Sandbox. Двунаправленные сообщения
Glossary Item Box

Общие сведения
Одним из ключевых механизмов, предоставляемых sandbox, является механизм обмена сообщениями между модулями (см. "Sandbox. Обмен сообщениями между модулями").
Довольно часто возникает необходимость публикации и подписки на одно и то же сообщение в разных экземплярах одного и того же класса (модуля) или в рамках одной и той же иерархии наследования схем. Для выполнения этой задачи в объекте sandbox реализованы двунаправленные сообщения, соответствующие значению перечисления Terrasoft.MessageDirectionType.BIDIRECTIONAL.
Регистрация двунаправленных сообщений
Для регистрации двунаправленных сообщений в свойстве messages схемы необходимо использовать конфигурационный объект следующего вида:
messages: {
"MessageName": {
mode: [Режим работы сообщения],
direction: Terrasoft.MessageDirectionType.BIDIRECTIONAL
}
}
Назначение и возможные значения элементов конфигурационного объекта, используемого для регистрации сообщений, рассмотрены в статье "Sandbox. Обмен сообщениями между модулями".
Пример использования
Принцип работы двунаправленных сообщений удобнее всего рассмотреть на примере.
В схеме BaseEntityPage, которая является базовой для всех схем модели представления страницы редактирования записи, зарегистрировано сообщение CardModuleResponse.
define("BaseEntityPage", [...], function(...) { return { messages: { ... "CardModuleResponse": { "mode": this.Terrasoft.MessageMode.PTP, "direction": this.Terrasoft.MessageDirectionType.BIDIRECTIONAL }, ... }, ... }; });
Сообщение публикуется, например, после сохранения измененной записи.
define("BasePageV2", [..., "LookupQuickAddMixin", ...], function(...) { return { ... methods: { ... onSaved: function(response, config) { ... this.sendSaveCardModuleResponse(response.success); ... }, ... sendSaveCardModuleResponse: function(success) { var primaryColumnValue = this.getPrimaryColumnValue(); var infoObject = { action: this.get("Operation"), success: success, primaryColumnValue: primaryColumnValue, uId: primaryColumnValue, primaryDisplayColumnValue: this.get(this.primaryDisplayColumnName), primaryDisplayColumnName: this.primaryDisplayColumnName, isInChain: this.get("IsInChain") }; return this.sandbox.publish("CardModuleResponse", infoObject, [this.sandbox.id]); }, ... }, ... }; });
Эта функциональность реализована в дочерней схеме BasePageV2 (т.е. схема BaseEntityPage является родительской для BasePageV2). Также в BasePageV2 в качестве зависимости указан миксин LookupQuickAddMixin, в котором выполняется подписка на сообщение CardModuleResponse.
К СВЕДЕНИЮ
Миксин — это класс-примесь, предназначенный для расширения функциональности других классов. Миксины расширяют функциональность схемы, при этом позволяя не дублировать часто употребляемую логику в методах схемы. Миксины отличаются от остальных модулей, подключаемых в список зависимостей, способом вызова методов из схемы модуля — к методам миксина можно обращаться напрямую, как к методам схемы (см. "Миксины. Свойство mixins").
define("LookupQuickAddMixin", [...], function(...) { Ext.define("Terrasoft.configuration.mixins.LookupQuickAddMixin", { alternateClassName: "Terrasoft.LookupQuickAddMixin", ... // Объявление сообщения. _defaultMessages: { "CardModuleResponse": { "mode": this.Terrasoft.MessageMode.PTP, "direction": this.Terrasoft.MessageDirectionType.BIDIRECTIONAL } }, ... // Метод регистрации сообщения. _registerMessages: function() { this.sandbox.registerMessages(this._defaultMessages); }, ... // Инициализация экземпляра класса. init: function(callback, scope) { ... this._registerMessages(); ... }, ... // Выполняется после добавления новой записи в справочник. onLookupChange: function(newValue, columnName) { ... // Здесь выполняется цепочка вызовов методов. // В результате будет вызван метод _subscribeNewEntityCardModuleResponse(). ... }, ... // Метод, в котором выполняется подписка на сообщение "CardModuleResponse". // В callback-функции выполняется установка в справочное поле значения, // отправленного при публикации сообщения. _subscribeNewEntityCardModuleResponse: function(columnName, config) { this.sandbox.subscribe("CardModuleResponse", function(createdObj) { var rows = this._getResponseRowsConfig(createdObj); this.onLookupResult({ columnName: columnName, selectedRows: rows }); }, this, [config.moduleId]); }, ... }); return Terrasoft.LookupQuickAddMixin; });
Последовательность работы с двунаправленным сообщением можно рассмотреть на примере добавления нового адреса на странице редактирования контакта.
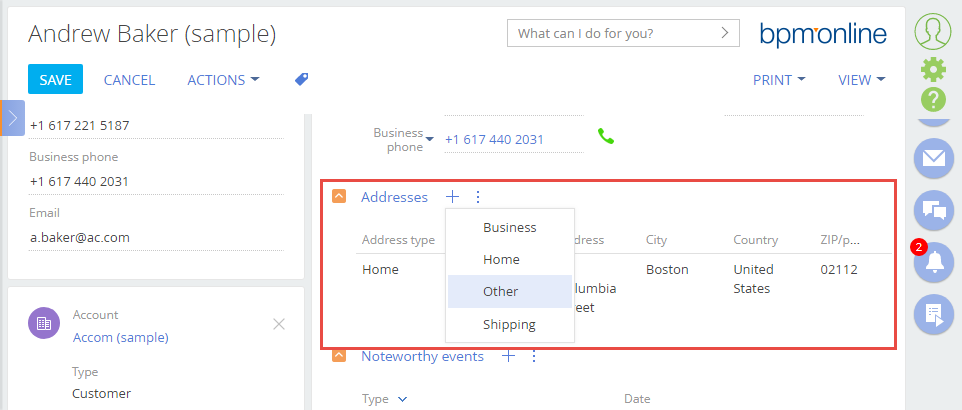
1. После выполнения команды добавления новой записи на детали [Адреса] ([Addresses]) (рис. 1) выполняется загрузка модуля ContactAddressPageV2 в цепочку модулей и открывается страница редактирования адреса контакта (рис. 2).
Рис. 1. — Добавление новой записи на детали [Адреса] ([Addresses])

