Типы мобильных приложений
Тип мобильного приложения определяется способом его реализации.
Типы мобильных приложений представлены в таблице ниже.
| Специально разработанное приложение под мобильную платформу (iOS, Android). Устанавливается из магазина приложений. Разрабатывается на языке высокого уровня и компилируется в т. н. native-код ОС, обеспечивающий максимальную производительность. Особенность — низкая переносимость между мобильными платформами. | |
| Специализированный веб-сайт, адаптированный для просмотра и функционирования на мобильном устройстве. Приложение не зависит от платформы. Особенность — требует постоянного подключения к сети, поскольку физически размещено не на мобильном устройстве, а на отдельном сервере. | |
| Мобильное приложение, "упакованное" в native-оболочку. Устанавливается из магазина приложений. Разрабатывается с помощью языков HTML5, CSS и JavaScript. Особенность — легко переносится между мобильными платформами, однако несколько уступает в производительности. |
Архитектура мобильного приложения Creatio
Мобильное приложение Creatio — это удаленное рабочее место, которое предоставляет быстрый доступ к данным клиентов, рабочему календарю, мобильной рассылке и т. д. Мобильное приложение является инструментом для работы с данными приложения Creatio на мобильных устройствах.
Мобильное приложение Creatio доступно для загрузки в App Store и Google Play на мобильные устройства, которые соответствуют требованиям. Подробнее: Системные требования к мобильным устройствам (документация пользователя).
Реализация
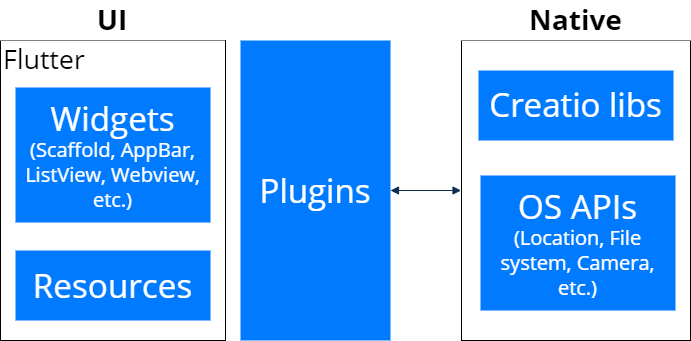
Схема архитектуры мобильного приложения представлена на рисунке ниже.

Основной фреймворк мобильного приложения Creatio — Flutter. Подробнее: Википедия.
Возможности фреймворка Flutter:
- Разработка приложений, которые близки по производительности к нативным (native-like).
- Разработанные мобильные приложения имеют преимущества гибридного приложения в части использования общего кода под мобильные платформы iOS и Android.
Преимущества фреймворка Flutter:
- Большое количество дашбордов для построения интерфейса.
- Доступ к программному интерфейсу мобильного устройства (API) для взаимодействия с базой данных, файловой системой, датчиками мобильного устройства (например, камерой).
Подробнее: официальная документация вендора.
Ядро мобильного приложения Creatio представлено набором библиотек (Creatio libs). Связь между Flutter и ядром мобильного приложения реализована с помощью использования плагинов, разрабатываемых на Java (Android) или Objective C (iOS). Основная часть кода библиотек реализована на языке Java и является кроссплатформенной. Кроссплатформенность обеспечивается за счет использования утилиты J2ObjC, которая конвертирует Java-код в код на языке Objective C. Подробнее: официальная документация вендора.
Библиотеки позволяют:
- Выполнять синхронизацию путем взаимодействия с сервером Creatio.
- Работать с файловой системой.
- Работать с метаданными, получаемыми при синхронизации и т. д.
Метаданные — конфигурационные файлы, которые приложение получает в ходе синхронизации с сервером Creatio и локально хранит в файловой системе устройства.
К метаданным относятся:
- Манифест мобильного приложения Creatio.
- Схемы, расширяющие возможности приложения.
- Настройки разделов, которые создаются мастером мобильного приложения.
Схема работы
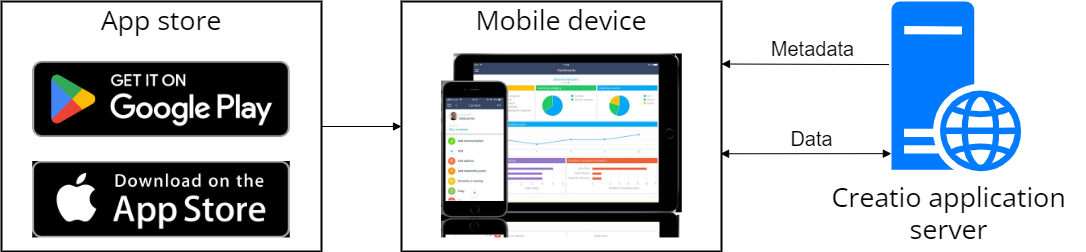
Опубликованное в магазине мобильное приложение Creatio представляет собой набор модулей, необходимых для синхронизации с сервером — основным приложением. Именно в основном приложении хранятся все необходимые настройки мобильного приложения и данные. Схема функционирования мобильного приложения представлена ниже.

