Механизм блокировки полей страницы редактирования
Glossary Item Box

Общие сведения
При разработке пользовательской функциональности Creatio может возникнуть необходимость в одновременной блокировке всех полей и деталей на странице при выполнении некоторого условия. Механизм блокировки страницы редактирования позволяет существенно ускорить процесс решения данной задачи, не прибегая к написанию большого количества бизнес-правил.
ВАЖНО
Механизм блокировки реализован в версиях 7.11.1 и выше.
ВАЖНО
Функциональность блокировки полей страницы редактирования может быть отключена с помощью опции CompleteCardLockout на странице отключения функциональности (см. "Механизм отключения функциональности Feature Toggle"). Страница отключения функциональности доступна по адресу ../0/Nui/ViewModule.aspx#BaseSchemaModuleV2/FeaturesPage. Например, https://myserver.com/CreatioWebApp/0/Nui/ViewModule.aspx#BaseSchemaModuleV2/FeaturesPage
В результате применения механизма блокировки на странице редактирования будут заблокированы все поля и детали. Если для поля существует привязка для свойства enabled в элементе массива diff или в бизнес-правиле, то механизм не будет блокировать такое поле. У деталей скрываются кнопки и элементы меню, которые отвечают за выполнение операций над записью. В детали с редактируемым реестром остается возможность перейти на страницу объекта, однако на ней также будут заблокированы все поля с учетом бизнес-правил.
ВАЖНО
Механизм блокировки предназначен для блокировки деталей с реестром и с редактируемым реестром. Если же необходима корректная работа механизма для деталей с полями редактирования, то необходимо создать замещающую схему такой детали и управлять доступностью полей при помощи атрибута IsEnabled.
Чтобы включить механизм блокировки, необходимо в исходном коде страницы редактирования установить значение false для атрибута модели IsModelItemsEnabled:
this.set(“IsModelItemsEnabled”, false);
Или можно установить для атрибута значение по умолчанию:
"IsModelItemsEnabled": { dataValueType: Terrasoft.DataValueType.BOOLEAN, value: true, dependencies: [{ columns: ["PaymentStatus"], methodName: "setCardLockoutStatus" }] }
Также для работы механизма блокировки на конкретной странице редактирования в массиве diff этой страницы необходимо указать генератор DisableControlsGenerator для тех контейнеров, в которых необходимо блокировать поля. Так, для блокировки всех полей страницы редактирования нужно указать глобальный контейнер CardContentWrapper:
diff: /**SCHEMA_DIFF*/[ { "operation": "merge", "name": "CardContentWrapper", "values": { "generator": "DisableControlsGenerator.generatePartial" } } ]/**SCHEMA_DIFF*/
ВАЖНО
При использовании версий системы 7.13.0 и ниже установка значения генератора приводит к ошибке открытия страницы редактирования в мастере разделов.
Для устранения ошибки необходимо выполнить следующие действия:
- Узнать название группы всех сотрудников компании. Для этого выполните запрос в базе данных.
select Name from SysAdminUnit
- Выполнить в базе данных приведенный ниже скрипт. Обратите внимание что полю @allEmpoyeeGroupName необходимо присвоить название группы всех сотрудников компании.
Скрипт добавляет в систему дополнительную функциональность (Feature) PageDesignerCustomGeneratorFix и включает ее для группы пользователей "Все сотрудники компании".
DECLARE @allEmpoyeeGroupName nvarchar(max) = 'Все сотрудники компании'; DECLARE @featureName nvarchar(max) = 'PageDesignerCustomGeneratorFix' DECLARE @featureStatus bit = 1; IF (NOT EXISTS (SELECT NULL FROM Feature WHERE Code = @featureName)) BEGIN INSERT INTO Feature (Name, Description, Code, ProcessListeners) VALUES (@featureName, @featureName, @featureName, 0) END IF(EXISTS (SELECT NULL FROM AdminUnitFeatureState WHERE FeatureId = (SELECT Id FROM Feature WHERE Code = @featureName) AND SysAdminUnitId = (SELECT Id FROM SysAdminUnit WHERE Name = @allEmpoyeeGroupName)) ) BEGIN UPDATE AdminUnitFeatureState SET FeatureState = @featureStatus WHERE FeatureId = (SELECT Id FROM Feature WHERE Code = @featureName) AND SysAdminUnitId = (SELECT Id FROM SysAdminUnit WHERE Name = @allEmpoyeeGroupName) END ELSE BEGIN INSERT INTO AdminUnitFeatureState (ProcessListeners, SysAdminUnitId, FeatureState, FeatureId) VALUES ( 0, (SELECT Id FROM SysAdminUnit WHERE Name = @allEmpoyeeGroupName), @featureStatus, (SELECT Id FROM Feature WHERE Code = @featureName) ) END
-
В модуле ViewModelSchemaDesignerViewGenerator проверить метод generateCustomItem(). Он должен иметь следующий вид:
generateCustomItem: function(config) { if (Terrasoft.Features.getIsEnabled("PageDesignerCustomGeneratorFix")) { if (config) { delete config.generator; } return this.generateStandardItem(config); } else { return this.generateLabel({ caption: config.name }); } }
К СВЕДЕНИЮ
Если метод generateCustomItem() отличается от вышеуказанного, необходимо заместить класс ViewModelSchemaDesignerViewGenerator и изменить метод generateCustomItem().
-
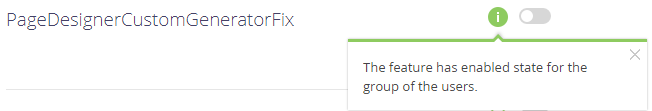
На странице дополнительной функциональности FeaturesPage проверить значение опции PageDesignerCustomGeneratorFix. При наведении курсора на
 должно отобразиться уведомление [Функциональность включена для группы пользователей] ([The feature has enabled state for the group of the users]).
должно отобразиться уведомление [Функциональность включена для группы пользователей] ([The feature has enabled state for the group of the users]).Рис. 1. — Отображение уведомления

Исключение блокировки
Существует возможность исключить блокировку для некоторых полей и деталей. Сделать это можно при помощи переопределения методов getDisableExclusionsDetailSchemaNames() и getDisableExclusionsColumnTags(). Эти методы возвращают списки полей и деталей, которые не должны быть заблокированы механизмом. Пример реализации методов приведен ниже:
getDisableExclusionsColumnTags: function() { return ["SomeField"]; } getDisableExclusionsDetailSchemaNames: function() { return ["SomeDetailV2"] }
Более сложную логику исключений можно реализовать при помощи переопределения метода isModelItemEnabled() для полей редактирования и метода isDetailEnabled() для деталей. Эти методы вызываются для каждого поля и детали. Они получают на вход имя и возвращают признак доступности поля или детали. Пример реализации методов приведен ниже:
isModelItemEnabled: function(fieldName) { var сondition = this.get("SomeConditionAttribute"); if (fieldName === "ExampleField" || сondition)) { return true; } return this.callParent(arguments); } isDetailEnabled: function(detailName) { if (detailName === "ExampleDetail") { var exampleDate = this.get("Date"); var dateNow = new Date(this.Ext.Date.now()); var condition = this.Ext.Date.isDate(exampleDate) && exampleDate >= dateNow; return condition; } return this.callParent(arguments); }












