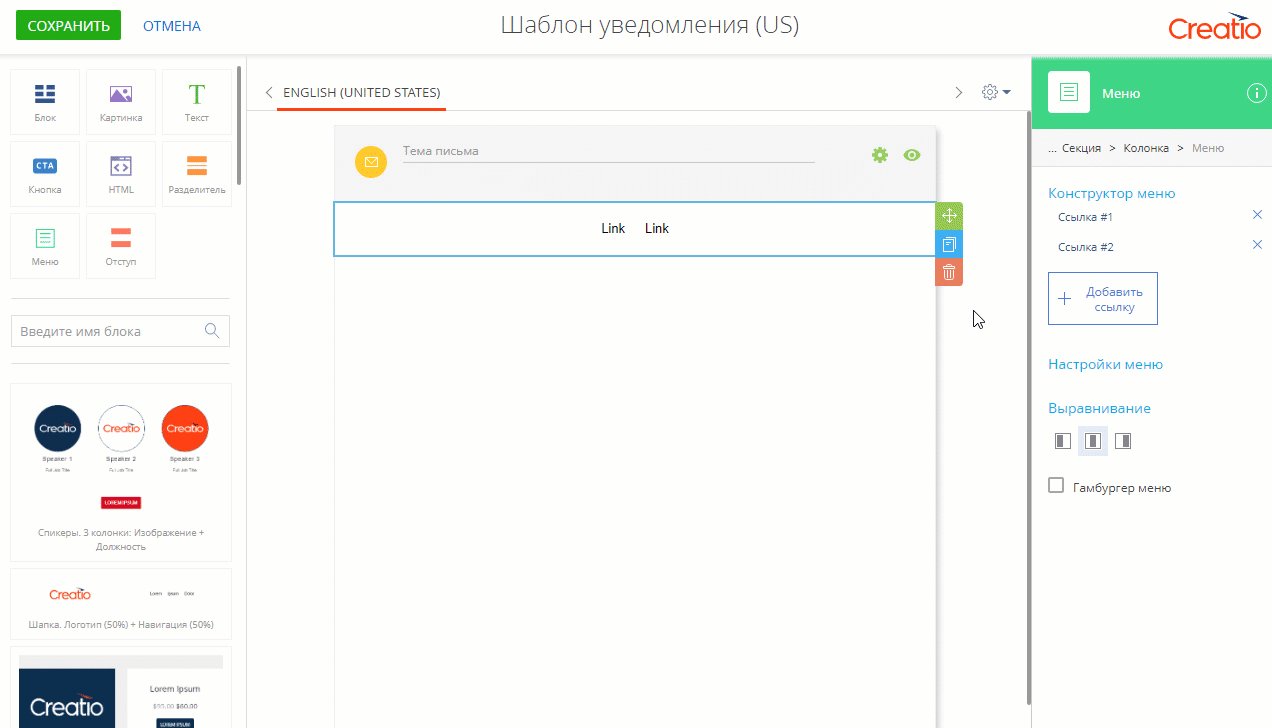
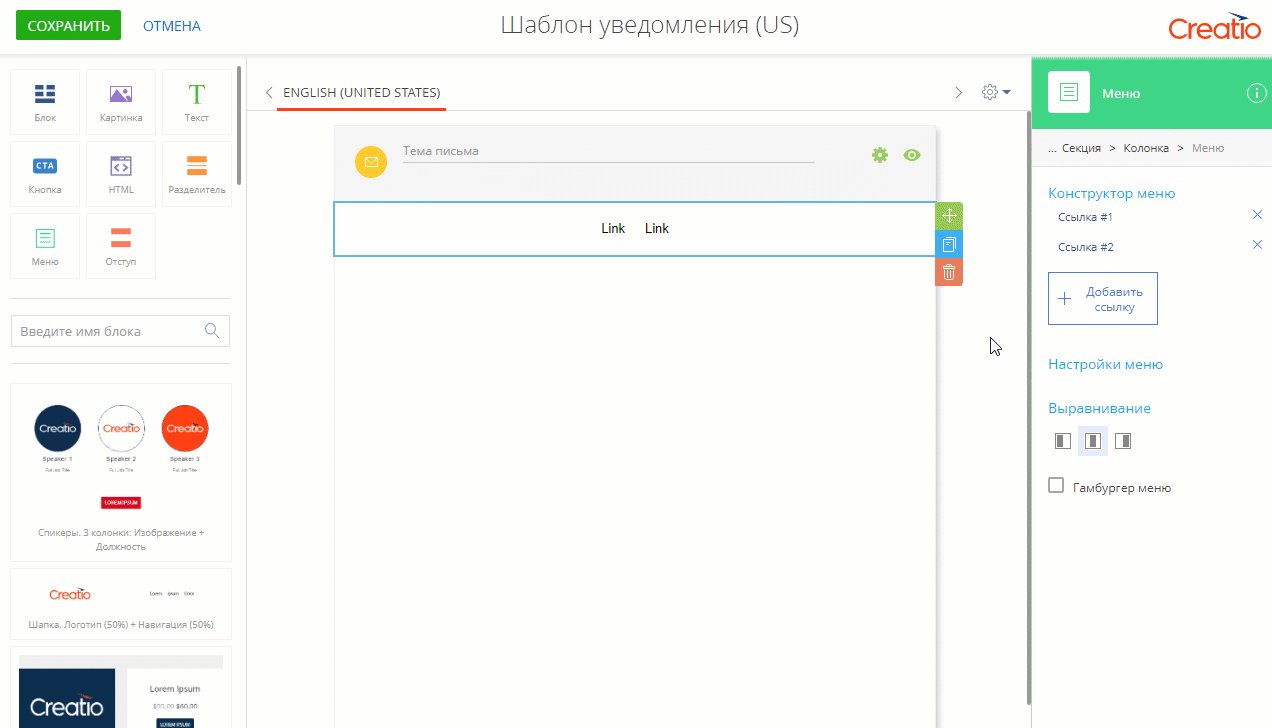
Элемент [Меню] представляет собой навигационную панель, которая состоит из перечня ссылок (Рис. 1). Для этого элемента можно настроить разное отображение для компьютеров и мобильных устройств.
Рис. 1 — Добавление меню в шаблон письма

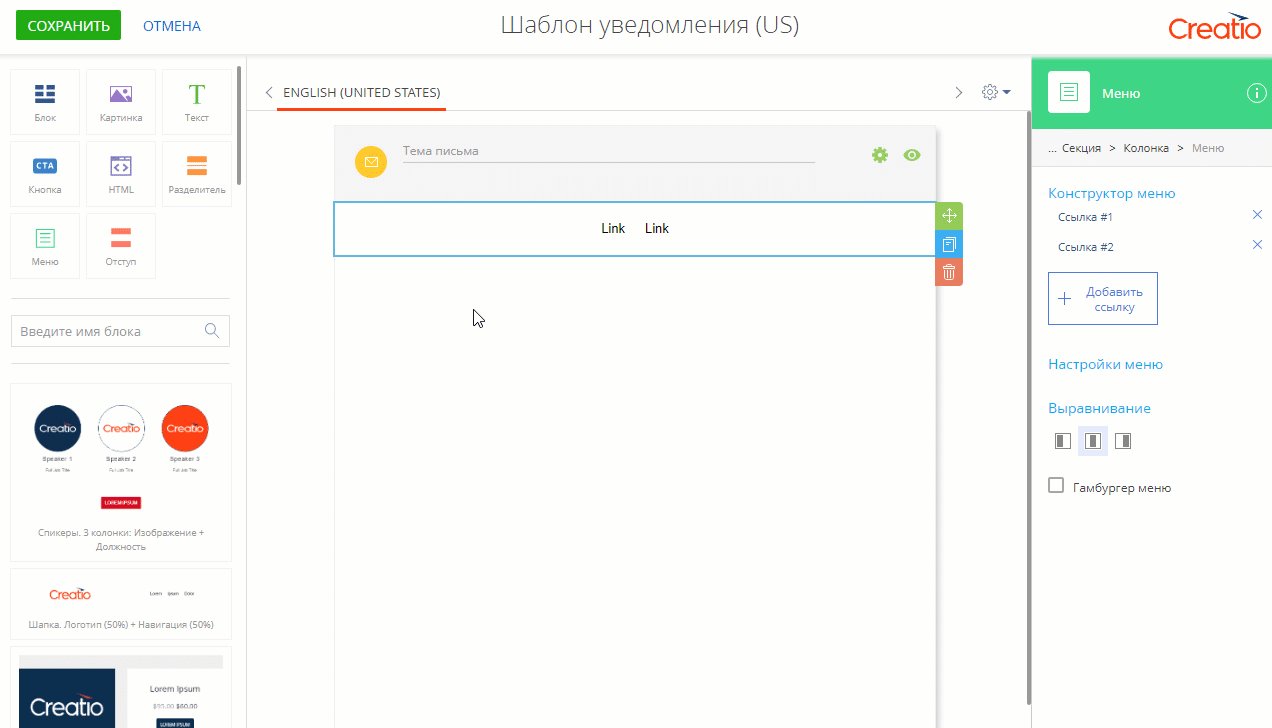
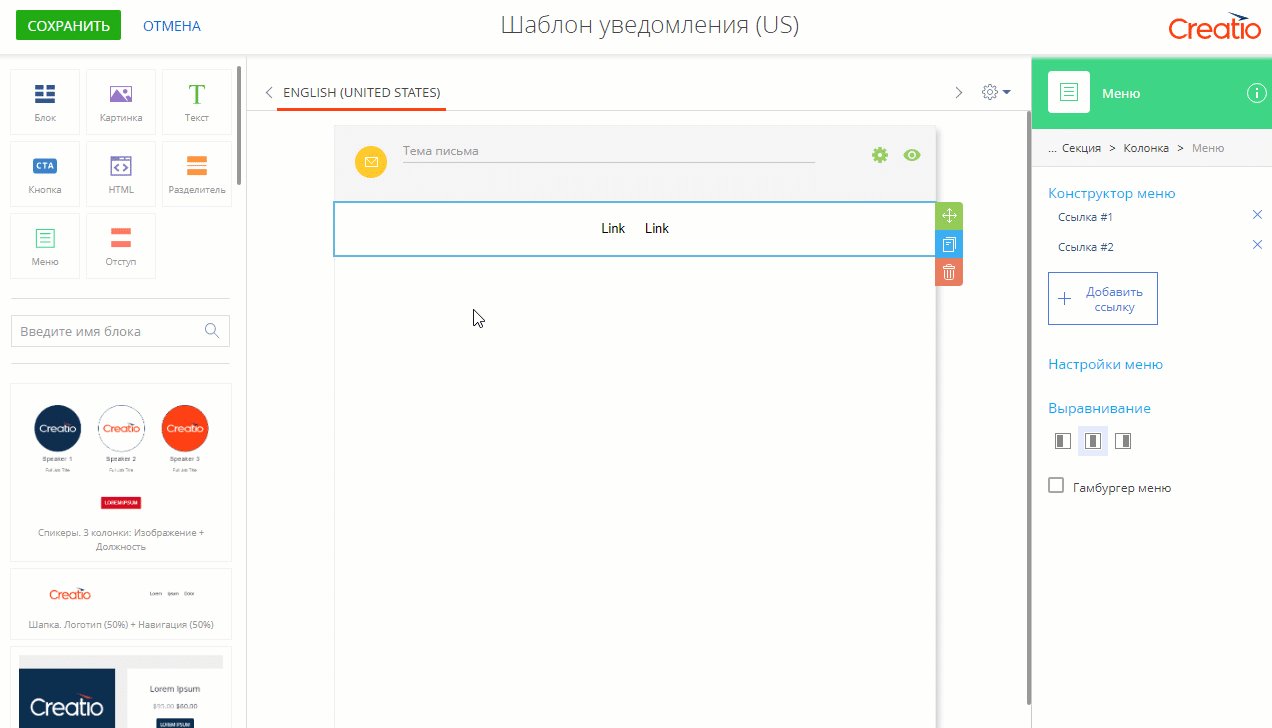
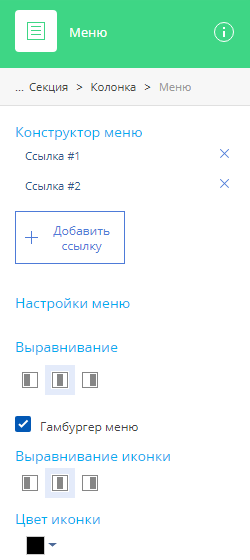
Рис. 2— Панель настройки меню

| Параметр | Описание |
|---|---|
