление колонки [Id]. esq.addColumn("Id"); // Добавление колонки [Id] из схемы [Document]. esq.addColumn("Document.Id", "DocumentId"); // Создание и добавление фильтров в коллекцию запроса. esq.filters.add("filterOrder", this.Terrasoft.createColumnFilterWithParameter( this.Terrasoft.ComparisonType.EQUAL, "Order", OrderId)); // Получение всей коллекции записей и отображение ее в модальном окне справочника. esq.getEntityCollection(function(result) { var existsDocumentsCollection = []; if (result.success) { result.collection.each(function(item) { existsDocumentsCollection.push(item.get("DocumentId")); }); } // Добавление фильтра в конфигурационный объект. if (existsDocumentsCollection.length > 0) { var existsFilter = this.Terrasoft.createColumnInFilterWithParameters("Id", existsDocumentsCollection); existsFilter.comparisonType = this.Terrasoft.ComparisonType.NOT_EQUAL; existsFilter.Name = "existsFilter"; config.filters = existsFilter; } // Вызов модального окна справочника this.openLookup(config, this.addCallBack, this); }, this); }, // Обработчик события сохранения страницы редактирования. onCardSaved: function() { this.openDocumentLookup(); }, //Открывает справочник документов в случае если страница редактирования заказа была ранее сохранена. addRecord: function() { var masterCardState = this.sandbox.publish("GetCardState", null, [this.sandbox.id]); var isNewRecord = (masterCardState.state === configurationEnums.CardStateV2.ADD || masterCardState.state === configurationEnums.CardStateV2.COPY); if (isNewRecord === true) { var args = { isSilent: true, messageTags: [this.sandbox.id] }; this.sandbox.publish("SaveRecord", args, [this.sandbox.id]); return; } this.openDocumentLookup(); }, // Добавление выбранных продуктов. addCallBack: function(args) { // Экземпляр класса пакетного запроса BatchQuery. var bq = this.Ext.create("Terrasoft.BatchQuery"); var OrderId = this.get("MasterRecordId"); // Коллекция выбранных в справочнике документов. this.selectedRows = args.selectedRows.getItems(); // Коллекция, передаваемая в запрос. this.selectedItems = []; // Копирование необходимых данных. this.selectedRows.forEach(function(item) { item.OrderId = OrderId; item.DocumentId = item.value; bq.add(this.getDocumentInsertQuery(item)); this.selectedItems.push(item.value); }, this); // Выполнение пакетного запроса, если он не пустой. if (bq.queries.length) { this.showBodyMask.call(this); bq.execute(this.onDocumentInsert, this); } }, //Возвращает запрос на добавление текущего объекта. getDocumentInsertQuery: function(item) { var insert = Ext.create("Terrasoft.InsertQuery", { rootSchemaName: this.entitySchemaName }); insert.setParameterValue("Order", item.OrderId, this.Terrasoft.DataValueType.GUID); insert.setParameterValue("Document", item.DocumentId, this.Terrasoft.DataValueType.GUID); return insert; }, //Метод, вызываемый при добавлении записей в реестр детали. onDocumentInsert: function(response) { this.hideBodyMask.call(this); this.beforeLoadGridData(); var filterCollection = []; response.queryResults.forEach(function(item) { filterCollection.push(item.id); }); var esq = Ext.create("Terrasoft.EntitySchemaQuery", { rootSchemaName: this.entitySchemaName }); this.initQueryColumns(esq); esq.filters.add("recordId", Terrasoft.createColumnInFilterWithParameters("Id", filterCollection)); esq.getEntityCollection(function(response) { this.afterLoadGridData(); if (response.success) { var responseCollection = response.collection; this.prepareResponseCollection(responseCollection); this.getGridData().loadAll(responseCollection); } }, this); }, // Метод, вызываемый при удалении выбранных записей детали. deleteRecords: function() { var selectedRows = this.getSelectedItems(); if (selectedRows.length > 0) { this.set("SelectedRows", selectedRows); this.callParent(arguments); } }, // Скрыть пункт меню [Копировать]. getCopyRecordMenuItem: Terrasoft.emptyFn, // Скрыть пункт меню [Изменить]. getEditRecordMenuItem: Terrasoft.emptyFn, // Возвращает имя колонки по умолчанию для фильтра. getFilterDefaultColumnName: function() { return "Document"; } }, // Массив модификаций. diff: /**SCHEMA_DIFF*/[ { // Тип операции — слияние. "operation": "merge", // Название элемента схемы, над которым производится действие. "name": "DataGrid", // Объект, свойства которого будут объединены со свойствами элемента схемы. "values": { "rowDataItemMarkerColumnName": "Document" } }, { // Тип операции — слияние. "operation": "merge", // Название элемента схемы, над которым производится действие. "name": "AddRecordButton", // Объект, свойства которого будут объединены со свойствами элемента схемы. "values": { "visible": {"bindTo": "getToolsVisible"} } } ]/**SCHEMA_DIFF*/ }; } );
Для применения внесенных изменений созданную схему детали необходимо сохранить.
3. Выполнить настройку детали в замещающей схеме страницы редактирования раздела
Чтобы отобразить деталь на странице редактирования заказа, сначала необходимо создать замещающий клиентский модуль, в котором в качестве родительского объекта указать страницу редактирования заказа OrderPageV2, определенную в пакете Order (рис. 7). Последовательность создания замещающих схем подробно изложена в статье "Создание клиентской схемы".
Рис. 7. — Свойства замещающей схемы страницы редактирования заказа

Для отображения детали [Акты выполненных работ] на вкладке [Доставка] страницы редактирования заказа необходимо добавить следующий исходный код. Здесь в секции details определяется новая деталь CourierCertDetail, а ее расположение на странице редактирования раздела задается в секции массива модификаций diff.
define("OrderPageV2", [], function() { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Order", // Перечень добавляемых деталей страницы редактирования. details: /**SCHEMA_DETAILS*/{ // Настройка детали [Акты выполненных работ]. "CourierCertDetail": { // Название схемы детали. "schemaName": "CourierCertDetail", // Название схемы объекта детали. "entitySchemaName": "CourierCertInOrder", // Фильтрация отображения контактов только для текущего заказа. "filter": { // Колонка схемы объекта детали. "detailColumn": "Order", // Колонка схемы объекта раздела. "masterColumn": "Id" } } }/**SCHEMA_DETAILS*/, // Массив модификаций. diff: /**SCHEMA_DIFF*/[ // Метаданные для добавления детали [Акты выполненных работ]. { "operation": "insert", // Название детали. "name": "CourierCertDetail", "values": { "itemType": 2, "markerValue": "added-detail" }, // Контейнеры, в которых размещена деталь. "parentName": "OrderDeliveryTab", "propertyName": "items", // Индекс в списке добавляемых элементов. "index": 3 } ]/**SCHEMA_DIFF*/, methods: {}, rules: {} }; });
Чтобы изменения были применены, замещающую схему страницы редактирования необходимо сохранить.
4. Выполнить настройку колонок реестра детали
На этом этапе деталь уже полностью работоспособна, однако записи контактов на детали не отображаются, поскольку не указаны колонки для отображения. Для исправления этого недостатка необходимо вызвать меню действий детали и настроить отображаемые колонки (рис. 8).
Рис. 8. — Меню действий детали













