Деталь — элемент интерфейса на странице записи, который отображает записи определенного объекта, связанного с текущей записью. Например, на странице контакта детали используются для хранения информации о связанных с ним активностях, адресах, документах, и т. д. Большинство деталей имеют собственный реестр. Отдельные детали, например, Средства связи (Communication options), отображаются не в виде реестра. Визуально деталь отличается от группы полей наличием панели инструментов для управления данными (добавления и изменения записей, сортировки, фильтрации, настройки детали и других действий).
Назначение детали — отображение дополнительных данных для основного объекта раздела. Детали раздела отображаются во вкладках страницы записи раздела в контейнере вкладок.
Структура и типы деталей
Составляющие детали:
- Схема объекта детали связана с объектом раздела. Например, детали Адреса (Addresses) страницы контакта соответствует схема объекта ContactAddress пакета Base. Связь с объектом раздела выполняется по обязательной колонке Contact объекта детали.
- Схема модели представления детали позволяет настроить структуру, расположение и поведение элементов пользовательского интерфейса детали. Например, деталь Адреса (Addresses) страницы контакта настраивается в схеме ContactAddressDetailV2 модели представления детали, которая наследует схему BaseAddressDetailV2) пакета UIv2.
- Схема модели представления страницы записи детали позволяет настроить страницу детали. Например, свойства страницы детали Адреса (Addresses) страницы контакта настраивается в схеме ContactAddressPageV2 модели представления страницы записи детали, которая наследует схему BaseAddressPageV2 пакета UIv2.
Типы деталей, которые предоставляет Creatio:
- Деталь с редактируемым реестром.
- Деталь со страницей добавления.
- Деталь с выбором из справочника.
- Деталь с полями.
- Деталь типа Файлы и ссылки (Attachments).
Тип детали зависит от метода ввода и отображения данных.
Реализовать деталь
Функциональность базовой детали реализована в схеме BaseDetailV2 пакета NUI.
Инструменты, которые позволяют реализовать деталь:
- Мастер деталей.
- Creatio IDE.
Реализовать некоторые типы деталей невозможно исключительно в мастере деталей. В этом случае необходимо использовать комбинацию мастера деталей и Creatio IDE. Особенности использования инструментов при реализации разных типов деталей будут рассмотрены далее.
Общий алгоритм реализации детали с использованием мастера деталей:
- Создайте пользовательскую деталь. Для этого воспользуйтесь инструкцией, которая приведена в статье Создать новую деталь.
- Добавьте пользовательскую деталь на страницу записи. Для этого воспользуйтесь инструкцией, которая приведена в статье Настроить существующую деталь на странице записи.
- Настройте внешний вид пользовательской детали (опционально). Для этого воспользуйтесь инструкцией, которая приведена в статье Настроить существующую деталь на странице записи.
Общий алгоритм реализации детали с использованием Creatio IDE:
-
Создайте пользовательскую деталь.
- Создайте схему объекта детали. Для этого воспользуйтесь инструкцией, которая приведена в статье Разработка конфигурационных элементов.
- Создайте схему модели представления детали. Для этого воспользуйтесь инструкцией, которая приведена в статье Разработка конфигурационных элементов.
- Добавьте пользовательские стили детали (опционально).
- Зарегистрируйте деталь в базе данных (опционально).
-
Добавьте пользовательскую деталь на страницу записи.
Создайте схему замещающей модели представления страницы записи, на которой будет размещена деталь. Для этого воспользуйтесь инструкцией, которая приведена в статье Разработка конфигурационных элементов.
- Настройте внешний вид пользовательской детали (опционально). Для этого воспользуйтесь инструкцией, которая приведена в статье Настроить существующую деталь на странице записи.
Реализовать деталь с редактируемым реестром
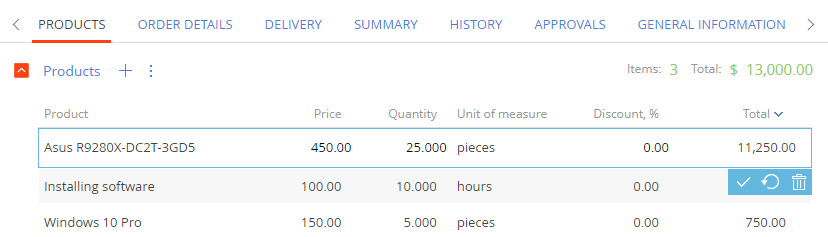
Деталь с редактируемым реестром позволяет вводить и редактировать данные в реестре детали. Данные отображаются в списочном представлении. Деталь с редактируемым реестром является подвидом детали с реестром. Функциональность базовой детали с реестром реализована в схеме BaseGridDetailV2 пакета NUI. Примером детали с редактируемым реестром является деталь Продукты (Products) страницы заказа. Данные каждого продукта редактируются на странице заказа.

Использовать мастер деталей для реализации детали с редактируемым реестром
-
Создайте пользовательскую деталь.
- Настройте редактируемый реестр. Для этого в мастере деталей установите признак Сделать реестр редактируемым (Make the list editable). В другом случае будет создана деталь со страницей добавления.
- Настройте многострочный текст (опционально). Для отображения данных в несколько строк установите признак Многострочный текст (Multi-line text). Многострочный текст доступен к использованию только для колонок типа Строка (String).
- Выполните шаг 2 общего алгоритма реализации детали с использованием мастера деталей.
Использовать Creatio IDE для реализации детали с редактируемым реестром
Чтобы реализовать деталь с редактируемым реестром с использованием Creatio IDE:
-
Создайте пользовательскую деталь.
-
Создайте схему объекта детали.
- В качестве родительского объекта выберите BaseEntity.
- В схему объекта добавьте колонку типа Строка (String) и другие необходимые колонки.
-
Создайте схему модели представления детали с редактируемым реестром.
- В качестве родительского объекта выберите BaseGridDetailV2.
- На панели инструментов в контекстном меню узла Локализуемые строки (Localizable strings) выберите локализуемую строку Caption и в свойстве Значение (Value) задайте название детали.
-
Реализуйте редактируемый реестр.
- В зависимости добавьте схемы модулей ConfigurationGrid, ConfigurationGridGenerator, ConfigurationGridUtilitiesV2.
- В свойство mixins добавьте миксин ConfigurationGridUtilitiesV2.
- В свойство attributes добавьте атрибут IsEditable со значением true свойства value.
- Реализуйте многострочный текст (опционально). Для этого в свойство attributes добавьте колонку типа Строка (String) со значением Terrasoft.ContentType.LONG_TEXT свойства contentType.
Пример схемы ContactPageV2 модели представления детали с редактируемым реестром UsrCourierServiceDetail, у которой для колонки UsrDescription используется многострочный текст, приведен ниже.
-
Зарегистрируйте деталь в базе данных. Для этого выполните SQL-запрос к таблице [SysDetails] базы данных.
Регистрация детали выполняется, чтобы деталь стала видимой для мастера разделов и мастера деталей.
-
-
Добавьте пользовательскую деталь на страницу записи.
Создайте схему замещающей модели представления страницы записи, на которой будет размещена деталь с редактируемым реестром.
- В качестве родительского объекта выберите схему модели представления, которую необходимо заместить.
- В свойство details добавьте деталь.
- В массив модификаций diff добавьте конфигурационный объект модели представления детали.
Пример схемы ContactPageV2 замещающей модели представления страницы записи, на которой размещена деталь с редактируемым реестром UsrRegDocumentFieldsDetail приведен ниже.
Реализовать деталь со страницей добавления
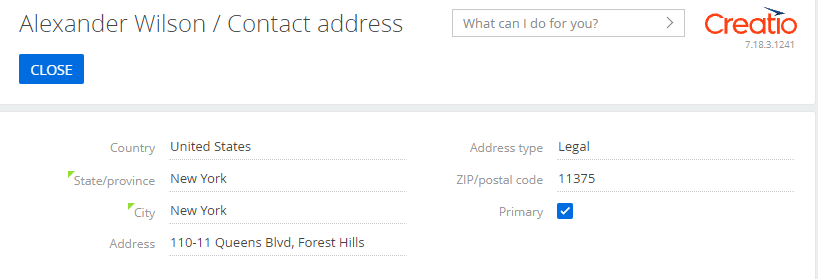
Деталь со страницей добавления позволяет вводить и редактировать данные на странице детали. Деталь со страницей добавления является подвидом детали с реестром. Функциональность базовой детали с реестром реализована в схеме BaseGridDetailV2 пакета NUI. Примером детали со страницей добавления является деталь Адреса (Addresses) страницы контакта. Данные каждого адреса вводятся и редактируются на странице Адрес контакта (Contact address).

