Как программно вызвать конфигурационный сервис
Glossary Item Box
Вызов сервиса из кода конфигурационных схем
Для того, чтобы вызвать конфигурационный веб сервис из клиентского JavaScript-кода, необходимо:
- В модуль страницы, из которой вызывается сервис, подключить в качестве зависимости модуль ServiceHelper. Этот модуль предоставляет удобный интерфейс для выполнения запросов к серверу через провайдер запросов Terrasoft.AjaxProvider, реализованный в клиентском ядре.
- Вызвать метод callService(serviceName, serviceMethodName, callback, serviceData, scope) из модуля ServiceHelper, передав ему следующие параметры (табл. 1).
Табл. 1. — Параметры метода callService()
| Параметр | Описание |
|---|---|
| serviceName | Имя конфигурационного сервиса. Соответствует имени класса C#, реализующего сервис. |
| servcieMethodName | Имя вызываемого метода конфигурационного сервиса. Метод может принимать входящие параметры и возвращать результирующие значения. |
| callback(response) |
Функция обратного вызова, в которой выполняется обработка ответа от сервиса. Функция принимает в качестве параметра объект responce. Если вызываемый метод сервиса возвращает какое-либо значение, то получить его на клиенте можно через свойство объекта response. Имя свойства, в котором возвращается output-значение метода формируется по правилу: [Имя метода сервиса] + [Result]. Например, если вызывался метод GetSomeValue(), то возвращаемое значение будет содержаться в свойстве response.GetSomeValueResult. |
| scope | Контекст выполнения. |
Пример вызова сервиса из схемы конфигурации
На страницу добавления нового контакта необходимо добавить кнопку, по клику на которую будет вызываться конфигурационный веб-сервис. В результате в информационном окне страницы будет отображаться результат, возвращаемый методом веб-сервиса.
В примере используется веб-сервис из примера, описанного в статье "Как создать свой конфигурационный сервис".
Алгоритм реализации кейса
1. Создать замещающую страницу редактирования контакта и добавить на нее кнопку
Процесс добавления кнопки на страницу редактирования детально описан в статье "Как добавить кнопку в режиме добавления новой записи".
В схему замещающего модуля страницы редактирования контакта необходимо добавить локализуемую строку GetServiceInfoButtonCaption с заголовком кнопки, например "Вызвать сервис".
Дополнительно в объявлении модуля страницы редактирования необходимо подключить в качестве зависимости модуль ServiceHelper.
2. Добавить обработчик кнопки, в котором вызвать метод веб-сервиса
Для вызова веб-сервиса необходимо воспользоваться методом callService модуля ServiceHelper, в который передать в качестве параметров имя класса конфигурационного сервиса, имя вызываемого метода сервиса, объект с проинициализированными входящими параметрами для метода сервиса, функцию обратного вызова, в которой выполнить обработку результатов сервиса, а также контекст выполнения.
Программный код замещающего модуля страницы редактирования приведен ниже.
define("ContactPageV2", ["ServiceHelper"], function(ServiceHelper) { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Contact", details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/, // Коллекция методов модели представления страницы редактирования. methods: { // Метод проверяет, заполнено ли поле [ФИО] страницы. isContactNameSet: function() { return this.get("Name") ? true : false; }, // Метод-обработчик нажатия кнопки. onGetServiceInfoClick: function() { var name = this.get("Name"); // Объект, инициализирующий входящие параметры для метода сервиса. var serviceData = { // Название свойства совпадает с именем входящего параметра метода сервиса. inputParam: name }; // Вызов веб-сервиса и обработка результатов. ServiceHelper.callService("CustomConfigurationService", "GetTransformValue", function(response) { var result = response.GetTransformValueResult; this.showInformationDialog(result); }, serviceData, this); } }, diff: /**SCHEMA_DIFF*/[ // Метаданные для добавления на страницу нового элемента управления - пользовательской кнопки. { // Указывает на то, что выполняется операция добавления элемента на страницу. "operation": "insert", // Метаимя родительского элемента управления, в который добавляется кнопка. "parentName": "LeftContainer", // Указывает на то, что кнопка добавляется в коллекцию элементов управления // родительского элемента (метаимя которого указано в parentName). "propertyName": "items", // Метаимя добавляемой кнопки. "name": "GetServiceInfoButton", // Дополнительные свойства поля. "values": { // Тип добавляемого элемента - кнопка. itemType: Terrasoft.ViewItemType.BUTTON, // Привязка заголовка кнопки к локализуемой строке схемы. caption: {bindTo: "Resources.Strings.GetServiceInfoButtonCaption"}, // Привязка метода-обработчика нажатия кнопки. click: {bindTo: "onGetServiceInfoClick"}, // Привязка свойства доступности кнопки. enabled: {bindTo: "isContactNameSet"}, // Настройка расположения поля. "layout": {"column": 1, "row": 6, "colSpan": 2} } } ]/**SCHEMA_DIFF*/ }; });
3. Сохранить схему в конфигурации
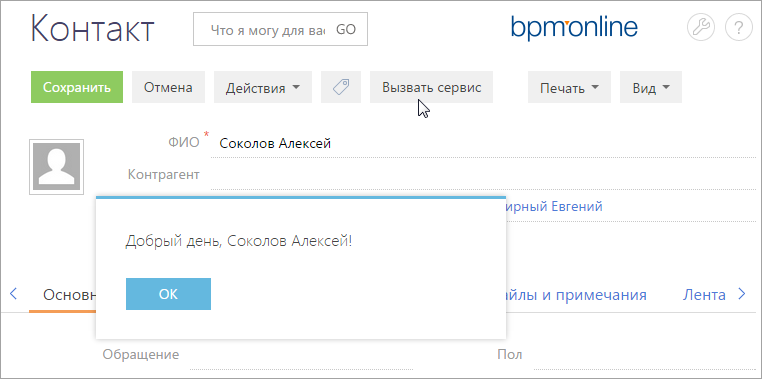
Результат выполнения кейса приведен на рис. 1.
Рис. 1. — Результат кейса по вызову конфигурационного сервиса