Отладка мобильного приложения
Glossary Item Box

Общие сведения
Во время разработки пользовательских решений для мобильного приложения Creatio необходимо многократно выполнять проверку правильности работы новой функциональности — отладкy приложения.
Поскольку мобильное приложение Creatio является приложением гибридного типа — мобильным web-приложением, "упакованным" в native-оболочку, то существует возможность его отладки средствами инструментов разработчика браузера Google Chrome в режиме мобильного устройства. Подробнее об отладке клиентского кода приложения средствами инструментов разработчиков современных браузеров можно узнать в статье "Инструменты отладки клиентского кода" документации по разработке.
Последовательность запуска мобильного приложения в режиме отладки:
- Получить необходимые для отладки мобильного приложения файлы.
- Запустить пакетный файл startchrome_withcookie.bat.
- В браузере Google Chrome перейти в режим отладки мобильного устройства.
- Внести необходимые настройки и синхронизировать мобильное приложение Creatio.
Получение необходимых файлов
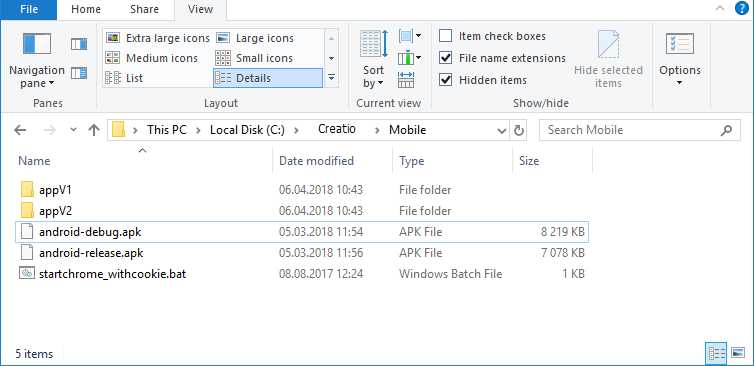
Для получения необходимых для отладки мобильного приложения файлов нужно обратиться в службу поддержки. Служба поддержки предоставит архив, содержащий нужные файлы. Архив необходимо распаковать в произвольный каталог, например, C:\сreatio\Mobile (рис. 1).
Рис. 1. — Содержимое распакованного архива

Запуск пакетного файла startchrome_withcookie.bat
ВАЖНО
Прежде чем запустить пакетный файл startchrome_withcookie.bat на выполнение, необходимо закрыть все экземпляры браузера Google Chrome.
Пакетный файл startchrome_withcookie.bat размещен в корневом каталоге распакованного архива. После выполнения команд пакетного файла запустится браузер Google Chrome.
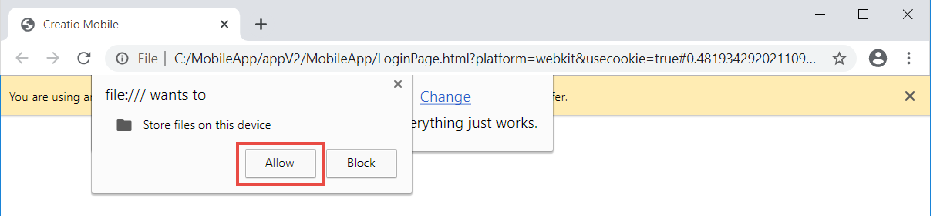
При первом запуске браузера с помощью пакетного файла отобразится информационное окно, предупреждающее о сохранении файлов в файловую систему (рис. 2). Нужно разрешить сохранение файлов. Также можно закрыть предупреждение о неподдерживаемом флаге --disable-web-security (рис. 2).
Рис. 2. — Информационное окно с предупреждением

Запуск эмулятора для версии 80 и выше браузера Google Chrome
Для версий 80 и выше браузера Google Chrome запуск эмулятора по стандартному алгоритму в данный момент невозможен.
Мы рекомендуем выполнять следующий алгоритм запуска:
- Скачайте Google Chrome Portable 79 и установите его в корень диска D:.
- Внесите изменения в пакетный файл startchrome_withcookie.bat:
@echo off SET PAGEPATH=appV2\MobileApp\MobileMainPage.html start D:\GoogleChromePortable\GoogleChromePortable.exe --disable-features=IsolateOrigins,site-per-process --allow-file-access-from-files --disable-web-security --disable-popup-blocking --user-data-dir="%~dp0\\ChromeUserData" --enable-device-mode "file:///%~dp0%PAGEPATH%?platform=webkit&usecookie=true"
ВАЖНО
Обратите внимание на путь к Google Chrome Portable! Если файл GoogleChromePortable.exe установлен в другой директории, внесите соответствующие изменения в пакетный файл.
- Запустите пакетный файл startchrome_withcookie.bat.
После выполнения команд пакетного файла startchrome_withcookie.bat запустится браузер Google Chrome с открытой страницей настройки мобильного приложения Creatio (рис. 3).
Рис. 3. — Страница настройки мобильного приложения