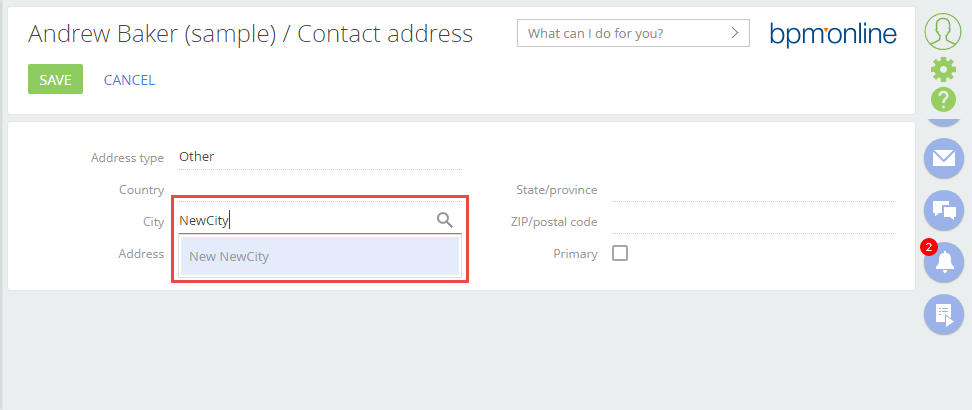
Рис. 2. — Страница редактирования адреса контакта

Поскольку схема ContactAddressPageV2 имеет в своей иерархии наследования как BaseEntityPage, так и BasePageV2, то в ней уже зарегистрировано сообщение CardModuleResponse. Это сообщение также регистрируется в методе _registerMessages() миксина LookupQuickAddMixin при его инициализации как модуля-зависимости BasePageV2.
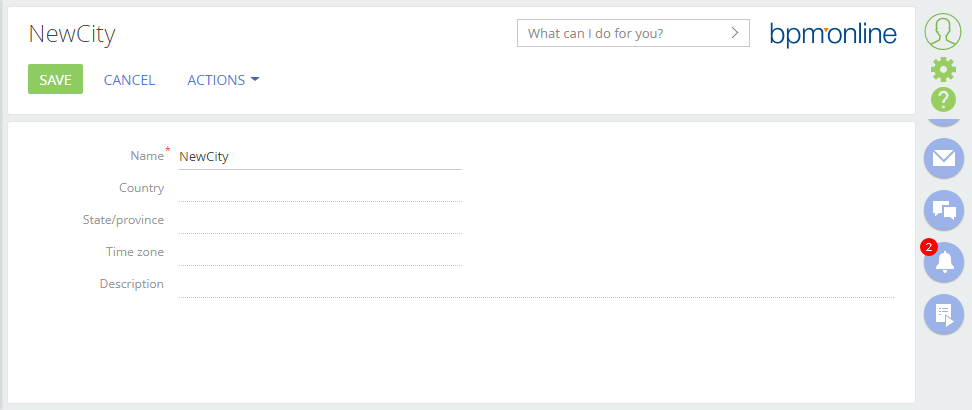
2. При быстром добавлении нового значения в справочные поля страницы ContactAddressPageV2 (например, нового города (рис. 2)) вызывается метод onLookupChange() миксина LookupQuickAddMixin. В этом методе, кроме выполнения загрузки модуля CityPageV2 в цепочку модулей, также вызывается метод _subscribeNewEntityCardModuleResponse(), в котором осуществляется подписка на сообщение CardModuleResponse. После этого откроется страница редактирования города (схема CityPageV2, рис. 3).
Рис. 3. — Страница редактирования города

3. Поскольку схема CityPageV2 также имеет в иерархии наследования схему BasePageV2, то после сохранения записи (кнопка [Сохранить] ([Save]), рис. 3) выполняется метод onSaved(), реализованный в базовой схеме. Этот метод в свою очередь вызывает метод sendSaveCardModuleResponse(), в котором осуществляется публикация сообщения CardModuleResponse. При этом передается объект с необходимыми результатами сохранения.
4. После публикации сообщения выполняется callback-функция подписчика (см. метод _subscribeNewEntityCardModuleResponse() миксина LookupQuickAddMixin), в которой обрабатываются результаты сохранения нового города в справочник.
Таким образом, публикация и подписка на двунаправленное сообщение были выполнены в рамках одной иерархии наследования схем, в которой базовой является схема BasePageV2, содержащая всю необходимую функциональность.
Смотрите также












