Клиентские модули
Glossary Item Box
Общие сведения
Клиентские модули — это отдельные блоки функциональности, которые загружаются и запускаются по требованию в соответствии с технологией AMD. Реализация всей пользовательской функциональности выполняется в клиентских модулях. Несмотря на некоторые функциональные различия, все клиентские модули bpm'online имеют одинаковую структуру описания, которая соответствует формату описания модулей AMD.
Виды клиентских модулей
В bpm'online можно выделить несколько разновидностей клиентских модулей:
- невизуальный модуль (схема модуля);
- визуальный модуль (схема представления);
- модуль расширения и замещающий клиентский модуль.
Невизуальный модуль (схема модуля)
Невизуальный модуль содержит в себе реализацию функциональности системы, которая, как правило, не сопряжена с привязкой данных и отображением их в интерфейсе. Примерами невизуальных модулей в системе являются модули бизнес-правил (BuisnessRuleModule) и утилитные модули, которые реализуют служебные функции.
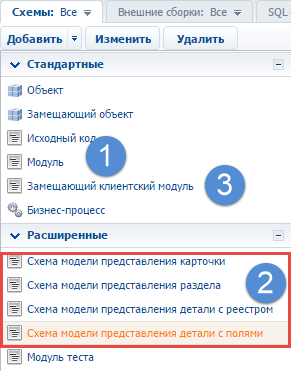
Для создания невизуального модуля необходимо перейти в раздел [Конфигурация] и выполнить команду меню Добавить > Модуль (рис. 1, 1).
Рис. 1. — Создание невизуального модуля

Визуальный модуль (схема представления)
К визуальным модулям относятся модули, которые реализуют в системе модели представления (ViewModel) согласно шаблону MVVM. Эти модули инкапсулируют в себе данные, которые отображаются в элементах управлениях графического интерфейса, а также методы работы с этими данными. Примерами визуальных модулей в системе являются модули разделов, деталей, страниц.
Для создания визуального модуля необходимо перейти в раздел [Конфигурация] и выполнить команду меню Добавить > Схема модели представления... (рис. 1, 2).
Модуль расширения и замещающий клиентский модуль
Замещающие клиентские модули предназначены для расширения функциональности базовых модулей.
Чтобы создать замещающий клиентский модуль, необходимо перейти в раздел [Конфигурация] и выполнить команду меню Добавить > Замещающий клиентский модуль (рис. 1, 3).
Особенности клиентских модулей bpm'online
Методы init() и render()
Стандартный клиентский модуль bpm'online может содержать два метода:
- init() — метод реализует логику, выполняемую при загрузке модуля. Клиентское ядро, обнаруживая при загрузке модуля такой метод, автоматически вызывает его самым первым. Как правило, в методе init() выполняется подписка на события других модулей и инициализация значений.
- render(renderTo) — метод реализует логику визуализации модуля. Клиентское ядро автоматически вызовет этот метод (при его наличии) во время загрузки модуля. Для корректного отображения данных, перед их визуализацией должен отработать механизм связывания представления (View) и модели представления (ViewModel). Поэтому, как правило, в методе render() выполняется запуск этого механизма — вызов метода bind() у объекта представления. Если модуль загружается в какой-либо контейнер, то в метод render() в качестве аргумента будет передана ссылка на этот контейнер. Метод render() должен в обязательном порядке реализовываться визуальными модулями.
Кейс
Создать простой стандартный модуль, содержащий методы init() и render(). Каждый метод должен отображать информационное сообщение. При загрузке модуля на клиент ядро сначала вызовет метод init(), а затем вызовет метод render(), о чем должны оповестить соответствующие информационные сообщения.
 |
К СВЕДЕНИЮ Базовая версия bpm'online позволяет проверить любой визуальный модуль, выполнить его загрузку на клиент и визуализацию. Для этого необходимо сформировать адресную строку запроса следующим образом: [Адрес приложения]/[Номер конфигурации]/NUI/ViewModule.aspx#[Имя модуля] Пример: http://myserver.com/BPMonlineWebApp/0/Nui/ViewModule.aspx#CustomModule В результате такого запроса на клиент будет возвращен модуль CustomModule, и его визуальное представление будет загружено в центральную область приложения. |
Реализация кейса:
1. Создать схему пользовательского модуля. Для создания схемы невизуального модуля необходимо перейти в раздел [Конфигурация] и выполнить команду меню Добавить > Модуль (рис. 1, 1).
