Файловый контент пакетов — файлы (*.js, *.css, изображения и др.), добавленные в пользовательские пакеты приложения. Файловый контент является статическим и не обрабатывается веб-сервером, что позволяет повысить скорость работы приложения.
Виды файлового контента:
- Клиентский контент, генерируемый в режиме реального времени.
- Предварительно сгенерированный клиентский контент.
Особенности использования клиентского контента, генерируемого в режиме реального времени:
- Нет необходимости предварительно генерировать клиентский контент.
- При вычислении иерархии пакетов, схем и формировании контента присутствует нагрузка на процессор (CPU).
- При получении иерархии пакетов, схем и формировании контента присутствует нагрузка на базу данных.
- Потребление памяти для кэширования клиентского контента.
Особенности использования предварительно сгенерированного клиентского контента:
- Присутствует минимальная нагрузка на процессор.
- Необходимо предварительно генерировать клиентский контент.
- Отсутствуют запросы в базу данных.
- Клиентский контент кэшируется средствами IIS.
Структура хранения файлового контента пакета
Файловый контент является частью пакета. Для повышения производительности приложения и снижения нагрузки на базу данных весь файловый контент можно предварительно сгенерировать в специальной папке приложения ...\Terrasoft.WebApp\Terrasoft.Configuration\Pkg\[Имя пакета]\Files. При запросе сервер IIS ищет запрашиваемый контент в этой папке и сразу же отправляет его приложению. В пакет могут быть добавлены любые файлы, однако использоваться будут только файлы, необходимые для клиентской части Creatio.
Рекомендуется использовать структуру папки Files, приведенную ниже.
js — папка с *.js-файлами исходных кодов на языке JavaScript.
css — папка с *.css-файлами стилей.
less — папка с *.less-файлами стилей.
img — папка с изображениями.
res — папка с файлами ресурсов.
descriptor.json — дескриптор файлового контента, который хранит информацию о bootstrap-файлах пакета.
Структура файла descriptor.json представлена ниже.
Чтобы добавить файловый контент в пакет, необходимо поместить файл в соответствующую вложенную папку папки Files необходимого пакета.
Bootstrap-файлы пакета
Bootstrap-файлы пакета — это *.js-файлы, которые позволяют управлять загрузкой клиентской конфигурационной логики. Структура файла может варьироваться.
Bootstrap-файлы загружаются асинхронно после загрузки ядра, но до загрузки конфигурации. Для корректной загрузки bootstrap-файлов в папке статического контента генерируется вспомогательный файл _FileContentBootstraps.js, который содержит информацию о bootstrap-файлах всех пакетов.
Версионность файлового контента
Для корректной работы версионности файлового контента в папке статического контента генерируется вспомогательный файл _FileContentDescriptors.js. Это файл, в котором в виде коллекции "ключ-значение" содержится информация о файлах в файловом контенте всех пакетов. Каждому ключу (названию файла) соответствует значение — уникальный хэш-код. Таким образом обеспечивается гарантированная загрузка в браузер актуальной версии файла.
Генерация вспомогательных файлов
Для генерации вспомогательных файлов (_FileContentBootstraps.js и FileContentDescriptors.js) необходимо с помощью утилиты WorkspaceConsole выполнить операцию BuildConfiguration.
| Параметр | Описание |
|---|---|
| operation | Название операции. Необходимо установить значение BuildConfiguration — операция компиляции конфигурации. |
| useStaticFileContent | Признак использования статического контента. Необходимо установить значение false. |
| usePackageFileContent | Признак использования файлового контента пакетов. Необходимо установить значение true. |
В результате выполнения операции в папке со статическим контентом ...\Terrasoft.WebApp\conf\content будут сгенерированы вспомогательные файлы _FileContentBootstraps.js и _FileContentDescriptors.js.
Описание параметров утилиты WorkspaceConsole содержится в статье Параметры утилиты WorkspaceConsole.
Предварительная генерация статического файлового контента
Файловый контент генерируется в специальную папку .\Terrasoft.WebApp\conf, которая содержит *.js-файлы с исходным кодом схем, *.css-файлы стилей и *.js-файлы ресурсов для всех культур приложения, а также изображения.
Условия для выполнения первичной или повторной генерации статического файлового контента:
- Сохранение схемы через дизайнеры клиентских схем и объектов.
- Сохранение через мастера разделов и деталей.
