Коммуникационная панель — инструмент ведения коммуникаций с клиентами и коллегами, а также получения уведомлений в Creatio. Отображается в правой части экрана.
Структура коммуникационной панели
Вкладки коммуникационной панели:
- Единое окно оператора (Operation single window) — проведение менеджером банка консультаций клиенту. Вкладка доступна в продукте Financial Services Creatio, customer journey edition. Позволяет воспользоваться различными критериями для поиска клиента банка, начать проведение консультации, отложить консультацию.
- Звонки (CTI panel) — прием входящих и выполнение исходящих звонков непосредственно в приложении. Один из инструментов телефонии в Creatio. Подробнее о телефонии читайте в блоке статей Коннекторы к телефонии и статье Работа со звонками.
- Email — отправка и получение email-сообщений. Позволяет связывать email-сообщения с другими объектами приложения. Подробнее об управлении почтой читайте в статье Работа с почтой.
- Лента (Feed) — отображение сообщений раздела Лента (Лента). Позволяет просматривать сообщения тех каналов, на которые вы подписаны, а также добавлять новые сообщений и комментарии. Функциональность вкладки аналогична функциональности раздела Лента (Feed).
- Центр уведомлений (Notification center) — отображает уведомления о различных событиях в приложении. Подробнее об управлении уведомлениями читайте в статье Работа с уведомлениями.
- Задачи по бизнес-процессам (Business process tasks) — отображает невыполненные шаги по запущенным бизнес-процессам. Подробнее об управлении запущенными бизнес-процессами читайте в статье Работа с уведомлениями.
Контейнеры коммуникационной панели
Элементы пользовательского интерфейса приложения, которые относятся к коммуникационной панели, размещены в соответствующих контейнерах. Контейнеры коммуникационной панели конфигурируются в базовой схеме CommunicationPanel пакета UIv2. Вкладка Звонки (CTI panel) конфигурируется в дочерней схеме CtiPanel пакета CTIBase.
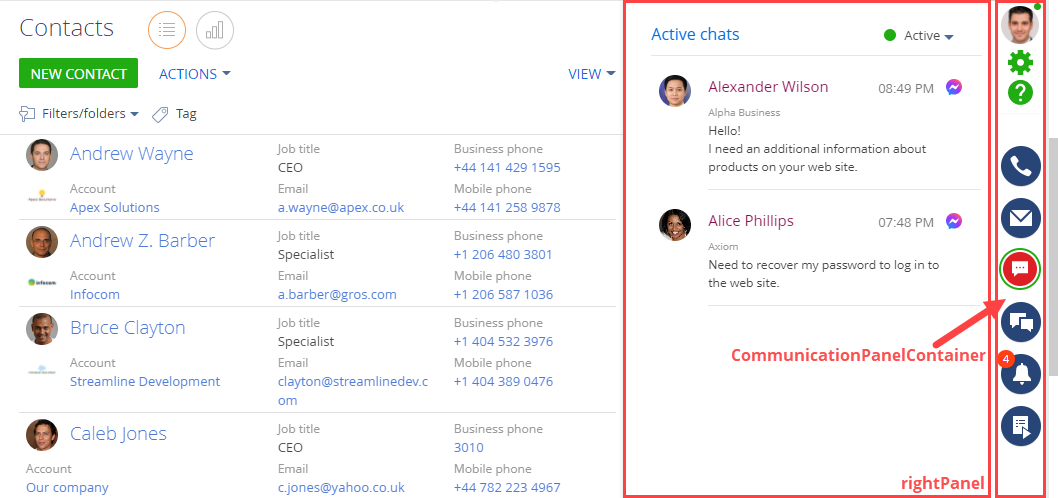
Основные контейнеры коммуникационной панели представлены на рисунке ниже.