Чтобы реализовать деталь со страницей добавления с использованием мастера деталей, используйте общий алгоритм реализации детали с использованием мастера деталей.
Чтобы реализовать деталь со страницей добавления с использованием Creatio IDE:
-
Создайте пользовательскую деталь.
-
Создайте схему объекта детали.
- В качестве родительского объекта выберите BaseEntity.
- В схему объекта добавьте необходимые колонки.
-
Создайте схему модели представления детали со страницей добавления.
- В качестве родительского объекта выберите BaseGridDetailV2.
- На панели инструментов в контекстном меню узла Локализуемые строки (Localizable strings) выберите локализуемую строку Caption и в свойстве Значение (Value) задайте название детали.
-
Создайте схему модели представления страницы записи детали. Для этого воспользуйтесь инструкцией, которая приведена в статье Разработка конфигурационных элементов.
- В качестве родительского объекта выберите BasePageV2.
- В массив модификаций diff добавьте конфигурационный объект модели представления детали.
Пример схемы UsrCourierDetailPage модели представления страницы записи детали UsrCourierInOrder приведен ниже.
-
Зарегистрируйте деталь в базе данных.
-
Зарегистрируйте связь между схемой объекта детали и схемой реестра детали. Для этого выполните SQL-запрос к таблице [SysDetails] базы данных.
-
Зарегистрируйте связь между схемой объекта детали и схемой страницы записи детали. Для этого выполните SQL-запрос к таблицам [SysModuleEntity] и [SysModuleEdit] базы данных.
Регистрация детали выполняется, чтобы деталь стала видимой для мастера разделов и мастера деталей.
-
- Для применения изменений перезапустите приложение в IIS.
-
-
Добавьте пользовательскую деталь на страницу записи.
Создайте схему замещающей модели представления страницы записи, на которой будет размещена деталь со страницей добавления.
- В качестве родительского объекта выберите схему модели представления, которую необходимо заместить.
- В свойство details добавьте деталь.
- В массив модификаций diff добавьте конфигурационный объект модели представления детали.
- Выполните шаг 4 общего алгоритма реализации детали с использованием Creatio IDE. Без выполнения этого шага деталь отображается на странице записи, но не содержит записей, поскольку не указаны колонки для отображения.
Реализовать деталь с выбором из справочника
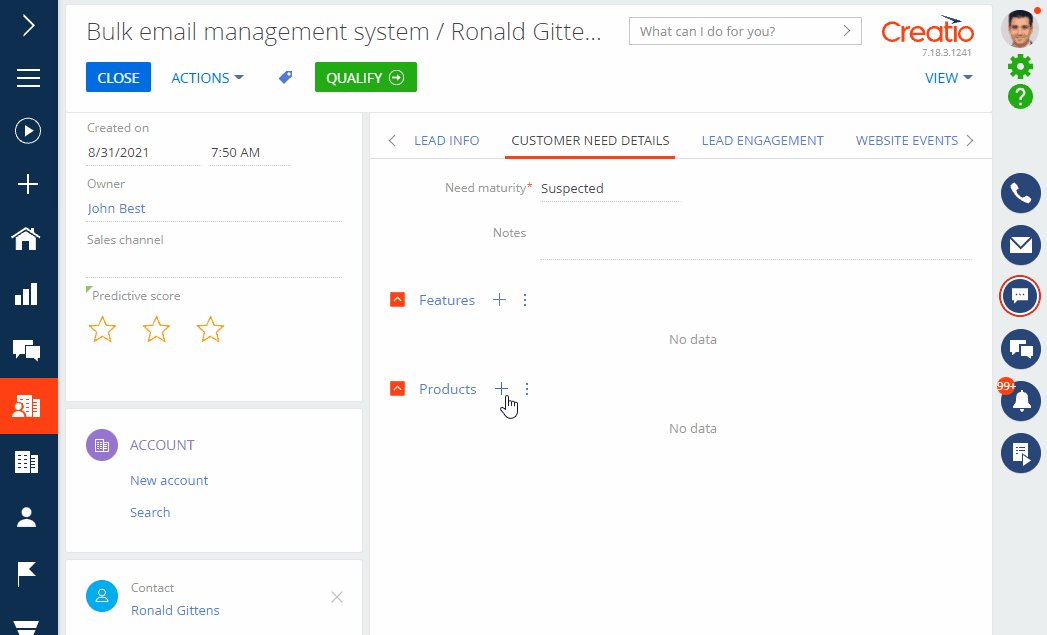
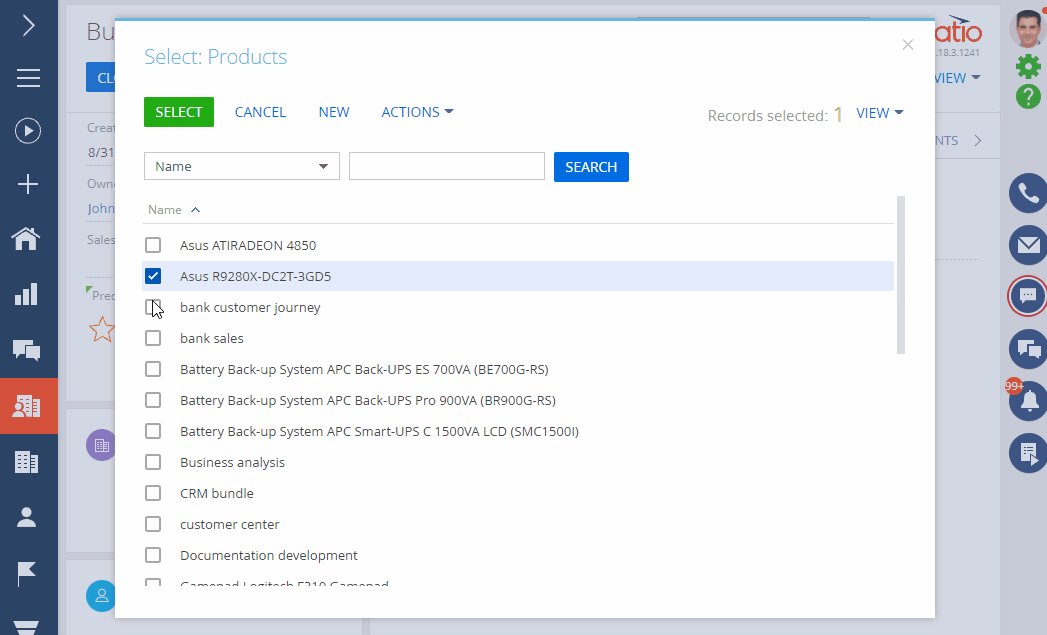
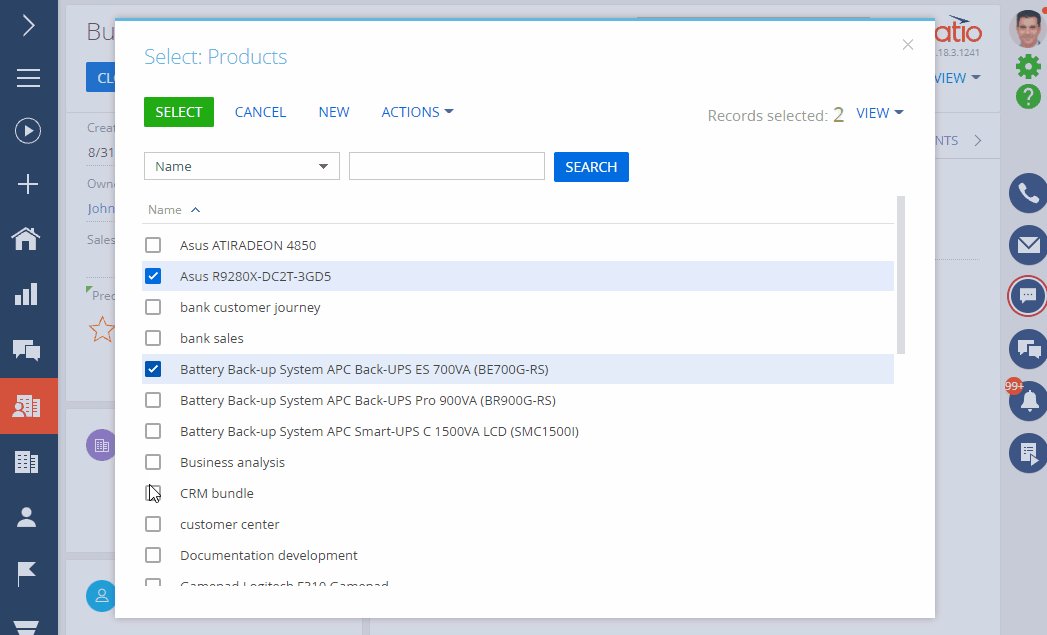
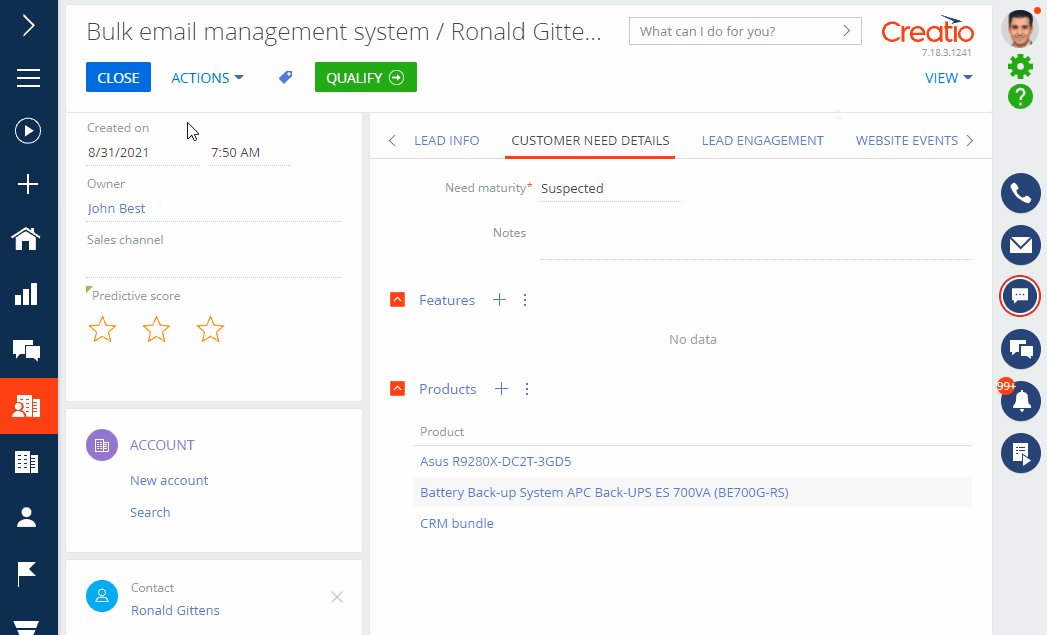
Деталь с выбором из справочника позволяет выбирать данные из справочника, который отображается в модальном окне. Деталь с выбором из справочника является подвидом детали с реестром. Функциональность базовой детали с реестром реализована в схеме BaseGridDetailV2 пакета NUI. Примером детали с выбором из справочника является деталь Продукты (Products) страницы лида. Выбор продукта выполняется в модальном окне Выбор: Продукты (Select: Products).

Использовать мастер деталей для реализации детали с выбором из справочника
-
Создайте пользовательскую деталь.
- Добавьте на деталь колонку типа Справочник (Lookup).
- Настройте вид справочника. Для этого в свойстве Вид справочника (Lookup view) выберите значение "Всплывающее окно" ("Selection window").
- Выполните шаг 2 общего алгоритма реализации детали с использованием мастера деталей.
Использовать Creatio IDE для реализации детали с выбором из справочника
-
Создайте пользовательскую деталь.
-
Создайте схему объекта детали.
- В качестве родительского объекта выберите BaseEntity.
- В схему объекта добавьте колонку типа Справочник (Lookup) и другие необходимые колонки.
-
Создайте схему модели представления детали с выбором из справочника.
- В качестве родительского объекта выберите BaseGridDetailV2.
- На панели инструментов в контекстном меню узла Локализуемые строки (Localizable strings) выберите локализуемую строку Caption и в свойстве Значение (Value) задайте название детали.
-
-
Добавьте пользовательскую деталь на страницу записи.
Создайте схему замещающей модели представления страницы записи, на которой будет размещена деталь с выбором из справочника.
- В качестве родительского объекта выберите схему модели представления, которую необходимо заместить.
- В зависимости схемы модели представления страницы записи добавьте схему модуля ConfigurationEnums.
-
В свойство methods добавьте методы:
- onDocumentInsert() — обрабатывает событие добавления записей в реестр детали.
- onCardSaved() — обрабатывает событие сохранения страницы записи с деталью.
- openDocumentLookup() — вызывает модальное окно справочника.
- Вспомогательные методы управления данными.
- В массив модификаций diff добавьте конфигурационный объект модели представления детали.
Пример схемы UsrCourierCertDetail модели представления страницы записи, на которой размещена деталь с выбором из справочника UsrCourierCertInOrder приведен ниже.
- Выполните шаг 4 общего алгоритма реализации детали с использованием Creatio IDE. Без выполнения этого шага деталь отображается на странице записи, но не содержит записей, поскольку не указаны колонки для отображения.
Реализовать деталь с полями
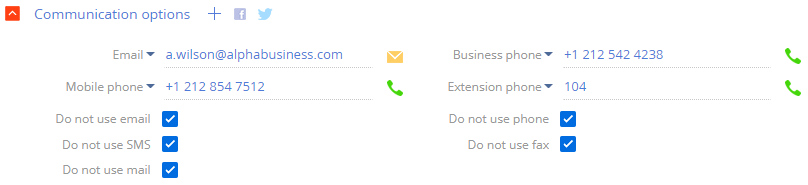
Деталь с полями позволяет вводить и редактировать данные непосредственно в полях детали. Может содержать несколько групп полей. Примером детали с полями является деталь Средства связи (Communication options) страницы контакта.

