Миксины. Свойство mixins
Glossary Item Box

Общие сведения
Миксин — это класс-примесь, предназначенный для расширения функциональности других классов. В JavaScript нет множественного наследования, а наличие миксинов позволяет расширить функциональность схемы без дублирования логики, часто используемой в методах схемы. От остальных модулей, подключаемых в список зависимостей, миксины отличаются способом вызова методов из схемы модуля — к методам миксина можно обращаться напрямую, как к методам схемы.
Описание работы с миксинами
Общий порядок действий при работе с миксинами:
- Создайте миксин.
- Присвойте миксину имя.
- Подключите соответствующее пространство имен.
- Реализуйте функциональность миксина.
- Используйте миксин в пользовательской схеме.
Создание миксина
Создание миксинов не отличается от создания схемы объекта. Процесс создания схемы типа [Модуль] ([Module]) описан в статье "Создание клиентской схемы".
Именование миксина
При именовании миксинов в названии схемы необходимо использовать суффикс -able (например, Serializable — миксин, который добавляет компонентам способность сериализироваться). Если нет возможности сформулировать имя миксина в описанной выше форме, необходимо в название схемы добавить окончание Mixin.
Использование слов Utilities, Extension, Tools и т.д. является недопустимым, поскольку не позволяет четко формализовать функциональность, которая скрывается за названием миксина.
Особенности именования миксинов подробно описаны в статье "A New Mixin Naming Convention".
Подключение пространства имен
Для миксина необходимо подключить соответствующее пространство имен (для конфигурации — Terrasoft.configuration.mixins, для ядра — Terrasoft.core.mixins).
Реализация функциональности миксина
Миксины оформляются в виде модулей, которые необходимо подключать в список зависимостей схемы при ее объявлении функцией define().
В разных пользовательских схемах приложения Creatio может использоваться один и тот же набор действий. Чтобы не дублировать код в каждой схеме, необходимо создать миксин.
Структура миксина имеет следующий вид:
define("ИмяМиксина", [], function() { Ext.define("Terrasoft.configuration.mixins.ИмяМиксина", { alternateClassName: "Terrasoft.ИмяМиксина", // Функциональность миксина. }); return Ext.create(Terrasoft.ИмяМиксина); })
Миксины не должны зависеть от внутренней реализации схемы, к которой они будут применены. Это должен быть самодостаточный механизм, который принимает набор параметров, выполняет с ними действие и, при необходимости, возвращает результат.
Использование миксина
Миксин реализует функциональность, необходимую в пользовательской схеме. Чтобы получить набор действий миксина, необходимо указать его в блоке mixins пользовательской схемы.
Структура подключения миксина имеет следующий вид:
// ИмяМиксина — модуль, в котором реализован класс миксина. define("ИмяПользовательскойСхемы", ["ИмяМодуля"], function () { return { // ИмяСхемы — название схемы сущности. entitySchemaName: "ИмяСхемы", mixins: { // Подключение миксина. ИмяМиксина: "Terrasoft.ПространствоИмен.ИмяМиксина" }, attributes: {}, messages: {}, methods: {}, rules: {}, modules: /**SCHEMA_MODULES*/{}/**SCHEMA_MODULES*/, diff: /**SCHEMA_DIFF*/[]/**SCHEMA_DIFF*/ }; });
При использовании миксина, вызовы методов получаются более краткими, чем при использовании отдельной схемы.
После подключения миксина можно пользоваться всеми методами, атрибутами и полями миксина в пользовательской схеме так, как если бы они были частью данной пользовательской схемы.
Если необходимо переопределить функцию из миксина, то достаточно создать в пользовательской схеме функцию с аналогичным именем. В результате при вызове будет использоваться функция схемы, а не миксина.
Описание примера
Подключить миксин ContentImageMixin к пользовательской схеме, переопределить метод миксина.
Алгоритм реализации примера
1. Создайте миксин
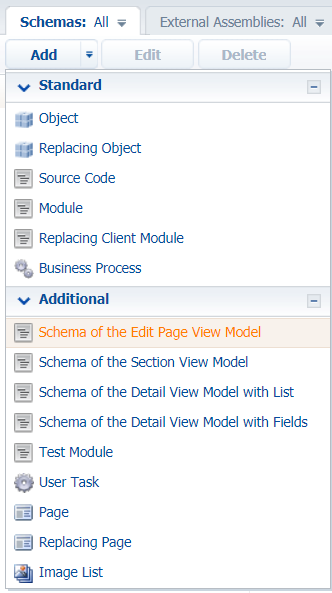
В разделе [Конфигурация] ([Configuration]) пользовательского пакета на вкладке [Схемы] ([Schemas]) выполните действие [Добавить] —> [Модуль] ([Add] —> [Module]) (рис. 1). Процесс создания модуля описан в статье "Создание клиентской схемы".
Рис. 1. — Добавление модуля