- Контейнер кнопок коммуникационной панели (CommunicationPanelContainer) — содержит кнопки, которые позволяют открыть вкладки коммуникационной панели.
- Контейнер вкладок коммуникационной панели (rightPanel) — содержит контент текущей вкладки коммуникационной панели.
Создать пользовательское напоминание или уведомление
Варианты отображения уведомлений, которые позволяет настроить Creatio:
- Мгновенно.
- В указанное время.
Чтобы создать пользовательское напоминание или уведомление:
-
Реализуйте текст и окно для напоминания.
Создайте схему типа Исходный код (Source code). Для этого воспользуйтесь инструкцией, которая приведена в статье Исходный код (C#).
- Создайте класс для формирования текста и окна напоминания.
- В классе реализуйте интерфейс IRemindingTextFormer схемы IRemindingTextFormer пакета Base.
-
Реализуйте логику отправки напоминания.
- Создайте замещающий объект, по которому планируется отправлять напоминание. Для этого воспользуйтесь инструкцией, которая приведена в статье Объект.
-
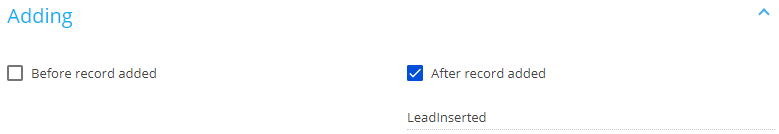
Создайте событие объекта. Для этого перейдите в узел События (Events) и в блоке Добавление (Adding) установите признак После добавления записи (After record added).

-
В схеме объекта настройте параметр процесса, который генерирует напоминание.
-
Добавьте параметр.
-
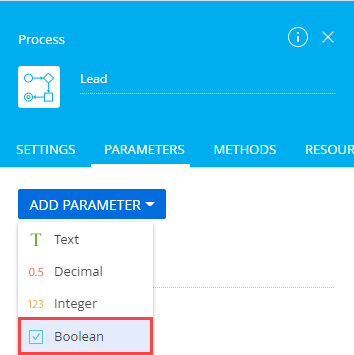
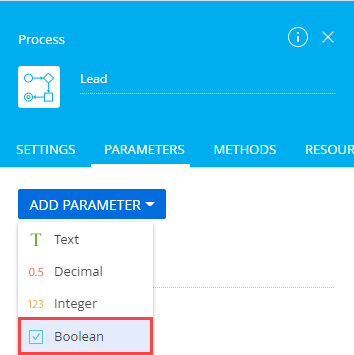
На панели свойств перейдите на вкладку Параметры (Parameters) и нажмите Добавить параметр —> Логическое (Add parameter —> Boolean).