Действия, которые позволяет выполнять деталь с полями:
- Добавить записи на деталь без сохранения страницы, которая содержит текущую деталь.
- Работать с деталью, как со страницей записи.
- Использовать базовую валидацию полей.
- Реализовать пользовательскую валидацию полей.
- Добавить виртуальную запись.
- Расширить логику поведения записей.
Реализовать деталь с полями невозможно исключительно в мастере деталей, поскольку по умолчанию через мастер деталей создается деталь с реестром. Для реализации необходимо использовать комбинацию мастера деталей и Creatio IDE.
Реализация детали с полями для продуктов линейки Financial Services Creatio имеет свои особенности. Функциональность базовой детали с полями продуктов линейки Financial Services Creatio реализована в схеме BaseFieldsDetail пакета BaseFinance. Модель представления записи детали с полями реализована в схеме BaseFieldRowViewModel пакета BaseFinance.
Использовать комбинацию мастера деталей и Creatio IDE для реализации детали с полями
- Для реализации детали с полями в CRM продуктах Creatio cкачайте пакет sdkFieldsDetailPackage.
- Для реализации детали с полями в CRM продуктах Creatio импортируйте пакет в пользовательское приложение. Для этого воспользуйтесь инструкцией, которая приведена в статье Перенести пакеты.
- Для реализации детали с полями в CRM продуктах Creatio добавьте пакет sdkFieldsDetailPackage в зависимости пользовательского пакета. Для этого воспользуйтесь инструкцией, которая приведена в статье Создать пользовательский пакет.
- Выполните шаг 1 общего алгоритма реализации детали с использованием мастера деталей. При необходимости, выполните настройку колонки детали, использовав Creatio IDE.
- Используя Creatio IDE, замените родительский объект объекта детали на BaseFieldsDetail.
- Выполните шаг 2 общего алгоритма реализации детали с использованием мастера деталей.
Использовать Creatio IDE для реализации детали с полями
- Для реализации детали с полями в CRM продуктах Creatio выполните шаги 1-3 алгоритма реализации детали с полями с помощью комбинации мастера деталей и Creatio IDE.
-
Создайте пользовательскую деталь.
-
Создайте схему объекта детали.
- В качестве родительского объекта выберите BaseEntity.
- В схему объекта добавьте необходимые колонки.
-
Создайте схему модели представления детали с полями.
- В качестве родительского объекта выберите BaseFieldsDetail.
- На панели инструментов в контекстном меню узла Локализуемые строки (Localizable strings) выберите локализуемую строку Caption и в свойстве Значение (Value) задайте название детали.
- В свойство methods добавьте метод getDisplayColumns, который возвращает массив с названиями колонок, отображающихся как поля в детали.
-
Добавьте пользовательские стили детали (опционально).
- Создайте схему модуля, в которой определите стили. Для этого воспользуйтесь инструкцией, которая приведена в статье Разработка конфигурационных элементов.
-
Укажите наследуемый класс.
- Для реализации детали с полями в CRM продуктах Creatio укажите UsrBaseFieldRowViewModel.
- Для реализации детали с полями в продуктах линейки Financial Services Creatio укажите BaseFieldRowViewModel.
- В зависимости схемы модели представления реестра детали добавьте схему модуля с реализацией стилей.
-
В свойство methods добавьте методы переопределения базовых CSS-классов стилей:
- getRowViewModelClassName() — возвращает имя класса модели представления записи на детали.
- getLeftRowContainerWrapClass() — возвращает массив строк с названиями CSS-классов, используемых для генерации представления контейнеров, содержащих подписи полей записей.
-
Зарегистрируйте деталь в базе данных. Для этого выполните SQL-запрос к таблице [SysDetails] базы данных.
Регистрация детали выполняется, чтобы деталь стала видимой для мастера разделов и мастера деталей.
-
-
Добавьте пользовательскую деталь на страницу записи.
Создайте схему замещающей модели представления страницы записи, на которой будет размещена деталь с полями.
- В качестве родительского объекта выберите схему модели представления, которую необходимо заместить.
- В свойство details добавьте деталь.
- В массив модификаций diff добавьте конфигурационный объект модели представления детали.
Пример схемы ContactPageV2 замещающей модели представления страницы записи, на которой размещена деталь с полями UsrRegDocumentFieldsDetail приведен ниже.
Реализовать деталь типа Файлы и ссылки (Attachments)
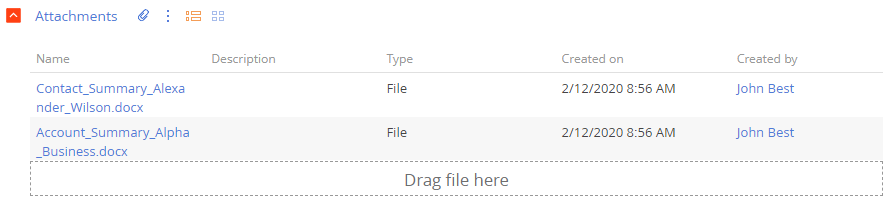
Деталь типа Файлы и ссылки (Attachments) позволяет хранить внешние файлы, ссылки на веб-ресурсы и статьи базы знаний. Доступна во всех разделах приложения. Функциональность базовой детали типа Файлы и ссылки (Attachments) реализована в схеме FileDetailV2 пакета UIv2. Деталь типа Файлы и ссылки (Attachments) описана в статье Файлы и примечания. Примером детали типа Файлы и ссылки (Attachments) является деталь Файлы и ссылки (Attachments) страницы контакта.

Реализовать деталь типа Файлы и ссылки (Attachments) невозможно исключительно в мастере деталей, поскольку по умолчанию через мастер деталей создается деталь с реестром. Для реализации необходимо использовать комбинацию мастера деталей и Creatio IDE.
Чтобы реализовать деталь типа Файлы и ссылки (Attachments) с использованием комбинации мастера деталей и Creatio IDE:
-
Создайте пользовательскую деталь.
-
Настройте объект детали типа Файлы и ссылки (Attachments).
- Для этого в свойстве По какому объекту создать деталь? (How to create detail?) выберите "Существующему объекту" ("Based on existing object").
- Для этого в свойстве Объект (Object) выберите "Файл и ссылка объекта [ИмяПользовательскогоРаздела]" ("[CustomSectionName] attachment").
- Используя Creatio IDE, замените родительский объект страницы записи детали на FileDetailV2.
-
Добавьте пользовательские стили детали (опционально).
- Создайте схему модуля, в которой определите стили. Для этого воспользуйтесь инструкцией, которая приведена в статье Разработка конфигурационных элементов.
- В зависимости схемы модели представления детали добавьте схему модуля с реализацией стилей.
-
- Выполните шаг 2 общего алгоритма реализации детали с использованием мастера деталей.
Реализовать множественное добавление записей на деталь
По умолчанию деталь позволяет добавлять только одну запись. Назначение миксина LookupMultiAddMixin — расширение действия по добавлению записи на деталь. Использование миксина позволяет пользователю выбирать несколько записей из справочника за один раз.
Чтобы реализовать множественное добавление записей на деталь:
- Создайте схему замещающей модели представления детали. Для этого воспользуйтесь инструкцией, которая приведена в статье Разработка конфигурационных элементов.
- В свойство mixins добавьте миксин LookupMultiAddMixin.
-
В свойстве methods:
-
Переопределите методы.
- init() — реализует логику, выполняемую при загрузке модуля. В методе выполните инициализацию миксина LookupMultiAddMixin. Метод init() описан в статье Виды модулей.
- getAddRecordButtonVisible() — отвечает за отображение кнопки добавления.
- onCardSaved() — отвечает за сохранение страницы детали. В переопределенном методе используйте метод openLookupWithMultiSelect(), который вызывает справочное окно для множественного выбора.
- addRecord() — отвечает за добавление записи на деталь. Как и для метода onCardSaved(), в переопределенном методе используйте метод openLookupWithMultiSelect(). Значение true указывает на необходимость выполнения проверки является ли запись новой.
- Реализуйте метод getMultiSelectLookupConfig(), который связан с методом openLookupWithMultiSelect(). Метод getMultiSelectLookupConfig() выполняет конфигурирование справочного окна и возвращает объект конфигурации для справочного окна.
-
Удалить деталь
Чтобы удалить деталь:
- В SVN-хранилище снимите блокировку с файлов детали, которую необходимо удалить.
-
Удалите записи из базы данных. Для этого выполните SQL-запрос в базу данных.
- Перейдите в раздел Конфигурация (Configuration) и удалите схему модели представления детали и схему объекта детали.
Чтобы использовать деталь с полями в CRM продуктах Creatio:
- Cкачайте пакет sdkFieldsDetailPackage.
- Импортируйте пакет в пользовательское приложение. Для этого воспользуйтесь инструкцией, которая приведена в статье Перенести пакеты.
- Добавьте пакет sdkFieldsDetailPackage в зависимости пользовательского пакета.
1. Создать пользовательскую деталь
- Создайте пользовательский пакет и установите его в качестве текущего. Подробнее читайте в статье Общие принципы работы с пакетами.
- Перейдите в дизайнер системы по кнопке
 .
. - В блоке Настройка системы (System setup) перейдите по ссылке Мастер деталей (Detail wizard).
-
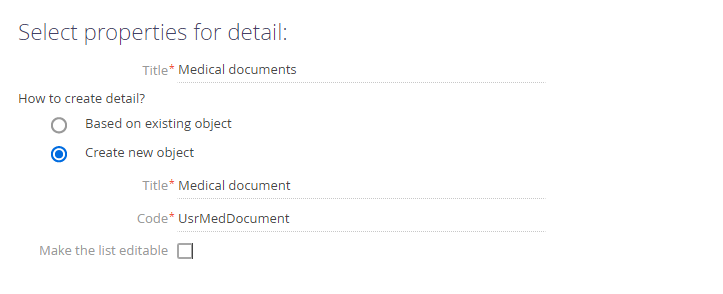
Заполните свойства детали:
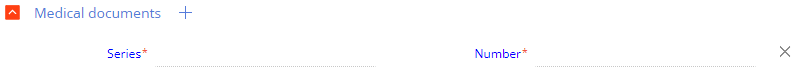
- Заголовок (Title) — "Медицинские документы" ("Medical documents").
-
По какому объекту создать деталь? (How to create detail?) — выберите "Новому объекту" ("Create new object").
Заполните свойства объекта:
- Заголовок (Title) — "Медицинский документ" ("Medical document").
- Код (Code) — "UsrMedDocument".

После сохранения в конфигурации будут созданы:
- Схема UsrMedDocument объекта детали.
- Схема UsrSchemac6fd3fd0Detail модели представления реестра детали Медицинские документы (Medical documents).
- Схема UsrUsrMedDocument4988cee4Page модели представления страницы записи детали Медицинские документы (Medical documents).
- Перейдите на вкладку Страница (Page) для настройки страницы записи детали.
-
Настройте поля детали.
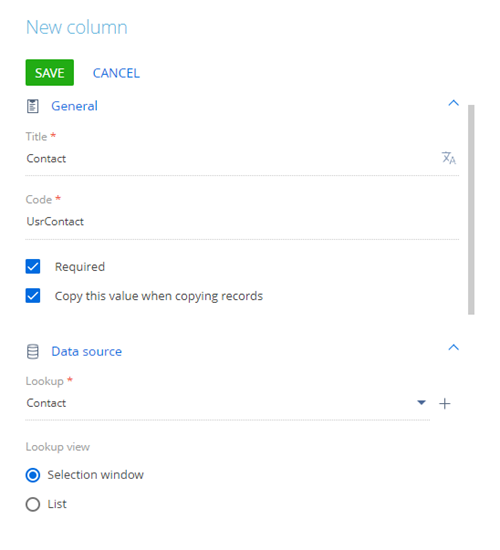
-
Заполните свойства поля Contact типа Справочник (Lookup).
- Заголовок (Title) — "Физ. лицо" ("Contact").
- Код (Code) — "UsrContact".
- Установите признак Обязательное (Required).
- Справочник (Lookup) — выберите "Контакт" ("Contact").

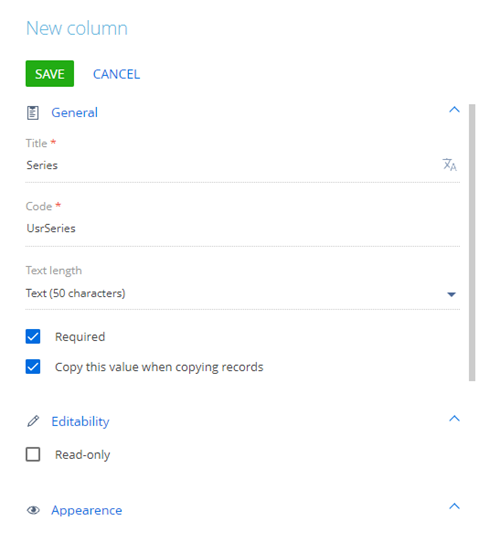
-
Заполните свойства поля Series типа Строка (String).
- Заголовок (Title) — "Серия" ("Series").
- Код (Code) — "UsrSeries".
- Длина строки (Text length) — выберите "Строка (50 символов)" ("Text (50 characters)").
- Установите признак Обязательное (Required).

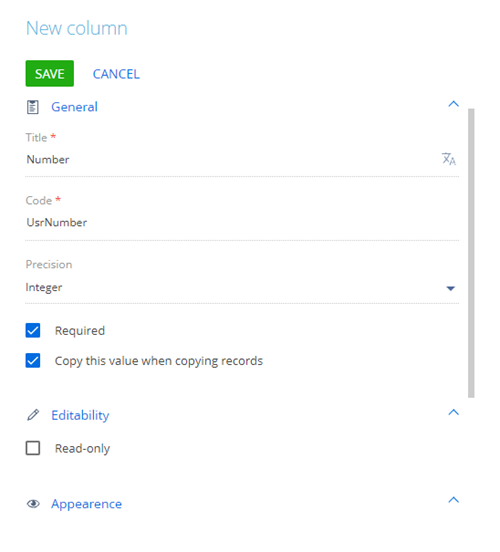
-
Заполните свойства поля Number типа Целое число (Integer).
- Заголовок (Title) — "Номер" ("Number").
- Код (Code) — "UsrNumber".
- Установите признак Обязательное (Required).

-
- При необходимости, измените расположение полей детали.
- На панели инструментов мастера деталей нажмите Сохранить (Save).
После сохранения в конфигурации будет модифицирована схема UsrUsrMedDocument4988cee4Page модели представления страницы записи детали Медицинские документы (Medical documents).
2. Настроить пользовательскую деталь
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, который был установлен в качестве текущего.
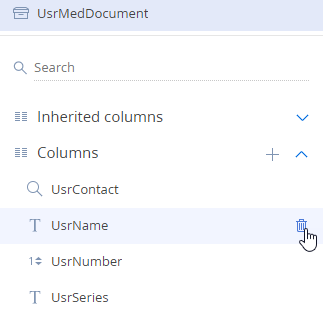
- Откройте схему UsrMedDocument объекта детали.
-
В контекстном меню узла Колонки (Columns) структуры объекта удалите обязательную колонку [UsrName].