- Установка и удаление приложений из Marketplace и *.zip-архива.
- Применение переводов.
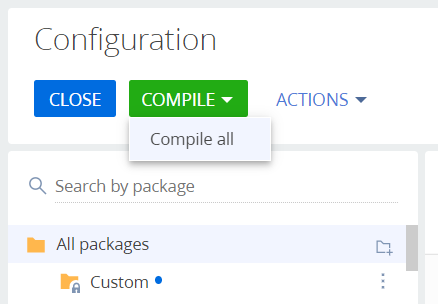
- Действия Компилировать (Compile) и Перекомпилировать все (Compile all) раздела Конфигурация (Configuration).
Эти действия необходимо выполнять при удалении схем или пакетов из раздела Конфигурация (Configuration).
Действие Перекомпилировать все (Compile all) необходимо выполнять при установке или обновлении пакета из системы контроля версий SVN.
Генерация файлового контента
Для генерации файлового контента необходимо с помощью утилиты WorkspaceConsole выполнить операцию BuildConfiguration.
| Параметр | Описание |
|---|---|
| workspaceName | Название рабочего пространства. По умолчанию — Default. |
| destinationPath | Папка, в которую будет сгенерирован статический контент. |
| webApplicationPath |
Путь к веб-приложению, из которого будет вычитана информация по соединению с базой данных. Необязательный параметр. Если значение не указано, то соединение будет установлено с базой данных, указанной в строке соединения в файле Terrasoft.Tools.WorkspaceConsole.config. Если значение указано, то соединение будет установлено с базой данных из файла ConnectionStrings.config веб-приложения. |
| force |
Необязательный параметр. По умолчанию — false (выполняется генерация файлового контента для измененных схем). Если установлено значение true, то выполняется генерация файлового контента по всем схемам. |
Генерация клиентского контента при добавлении новой культуры
После добавления новых культур из интерфейса приложения необходимо в разделе Конфигурация (Configuration) выполнить действие Перекомпилировать все (Compile all).
Получение URL изображения
Изображения в клиентской части Creatio запрашиваются браузером по URL, который устанавливается в атрибуте src html-элемента img. Для формирования этого URL в Creatio используется модуль Terrasoft.ImageUrlBuilder (imageurlbuilder.js), в котором реализован getUrl(config) — публичный метод для получения URL изображения. Этот метод принимает конфигурационный JavaScript-объект config, в свойстве params которого содержится объект параметров. На основе этого свойства формируется URL изображения для вставки на страницу.
schemaName — название схемы (строка).
resourceItemName — название изображения в Creatio (строка).
hash — хэш изображения (строка).
resourceItemExtension — расширение файла изображения (например, ".png").
Пример формирования конфигурационного объекта параметров для получения URL статического изображения представлен ниже.
Совместимость с режимом разработки в файловой системе
Режим разработки в файловой системе несовместим с получением клиентского контента из предварительно сгенерированных файлов. Для корректной работы с режимом разработки в файловой системе необходимо отключить получение статического клиентского контента из файловой системы. Для отключения данной функциональности необходимо в файле Web.config для флага UseStaticFileContent установить значение false.
Перенос изменений между рабочими средами
Файловый контент является неотъемлемой частью пакета. Он фиксируется в хранилище системы контроля версий наравне с остальным содержимым пакета. В дальнейшем файловый контент может быть перенесен на другую рабочую среду:
- Для переноса изменений на среду разработки рекомендуется использовать систему контроля версий SVN.
- Для переноса изменений на предпромышленную и промышленную среды рекомендуется использовать механизм экспорта и импорта Creatio IDE.
1. Создать модуль с локализуемыми ресурсами
Для перевода ресурсов на разные языки рекомендуется использовать отдельный модуль с локализуемыми ресурсами, созданный встроенными инструментами Creatio в разделе Конфигурация (Configuration).
2. Импортировать модуль локализуемых ресурсов
Чтобы из клиентского модуля получить доступ к модулю локализуемых ресурсов, необходимо в качестве зависимости импортировать модуль локализуемых ресурсов в клиентский модуль.
i18n — это плагин для AMD-загрузчика (например, RequireJS), предназначенный для загрузки локализуемых строковых ресурсов. Исходный код плагина можно найти в GitHub-репозитории.