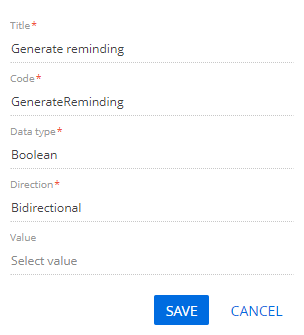
- В дизайнере объекта заполните свойства параметра.
-
-
Переопределите методы.
-
Переопределите метод, который вызывается после сохранения объекта. Для этого на панели свойств перейдите на вкладку Методы (Methods) и добавьте исходный код переопределенного метода.
Способы отображения напоминания:
- Вкладка напоминаний центра уведомлений. В этом случае константе remindingConfig.NotificationTypeId присвойте значение RemindingConsts.NotificationTypeRemindingId.
- Вкладка служебных сообщений центра уведомлений. В этом случае константе remindingConfig.NotificationTypeId присвойте значение RemindingConsts.NotificationTypeNotificationId.
- Переопределите метод, который вызывается перед сохранением объекта. Для этого на панели свойств перейдите на вкладку Методы (Methods) и добавьте исходный код переопределенного метода.
-
-
-
Реализуйте отображение напоминания.
Создайте замещающую модель представления. Для этого воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль. В качестве родительского объекта выберите ReminderNotificationsSchema.
Создать схему замещающей модели представления страницы обращения
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
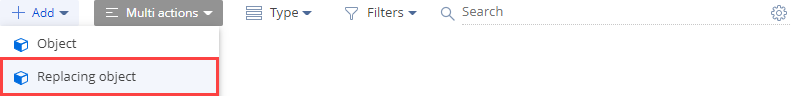
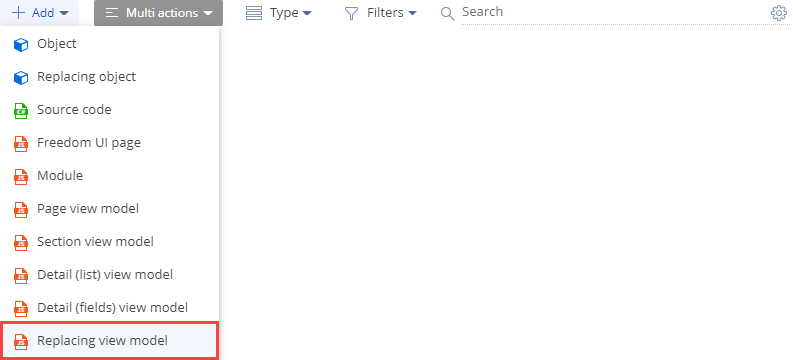
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
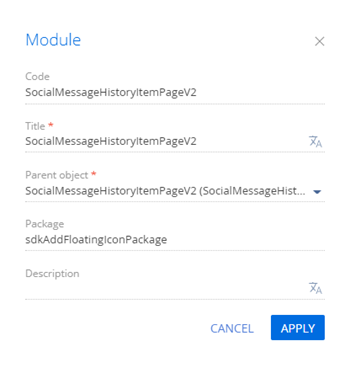
Заполните свойства схемы.
- Код (Code) — "SocialMessageHistoryItemPageV2".
- Заголовок (Title) — "SocialMessageHistoryItemPageV2".
- Родительский объект (Parent object) — выберите "SocialMessageHistoryItemPageV2".

-
Реализуйте логику работы всплывающей кнопки.
-
В свойстве methods реализуйте методы:
- onSelectedTextChanged() — передает значение выделенного текста в атрибут HighlightedHistoryMessage. Срабатывает при выделении текста.
- onSelectedTextButtonClick() — создает обращение, тему которого получает из атрибута HighlightedHistoryMessage. Логика создания обращения определена в родительской схеме BaseMessageHistory. Срабатывает при нажатии на всплывающую кнопку.
- getMessageFromHistory() — переопределенный метод родительской схемы, который получает тему выделенного сообщения.
- В массив модификаций diff добавьте конфигурационный объект с настройками элемента SelectionHandlerMultiLineLabel пакета Message, который реализует логику создания нового обращения на основе выделенного текста.
Исходный код схемы замещающей модели представления страницы обращения представлен ниже.
-
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Обновите страницу раздела Обращения (Cases).
- Откройте страницу обращения.
В результате выполнения примера на вкладку Обработка (Processing) страницы обращения добавлена всплывающая кнопку. Кнопка отображается при выделении текста в сообщениях c почты и портала самообслуживания, отправленных с внутренней ленты обращения. При нажатии на кнопку создается новое обращение. Поля Тема (Subject) и Описание (Description) заполняются автоматически. Значения полей — выделенный текст.
Создать схему замещающей модели представления раздела
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
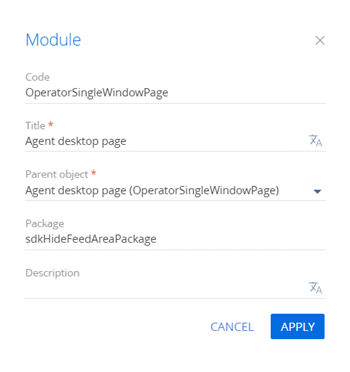
Заполните свойства схемы.
- Код (Code) — "OperatorSingleWindowPage".
- Заголовок (Title) — "Страница единого окна оператора" ("Agent desktop page").
- Родительский объект (Parent object) — выберите "OperatorSingleWindowPage".