- На панели инструментов дизайнера объектов нажмите Опубликовать (Publish).
- Откройте схему UsrSchemac6fd3fd0Detail модели представления реестра детали Медицинские документы (Medical documents).
-
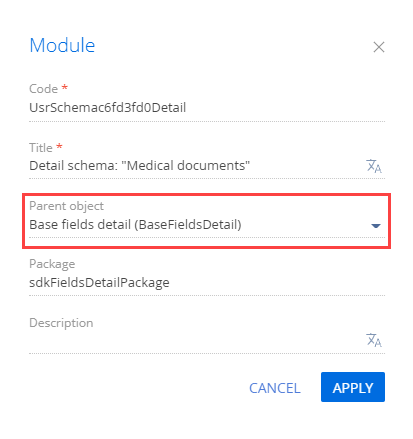
На панели свойств нажмите кнопку
/scr_edit_button.png) и измените значение поля Родительский объект (Parent object) на BaseFieldsDetail. Схема BaseFieldsDetail реализует деталь с полями. По умолчанию в мастере деталей в качестве родительского объекта устанавливается базовая схема детали с реестром.
и измените значение поля Родительский объект (Parent object) на BaseFieldsDetail. Схема BaseFieldsDetail реализует деталь с полями. По умолчанию в мастере деталей в качестве родительского объекта устанавливается базовая схема детали с реестром.
-
В свойство methods схемы модели представления детали добавьте метод getDisplayColumns, который возвращает массив с названиями колонок, отображающихся как поля в детали.
Исходный код схемы UsrSchemac6fd3fd0Detail представлен ниже.
- На панели инструментов дизайнера модуля нажмите Сохранить (Save).
3. Добавить деталь на страницу записи раздела
- Перейдите в раздел Физ. лица (Contacts) и откройте страницу физического лица.
- На панели инструментов кликните Вид —> Открыть мастер раздела (View —> Open section wizard).
- В рабочей области мастера разделов перейдите на вкладку История (History) и нажмите кнопку Добавить деталь (New detail).
-
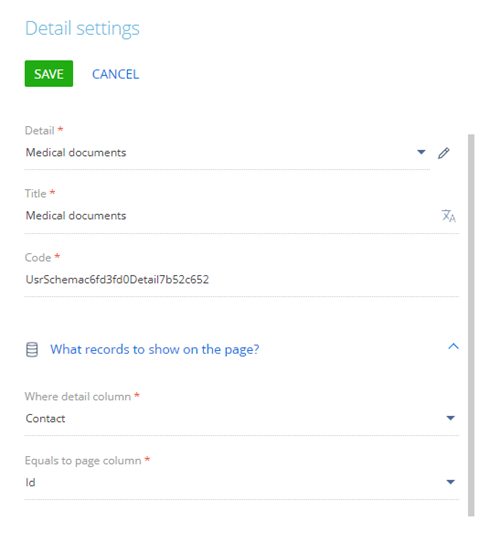
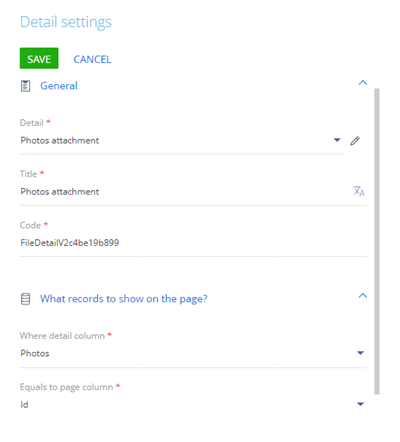
Заполните настройки детали.
- Деталь (Detail) — выберите "Медицинские документы" ("Medical documents"). Поля Заголовок (Title) и Код (на английском) (Code) заполнятся автоматически.
-
У которых колонка детали (Where detail column) — выберите "Физ. лицо" ("Contact").
Значения остальных колонок оставьте без изменений.

- Нажмите Сохранить —> Мастер раздела —> Сохранить (Save —> Section wizard —> Save).
В результате деталь Медицинские документы (Medical documents) будет добавлена на вкладку История (History) страницы физического лица.

4. Добавить пользовательские стили детали
Поскольку в схеме модели представления страницы детали невозможно задать стили для отображения, необходимо:
- Создать схему модуля, в которой определить стили.
- Добавить модуль со стилями в зависимости модуля детали.
1. Создать схему модуля
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, который был установлен в качестве текущего.
-
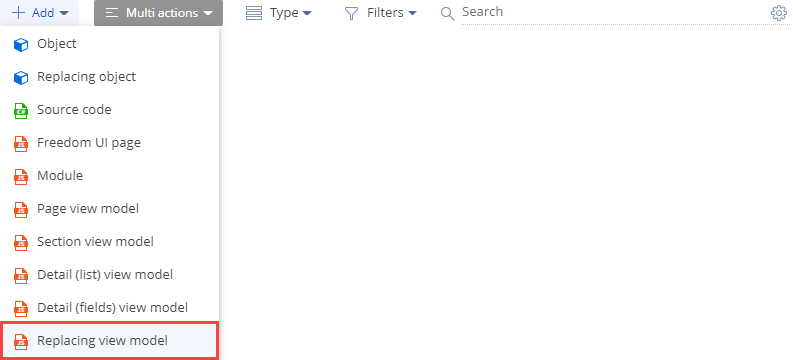
На панели инструментов реестра раздела нажмите Добавить —> Модуль (Add —> Module).
/scr_add_module.png)
-
Заполните свойства схемы:
- Код (Code) — "UsrMedDocumentRowViewModel".
- Заголовок (Title) — "MedDocumentRowViewModel".

Для применения заданных свойств нажмите Применить (Apply).
-
В дизайнере схем добавьте исходный код. В исходном коде схемы создайте описание модуля и определите в нем класс Terrasoft.configuration.UsrMedDocumentRowViewModel, унаследованный от класса Terrasoft.BaseFieldRowViewModel.
-
Перейдите в узел LESS структуры объекта и задайте необходимые стили отображения детали.
- На панели инструментов дизайнера нажмите Сохранить (Save).
2. Модифицировать схему модели представления детали
Чтобы использовать созданный модуль и его стили в схеме детали:
- Откройте схему UsrSchemac6fd3fd0Detail модели представления реестра детали Медицинские документы (Medical documents).
- В зависимости схемы UsrSchemac6fd3fd0Detail добавьте модуль UsrMedDocumentRowViewModel.
-
В определение модуля схемы детали добавьте методы переопределения базовых CSS-классов стилей:
- getRowViewModelClassName() — метод, который возвращает имя класса модели представления записи на детали.
- getLeftRowContainerWrapClass() — метод, который возвращает массив строк с названиями CSS-классов, используемых для генерации представления контейнеров, содержащих подписи полей записей.
Исходный код модифицированной схемы представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
В результате названия полей детали Медицинские документы (Medical documents), которая была добавлена на вкладку История (History) страницы физического лица, отображаются синим цветом.

5. Добавить валидацию к полю детали
- Откройте схему UsrMedDocumentRowViewModel модуля.
-
Добавьте локализуемую строку с сообщением о неверном значении поля Номер (Number).
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
/scr_add_button.png) .
. -
Заполните свойства локализуемой строки:
- Код (Code) — "NumberMustBeGreaterThenZeroMessage".
- Значение (Value) — "Number must be greater thаn zero" ("Введите номер больше нуля").

- Для добавления локализуемой строки нажмите Добавить (Add).
- В зависимости модуля UsrMedDocumentRowViewModel добавьте модуль ресурсов UsrMedDocumentRowViewModelResources. Это необходимо, чтобы значение локализуемой строки отобразилось во front-end части приложения.
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
-
Добавьте логику работы валидации значения поля Номер (Number). Для этого реализуйте методы:
- validateNumberMoreThenZero() — метод, который содержит логику валидации значения поля.
- setValidationConfig() — метод, который связывает колонку [Number] и метод-валидатор validateNumberMoreThenZero().
- init() — переопределенный базовый метод, в котором выполняется вызов базовой логики и метода setValidationConfig().
Исходный код модифицированной схемы представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
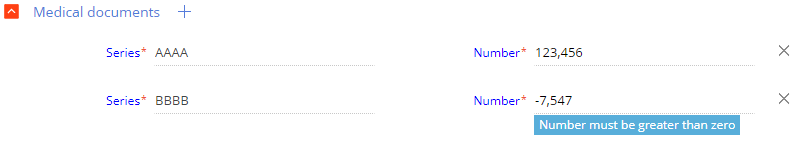
В результате при вводе отрицательного значения в поле Номер (Number) отображается соответствующее предупреждение.

6. Сделать виртуальными поля детали
- Откройте схему UsrSchemac6fd3fd0Detail модели представления реестра детали Медицинские документы (Medical documents).
-
Добавьте реализацию метода useVirtualRecord().
Исходный код модифицированной схемы представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
В результате при открытии вкладки История (History), которая содержит деталь Медицинские документы (Medical documents), отображается виртуальная запись.

1. Создать схему замещающего объекта
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающий объект (Add —> Replacing object).
/scr_add_entity_schema_replaced.png)
-
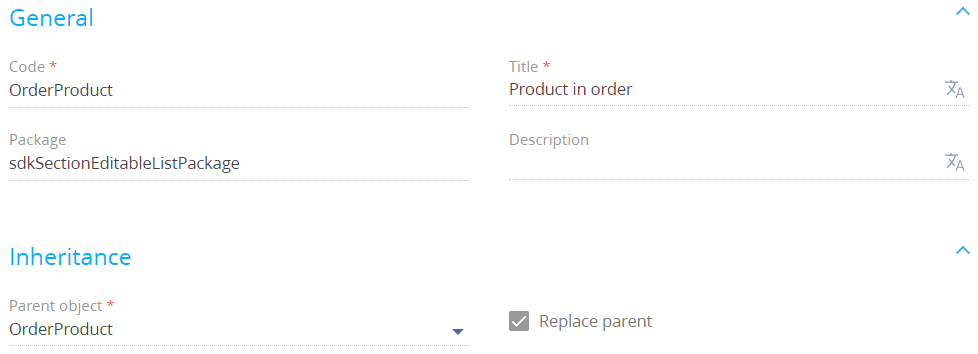
Заполните свойства схемы.
- Код (Code) — "OrderProduct".
- Заголовок (Title) — "Продукт в заказе" ("Product in order").
- Родительский объект (Parent object) — выберите "OrderProduct".

-
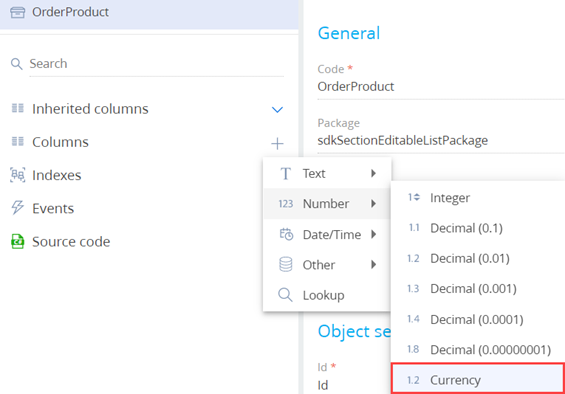
В схему добавьте колонку.
- В контекстном меню узла Колонки (Columns) структуры объекта нажмите
 .
. -
В выпадающем меню нажмите Число —> Деньги (Number —> Currency).

-
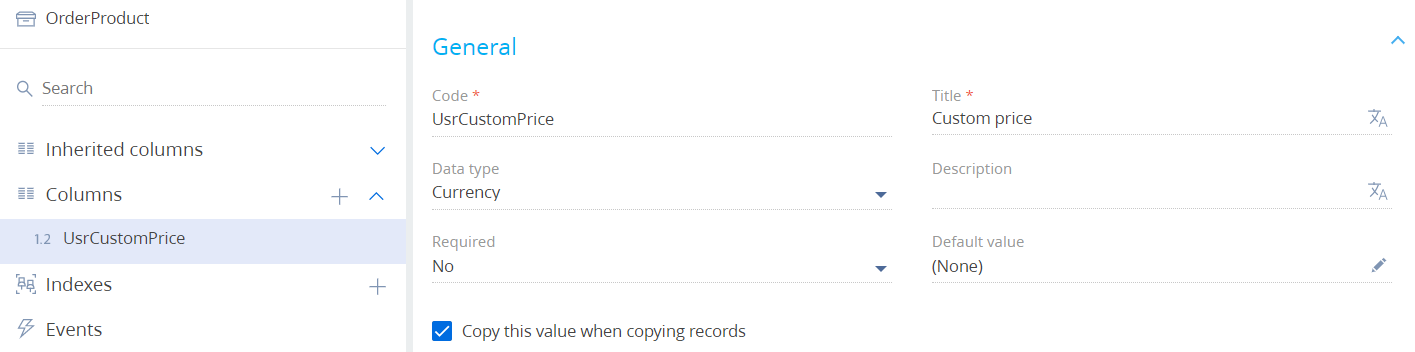
Заполните свойства добавляемой колонки.
- Код (Code) — "UsrCustomPrice".
- Заголовок (Title) — "Пользовательcкая цена" ("Custom price").

