Дизайнер модуля
Glossary Item Box

Общие сведения
Дизайнер модуля предназначен для конфигурирования схемы [Клиентский модуль] (ClientUnitSсhema). С его помощью можно добавлять в схему исходный код JavaScript-модулей, их зависимости, локализуемые строки, изображения, сообщения, параметры и CSS-стили.
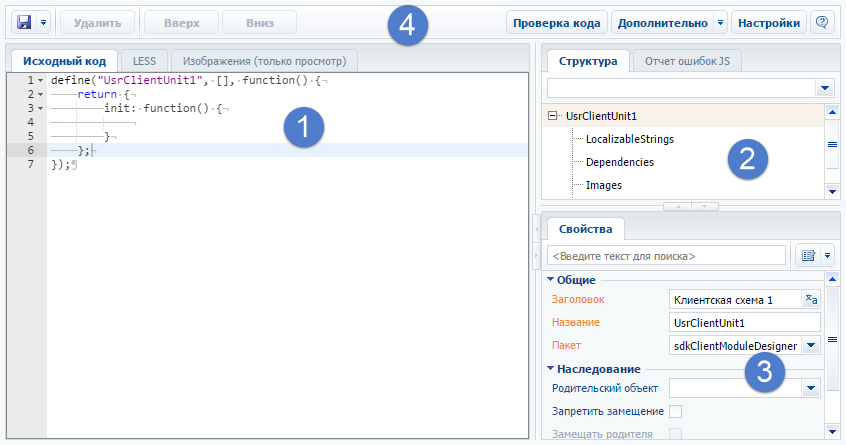
Пользовательский интерфейс дизайнера модуля (рис. 1) состоит из нескольких функциональных областей и содержит необходимые элементы управления и инструменты для создания схем модулей.
Рис. 1. — Пользовательский интерфейс дизайнера модуля

Редактор исходного кода
Область редактора исходного кода (1) предназначена для редактирования исходного кода пользовательских классов на языке JavaScript. С помощью редактора можно добавлять, удалять и форматировать исходный код добавляемой функциональности. Отладка исходного кода в редакторе не предусмотрена. Содержит три вкладки:
[Исходный код] — содержит исходный код модуля.
[LESS] — содержит исходный код CSS-стилей, связанных с модулем. Стили можно добавлять с помощью языка LESS, компилируемого в CSS.
[Изображения (только просмотр)] — позволяет просматривать коллекцию изображений, добавленных в ресурсы модуля.
Окно структуры схемы
В области структуры схемы (2) отображается структура схемы — корневой элемент, ресурсы, зависимости, сообщения и параметры.
Окно свойств
В окне свойств (3) отображаются свойства элемента, выбранного в структуре схемы (2). Если выбран корневой элемент структуры, то отображаются следующие основные свойства самой схемы исходного кода. Если выбрана локализуемая строка, то отображаются свойства локализуемой строки.
Настройка отображения свойств выполняется с помощью команд специального меню (рис. 2). Для отображения всех свойств выбранного в структуре схемы элемента необходимо перейти в расширенный режим отображения свойств с помощью команды [Все].
Рис. 2. — Команды настройки отображения свойств

Панель инструментов
Панель инструментов (рис. 1, 4) дизайнера модуля кода включает следующие меню и кнопки:
| Название | Назначение |
|---|---|
| Сохранить | Меню содержит команды сохранения и публикации схемы. |
| Удалить |
Удаление элемента, выделенного в структуре модуля. |
| Вверх | Перемещение элемента на позицию выше относительно его текущей позиции в структуре модуля. |
| Вниз | Перемещение элемента на позицию ниже относительно его текущей позиции в структуре модуля. |
| Проверка кода | Выполняет проверку исходного кода на наличие ошибок форматирования. Результат отображается на вкладке [Отчет ошибок JS]. |
| Дополнительно | Содержит команды открытия окон просмотра метаданных (рис. 3). |
| Настройки |
Открывает окно настроек. |
Рис. 3. — Дополнительные команды дизайнера модуля

Окно настроек
Окно настроек дизайнера модуля (рис. 4) включает следующие пункты:
| Название | Назначение |
|---|---|
| Отображать в структуре | Выбор отображения в структуре названия или заголовка элемента схемы. |
| При нажатии на кнопку "Сохранить" выполнять команду | Выбор команды, выполняемой при нажатии на кнопку [Сохранить]. Возможные варианты — сохранение метаданных и публикация схемы. |
Рис. 4. — Настройки дизайнера модуля