-
Реализуйте логику скрытия области ленты.
- В свойстве methods реализуйте метод loadContent() — переопределенный базовый метод, который исключает из перечня загружаемых модулей модуль ленты ESNFeedModule.
- В массив модификаций diff добавьте конфигурационный объект, который удаляет элемент со страницы.
Исходный код схемы замещающей модели представления раздела представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
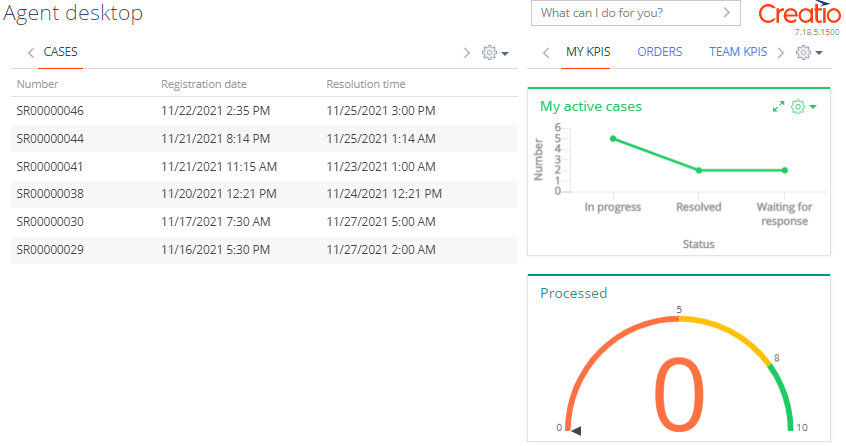
Чтобы посмотреть результат выполнения примера, обновите страницу раздела Единое окно (Agent desktop).
В результате выполнения примера в разделе Единое окно (Agent desktop) скрыта область ленты.

1. Создать схему замещающей модели представления страницы найденного абонента
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
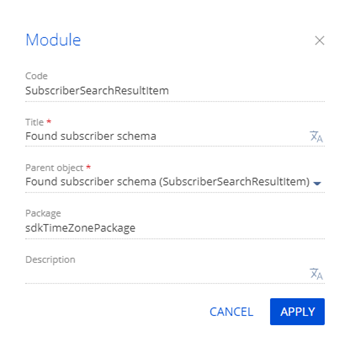
Заполните свойства схемы.
- Код (Code) — "SubscriberSearchResultItem".
- Заголовок (Title) — "Схема найденного абонента" ("Found subscriber schema").
- Родительский объект (Parent object) — выберите "SubscriberSearchResultItem".