Переход в режим отладки мобильного устройства
Чтобы вызвать инструментарий разработчика в браузере Google Chrome, необходимо нажать функциональную клавишу F12 клавиатуры или комбинацию клавиш Ctrl + Shift + I. Отладку локальной версии мобильного приложения можно выполнять средствами браузера. Подробнее об отладке клиентского кода приложения средствами инструментов разработчиков современных браузеров можно узнать в статье "Инструменты отладки клиентского кода" документации по разработке.
К СВЕДЕНИЮ
После перехода в режим отладки мобильного устройства необходимо обновить страницу отображения, нажав клавишу F5.
Ввод настроек мобильного приложения и синхронизация
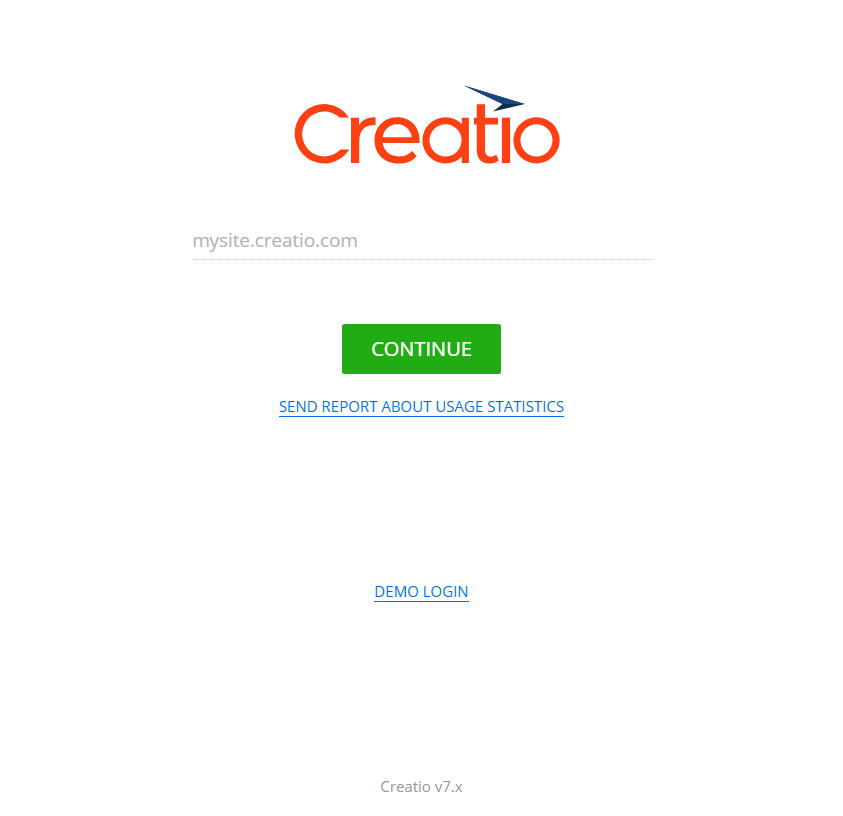
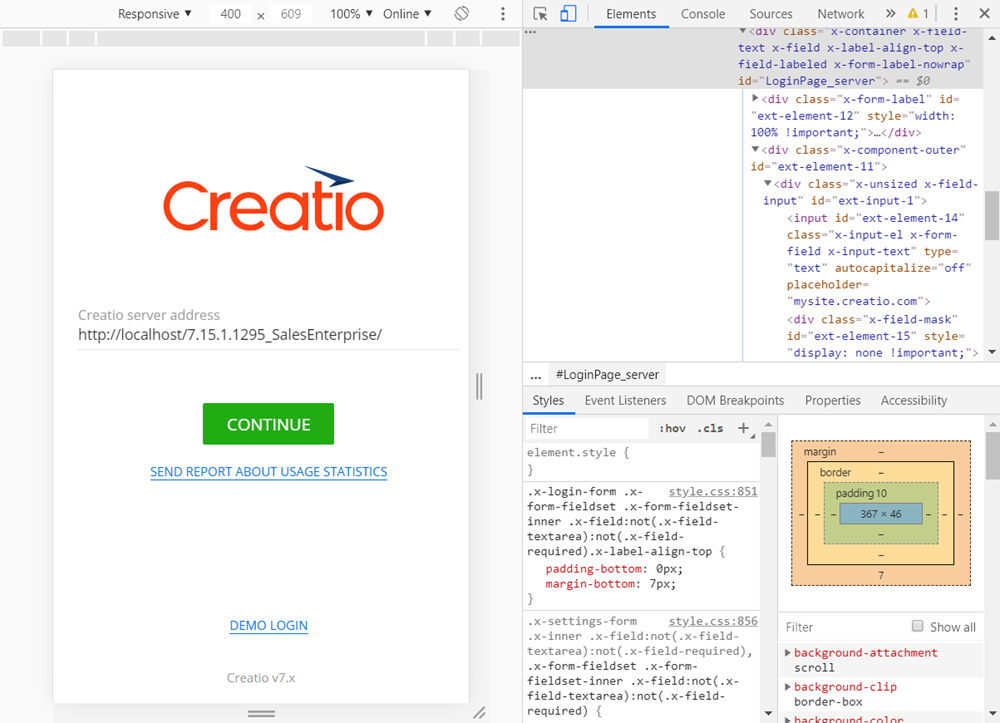
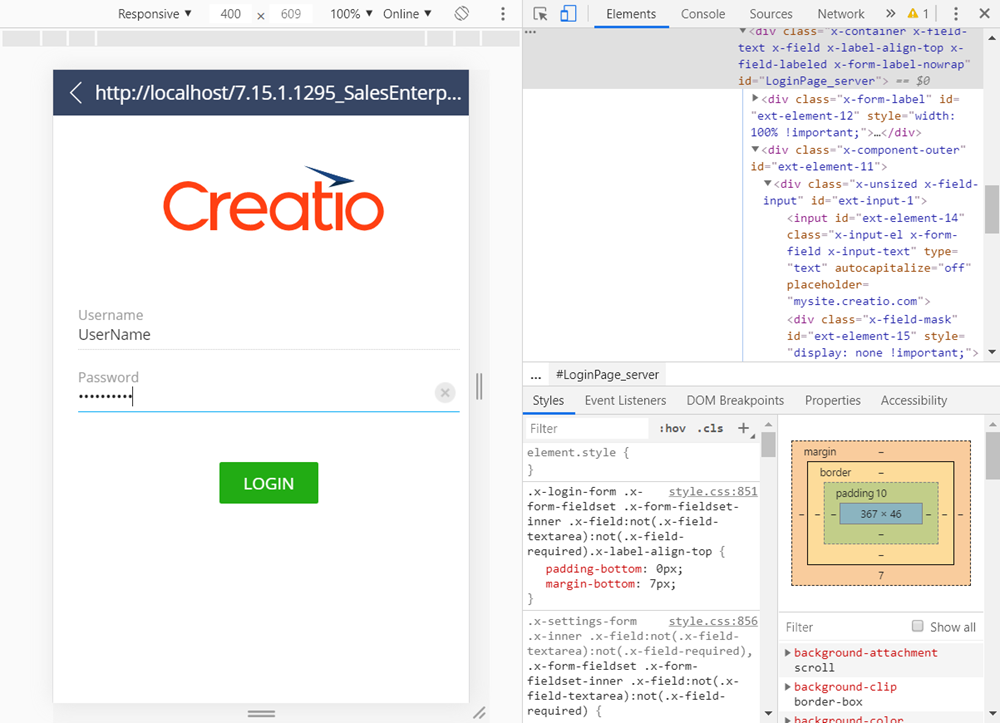
При первом входе в мобильное приложение на странице настроек необходимо ввести http-адрес приложения Creatio, для которого необходимо выполнить отладку, и нажать на кнопку [Далее] ([Continue]) (рис. 4). Затем необходимо ввести имя пользователя и пароль (рис. 5).
Рис. 4. — Страница настроек локальной версии мобильного приложения

Рис. 5. — Страница авторизации

После выполнения настроек и входа в приложение локальная версия мобильного приложения будет вести себя аналогично приложению, только что установленному в мобильное устройство. При этом native-функции мобильного устройства, например, работа с камерой, загрузка файлов и др., поддерживаться не будут. О том, как работать с мобильным приложением Creatio, можно ознакомиться в документации Mobile Creatio.