- В контекстном меню узла Колонки (Columns) структуры объекта нажмите
- На панели инструментов дизайнера объектов нажмите Сохранить (Save), а затем Опубликовать (Publish).
2. Создать схему замещающей модели представления раздела
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
Заполните свойства схемы.
- Код (Code) — "ProductSelectionSchema".
- Заголовок (Title) — "Схема страницы подбора продуктов" ("Product selection page schema").
- Родительский объект (Parent object) — выберите "ProductSelectionSchema".

-
Реализуйте редактируемые колонки. Для этого в свойстве methods реализуйте методы:
- getEditableColumns() — получает массив редактируемых колонкок и добавляет пользовательскую колонку в массив.
- setColumnHandlers() — привязывает обработчик события изменения пользовательской колонки.
- onCustomPriceChanged() — метод-обработчик, который вызывается при изменении значения поля.
Исходный код схемы замещающей модели представления раздела представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
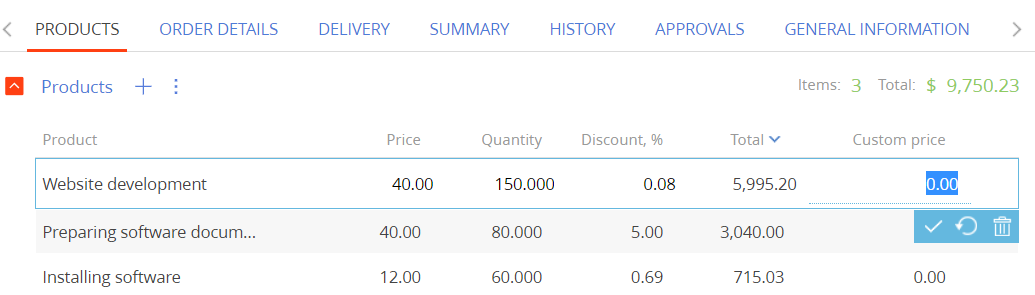
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Обновите страницу раздела Заказы (Orders).
-
Настройте колонки страницы добавления продукта.
- На панели инструментов раздела нажмите Вид —> Настроить колонки (View —> Select fields to display) и на странице настройки колонок перейдите в режим настройки плиточного представления реестра раздела (Плиточное представление (Tile view)).
- Добавьте колонку в реестр раздела. Для этого нажмите на кнопку
 . Затем нажмите на кнопку
. Затем нажмите на кнопку  и в поле Выберите объект (Select object) выберите объект Продукт в заказе (Product in order).
и в поле Выберите объект (Select object) выберите объект Продукт в заказе (Product in order). - В поле Колонка (Column) выберите колонку Скидка, % (Discount, %).
- Аналогично добавьте колонку Пользовательская цена (Custom price).
В результате выполнения примера на странице добавления продукта (деталь Продукты (Products)) в разделе Заказы (Orders) в реестр добавлены редактируемые колонки Скидка, % (Discount, %) и Пользовательская цена (Custom price).

1. Создать схему объекта детали
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Объект (Add —> Object).

-
Заполните свойства схемы.
- Код (Code) — "UsrCourierService".
- Заголовок (Title) — "Курьерская служба" ("Courier service").
- Родительский объект (Parent object) — выберите "BaseEntity".

-
В схему добавьте колонку, которая хранит заказ.
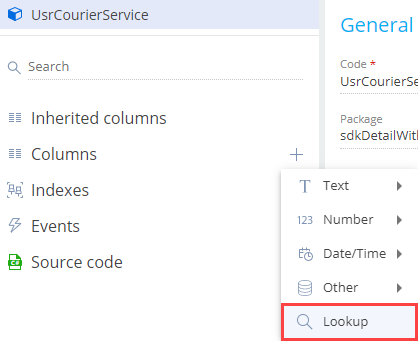
- В контекстном меню узла Колонки (Columns) структуры объекта нажмите
 .
. -
В выпадающем меню нажмите Справочник (Lookup).

-
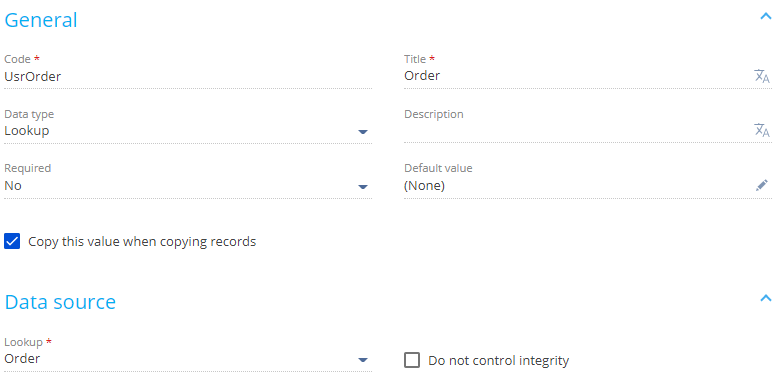
Заполните свойства добавляемой колонки.
- Код (Code) — "UsrOrder".
- Заголовок (Title) — "Заказ" ("Order").
- Справочник (Lookup) — выберите "Order".

- В контекстном меню узла Колонки (Columns) структуры объекта нажмите
-
Аналогично в схему добавьте колонку, которая хранит контрагента.
- В контекстном меню узла Колонки (Columns) структуры объекта нажмите
 .
. - В выпадающем меню нажмите Справочник (Lookup).
-
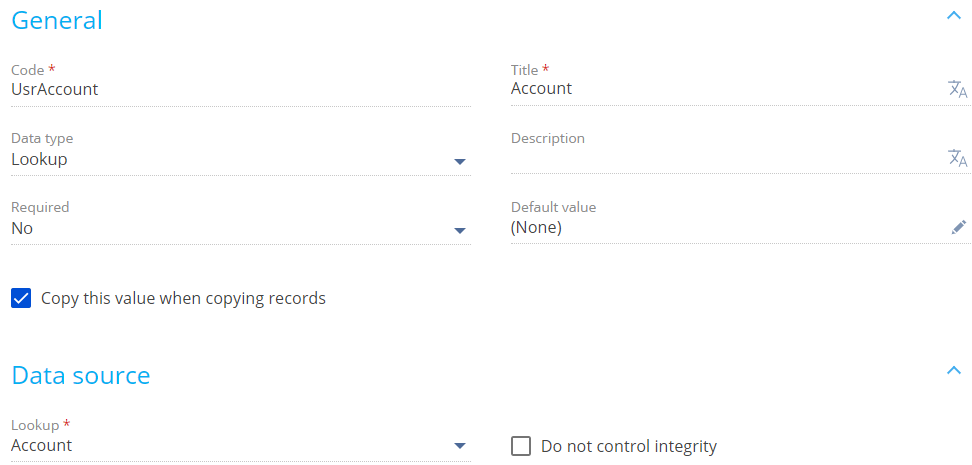
Заполните свойства добавляемой колонки.
- Код (Code) — "UsrAccount".
- Заголовок (Title) — "Контрагент" ("Account").
- Справочник (Lookup) — выберите "Account".

- В контекстном меню узла Колонки (Columns) структуры объекта нажмите
- На панели инструментов дизайнера объектов нажмите Сохранить (Save), а затем Опубликовать (Publish).
2. Создать схему модели представления детали
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
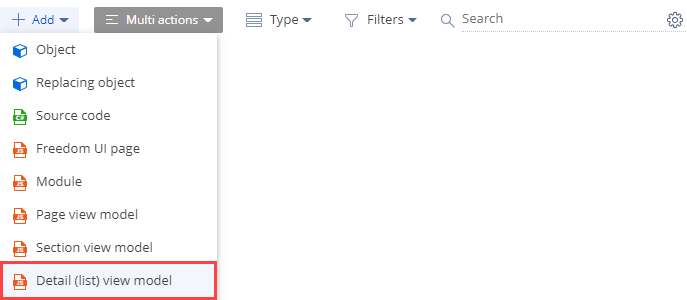
На панели инструментов реестра раздела нажмите Добавить —> Модель представления детали с реестром (Add —> Detail (list) view model).

-
Заполните свойства схемы.
- Код (Code) — "UsrCourierServiceDetail".
- Заголовок (Title) — "Схема детали "Курьерская служба в заказе"" ("Courier service in Order detail schema").
- Родительский объект (Parent object) — выберите "BaseGridDetailV2".

-
Добавьте локализуемую строку.
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
/scr_add_button.png) .
. -
Заполните свойства локализуемой строки.
- Код (Code) — "CourierServiceCaption".
- Значение (Value) — "Курьерcкая служба" ("Courier service").

- Для добавления локализуемой строки нажмите Добавить (Add).
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
-
Реализуйте редактируемый реестр детали.
- В зависимости добавьте схемы модулей ConfigurationGrid, ConfigurationGridGenerator, ConfigurationGridUtilitiesV2.
- В свойство mixins добавьте миксин ConfigurationGridUtilitiesV2.
- В свойство attributes добавьте атрибут IsEditable со значением true свойства value.
- В массив модификаций diff добавьте конфигурационный объект с настройками свойств и привязкой методов-обработчиков событий реестра детали.
Исходный код схемы UsrCourierServiceDetail модели представления детали представлен ниже.
- На панели инструментов дизайнера модуля нажмите Сохранить (Save).
3. Создать схему замещающей модели представления страницы заказа
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).

-
Заполните свойства схемы.
- Код (Code) — "OrderPageV2".
- Заголовок (Title) — "Страница редактирования заказа" ("Order edit page").
- Родительский объект (Parent object) — выберите "OrderPageV2".

-
Добавьте пользовательскую деталь UsrCourierServiceDetail на страницу заказа.
- В свойство details добавьте деталь UsrCourierServiceDetail.
- В массив модификаций diff добавьте конфигурационный объект с настройками расположения детали на странице.
Исходный код схемы замещающей модели представления страницы заказа представлен ниже.
- На панели инструментов дизайнера модуля нажмите Сохранить (Save).
4. Зарегистрировать пользовательскую деталь в базе данных
Чтобы деталь стала видимой для мастера разделов и мастера деталей, зарегистрируйте деталь в базе данных. Для этого выполните SQL-запрос к таблице [SysDetails] базы данных.
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Обновите страницу раздела Заказы (Orders).
- Откройте страницу заказа и перейдите на вкладку Доставка (Delivery).
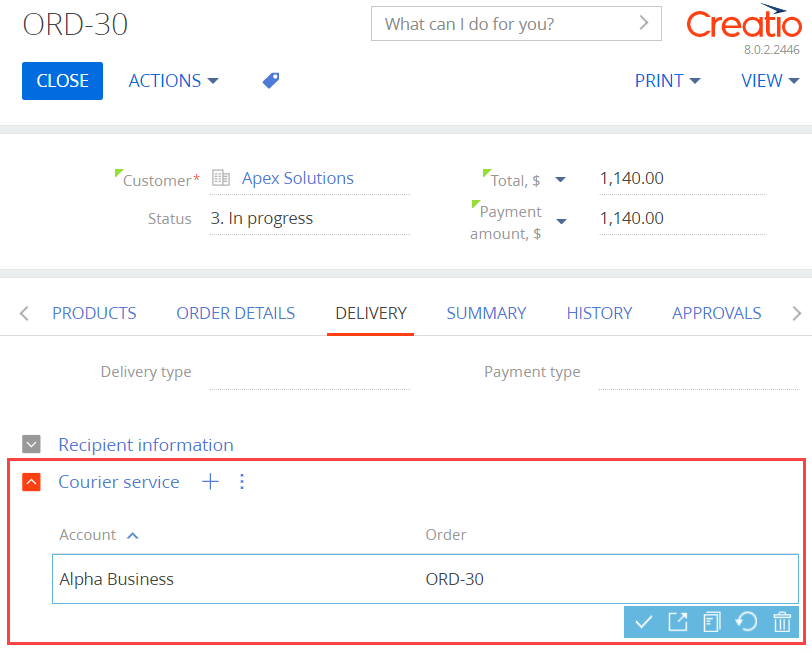
В результате выполнения примера на вкладку Доставка (Delivery) страницы заказа добавлена пользовательская деталь Курьерская служба (Courier service). Деталь отображает перечень доступных курьерских служб (значения справочника Контрагент (Account)) для текущего заказа (колонка Заказ (Order)). Заказ заполняется автоматически.