1. Добавить плагин
Добавьте плагин в папку с *.js-файлами исходных кодов ..\Terrasoft.
Здесь MyPackage1 — рабочая папка пакета MyPackage1.
2. Создать папку с локализуемыми ресурсами
Создайте папку ..\MyPackage1\content\nls и добавьте в нее *.js-файл с локализуемыми ресурсами.
Можно добавлять несколько *.js-файлов с локализуемыми ресурсами. Имена файлов могут быть произвольными. Содержимое файлов — AMD модули, которые содержат объекты.
Структура объектов AMD модулей:
-
Поле root.
Поле содержит коллекцию "ключ-значение", где ключ — это название локализуемой строки, а значение — локализуемая строка на языке по умолчанию. Значение будет использоваться, если запрашиваемый язык не поддерживается.
-
Поля культур.
В качестве имен полей установите стандартные коды поддерживаемых культур (например, en-US, ru-RU), а значение имеет логический тип (true — поддерживаемая культура включена, false — поддерживаемая культура отключена).
Ниже представлен пример файла ..\MyPackage1\content\js\nls\ContactSectionV2Resources.js.
3. Создать папки культур
В папке ..\MyPackage1\content\nls создайте папки культур. В качестве имен папок установите код той культуры, локализация которой будет в них размещена (например, en-US, ru-RU).
Структура папки MyPackage1 с русской и английской культурами представлена ниже.
4. Добавить файлы с локализуемыми ресурсами
В каждую созданную папку локализации поместите такой же набор *.js-файлов с локализуемыми ресурсами, как и в корневой папке ..\MyPackage1\content\nls. Содержимое файлов — AMD модули, объекты которых являются коллекциями "ключ-значение", где ключ — это наименование локализуемой строки, а значение — строка на языке, соответствующем названию папки (коду культуры).
Например, если поддерживаются только русская и английская культуры, то создайте два файла ContactSectionV2Resources.js.
Поскольку для русской культуры перевод строки "FileContentActionDescr2" не указан, то будет использовано значение по умолчанию — "File content second action (Default)".
5. Отредактировать файл bootstrap.js
Чтобы отредактировать файл bootstrap.js:
- Подключите плагин i18n, указав его название в виде псевдонима i18n в конфигурации путей RequireJS и прописав соответствующий путь к нему в свойстве paths.
- Укажите плагину культуру, которая является текущей для пользователя. Для этого свойству config объекта конфигурации библиотеки RequireJS присвойте объект со свойством i18n, которому, в свою очередь, присвойте объект со свойством locale и значением, полученным из глобальной переменной Terrasoft.currentUserCultureName (код текущей культуры).
- Для каждого файла с ресурсами локализации укажите соответствующие псевдонимы и пути в конфигурации путей RequireJS. При этом псевдоним должен являться URL-путем относительно директории nls.
6. Использовать ресурсы в клиентском модуле
Чтобы использовать ресурсы в клиентском модуле, укажите в массиве зависимостей модуль с ресурсами с префиксом "i18n!".
Ниже представлен пример использования локализуемой строки FileContentActionDescr в качестве заголовка для нового действия раздела Контакты (Contacts).
При разработке клиентской функциональности файловый контент позволяет использовать компилируемые в JavaScript языки, например, TypeScript. Подробнее о TypeScript можно узнать на официальном сайте TypeScript.
1. Установить TypeScript
Одним из способов установки TypeScript является использование менеджера пакетов NPM для Node.js.
Чтобы установить TypeScript:
- Проверьте наличие среды выполнения Node.js в вашей операционной системе.
Скачать инсталлятор можно на сайте https://nodejs.org.
- В консоли Windows выполните команду:
2. Перейти в режим разработки в файловой системе
Чтобы настроить Creatio для работы в файловой системе:
- Включите режим разработки в файловой системе.
В файле Web.config, который находится в корневом каталоге приложения, установите значение true для атрибута enabled элемента fileDesignMode.
- Отключите получение статического клиентского контента из файловой системы.
В файле Web.config, который находится в корневом каталоге приложения, установите значение false для флага UseStaticFileContent.
Web.config - Скомпилируйте приложение.