- В объявлении класса модели представления в качестве зависимостей добавьте модули TimezoneGenerator и TimezoneMixin. Модуль TimezoneGenerator формирует элемент отображения часового пояса контакта. Модуль TimezoneMixin выполняет поиск часового пояса контакта.
-
Реализуйте логику отображения часового пояса.
- В свойстве attributes добавьте атрибут IsShowTimeZone, который отвечает за состояние отображения элемента часового пояса.
-
В свойстве mixins добавьте миксин TimezoneMixin. Для запуска поиска часового пояса контакта в метод init() миксина TimezoneMixin передайте уникальный идентификатор контакта. Атрибуты, которые будут установлены в результате выполнения:
- TimeZoneCaption — название часового пояса контакта и текущее время.
- TimeZoneCity — название города, который находится в часовом поясе.
-
В свойстве methods реализуйте методы:
- constructor() — конструктор класса.
- isContactType() — возвращает признак, который указывает, что абонент является контактом.
-
В массив модификаций diff добавьте конфигурационный объект с настройками отображения часового пояса контакта.
-
Свойство index — настройка позиционирования элемента.
Элементы контейнера SubscriberSearchResultItemContainer:
- Индекс 0 — фотография абонента.
- Индекс 1 — информация об абоненте.
- Индекс 2 — телефоны абонента.
Свойству index массива модификаций присвойте значение 2, чтобы отобразить часовой пояс контакта между данными абонента и списком телефонных номеров.
- Свойство wrapClass — управление стилями. Свойство предоставляет генератор элемента. Стили текстовых элементов в схеме определяются CSS-классом subscriber-data.
-
Исходный код схемы замещающей модели представления страницы найденного абонента представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
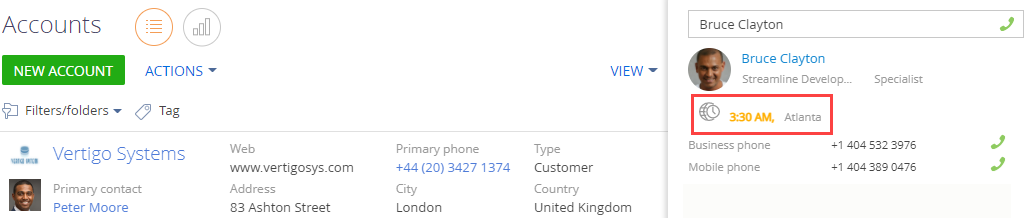
В результате в приложении отображается текущее время контакта и его город.
2. Добавить стили отображения часового пояса
Поскольку в схеме модели представления страницы найденного абонента невозможно задать стили для отображения, необходимо:
- Создать схему модуля, в которой определить стили.
- Добавить модуль со стилями в зависимости страницы найденного абонента.
1. Создать схему модуля
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Модуль (Add —> Module).
/scr_add_module.png)
-
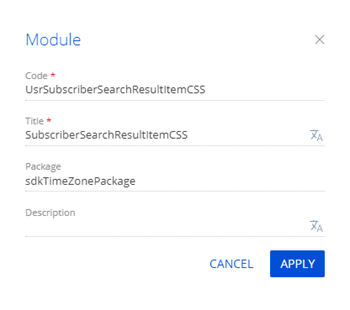
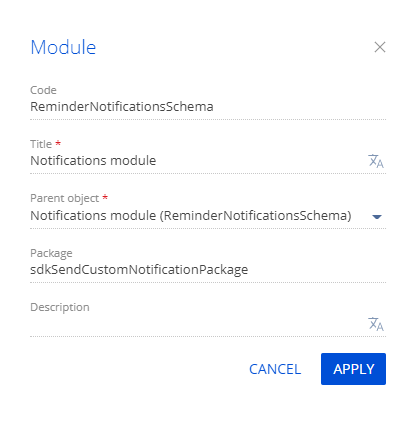
Заполните свойства схемы:
- Код (Code) — "UsrSubscriberSearchResultItemCSS".
- Заголовок (Title) — "SubscriberSearchResultItemCSS".

Для применения заданных свойств нажмите Применить (Apply).
-
Перейдите в узел LESS структуры объекта и задайте необходимые стили отображения часового пояса.
-
Перейдите в узел JS структуры объекта и добавьте код модуля.
- На панели инструментов дизайнера нажмите Сохранить (Save).
2. Модифицировать схему модели представления страницы найденного абонента
Чтобы использовать созданный модуль и его стили в схеме страницы найденного абонента:
- Откройте схему SubscriberSearchResultItem модели представления страницы найденного абонента.
-
В зависимости схемы SubscriberSearchResultItem добавьте модуль UsrSubscriberSearchResultItemCSS.
Исходный код модифицированной схемы страницы найденного абонента представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Откройте вкладку Звонки (CTI panel) коммуникационной панели.
- Выполните поиск абонента.
В результате выполнения примера при поиске контакта на вкладке Звонки (CTI panel) коммуникационной панели отображается его часовой пояс. Используется текущее время контакта.

1. Реализовать текст и окно для напоминания
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Исходный код (Add —> Source code).

-
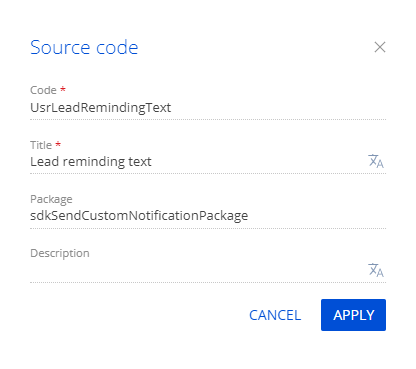
В дизайнере исходного кода заполните свойства схемы:
- Код (Code) — "UsrLeadRemindingText".
- Заголовок (Title) — "Текст напоминания для лида" ("Lead reminding text").