После установки приложения на мобильное устройство пользователь, указав параметры соединения с сервером Creatio, получает метаданные (структура приложения, системные данные) и данные от сервера.
Такая схема работы дает очевидное преимущество — мобильное приложение совместимо со всеми существующими продуктами Creatio. Каждый продукт, каждый отдельно взятый сайт клиента может содержать собственный набор настроек мобильного приложения, свою логику работы, даже свой визуальный интерфейс. Все что нужно сделать мобильному пользователю — установить мобильное приложение и выполнить синхронизацию с сайтом Creatio.
Режимы работы
| Гибридный режим предназначен для работы с данными и автоматически включается при отсутствии стабильного соединения с сервером Creatio. Этот режим позволяет создавать новые записи и работать с расписанием. Также реализована возможность работы с недавними записями раздела (10 записей), с которыми взаимодействовал пользователь. | |
| Для online-режима необходимо наличие интернет-соединения. При использовании этого режима пользователь работает напрямую с сервером Creatio, в качестве которого выступает основное приложение. Синхронизация конфигурационных изменений выполняется автоматически в режиме реального времени. | |
| Для offline-режима наличие интернет-соединения требуется только для первичного импорта и синхронизации. При использовании этого режима данные сохраняются локально на мобильном устройстве. Для получения конфигурационных изменений и актуализации данных необходимо вручную выполнять синхронизацию с сервером Creatio. |
Чтобы изменить режим работы для одного пользователя:
- Откройте раздел System settings. Для этого нажмите
 → System setup → System settings.
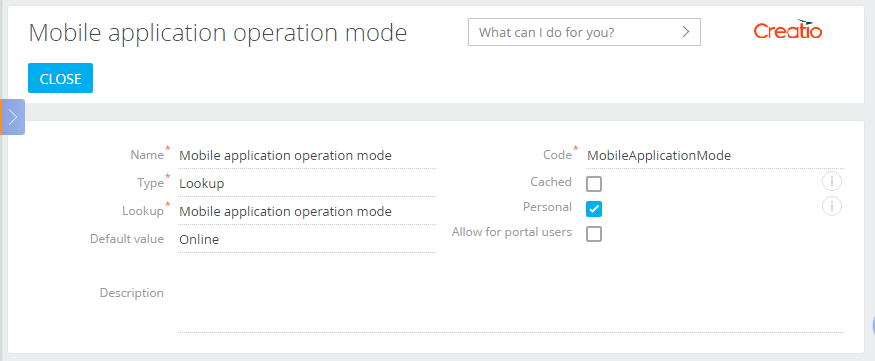
→ System setup → System settings. - Откройте системную настройку Mobile application operation mode (MobileApplicationMode код).
-
Заполните свойства системной настройки.
Свойство Значение свойства Default value Online или offline Save value for current user Установите чекбокс - Сохраните изменения.
Чтобы изменить режим работы для всех пользователей:
- Откройте раздел System settings. Для этого нажмите
 → System setup → System settings.
→ System setup → System settings. - Откройте системную настройку Mobile application operation mode (MobileApplicationMode код).
-
Заполните свойства системной настройки.
Свойство Значение свойства Default value Online или offline Save value for current user Уберите чекбокс - Сохраните изменения.
- Убедитесь, что пользователи имеют права на изменение системной настройки.

Синхронизация
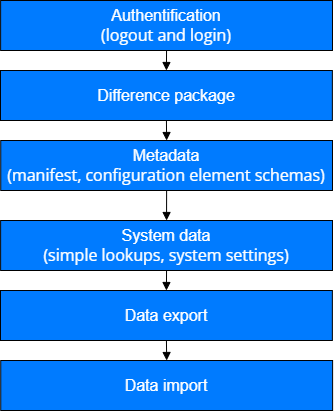
В зависимости от режима работы приложения, синхронизация с сервером Creatio выполняет разные задачи. В случае online-режима синхронизация необходима только для получения изменений в конфигурации. В случае offline-режима синхронизация необходима как для получений обновлений, так и для передачи или получения измененных или новых данных. Общая схема синхронизации представлена ниже.