2. Для созданной схемы модуля присвоить значение "Пример стандартного модуля" свойству [Заголовок] и значение "ExampleStandartModule" свойству [Название]. В свойстве [Пакет] должно отображаться название пакета, которому принадлежит созданная схема модуля.
3. На вкладку [Исходный код] добавить следующий код модуля:
// Объявление модуля с именем ExampleStandartModule. Модуль не имеет никаких зависимостей, // поэтому в качестве второго параметра передается пустой массив. define("ExampleStandartModule", [], // Функция-фабрика возвращает объект модуля с двуми методами. function () { return { // Метод будет вызван ядром самым первым, сразу после загрузки на клиент. init: function () { alert("Вызов метода init() модуля ExampleStandartModule."); }, // Метод будет вызван ядром при загрузке модуля в контейнер. Ссылка на контейнер передается в метод // в качестве параметра renderTo. В информационном сообщении будет выведен id элемента управления страницы, // в котором должны отображаться визуальные данные модуля. По умолчанию — centerPanel. render: function (renderTo) { alert("Вызов метода render() модуля ExampleStandartModule. Модуль загружается в контейнер " + renderTo.id); } }; });
4. Сохранить и опубликовать схему.
Запустить пример на выполнение можно, выполнив следующий запрос: [Адрес приложения]/[Номер рабочего места]/NUI/ViewModule.aspx#ExampleStandartModule
Вызов функциональности одного модуля из другого. Утилитные модули
Несмотря на то, что модуль по сути своей является изолированной программной единицей, он может использовать в своей логике функциональность других модулей. Для этого достаточно в модуль импортировать в качестве зависимости тот модуль, функциональность которого предполагается использовать. Доступ к экземпляру модуля-зависимости осуществляется через аргумент функции-фабрики.
Так, в процессе разработки вспомогательные и служебные методы общего назначения можно группировать в отдельные утилитные модули и затем импортировать их в те модули, в которых необходима эта функциональность.
Кейс
Создать стандартный модуль с двумя методами init() и render(). Метод отображения информационного окна необходимо вынести в отдельный утилитный модуль.
Реализация кейса
1. Создать схему клиентского модуля, для которой установить:
- Свойству [Заголовок] значение "Пример утилитного модуля".
- Свойству [Название] значение "ExampleUtilsModule".
В свойстве [Пакет] должно отображаться название пакета, которому принадлежит созданная схема модуля.
2. На вкладку [Исходный код] добавить код утилитного модуля:
// Объявление утилитного модуля. Модуль не имеет зависимостей и содержит один метод // для отображения информационного сообщения. define("ExampleUtilsModule", [], function () { return { // Метод, который отображает информационное окно с сообщением. Сообщение, выводимое в окне, // передается в метод в качестве аргумента information. showInformation: function (information) { alert(information); } }; });
3. Сохранить и опубликовать схему утилитного модуля.
4. Создать клиентскую схему, для которой заполнить установить:
- Свойству [Заголовок] значение "Пример использования утилитного модуля".
- Свойству [Название] значение "UseExampleUtilsStandartModule".
5. На вкладку [Исходный код] добавить код модуля:
// В модуль импортируется модуль-зависимость ExampleUtilsModule для доступа к утилитному методу. // Аргумент функции-фабрики — ссылка на загруженный утилитный модуль. define("UseExampleUtilsStandartModule", ["ExampleUtilsModule"], function (ExampleUtilsModule) { return { // В функциях init() и render() вызывается утилитный метод для отображения информационного окна // с сообщением, которое передается в качестве аргумента утилитному методу. init: function () { ExampleUtilsModule.showInformation("Вызов метода init() модуля UseExampleUtilsStandartModule."); }, render: function (renderTo) { ExampleUtilsModule.showInformation("Вызов метода render() модуля UseExampleUtilsStandartModule. Модуль загружается в контейнер " + renderTo.id); } }; });
6. Сохранить и опубликовать схему.