| Навигационная цепочка (1) | Воспользуйтесь навигационной цепочкой для перемещения между настройками вложенных элементов шаблона. |
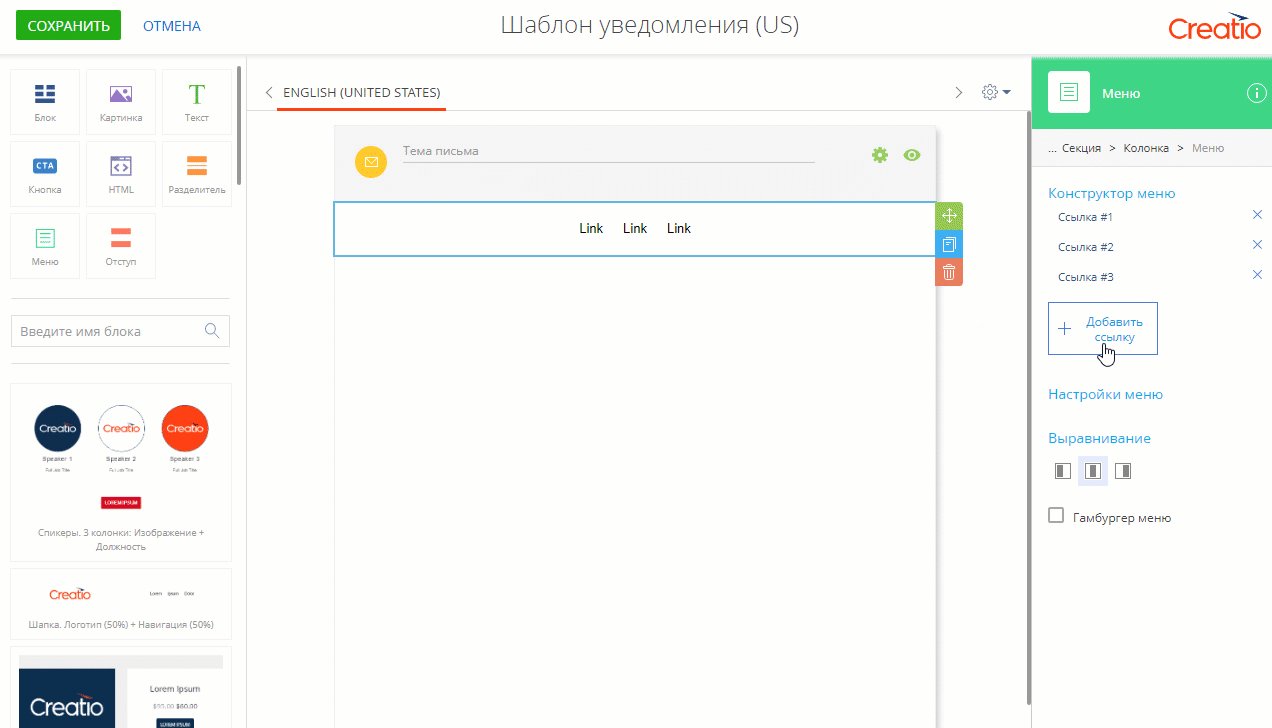
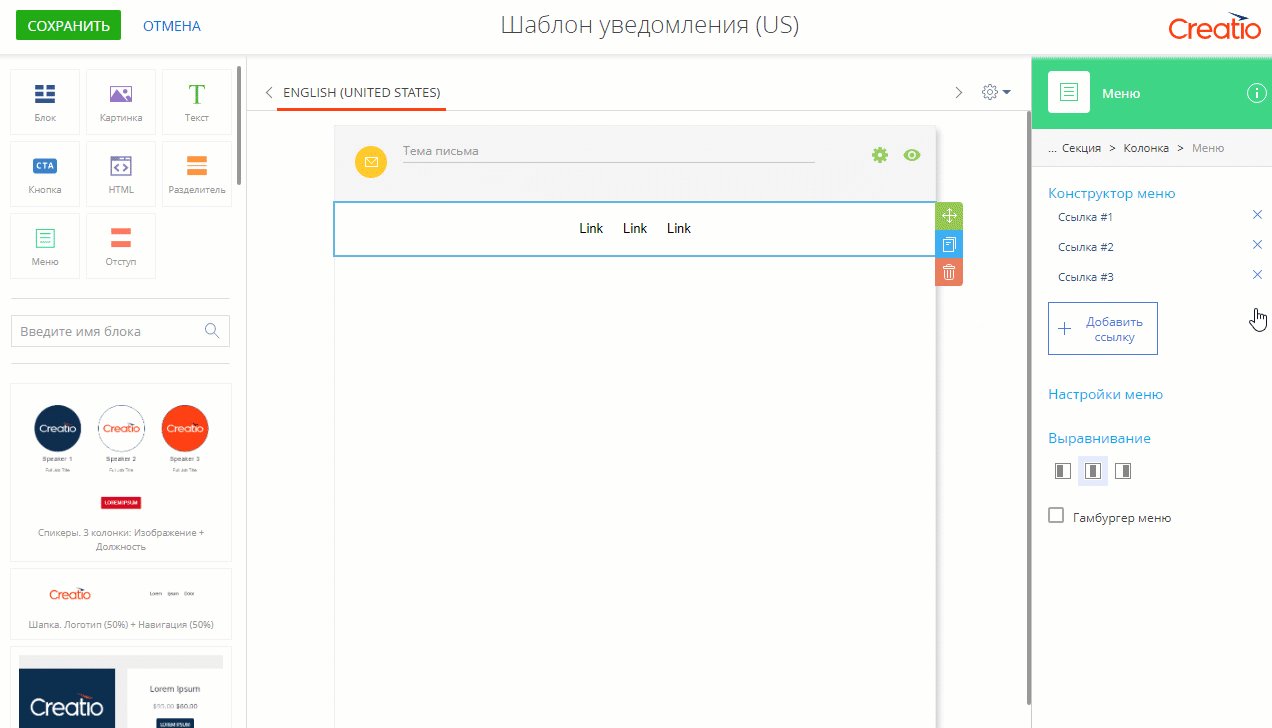
| Конструктор меню | Добавляйте, удаляйте или перемещайте ссылки навигации. Для перехода к настройке пункта меню кликните по его названию в конструкторе. Для добавления нового пункта меню нажмите [Добавить ссылку]. Чтобы удалить ссылку, нажмите кнопку |
| Выравнивание | Настройте выравнивание для ссылок в меню. |