Сначала приложение выполняет аутентификацию. При этом на сервере уничтожается текущая активная сессия. Далее у сервера запрашиваются данные для формирования пакета разницы. Приложение анализирует эти данные и запрашивает измененные или новые конфигурационные схемы. После загрузки схем приложение получает системные данные, к которым относятся кэшируемые справочники (так называемые “простые” справочники), системные настройки и т. д. Затем идет обмен данными с сервером.
В мобильном приложении реализован еще один этап синхронизации — “Актуализация данных”. Если эта функциональность включена, то данный этап выполняется последним. Приложение сравнивает доступные на сервере данные с локальными и, в случае наличия разницы, загружает недостающие данные или удаляет неактуальные. Этот механизм предусматривает ситуацию, которая возможна в случае перераспределения прав доступа или удаления данных на сервере. Чтобы включить актуализацию данных:
- Откройте манифест мобильного приложения.
- Перейдите в секцию SyncOptions → ModelDataImportConfig.
- Установите значение true для свойства IsAdministratedByRights.
Экспорт данных в пакетном режиме
По умолчанию мобильное приложение отправляет каждое изменение данных поочередно. Таким образом одно изменение производит как минимум один запрос на сервер. При достаточно большом количестве изменений выполнение таких запросов может занять существенное время.
В приложении реализована возможность отправлять данные в пакетном режиме (batch mode), что позволяет значительно ускорить отправку данных на сервер.
Чтобы включить пакетный режим отправки данных:
- Откройте манифест мобильного приложения.
- Перейдите в секцию SyncOptions.
- Установите значение true для свойства UseBatchExport.
В результате все пользовательские изменения будут сгруппированы в несколько пакетных запросов согласно типу операции. Возможные типы операций — вставка, обновление и удаление.
Жизненный цикл страниц мобильного приложения
Во время навигации по мобильному приложению для каждой страницы выполняется ряд этапов. Этапы жизненного цикла страниц мобильного приложения:
- Открытие. Подробнее >>>
- Закрытие. Подробнее >>>
- Выгрузка. Подробнее >>>
- Возврат к странице. Подробнее >>>
Время, прошедшее от загрузки страницы в память мобильного устройства и до ее окончательной выгрузки из памяти, принято называть жизненным циклом страницы. Для каждого этапа жизненного цикла предусмотрены события страницы. Использование событий позволяет расширять функциональность. К основным событиям относятся:
- Инициализация представления
- Завершение инициализации класса
- Загрузка страницы
- Загрузка данных
- Закрытие страницы
Поскольку, экран телефона может отображать только одну страницу, а экран планшет — одну страницу в портретной ориентации и две в ландшафтной, то жизненный цикл страниц отличается для телефона и планшета.
Открытие страницы
При первом открытии страницы выполняется загрузка скриптов, которые необходимы для ее работы. Далее инициализируется контроллер и создается представление.
Последовательность генерации событий открытия страницы представлена в таблице ниже.
Закрытие страницы
Во время закрытия страницы ее представление удаляется из объектной модели, а контроллер удаляется из памяти устройства.
Закрытие страницы происходит в следующих случаях:
- При нажатии кнопки Back. В таком случае удаляется последняя страница.
- При переходе в другой раздел. В таком случае удаляются ранее открытые страницы.
Событие завершения закрытия страницы — pageUnloadComplete.
Выгрузка страницы
Выгрузка страницы выполняется при переходе к другой странице в том же разделе. При этом текущая страница становится неактивной. Она может оставаться видимой на экране устройства. Например, если на планшете открыть страницу просмотра из реестра, то страница реестра останется видимой. В такой же ситуации на телефоне страница реестра не отображается, но оставается в памяти. Это и отличает выгрузку страницы от закрытия.
Событие выгрузки страницы — pageUnloadComplete (совпадает с событием закрытия страницы).
Возврат к странице
Возврат к выгруженной ранее странице происходит при нажатии на кнопку Back.
Событие возврата к странице — pageLoadComplete.
Фоновое обновление конфигурации в мобильном приложении
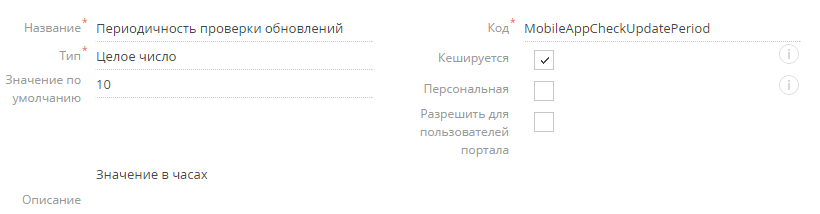
В мобильном приложении Creatio реализован механизм синхронизации структуры приложения, который может работать в автоматическом фоновом режиме. Для управления этим процессом необходимо использовать системную настройку Update checks frequency (MobileAppCheckUpdatePeriod код).