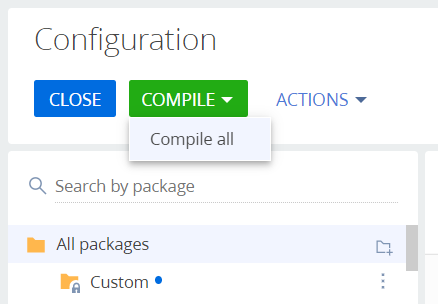
В разделе Конфигурация (Configuration) выполните действие Компилировать все (Compile all items).

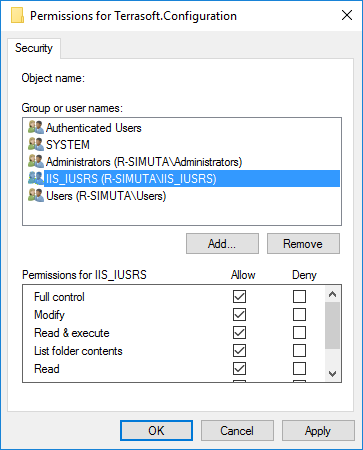
- Предоставьте доступ IIS к каталогу конфигурации.
Чтобы приложение могло корректно работать с конфигурационным проектом, необходимо предоставить полный доступ пользователю операционной системы, от имени которого запущен пул приложений IIS, к каталогу [Путь к приложению]\Terrasoft.WebApp\Terrasoft.Configuration. Как правило, это встроенный пользователь IIS_IUSRS.

Режим разработки в файловой системе описан в статье Внешние IDE.
3. Создать структуру хранения файлового контента
Чтобы создать структуру хранения файлового контента:
- В пользовательском пакете, выгруженном в файловую систему, создайте каталог Files.
- В каталоге Files создайте вложенный каталог src.
- В каталоге src создайте вложенный каталог js.
- В каталоге Files создайте файл descriptor.json.
- В каталоге Files\src\js создайте файл bootstrap.js.
4. Реализовать валидацию на языке TypeScript
Чтобы реализовать валидацию на языке TypeScript:
- В каталоге Files\src\js создайте файл Validation.ts, в котором объявите интерфейс StringValidator.
- В каталоге Files\src\js создайте файл LettersOnlyValidator.ts. Объявите в нем класс LettersOnlyValidator, реализующий интерфейс StringValidator.
5. Выполнить компиляцию исходных кодов TypeScript в исходные коды JavaScript
Чтобы выполнить компиляцию исходных кодов TypeScript в исходные коды JavaScript:
- Для настройки компиляции добавьте в каталог Files\src\js конфигурационный файл tsconfig.json.
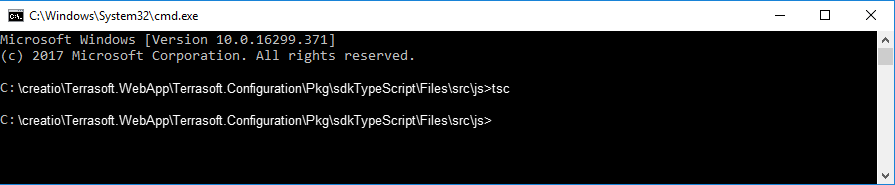
- В консоли Windows перейдите в каталог Files\src\js и выполните команду tsc.

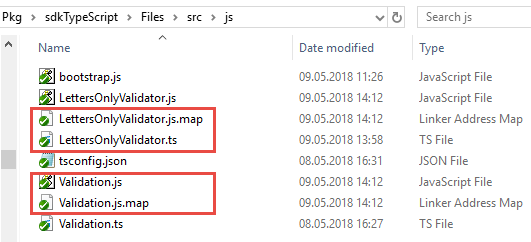
В результате выполнения компиляции в каталоге Files\src\js будут созданы JavaScript-версии файлов Validation.ts и LettersOnlyValidator.ts, а также *.map-файлы, облегчающие отладку в браузере.

Содержимое файла LettersOnlyValidator.js, который будет использоваться в Creatio, получено автоматически.
6. Выполнить генерацию вспомогательных файлов
Чтобы выполнить генерацию вспомогательных файлов _FileContentBootstraps.js и FileContentDescriptors.js:
- Перейдите в раздел Конфигурация (Configuration).