Запустить пример на выполнение можно, выполнив следующий запрос: [Адрес приложения]/[Номер рабочего места]/NUI/ViewModule.aspx#UseExampleUtilsStandartModule
Работа с ресурсами
Ресурсами клиентской схемы, которые чаще всего используются в логике реализации модуля, являются локализуемые строки и изображения.
Ресурсы добавляются в клиентскую схему в блоке [Структура] дизайнера клиентских схем. Ядро приложения для каждого клиентского модуля автоматически генерирует специальный модуль с именем [Имя клиентского модуля]Resources, в котором содержатся ресурсы клиентского модуля. Свойство localizableStrings хранит локализуемые строки схемы, а свойство images — ресурсы изображений.
Для того чтобы получить доступ к модулю ресурсов из клиентского модуля, необходимо импортировать модуль ресурсов в качестве зависимости в клиентский модуль.
 |
ВАЖНО Хорошим тоном разработки является использование в коде модуля локализуемых ресурсов, а не строковых литералов или констант. |
Кейс
По аналогии с предыдущим примером, создать модуль ExampleResourceModule с двумя методами init() и render(), которые отображают информационное окно с заданным сообщением. Для отображения информационного окна использовать метод утилитного модуля ExampleUtilsModule, реализованного в предыдущем примере. Сообщения, отображаемые в информационных окнах, задавать не строковыми литералами, как в предыдущих примерах, а значениями локализуемых строк клиентской схемы.
Реализация кейса
1. Создать схему клиентского модуля, для которой установить:
- Свойству [Заголовок] значение "Пример использования ресурсного модуля".
- Свойству [Название] значение "ExampleResourceModule".
В свойстве [Пакет] должно отображаться название пакета, которому принадлежит созданная схема модуля.
2. В созданную схему добавить две локализуемые строки, которые будут выводиться в сообщениях. Для добавления локализуемой строки в блоке [Структура] схемы щелкнуть правой кнопкой мыши по элементу[LocalizableStrings] и в открывшемся контекстном меню выбрать пункт [Добавить].
Для строки сообщения метода init() задать свойства:
- [Название]: "InitMessage".
- [Значение]: "Вызов метода init() модуля UseExampleResourceStandartModule".
Для строки сообщения метода render() задать свойства:
- [Название]: "RenderMessage".
- [Значение]: "Вызов метода render() модуля UseExampleResourceStandartModule".
3. На вкладку [Исходный код] добавить код модуля:
// В модуль импортируется два модуля-зависимости: утилитный модуль ExampleUtilsModule, созданный ранее, и модуль // ресурсов ExampleResourceModuleResources. Ресурсный модуль не создается явно, а генерируется ядром на основании // ресурсов, добавляемых в клиентскую схему. define("ExampleResourceModule", ["ExampleUtilsModule", "ExampleResourceModuleResources"], // Теперь в функциях init() и render() текстовые сообщения для отображения в информационном окне задаются не // константными значениями, а локализуемыми строками. function (utils, resources) { return { init: function () { utils.showInformation( // Обращение к локализуемой строке InitMessage, в которой хранится сообщение для метода init(). resources.localizableStrings.InitMessage); }, render: function () { utils.showInformation( // Обращение к локализуемой строке RenderMessage, в которой хранится сообщение для метода render(). resources.localizableStrings.RenderMessage); } } });
4. Сохранить и опубликовать схему.
Использование модулей расширения
Модули расширения базовой функциональности не поддерживают наследования в традиционном его представлении. Поэтому при создании расширяющего модуля необходимо полностью переносить (копировать) в него программный код расширяемого модуля, а затем вносить свои изменения в функциональность. Аналогично в замещающем модуле, хотя и не надо переносить код замещаемого модуля, но нельзя использовать ресурсы замещаемого модуля — все ресурсы (локализуемые строки, изображения) должны создаваться заново в замещающей схеме.












