Требования к формату схем для обеспечения совместимости с мастерами
Glossary Item Box

Общая информация
В общем случае клиентская схема состоит из трёх частей:
- Автоматически сгенерированный код, который содержит описание схемы, ее зависимостей, локализированных ресурсов и сообщений.
- Стили, используемые для визуализации (присутсвуют не во всех типах клиентских схем).
- Код схемы — синтаксически правильный код на языке JavaScript, который является определением модуля.
Сохранение изменений клиентских схем мастерами (добавление поля, изменение позиции вкладки, добавление детали или модуля в схему страницы редактирования и т.д.) осуществляется путем изменения свойств diff, modules, details и businessRules структуры схемы. Подробно структура схемы рассмотрена в статье "Структура клиентской схемы". Учитывая некоторые технические ограничения, для решения этой задачи было принято решение использовать маркерные комментарии этих свойств, чтобы иметь возможность однозначно определить их в коде схемы.
Маркерные комментарии
Маркерные комментарии предназначены для однозначного определения свойств diff, modules и details структуры схемы при ее редактировании мастерами.
Дополнительно к базовой валидации была доработана проверка клиентских схем, которая при старте мастера укажет на схемы без необходимых комментариев. Правила валидации схем представлены в таблице 1.
Табл. 1. — Правила валидации схем
| Тип схемы | Необходимые маркерные комментарии |
|---|---|
|
Схема представления модели страницы редактирования EditViewModelSchema |
details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/, modules: /**SCHEMA_MODULES*/{}/**SCHEMA_MODULES*/, diff: /**SCHEMA_DIFF*/[]/**SCHEMA_DIFF*/ businessRules: /**SCHEMA_BUSINESS_RULES*/{}/**SCHEMA_BUSINESS_RULES*/ |
| Схема представления модели раздела ModuleViewModelSchema |
modules: /**SCHEMA_MODULES*/{}/**SCHEMA_MODULES*/, diff: /**SCHEMA_DIFF*/[]/**SCHEMA_DIFF*/ |
| Схема представления модели детали с полями EditControlsDetailViewModelSchema |
modules: /**SCHEMA_MODULES*/{}/**SCHEMA_MODULES*/, diff: /**SCHEMA_DIFF*/[]/**SCHEMA_DIFF*/ |
| Схема представления модели детали DetailViewModelSchema |
modules: /**SCHEMA_MODULES*/{}/**SCHEMA_MODULES*/, diff: /**SCHEMA_DIFF*/[]/**SCHEMA_DIFF*/ |
| Схема представления модели детали с реестром GridDetailViewModelSchema |
modules: /**SCHEMA_MODULES*/{}/**SCHEMA_MODULES*/, diff: /**SCHEMA_DIFF*/[]/**SCHEMA_DIFF*/ |
Правила объявления свойства diff
Свойство diff содержит массив конфигурационных объектов, отвечающих за отображение схемы. Массив diff может содержать объекты, конфигурирующие отображение контейнеров, элементов управления, модулей, полей и других визуальных компонентов системы. Подробнее об этом свойстве можно узнать из статьи "Массив diff".
Корректное использование конвертеров
Конвертер — это функция, которая выполняется в окружении viewModel и, получая значения свойства viewModel, должна вернуть результат соответствующего типа. Для корректной работы мастеров значение свойства diff должно быть представлено в формате JSON. Поэтому значением конвертера должно быть имя метода модели представления, а не inline-функция.
Пример неправильного использования конвертера:
diff: /**SCHEMA_DIFF*/[ { //... "bindConfig": { converter: function(val) { // ... } } } ]/**SCHEMA_DIFF*/
Пример правильного использования конвертера:
methods: {
someFunction: function(val) {
//...
}
},
diff: /**SCHEMA_DIFF*/[
{
//...
"bindConfig": {
"converter": "someFunction"
}
//...
}
]/**SCHEMA_DIFF*/
Пример неправильного использования генератора:
diff: /**SCHEMA_DIFF*/[ { //... "values": { "generator": function(val) { // ... } } } ]/**SCHEMA_DIFF*/
Пример правильного использования генератора:
methods: {
someFunction: function(val) {
//...
}
},
diff: /**SCHEMA_DIFF*/[
{
//...
"values": {
"generator": "someFunction"
}
//...
}
]/**SCHEMA_DIFF*/
Родительский элемент (контейнер)
Родительский элемент — это DOM-элемент, в который модуль отрисует свое представление. Для корректной работы мастерам необходимо, чтобы родительский контейнер содержал только один дочерний элемент.