Эта настройка указывает время (в часах), по истечении которого мобильное приложение может запросить изменения конфигурации у Creatio. Если настройке установить значение 0, то приложение всегда загружает обновления конфигурации.
Условия работы
Условия запуска синхронизации структуры в фоновом режиме:
- На мобильном устройстве используется платформа iOS или Android.
- Синхронизация ранее не была запущена.
- С момента последней синхронизации структуры прошло больше времени, чем указано в системной настройке Update checks frequency (MobileAppCheckUpdatePeriod код).
- Осуществляется запуск приложения или приложение активируется (т. е. если оно было ранее свернуто или в него переходят из другого приложения).
Если в ходе обновления структуры были получены изменения, то для их применения приложение автоматически перезапустится, когда пользователь свернет его или перейдет в другое приложение.
Особенности работы на разных платформах
- На платформе Android фоновый режим реализован через параллельно запущенный сервис. Это гарантирует, что запущенная синхронизация гарантировано завершится, если вручную выгрузить приложение из памяти устройства.
- На платформе iOS для запуска синхронизации в фоновом режиме используется второй webView, в то время как само приложение работает в основном webView. Это гарантирует нормальную работу пользователя в приложении при одновременно запущенной синхронизации структуры. В отличие от реализации на платформе Android, это не гарантирует завершения синхронизации на 100%, поскольку синхронизация может быть прервана при выгрузке приложения вручную либо если это сделает платформа iOS.
В приложении под iOS вместо UIWebView используется WKWebView, что привело к использованию фреймворка Cordova версии 6.1.1, а также минимально поддерживаемой версия iOS 11.
Особенности WKWebView:
- Не допускается использовать абсолютные пути (для ресурсов, скриптов, iframe и т. п.).
- Не допускается использовать кросс-доменные ссылки (для ресурсов, скриптов, iframe и т. п.).
- Данные localStorage не сохранятся при переходе на WKWebView.
- Не рекомендуется использование iframe.
Подробнее: официальная документация вендора.
Если необходимо вставить на страницу ссылку на локальный файл, то необходимо конвертировать путь к нему используя метод Terrasoft.util.toUrlScheme().
Пример ссылок представлен ниже.
Особенности плагина inappbrowser:
-
Все пути должны быть относительными и находиться внутри корневой папки сайта.
-
Не допускается использовать кросс-доменные ссылки (для ресурсов, скриптов, iframe и т. п.).
-
При открытии сайта необходимо указывать абсолютный путь.
Открытие сайта через плагин inappbrowser имеет особенности, аналогичные особенностям WKWebView.
Автоматическое разрешение конфликтов при синхронизации
В ходе синхронизации мобильного приложения, работающего в offline-режиме, могут возникать ситуации, когда Creatio не может сохранить переданные данные по ряду причин:
- Запись слита в Creatio с другой дублирующейся записью, поэтому ее не существует.
- Запись удалена из Creatio.
Мобильное приложение автоматически обрабатывает каждый конфликт.
Слияние дублей
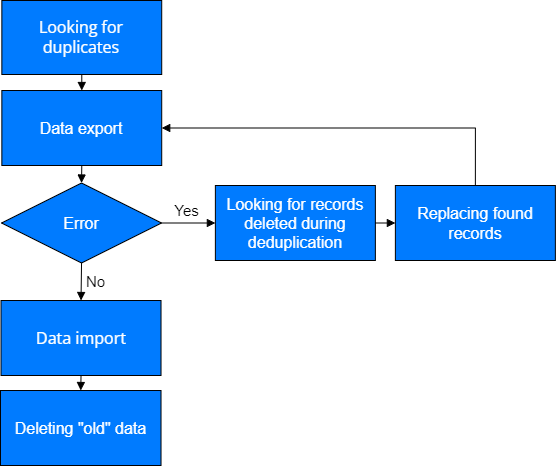
Алгоритм разрешения конфликта, которые в Creatio были удалены в ходе процедуры слияния дублей, представлены ниже.