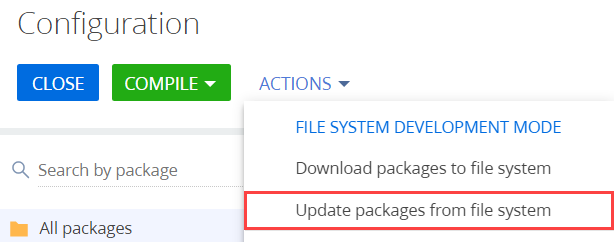
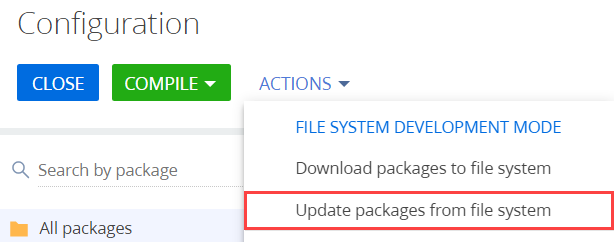
- Выполните загрузку пакетов из файловой системы (действие Обновить пакеты из файловой системы (Update packages from file system)).

- Для применения изменений в файле bootstrap.js выполните компиляцию приложения (действие Компилировать все (Compile all items)).

7. Проверить результат выполнения примера
Чтобы использовать валидацию:
- Перейдите в раздел Конфигурация (Configuration).
- Выполните загрузку пакетов из файловой системы (действие Обновить пакеты из файловой системы (Update packages from file system)).

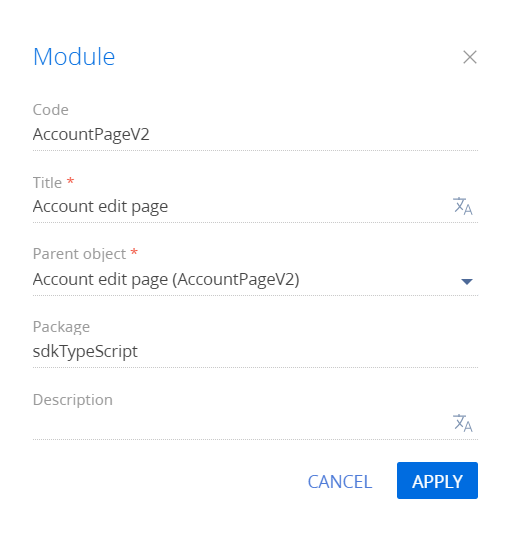
- Cоздайте схему замещающей модели представления страницы контрагента.

- Выполните выгрузку пакетов в файловую систему (действие Выгрузить пакеты в файловую систему (Download packages to file system)).
- В файловой системе измените файл ..\sdkTypeScript\Schemas\AccountPageV2\AccountPageV2.js.
- Cохраните файл с исходным кодом схемы и обновите страницу контрагента.
При сохранении записи будет выполняться валидация и отображаться соответствующее сообщение.


Для встраивания Angular-компонентов в приложение Creatio используется функциональность Angular Elements. Angular Elements — это npm-пакет, который позволяет упаковывать Angular-компоненты в Custom Elements и определять новые HTML-элементы со стандартным поведением (Custom Elements является частью стандарта Web-Components).
Создание пользовательского Angular-компонента
1. Настроить окружение для разработки компонентов средствами Angular CLI
Для этого установите:
- Node.js® и npm package manager.
- Angular CLI.
Чтобы установить Angular CLI выполните в системной консоли команду:
2. Создать Angular приложение
Выполните в консоли команду ng new и укажите имя приложения, например angular-element-test.
3. Установить пакет Angular Elements
Из папки приложения, созданного на предыдущем шаге, выполните в консоли команду.
4. Создать компонент Angular
Чтобы создать компонент выполните в консоли команду.
5. Зарегистрировать компонент как Custom Element
Чтобы настроить трансформацию компонента в пользовательский HTML-элемент, необходимо внести изменения в файл app.module.ts:
- Добавьте импорт модуля createCustomElement.
- В модуле в секции entryComponents укажите имя компонента.
- В методе ngDoBootstrap зарегистрируйте компонент под HTML-тегом.
6. Выполнить сборку приложения
-
При сборке проекта сгенерируются несколько *.js-файлов. Для простоты дальнейшего использования веб-компонента в Creatio, созданные после сборки файлы рекомендуется поставлять в одном файле. Для этого необходимо в корне приложения создать скрипт build.js.