Назначение пунктов Копировать (Copy), Изменить (Edit), Удалить (Delete) меню — управление записями реестра детали.
Создать схему замещающей модели представления реестра детали
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
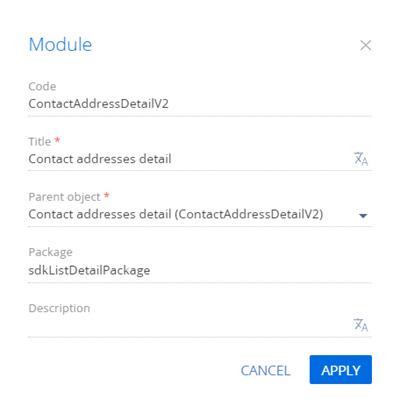
-
Заполните свойства схемы:
- Код (Code) — "ContactAddressDetailV2".
- Заголовок (Title) — "Деталь адресов контакта" ("Contact addresses detail").
- Родительский объект (Parent object) — выберите "ContactAddressDetailV2".

-
В дизайнере модуля добавьте исходный код.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
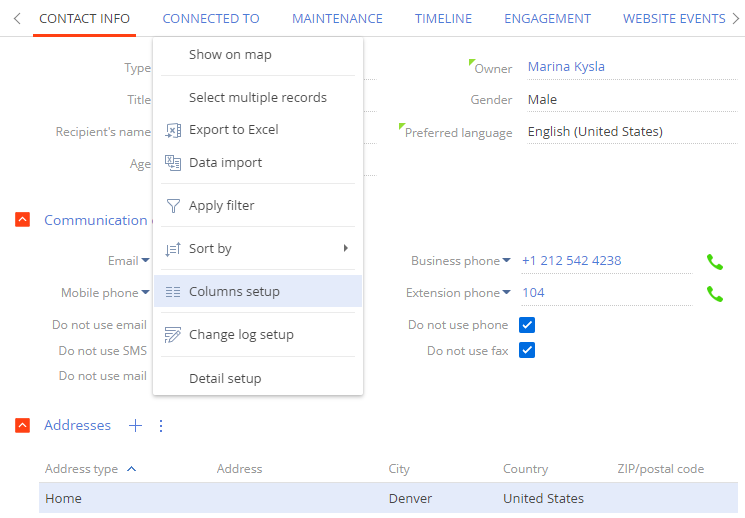
В результате выполнения примера пункты Копировать (Copy), Изменить (Edit), Удалить (Delete) скрыты из меню детали Адреса (Addresses).

1. Создать схему замещающей модели представления детали
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
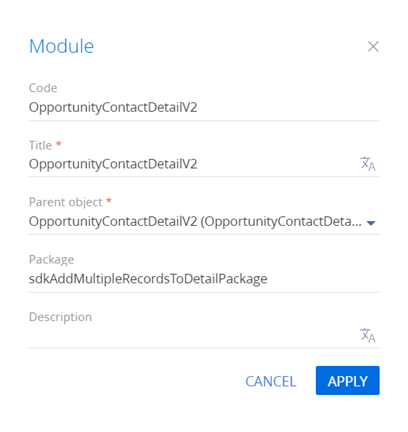
-
В дизайнере модуля заполните свойства схемы:
- Код (Code) — "OpportunityContactDetailV2".
- Заголовок (Title) — "OpportunityContactDetailV2".
- Родительский объект (Parent object) — выберите "OpportunityContactDetailV2".

2. Реализуйте бизнес-логику детали
- В свойство mixins схемы детали добавьте миксин LookupMultiAddMixin.
- В переопределенном методе init() схемы детали инициализируйте миксин LookupMultiAddMixin. Метод init() описан в статье Виды модулей.
- Переопределите метод getAddRecordButtonVisible(), который отвечает за отображение кнопки добавления.
-
Переопределите метод onCardSaved(), который отвечает за сохранение страницы детали.
Используйте метод openLookupWithMultiSelect(), который вызывает справочное окно для множественного выбора.
-
Реализуйте метод getMultiSelectLookupConfig(), который выполняет конфигурирование справочного окна. Связанный с методом openLookupWithMultiSelect(). Возвращает объект конфигурации для справочного окна.
Свойства объекта:
- rootEntitySchemaName — корневая схема объекта.
- rootColumnName — связующая колонка, которая указывает на запись корневой схемы.
- relatedEntitySchemaName — связанная схема.
- relatedColumnName — колонка, которая указывает на запись связанной схемы.
- Переопределите метод addRecord(), который отвечает за добавление записи на деталь. Как и для метода onCardSaved(), используйте метод openLookupWithMultiSelect(). Значение true указывает на необходимость выполнения проверки является ли запись новой.
В текущем примере справочное окно использует данные из таблицы [OpportunityContact], которая связана с колонкой [Opportunity] корневой схемы [Opportunity] и колонкой [Contact] связанной схемы [Contact].
Исходный код схемы детали представлен ниже.
На панели инструментов дизайнера модуля нажмите Сохранить (Save).
Результат выполнения примера
- Обновите страницу приложения.
-
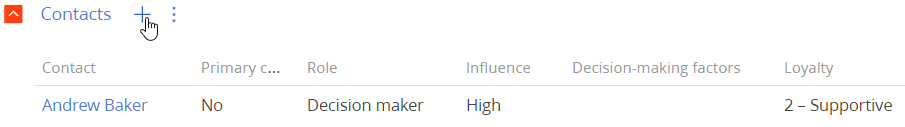
На детали Контакты (Contacts) страницы записи раздела Продажи (Opportunities) нажмите кнопку
/scr_add_button.png) .
.
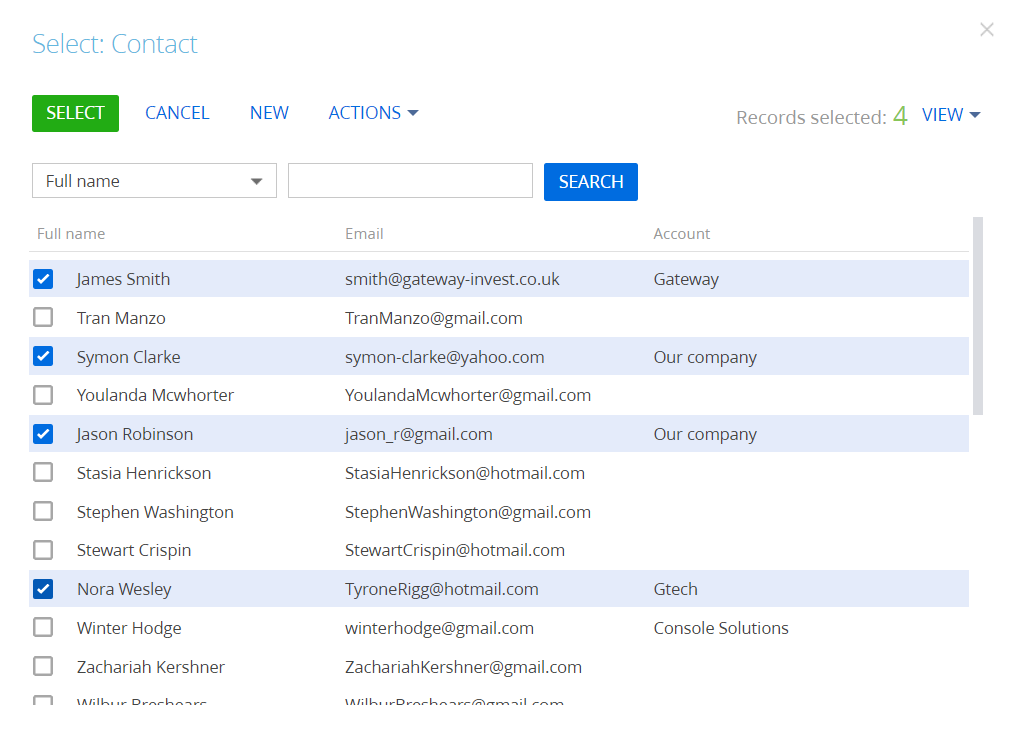
В результате выполнения примера приложение позволяет выбрать несколько записей из справочника.

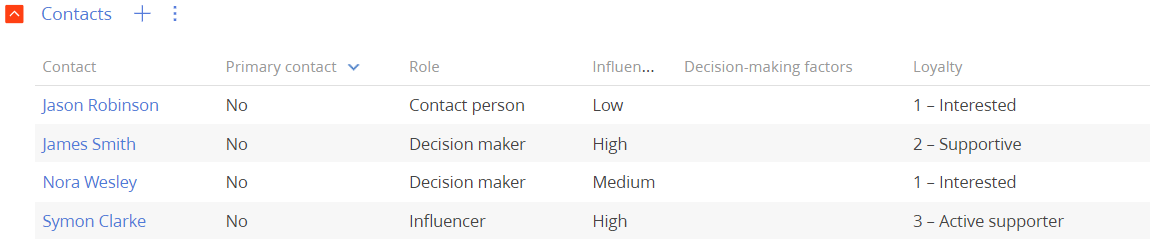
После подтверждения выбранные записи добавляютcя на деталь Контакты (Contacts) на странице записи раздела Продажи (Opportunities).

1. Создать пользовательский раздел
- Создайте пользовательский пакет и установите его в качестве текущего. Подробнее читайте в статье Общие принципы работы с пакетами.
- Перейдите в дизайнер системы по кнопке
 .
. - В блоке Настройка системы (System setup) перейдите по ссылке Мастер разделов (Section wizard).
-
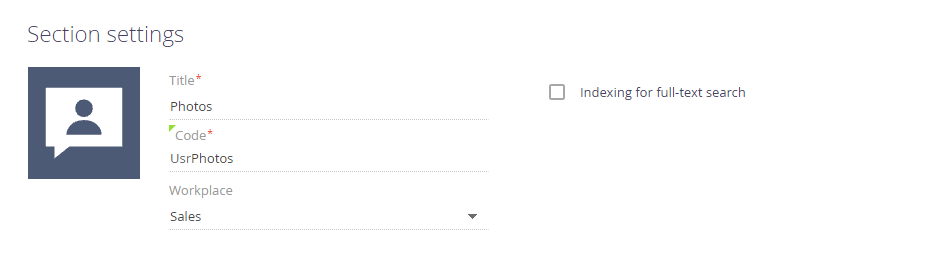
Заполните настройки раздела:
- Заголовок (Title) — "Фотографии" ("Photos").
- Код (на английском) (Code) — "UsrPhotos".
- Рабочее место (Workplace) — выберите "Продажи" ("Sales").

- На панели инструментов мастера разделов нажмите Сохранить (Save).
В результате:
-
Пользовательский раздел Фотографии (Photos) отображается в рабочем месте Продажи (Sales).

-
В конфигурации созданы схемы раздела Фотографии (Photos).

2. Создать пользовательскую деталь
- Перейдите в дизайнер системы по кнопке
 .
. - В блоке Настройка системы (System setup) перейдите по ссылке Мастер деталей (Detail wizard).
-
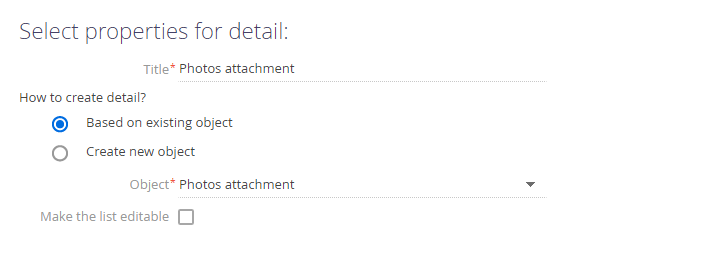
Заполните свойства детали:
- Заголовок (Title) — "Прикрепленные фотографии" ("Photos attachment").
- По какому объекту создать деталь? (How to create detail?) — выберите "Существующему объекту" ("Based on existing object").
- Объект (Object) — выберите "Файл и ссылка объекта Фотографии" ("Photos attachment").