При синхронизации приложение сначала забирает на сервере информацию о том, по каким записям с момента последней синхронизации производилось слияние дублей. А именно какие записи были удалены и какие записи их заменили. Если в ходе экспорта не было никаких ошибок, то далее выполняется импорт. Если же произошла ошибка, связанная с исключением внешнего ключа (Foreign Key Exception), или ошибка, связанная с тем, что на сервере не была найдена какая-то из записей (Item Not Found Exception), то выполняется процедура разрешения этого конфликта:
- Creatio ищет в экспортируемых данных колонки, которые содержат “старую” запись.
- В найденных колонках Creatio заменяет “старую” запись новой, в которой данные объединялись.
После этого запись повторно отправляется в Creatio. Как только заканчивается импорт и появляется информация о слитых дублях, локально производится удаление “старых” записей.
Запись не найдена
Когда сервер возвращает ошибку, что измененная пользователем запись в Creatio не найдена, приложение выполняет следующие действия:
- Проверяет наличие записи в списке записей, удаленных в ходе слияния дублей.
- Если в списке удаленных записи нет, то приложение удаляет ее локально.
- Удаляет информацию по этой записи из лога синхронизации.
Таким образом, приложение считает этот конфликт разрешенным и продолжает экспорт данных.
Классы контроллеров страниц наследуются от класса Terrasoft.controller.BaseConfigurationPage, который предоставляет методы обработки событий жизненного цикла.
Методы
Вызывается после того как было создано (но еще не было отрисовано) представление страницы в DOM. На этом этапе можно подписываться на события классов представления, выполнять дополнительные манипуляции с DOM.
Предоставляет возможность расширения логики, которая выполняется как при загрузке страницы, так и при возврате. Значение параметра isLaunch равное true указывает на то, что страница загружается первый раз.
Вызывается только при открытии страницы. Метод инициирует начало загрузки данных. Если требуется загрузка дополнительных данных, то правильно будет делать это в методе launch().
Предоставляет возможность расширения логики, которая выполняется как при закрытии страницы, так и при ее выгрузке.
Управлением жизненным циклом страниц занимается класс Terrasoft.PageNavigator. Класс предоставляет возможности открытия и закрытия страниц, обновления неактуальных данных, а также хранения истории открытых страниц.
Методы
Метод открывает страницу с учетом свойств конфигурационного объекта-параметра openingPageConfig. Основные свойства этого объекта представлены в таблице.
| controllerName | Имя класса контроллера. |
| viewXType | Тип представления по xtype. |
| type | Тип страницы из перечисления Terrasoft.core.enums.PageType. |
| modelName | Имя модели страницы. |
| pageSchemaName | Название схемы страницы в конфигурации. |
| isStartPage | Признак, указывающий на то, что страница должна быть первой. Если до этого уже были открыты страницы, то они будут закрыты. |
| isStartRecord | Признак, указывающий на то, что страница карточки просмотра/редактирования должна быть первой после реестра. Если есть другие открытые страницы после реестра, они закрываются. |
| recordId | Идентификатор записи открываемой страницы. |
| detailConfig | Настройки стандартной детали. |
Метод закрывает страницу.
Метод отмечает все предыдущие страницы как неактуальные. После возврата к предыдущим страницам для каждой из них вызовется метод refreshDirtyData(), который выполняет повторную загрузку данных или актуализирует данные на основании объекта operationConfig.
Метод выполняет для всех предыдущих страниц повторную загрузку данных или актуализирует данные на основании operationConfig. Если установлено значение для параметра currentPageHistoryItem, метод выполняет те же действия для предшествующих страниц.
Метод выполняет для всех страниц повторную загрузку данных или актуализирует данные на основании operationConfig. Если установлен параметр excludedPageHistoryItems, метод исключает из актуализации указанные страницы.
Маршрутизация используется для управления визуальными компонентами: страницами, пикерами и др. Маршрут имеет три состояния:
- Load — выполняет открытие текущего маршрута.
- Unload — выполняет закрытие текущего маршрута при возврате.
- Reload — выполнят восстановление предыдущего маршрута при возврате.
Для маршрутизации используется класс Terrasoft.Router и его основные методы add(), route(), back().
Методы
Добавляет маршрут.
| name | Уникальное имя маршрута. В случае повторного добавления, последний переопределит предыдущий. |
| config | Описывает имена функций обработчиков состояний маршрута. В свойстве handlers устанавливаются обработчики состояний маршрута. |
Выполняет открытие маршрута.
| name | Имя маршрута. |
| scope | Контекст функции обработчиков состояний. |
| args | Параметры функций обработчиков состояний. |
| config | Дополнительные параметры маршрута. |
Выполняет закрытие текущего маршрута и восстановление предыдущего.