Для применения изменений свойств нажмите Применить (Apply).
-
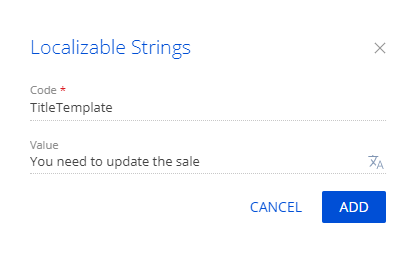
Добавьте локализуемую строку с заголовком окна напоминания.
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
/scr_add_button.png) .
. -
Заполните свойства локализуемой строки:
- Код (Code) — "TitleTemplate".
- Значение (Value) — "Необходимо актуализировать продажу" ("You need to update the sale").

- Для добавления локализуемой строки нажмите Добавить (Add).
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
-
Аналогично добавьте локализуемую строку с текстом напоминания.
Свойства локализуемой строки, которую необходимо добавить, приведены в таблице ниже.
Значения свойств локализуемой строкиКод
(Code)Значение
(Value)"BodyTemplate" "Лид {0} требует актуализации информации по продаже" ("Lead {0} requires update of sales information") -
Реализуйте текст и окно для напоминания.
Исходный код схемы исходного кода представлен ниже.
- На панели инструментов дизайнера исходного кода нажмите Сохранить (Save) для временного сохранения изменений в метаданных схемы.
- На панели инструментов дизайнера исходного кода нажмите Опубликовать (Publish) для выполнения изменений на уровне базы данных.
2. Реализовать логику отправки напоминания
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающий объект (Add —> Replacing object).

-
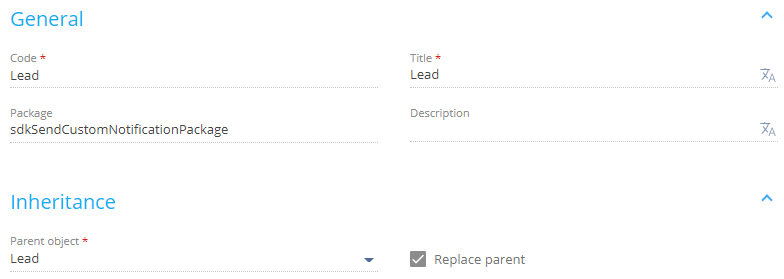
В дизайнере объекта заполните свойство схемы Родительский объект (Parent object) — выберите "Lead".

-
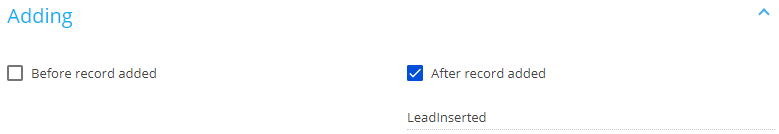
Создайте событие объекта.
- Перейдите в узел События (Events).
- В блоке Добавление (Adding) установите признак После добавления записи (After record added).

-
В схеме объекта настройте параметр процесса, который генерирует напоминание.
- На панели инструментов дизайнера объекта нажмите Сохранить (Save).
- На панели инструментов дизайнера объекта нажмите Открыть процесс (Open process).
-
Добавьте параметр.
-
На панели свойств перейдите на вкладку Параметры (Parameters) и нажмите Добавить параметр —> Логическое (Add parameter —> Boolean).

-
В дизайнере объекта заполните свойства параметра:
- Заголовок (Title) — "Сгенерировать напоминание" ("Generate reminding").
- Код (Code) — "GenerateReminding".