| Гамбургер меню | Установите признак, чтобы на мобильных устройствах меню трансформировалось в “гамбургер” — ссылки можно было отобразить или скрыть под иконкой-“гамбургером”. |
| Выравнивание иконки | Настройте выравнивание для иконки-“гамбургера” (по левой границе Это поле отображается только в том случае, если установлен признак [Гамбургер меню]. |
| Цвет иконки | Нажмите Это поле отображается только в том случае, если установлен признак [Гамбургер меню]. |
Элемент [Пункт меню] (Рис. 3) представляет собой ссылку, которая входит в родительскую навигационную панель, состоящую из навигационных ссылок.
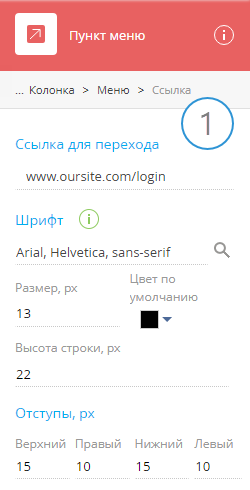
Рис. 3 — Добавление пункта меню

Рис. 4— Панель настройки пункта меню

| Параметр | Описание |
|---|---|
| Навигационная цепочка (1) | Воспользуйтесь навигационной цепочкой для перемещения между настройками вложенных элементов шаблона. |
| Ссылка для перехода | Укажите URL-адрес для перехода. |
| Шрифт | В этой группе настроек определяются характеристики шрифта, который будет использоваться для пункта меню. [Набор шрифтов дизайнера шаблонов] — укажите шрифт текста ссылки. Подробнее читайте в статье “Добавление пользовательских шрифтов”. [Размер, px] — укажите высоту шрифта в пикселях. Чтобы изменить цвет шрифта, нажмите [Высота строки, px] — укажите расстояние между строками текста и границами элемента. Максимально допустимая высота строки составляет 250 пикселей, а минимальная не может быть меньше высоты шрифта. |
| Отступы, px | Укажите расстояние (в пикселях) между текстом и границами контейнера. Отступы указываются отдельно для каждой из границ. |







 , по центру
, по центру  или по правой границе
или по правой границе  ).
).