- На панели инструментов мастера деталей нажмите Сохранить (Save).
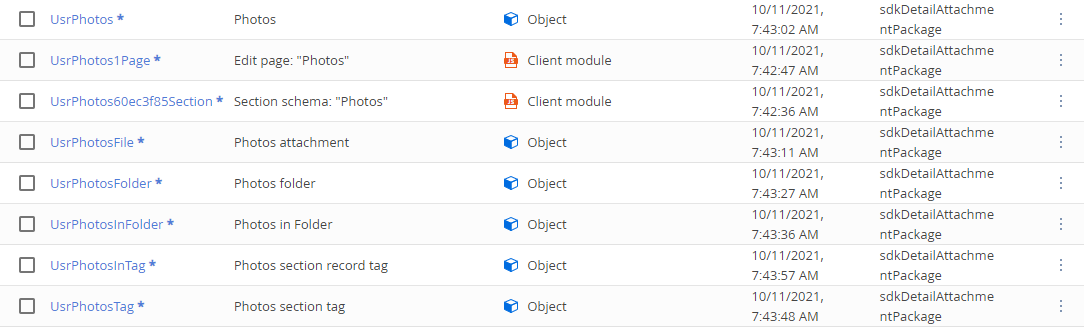
После сохранения в конфигурации созданы:
- Схема UsrSchemae9733d1bDetail модели представления детали Прикрепленные фотографии (Photos attachment).
- Схема UsrUsrPhotosFiled6a229baPage страницы записи детали Прикрепленные фотографии (Photos attachment).
3. Настроить пользовательскую деталь
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, который был установлен в качестве текущего.
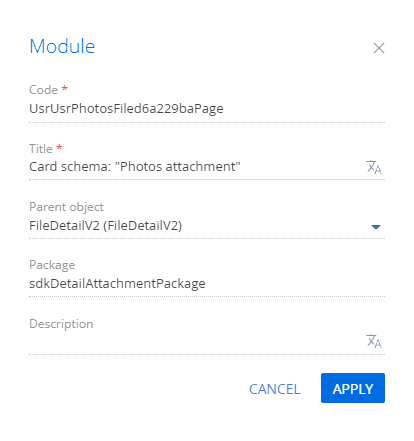
- Откройте схему UsrUsrPhotosFiled6a229baPage страницы записи детали Прикрепленные фотографии (Photos attachment).
-
На панели свойств нажмите кнопку
/scr_edit_button.png) и измените значение поля Родительский объект (Parent object) на FileDetailV2. Схема FileDetailV2 пакета UIv2 реализует деталь Файлы и ссылки (Attachments). По умолчанию в мастере деталей в качестве родительского объекта устанавливается базовая схема детали с реестром.
и измените значение поля Родительский объект (Parent object) на FileDetailV2. Схема FileDetailV2 пакета UIv2 реализует деталь Файлы и ссылки (Attachments). По умолчанию в мастере деталей в качестве родительского объекта устанавливается базовая схема детали с реестром.
- Для применения заданных свойств нажмите Применить (Apply).
- На панели инструментов дизайнера нажмите Сохранить (Save).
4. Добавить деталь в раздел
- Перейдите в раздел Фотографии (Photos).
- На панели инструментов кликните Вид —> Открыть мастер раздела (View —> Open section wizard).
- В блоке Страницы раздела (Section pages) нажмите кнопку Редактировать страницу (Edit page).
- В рабочей области мастера разделов нажмите кнопку Добавить деталь (New detail).
-
Заполните настройки детали.
- Деталь (Detail) — выберите "Прикрепленные фотографии" ("Photos attachment"). Поля Заголовок (Title) и Код (на английском) (Code) заполнятся автоматически.
- Заголовок (Title) — измените на "Прикрепленные фотографии" ("Photos attachment").

- Нажмите Сохранить —> Мастер раздела —> Сохранить (Save —> Section wizard —> Save).
В результате деталь Прикрепленные фотографии (Photos attachment) будет добавлена на страницу записи раздела Фотографии (Photos).

5. Добавить пользовательские стили детали
Поскольку в схеме модели представления страницы детали невозможно задать стили для отображения, необходимо:
- Создать схему модуля, в которой определить стили.
- Добавить модуль со стилями в зависимости модуля детали.
1. Создать схему модуля
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, который был установлен в качестве текущего.
-
На панели инструментов реестра раздела нажмите Добавить —> Модуль (Add —> Module).
/scr_add_module.png)
-
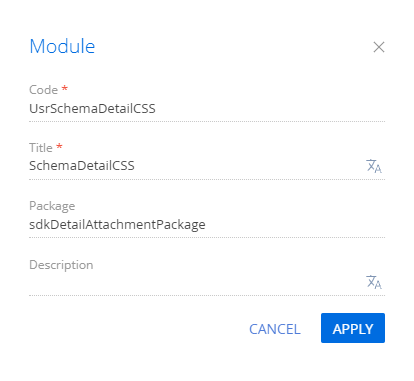
Заполните свойства схемы:
- Код (Code) — "UsrSchemaDetailCSS".
- Заголовок (Title) — "SchemaDetailCSS".

Для применения заданных свойств нажмите Применить (Apply).
-
Перейдите в узел LESS структуры объекта и задайте необходимые стили отображения детали.
- На панели инструментов дизайнера нажмите Сохранить (Save).
2. Модифицировать схему модели представления детали
Чтобы использовать созданный модуль и его стили в схеме детали:
- Откройте схему UsrSchemae9733d1bDetail модели представления детали Прикрепленные фотографии (Photos attachment).
-
В зависимости схемы UsrSchemae9733d1bDetail добавьте модуль UsrSchemaDetailCSS.
Исходный код модифицированной схемы представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
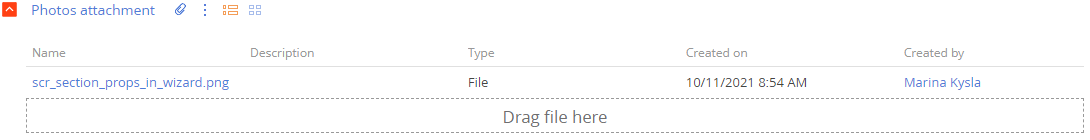
В результате на страницу записи пользовательского раздела Фотографии (Photos) добавлена деталь Прикрепленные фотографии (Photos attachment).