Пример неправильного размещения представления в родительском элементе:
<div id="OpportunityPageV2Container" class="schema-wrap one-el" data-item-marker="OpportunityPageV2Container"> <div id="CardContentWrapper" class="card-content-container page-with-left-el" data-item-marker="EntityLoaded"></div> <div id="DuplicateContainer" class="DuplicateContainer"></div> </div>
Пример правильного размещения представления в родительском элементе:
<div id="OpportunityPageV2Container" class="schema-wrap one-el" data-item-marker="OpportunityPageV2Container"> <div id="CardContentWrapper" class="card-content-container page-with-left-el" data-item-marker="EntityLoaded"></div> </div>
При добавлении, изменении, перемещении элемента в diff (операции insert, merge, move) обязательно нужно указывать свойство parentName — имя родительского элемента.
Пример неправильного определения элемента представления в свойстве diff:
{
"operation": "insert",
"name": "SomeName",
"propertyName": "items",
"values": {}
}
Пример правильного определения элемента представления в свойстве diff:
{
"operation": "insert",
"name": "SomeName",
"propertyName": "items",
"parentName": "SomeContainer",
"values": {}
}
В случае отсутствия свойства parentName при открытии мастера отобразится ошибка о невозможности настройки страницы мастером.
Значение свойства parentName дожно соответствовать имени родительского элемента в соответствующей базовой схеме страницы. Так, например, для страниц редактирования это "CardContentContainer".
Уникальность имен
Каждый новый элемент в массиве diff должен иметь уникальное имя.
Пример неправильного добавления элементов в массив diff:
{
"operation": "insert",
"name": "SomeName",
"values": { }
},
{
"operation": "insert",
"name": "SomeName",
"values": { }
}
Пример правильного добавления элементов в массив diff :
{
"operation": "insert",
"name": "SomeName",
"values": { }
},
{
"operation": "insert",
"name": "SomeSecondName",
"values": { }
}
Несуществующий родительский элемент
Если в качестве родительского элемента в свойстве parentName указать имя несуществующего элемента-контейнера, то возникнет ошибка "Схема не может иметь более одного корневого объекта" (“Schema cannot have more than one root object”), так как добавляемый элемент будет помещен в корневой контейнер.
Размещение элементов представления
Для того чтобы иметь возможность настраивать и изменять элементы представления, они должны находится на сетке разметки. В Creatio каждый ряд сетки разметки имеет 24 ячейки (столбца). Для размещения на сетке используется свойство layout.
Описание свойств элемента сетки:
column — индекс левого столбца;
row — индекс верхней строки;
colSpan — количество занимаемых столбцов;
rowSpan — количество занимаемых строк.
Пример размещения элементов:
{
"operation": "insert",
"parentName": "ParentContainerName",
"propertyName": "items",
"name": "ItemName",
"values": {
// Размещение элемента.
"layout": {
// Начать с нулевого столбца.
"column": 0,
// Разместиться в пятой строке сетки.
"row": 5,
// Занять 12 столбцов в ширину.
"colSpan": 12,
// Занять один ряд в высоту.
"rowSpan": 1
},
"contentType": Terrasoft.ContentType.ENUM
}
}
Количество операций
Если клиентская схема изменяется без помощи мастера, то для корректной работы мастера рекомендуется добавлять не более одной операции для одного элемента в редактируемой схеме.
Правила наследования
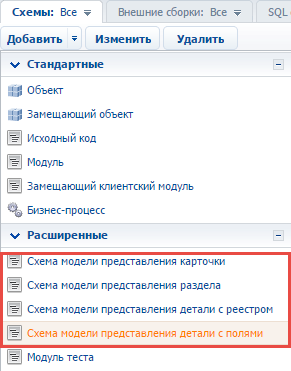
Клиентская схема обязательно должна быть наследником базовой схемы BaseModulePageV2. Создавать клиентские схемы рекомендуется с помощью команд меню раздела [Конфигурация] (рис. 1) или с помощью мастеров.
Рис. 1. — Команды создания клиентских схем, совместимых с мастерами

Указание схемы объекта для клиентской схемы
В клиентской схеме должно необходимо указывать свойство entitySchemaName, в котором должно быть указано имя схемы объекта (модели). Достаточно указать его в одной из схем в иерархии наследования.
Пример объявления свойства entitySchemaName:
define("ClientSchemaName", [], function () { return { // Схема объекта (модель). entitySchemaName: "EntityName", //... }; });