Пример build.jsЕсли в веб-компоненте используется библиотека lodash, то для ее работы в Creatio необходимо main.js (и при необходимости styles.js) объединять со скриптом, устраняющим конфликты по lodash. Для этого в корне Angular-проекта создаем папку tools и файл lodash-fix.js.
lodash-fix.jsДополнительно для выполнения скрипта в build.js необходимо установить в проекте пакеты concat и fs-extra как dev-dependency. Для этого выполните в командной строке команды:
Установка дополнительных пакетовПо умолчанию для созданного приложения могут быть установлены настройки файла browserslist, которые создают сразу несколько сборок для браузеров, которые поддерживают ES2015, и для тех, которым нужен ES5. Для данного примера мы собираем Angular элемент для современных браузеров.
Пример browserslist -
Добавьте в package.json команды, которые отвечают за сборку элемента. В результате их выполнения, вся бизнес логика помещается в один файл angular-element-component.js, с которым мы будем работать далее.
package.json
Подключение Custom Element в Creatio
Созданный в результате сборки файл angular-element-component.js необходимо встроить в пакет Creatio как файловый контент.
1. Разместить файл в статическом контенте пакета
Для этого скопируйте файл в папку Название пользовательского пакета\Files\src\js, например, MyPackage\Files\src\js.
2. Встроить билд в Creatio
Для этого необходимо в файле bootstrap.js (пакета Creatio, куда Вы хотите загрузить веб-компонент) настроить конфиг с указанием пути к билду.
Для загрузки bootstrap укажите путь к данному файлу. Для этого создайте descriptor.json в Название пользовательского пакета\Files.
Выполните загрузку из файловой системы и компиляцию.
3. Выполнить загрузку компонента в необходимой схеме/модуле
Создайте в пакете схему или модуль, в котором должен быть использован созданный пользовательский элемент, и выполните его загрузку в блоке подключения зависимостей модуля.
4. Создать HTML-элемент и добавить его в модель DOM
Работа с данными
Передача данных в Angular-компонент выполняется через публичные свойства/поля, помеченные декоратором @Input.
Получение данных от компонента реализовано через механизм событий. Для этого необходимо публичное поле (тип EventEmiter<T>) пометить декоратором @Output. Для инициализации события необходимо у поля вызвать метод emit(T) и передать необходимые данные.
Добавьте кнопку в angular-element.component.html.
Использование Shadow DOM
Некоторые компоненты, созданные с помощью Angular и встроенные в Creatio могут быть сконфигурированы так, чтобы реализация компонента была закрыта от внешнего окружения так называемым Shadow DOM.
Shadow DOM — это механизм инкапсуляции компонентов внутри DOM. Благодаря ему, в компоненте есть собственное «теневое» DOM-дерево, к которому нельзя просто так обратиться из главного документа, у него могут быть изолированные CSS-правила и т. д.
Для использования Shadow DOM необходимо в декоратор компонента добавить свойство encapsulation: ViewEncapsulation.ShadowDom.
Создание Acceptance Tests для Shadow DOM
Shadow DOM создает проблему для тестирования компонентов в приложении с помощью приемочных cucumber тестов. К компонентам внутри Shadow DOM нельзя обратится через стандартные селекторы из корневого документа.
Для этого необходимо использовать shadow root как корневой документ и через него обращаться к элементам компонента.
Shadow root — корневая нода компонента внутри Shadow DOM.
Shadow host — нода компонента, внутри которой размещается Shadow DOM.
В классе BPMonline.BaseItem реализованы базовые методы по работе с Shadow DOM.
| Метод | Описание |
|---|---|
| clickShadowItem | Нажать на элемент внутри Shadow DOM компонента. |
| getShadowRootElement | По заданному css-селектору Angular компонента возвращает его shadow root, который можно использовать для дальнейших выборок элементов. |
| getShadowWebElement | Возвращает экземпляр элемента внутри Shadow DOM по заданному css-селектору. В зависимости от параметра waitForVisible ожидает его появления либо нет. |
| getShadowWebElements | Возвращает экземпляры элементов внутри Shadow DOM по заданному css-селектору. |
| mouseOverShadowItem | Навести курсор на элемент внутри Shadow DOM. |
| waitForShadowItem | Ожидает появления элемента внутри Shadow DOM компонента и возвращает его экземпляр. |
| waitForShadowItemExist | Ожидает появления элемента внутри Shadow DOM компонента. |
| waitForShadowItemHide | Ожидает скрытие элемента внутри Shadow DOM компонента. |