BaseDetailV2 — базовая схема детали. Предоставляет базовую логику инициализации данных детали и взаимодействия детали со страницей записи. Реализована в пакете NUI. Схема является схемой модели представления. Описание свойств схемы содержится в статье Клиентская схема. Все схемы деталей должны наследовать схему BaseDetailV2.
Сообщения
| Название | Режим | Направление | Описание |
|---|---|---|---|
| GetCardState | Адресное | Публикация | Возвращает состояние страницы записи. |
| IsCardChanged | Адресное | Публикация | Сообщает об изменении страницы записи. |
| SaveRecord | Адресное | Публикация | Сообщает странице записи о необходимости сохранить данные. |
| DetailChanged | Адресное | Публикация | Сообщает странице записи об изменении данных детали. |
| UpdateDetail | Адресное | Подписка | Подписка на обновление страницы записи. |
| OpenCard | Адресное | Публикация | Открывает страницу записи. |
| GetColumnsValues | Адресное | Публикация | Возвращает запрашиваемые значения колонок. |
| UpdateCardProperty | Адресное | Публикация | Изменяет значение модели страницы записи. |
| GetEntityInfo | Адресное | Публикация | Запрашивает информацию о сущности основной записи. |
Режимы сообщений представлены перечислением Terrasoft.core.enums.MessageMode, а направления сообщений — перечислением Terrasoft.core.enums.MessageDirectionType. Перечисление MessageMode описано в Библиотеке JS классов. Перечисление MessageDirectionType описано в Библиотеке JS классов.
Атрибуты
Признак возможности добавления данных.
Признак возможности редактирования данных.
Признак возможности удаления данных.
Коллекция данных детали.
Фильтр детали. Используется для фильтрации данных в детали.
Имя колонки, по которой выполняется фильтрация.
Значение ключа родительской записи.
Признак свернутости детали.
Значения колонок модели по умолчанию.
Заголовок детали.
Типы данных атрибутов представлены перечислением Terrasoft.core.enums.DataValueType. Перечисление DataValueType описано в Библиотеке JS классов.
Методы
Инициализирует страницу детали.
| {Function} callback | Функция обратного вызова. |
| {Object} scope | Контекст выполнения метода. |
Инициализирует профиль схемы. По умолчанию содержит значение Terrasoft.emptyFn.
Устанавливает заголовок детали по умолчанию.
Инициализирует коллекцию данных представления реестра.
Подписывается на сообщения, необходимые для работы детали.
Генерирует массив тегов для сообщения UpdateDetail.
Обновляет деталь согласно переданным параметрам. По умолчанию содержит значение Terrasoft.emptyFn.
| {Object} config | Конфигурационный объект, содержащий свойства детали. |
Инициализирует коллекцию данных представления реестра.
| {Function} callback | Функция обратного вызова. |
| {Object} scope | Контекст выполнения метода. |
Возвращает имя страницы записи в зависимости от типа выбранной записи (при редактировании) или от выбранного типа записи для добавления (при добавлении).
Обработчик сворачивания или разворачивания детали.
| {Boolean} isCollapsed | Признак свернутости детали. |
Возвращает значение свернутости детали.
Публикует сообщение для получения информации о детали.
BaseGridDetailV2 — базовая схема детали с реестром. Предоставляет базовую логику работы с реестром (загрузка, фильтрация), удаление, добавление и редактирование записей на детали. Реализована в пакете NUI. Схема является схемой модели представления. Описание свойств схемы содержится в статье Клиентская схема. Является наследником схемы BaseDetailV2. Все схемы деталей с реестром должны наследовать схему BaseGridDetailV2.
Сообщения
| Название | Режим | Направление | Описание |
|---|---|---|---|
| getCardInfo | Адресное | Подписка | Возвращает информацию о странице записи — значения по умолчанию, название колонки типизации, значение колонки типизации. |
| CardSaved | Широковещательное | Подписка | Обрабатывает сообщение сохранения страницы записи. |
| RerenderQuickFilterModule | Адресное | Публикация | Публикует сообщение с применением фильтра. |
| GetExtendedFilterConfig | Адресное | Подписка | Публикует конфиг пользовательского фильтра. |
| GetModuleSchema | Адресное | Подписка | Возвращает информацию о сущности, которая работает с фильтром. |
| UpdateFilter | Широковещательное | Подписка | Обновляет фильтры в детали. |
| LoadedFiltersFromStorage | Широковещательное | Публикация | Фильтры, которые загружены с хранилища. |
| InitFilterFromStorage | Широковещательное | Подписка | Инициализирует фильтры, которые загружены с хранилища. |
| GetColumnsValues | Адресное | Публикация | Получает значения колонок модели страницы записи. |
| IsCardChanged | Адресное | Публикация | Сообщает об изменении страницы записи. |
| ValidateCard | Адресное | Публикация | Запрос на валидацию страницы записи. |
Режимы сообщений представлены перечислением Terrasoft.core.enums.MessageMode, а направления сообщений — перечислением Terrasoft.core.enums.MessageDirectionType. Перечисление MessageMode описано в Библиотеке JS классов. Перечисление MessageDirectionType описано в Библиотеке JS классов.
Атрибуты
Значение первичной колонки активной записи реестра.
Признак пустого реестра.
Признак наличия разрешения ли множественный выбор.
Массив выбранных записей.
Количество строк в реестре.
Признак активности постраничной загрузки.
Индекс колонки сортировки.
Режим открытия страницы записи.
Уникальный идентификатор страницы записи.
Коллекция фильтров детали.
Признак доступности мастера деталей.
Типы данных атрибутов представлены перечислением Terrasoft.core.enums.DataValueType. Перечисление DataValueType описано в Библиотеке JS классов.
Методы
Замещает метод класса BaseDetailV2. Вызывает логику метода init родителя, регистрирует сообщения, инициализирует фильтры.
| {Function} callback | Функция обратного вызова. |
| {Object} scope | Контекст выполнения метода. |
Замещение метода класса BaseDetailV2. Вызывает логику метода initData родительского класса, инициализирует коллекцию данных представления реестра.
| {Function} callback | Функция обратного вызова. |
| {Object} scope | Контекст выполнения метода. |
Выполняет загрузку данных реестра.
Выполняет инициализацию значений по умолчанию для работы со списком.
Возвращает коллекцию реестра.
Возвращает коллекцию фильтров детали.
Возвращает идентификатор выбранной записи в реестре.
Добавляет новую запись в реестр. Сохраняет страницу записи в случае необходимости.
| {String} editPageUId | Идентификатор типизированной страницы записи. |
Копирует запись и открывает страницу записи.
| {String} editPageUId | Идентификатор типизированной страницы записи. |
Открывает страницу выбранной записи.
| {Object} record | Модель записи для редактирования. |
Подписывается на сообщения, которые необходимы для работы детали.
Замещение метода класса BaseDetailV2. Вызывает логику метода updateDetail родителя, обновляет деталь.
| {Object} config | Конфигурационный объект, который содержит свойства детали. |
Открывает страницу записи.
| {String} operation | Тип операции (добавление/редактирование). |
| {String} typeColumnValue | Значение колонки типизации записи. |
| {String} recordId | Идентификатор записи. |
Обрабатывает событие сохранения страницы записи, в которой находится деталь.
Добавляет элементы в коллекцию выпадающего списка функциональной кнопки.
| {Terrasoft. |
Коллекция выпадающего списка функциональной кнопки. |
Инициализирует фильтр детали.
Устанавливает значение фильтров детали.
| {String} key | Тип фильтров. |
| {Object} value | Значение фильтров. |
Загружает быстрый фильтр.
| {Object} config | Параметры загрузки модуля фильтров. |
Очищает данные, выгружает деталь.
GridUtilitiesV2 — миксин, который предоставляет логику работы с элементом управления "Реестр". Реализован в классе Terrasoft.configuration.mixins.GridUtilities пакета NUI. Элемент управления "Реестр" описан в статье Реестр раздела.
Миксин позволяет:
- Подписываться на сообщения.
- Загружать данные.
-
Работать с реестром:
- Выбирать записи (выполнять поиск активных записей).
- Добавлять, удалять, редактировать записи.
- Задавать фильтры.
- Cортировать записи.
- Экспортировать записи в файл.
- Проверять права доступа к записям реестра.
Методы
Выполняет подписку на события.
Очищает подписки на события.
Выполняет загрузку данных реестра.
Подготавливает модель представления перед загрузкой данных.
Подготавливает модель представления после загрузки данных.
Обрабатывает события загрузки данных. Выполняется, когда сервер возвращает данные.
| {Object} response | Результат выборки данных из базы данных. |
Добавляет коллекцию новых элементов в коллекцию реестра.
| {Object} dataCollection | Коллекция новых элементов. |
| {Object} options | Параметры добавления. |
Инициализирует настройки (постраничность, иерархичность) экземпляра запроса.
| {Terrasoft. |
Запрос, в котором будут инициализированы необходимые настройки. |
Инициализирует колонки сортировки.
| {Terrasoft. |
Запрос, в котором будут инициализированы необходимые настройки. |
Модифицирует коллекцию данных перед загрузкой в реестр.
| {Object} collection | Коллекция элементов реестра. |
Возвращает примененные в данной схеме фильтры. Переопределяется в наследниках.
Экспортирует содержимое реестра в файл.
Выполняет сортировку в реестре.
| {String} tag | Ключ, который указывает, как пересортировать реестр. |
Инициирует удаление выбранных записей.
Проверяет возможность удаления записи.
| {Array} items | Идентификаторы выбранных записей. |
| {Function} callback | Функция обратного вызова. |
| {Object} scope | Контекст выполнения метода. |
Выполняет удаление после подтверждения пользователем.
Возвращает выбранные записи в реестре.
Убирает из реестра удаленные записи.
| {Array} records | Удаленные записи. |
Выполняет перезагрузку реестра.
ConfigurationGrid — модуль, который предоставляет логику работы с элементом управления "Конфигурационный реестр". Реализован в классе Terrasoft.controls.ConfigurationGrid пакета UIv2. Класс Terrasoft.controls.ConfigurationGrid является наследником класса Terrasoft.Grid.
Методы
Инициализирует компонент. Осуществляет подписку на события.
Выделяет строку и добавляет элементы редактирования.
| {String|Number} id | Идентификатор строки реестра. |
Снимает выделение строки и удаляет элементы редактирования.
| {String|Number} id | Идентификатор строки реестра. |
Форматирует данные ячейки строки.
| {Object} cell | Ячейка. |
| {Object} data | Данные. |
| {Object} column | Конфигурация ячейки. |
| {Object} link | Ссылка. |
Обработчик события обновления записи.
| {Terrasoft. |
Элемент коллекции. |
Уничтожает реестр и его компоненты.
| {Boolean} clear | Очистка реестра и компонентов. |
ConfigurationGridGenerator — модуль, который генерирует конфигурацию реестра. Реализован в классе Terrasoft.configuration.ConfigurationGridGenerator пакета UIv2. Класс Terrasoft.configuration.ConfigurationGridGenerator является наследником класса Terrasoft.ViewGenerator.
Методы
Переопределенный метод класса Terrasoft.ViewGenerator. По умолчанию содержит значение Terrasoft.emptyFn. В редактируемый реестр не будут добавлены ссылки.
Переопределенный метод класса Terrasoft.ViewGenerator. Генерирует конфигурацию значения в ячейке.
| {Object} config | Конфигурация колонки. |
ConfigurationGridUtilities — модуль, который содержит методы инициализации модели представления строки реестра, обработки действий активной записи и обработки горячих клавиш. Реализован в классе Terrasoft.configuration.mixins.ConfigurationGridUtilities пакета UIv2.
Свойства
Имя текущей выделенной колонки.
Конфигурация колонок.
Коллекция названий системных колонок.
Методы
Обрабатывает нажатие действия активной записи.
| {String} buttonTag | Тег выбранного действия. |
| {String} primaryColumnValue | Идентификатор активной записи. |
Обрабатывает результат сохранения записи.
| {Object} row | Строка реестра. |
| {Function} [callback] | Функция обратного вызова. |
| {Object} scope | Контекст вызова функции обратного вызова. |
Инициализирует подписку на события нажатия кнопок в активной строке.
| {Array} keyMap | Описание событий. |
Возвращает конфигурацию элементов редактирования ячейки реестра.
| {Terrasoft. |
Колонка ячейки реестра. |
Копирует и добавляет запись в реестр.
| {String} recordId | Идентификатор копируемой записи. |
Инициализирует классы элементов коллекции редактируемого реестра.
| {Function} callback | Функция обратного вызова. |
| {Object} scope | Контекст вызова функции обратного вызова. |
Сохраняет запись.
| {Object} row | Строка реестра. |
| {Function} [callback] | Функция обратного вызова. |
| {Object} [scope] | Контекст вызова функции обратного вызова. |
BasePageV2 — базовая схема карточки. Реализована в пакете NUI. Схема является схемой модели представления. Описание свойств схемы содержится в статье Клиентская схема.
Сообщения
| Название | Режим | Направление | Описание |
|---|---|---|---|
| Update |
Адресное | Публикация | Обновляет заголовок страницы. |
| Grid |
Адресное | Подписка | Получает идентификатор выбранной в реестре записи при ее изменении. |
| Update |
Адресное | Подписка | Изменяет значение параметра модели. |
| Update |
Адресное | Подписка | Обновляет заголовок карточки. |
| Close |
Адресное | Публикация | Закрывает карточку. |
| Open |
Адресное | Подписка | Открывает карточку. |
| Open |
Адресное | Публикация | Открывает цепочку карточек. |
| Get |
Адресное | Подписка | Возвращает состояние карточки. |
| Is |
Адресное | Публикация | Сообщает об изменении карточки. |
| Get |
Адресное | Публикация | Получает имя активного представления. |
| Get |
Адресное | Подписка | Возвращает информацию об основной сущности мини-карточки. |
| Get |
Адресное | Подписка | Возвращает подсказки страницы. |
| Get |
Адресное | Подписка | Возвращает информацию колонки. |
| Get |
Широковещательное | Публикация | Отправляет информацию колонки сущности при ее изменении. |
| Reload |
Адресное | Публикация | Перезагружает строку раздела в соответствии со значением основного столбца. |
| Validate |
Адресное | Подписка | Запускает проверку валидности карточки. |
| Re |
Адресное | Публикация | Запускает повторную инициализацию панели действий. |
| Re |
Адресное | Подписка | Обновляет конфиг панели действий. |
| Reload |
Широковещательное | Публикация | Перезагружает элементы дашбордов. |
| Reload |
Адресное | Публикация | Перезагружает элементы дашбордов для текущей страницы. |
| Can |
Широковещательное | Подписка | Разрешает или запрещает изменение текущего состояния истории. |
| Is |
Адресное | Подписка | Возвращает измененную сущность. |
| Is |
Адресное | Подписка | Возвращает true, если изменены отфильтрованные колонки. |
| Update |
Широковещательное | Двунаправленное | Обновляет значение родительской записи справочника по конфигу. |
| Update |
Широковещательное | Двунаправленное | Указывает на необходимость перезагрузки данных при следующем запуске. |
Режимы сообщений представлены перечислением Terrasoft.core.enums.MessageMode, а направления сообщений — перечислением Terrasoft.core.enums.MessageDirectionType. Перечисление MessageMode описано в Библиотеке JS классов. Перечисление MessageDirectionType описано в Библиотеке JS классов.
Атрибуты
Признак видимости контейнера LeftModulesContainer.
Признак видимости контейнера ActionDashboardContainer.
Признак видимости контейнера DcmActionsDashboardContainer.
Пользовательские атрибуты контейнера DcmActionsDashboardContainer.
Флаг видимости заголовка страницы.
Сохранить имя активной вкладки.
Имя представления GridData.
Имя представления AnalyticsData.
Атрибут тела карточки, когда карточки отображена или скрыта.
Атрибут тела карточки, когда основной заголовок отображен или скрыт.
Массив имен колонок заголовка страницы.
Признак недоступности страницы.
Признак возможности кастомизации страницы.
Операции карточки.
Признак необходимости перезагрузки сущности при следующем запуске.
Типы данных атрибутов представлены перечислением Terrasoft.core.enums.DataValueType. Перечисление DataValueType описано в Библиотеке JS классов.
Методы
Обрабатывает нажатие кнопки Отменить (Discard).
| {String} [callback] | Функция обратного вызова. |
| {Terrasoft. |
Контекст выполнения метода. |
Добавляет представления точек переключения в выпадающий список кнопки Вид (View).
| {Terrasoft. |
Пункты выпадающего списка кнопки Вид (View). |
Добавляет пункт Открыть мастер раздела (Open section wizard) в выпадающий список кнопки Вид (View).
| {Terrasoft. |
Пункты выпадающего списка кнопки Вид (View). |
Возвращает коллекцию фильтров для запроса.
Инициализировать имена колонок заголовка страницы.
Возвращает значения параметров ViewModel.
| {Array} parameters | Имена параметров. |
Задает параметры ViewModel.
| {Object} parameters | Значения параметров. |
Возвращает идентификатор модуля страницы справочника.
Обработчик сообщения ReloadCard. Перезагружает данные сущности карточки.
| {Object[]} defaultValues | Массив значений по умолчанию. |
Возвращает информацию колонки.
| {String} columnName | Имя колонки. |
Возвращает статус видимости вкладок контейнера.
Возвращает статус видимости пунктов выпадающего списка (т. е. отчетов) кнопки Печать (Print).
| {String} reportId | Идентификатор отчета. |
Получает представление раздела.
Запустить бизнес-процесс с помощью кнопки запуска глобальных бизнес-процессов.
| {Object} tag | Идентификатор схемы бизнес-процесса. |
Запустить бизнес-процесс с параметрами.
| {Object} config | Конфигурационный объект. |
Проверяет наличие несохраненных данных. Измените config.result из кэша, если данные изменены, но не сохранены.
| {String} cacheKey | Ключ конфигурационного объекта в кэше. |
Отображается сообщение о некорректности, если карточка невалидна.
BaseFieldsDetail — базовая схема детали с полями. Реализована в пакете BaseFinance продуктов линейки Financial Services Creatio. Схема является схемой модели представления. Описание свойств схемы содержится в статье Клиентская схема.
Сообщения
| Название | Режим | Направление | Описание |
|---|---|---|---|
| LookupInfo | Адресное | Подписка | Возвращает информацию о справочнике. |
| UpdateCardProperty | Адресное | Публикация | Изменяет значение модели страницы записи. |
| CardSaved | Широковещательное | Подписка | Получает информацию о сохранении родительской страницы. |
| IsCardChanged | Адресное | Публикация | Сообщает об изменении карточки. |
FileDetailV2 — базовая схема детали типа Файлы и ссылки (Attachments). Реализована в пакете UIv2. Схема является схемой модели представления. Описание свойств схемы содержится в статье Клиентская схема.
Атрибуты
Сохранить имя страницы записи.
Родительская сущность.
Типы данных атрибутов представлены перечислением Terrasoft.core.enums.DataValueType. Перечисление DataValueType описано в Библиотеке JS классов.