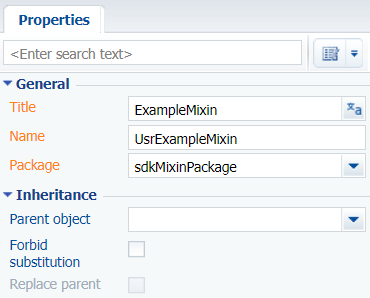
Для создаваемой схемы объекта установите (рис. 2):
- [Заголовок] ([Title]) — "ExampleMixin";
- [Название] ([Name]) — "UsrExampleMixin".
Рис. 2. — Настройка схемы объекта типа [Модуль] ([Module])

Полностью исходный код модуля представлен ниже.
// Определение модуля. define("ContentImageMixin", [ContentImageMixinV2Resources], function() { // // Определение класса ContentImageMixin. Ext.define("Terrasoft.configuration.mixins.ContentImageMixin", { // Псевдоним (сокращенное название класса). alternateClassName: "Terrasoft.ContentImageMixin", // Функциональность миксина. getImageUrl: function() { var primaryImageColumnValue = this.get(this.primaryImageColumnName); if (primaryImageColumnValue) { return this.getSchemaImageUrl(primaryImageColumnValue); } else { var defImageResource = this.getDefaultImageResource(); return this.Terrasoft.ImageUrlBuilder.getUrl(defImageResource); } } }); return Ext.create(Terrasoft.ContentImageMixin); })
2. Подключите миксин
В разделе [Конфигурация] ([Configuration]) пользовательского пакета на вкладке [Схемы] ([Schemas]) выполните действие [Добавить] —> [Схема модели представления карточки] ([Add] —> [Schema of the Edit Page View Module]) (рис. 3). Процесс создания схемы модели представления карточки описан в статье "Создание клиентской схемы".
Рис. 3. — Добавление схемы модели представления карточки

Для создаваемой схемы объекта установите (рис. 4):
- [Заголовок] ([Title]) — "ExampleSchema";
- [Название] ([Name]) — "UsrExampleSchema".
Рис. 4. — Настройка схемы объекта типа [Схема модели представления карточки] ([Schema of the Edit Page View Module])

Чтобы использовать миксин, подключите его в блоке mixins пользовательской схемы ExampleSchema.
3. Переопределите метод миксина
В блоке method переопределите метод миксина getReadImageURL(). Используйте переопределенную функцию в блоке diff.
Полностью исходный код представлен ниже.
// Объявление модуля. Обязательно укажите как зависимость // модуль ContentImageMixin, в котором объявлен класс миксина. define("UsrExampleSchema", ["ContentImageMixin"], function() { return { entitySchemaName: "ExampleEntity", mixins: { // Подключение миксина к схеме. ContentImageMixin: "Terrasoft.ContentImageMixin" }, details: {}, diff: [ { "operation": "insert", "parentName": "AddRightsItemsHeaderImagesContainer", "propertyName": "items", "name": "AddRightsReadImage", "values": { "classes": { "wrapClass": ["rights-header-image"] }, "getSrcMethod": "getReadImageUrl", "imageTitle": resources.localizableStrings.ReadImageTitle, "generator": "ImageCustomGeneratorV2.generateSimpleCustomImage" } ], methods: { getReadImageUrl: function() { // Пользовательская реализация. console.log("Contains custom logic"); // Вызов метода миксина. this.mixins.ContentImageMixin.getImageUrl.apply(this, arguments); } }, rules: {} }; });
После внесения изменений сохраните и опубликуйте схему.