- Нажмите Сохранить (Save).
-
-
Переопределите методы.
-
Переопределите метод, который вызывается после сохранения объекта. Для этого на панели свойств перейдите на вкладку Методы (Methods) и добавьте исходный код переопределенного метода LeadSaved().
Значение RemindingConsts.NotificationTypeRemindingId константы remindingConfig.NotificationTypeId позволяет отображать напоминание на вкладке напоминаний центра уведомлений. Если для константы указать значение RemindingConsts.NotificationTypeNotificationId, то напоминание будет отображено на вкладке служебных сообщений центра уведомлений.
-
Переопределите метод, который вызывается перед сохранением объекта. Для этого на панели свойств перейдите на вкладку Методы (Methods) и добавьте исходный код переопределенного метода LeadSavingMethod().
Полный исходный код встроенного процесса объекта -
- На панели инструментов дизайнера объекта нажмите Сохранить (Save), а затем Опубликовать (Publish).
- На панели инструментов дизайнера объекта нажмите Закрыть (Cancel).
- На панели инструментов дизайнера объекта нажмите Опубликовать (Publish) для создания соответствующей таблицы в базе данных.
3. Реализовать отображение напоминания
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).

-
В дизайнере модуля заполните свойство схемы Родительский объект (Parent object) — выберите "ReminderNotificationsSchema".

Для применения заданных свойств нажмите Применить (Apply).
-
Реализуйте отображение напоминания.
-
В свойстве methods реализуйте методы:
- getIsLeadNotification() — метод, который определяет, относится ли напоминание к лиду.
- getNotificationSubjectCaption() — метод, который возвращает заголовок напоминания.
-
В массив модификаций diff добавьте конфигурационные объекты с настройками расположения:
- Контейнера на странице.
- Контейнера для заголовка.
- Изображения.
- Даты.
- Текста напоминания.
Исходный код схемы замещающей модели представления представлен ниже.
-
- На панели инструментов дизайнера модуля нажмите Сохранить (Save).
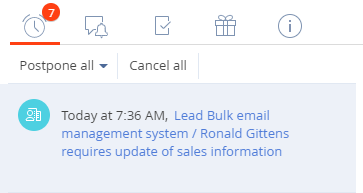
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Обновите страницу раздела Лиды (Leads).
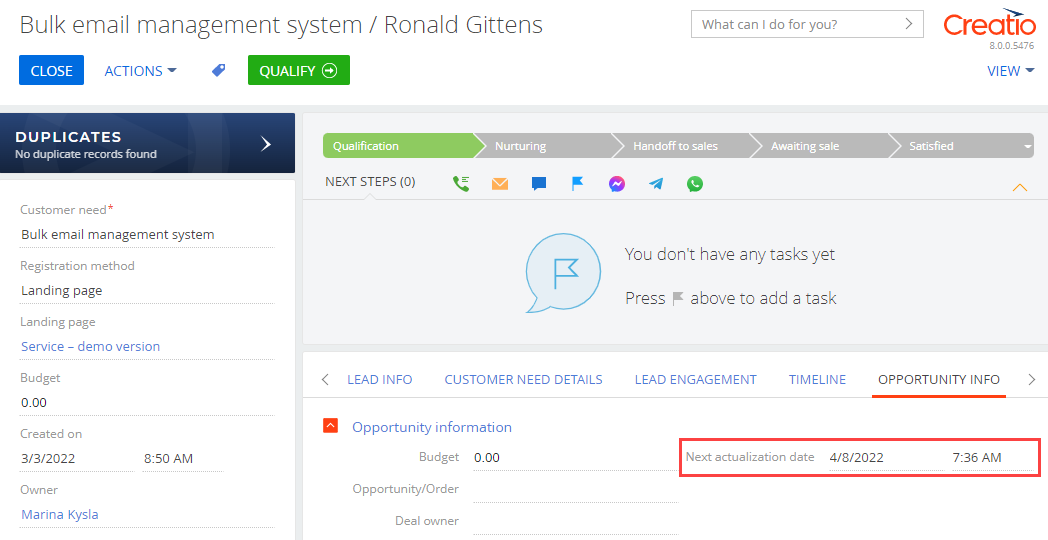
- Откройте страницу лида и перейдите на вкладку Информация о сделке (Opportunity info).
- В поле Дата следующей актуализации (Next actualization date) выберите необходимую дату и время актуализации продажи.
- В поле Ответственный (Owner) выберите контакт своего пользователя.

В результате выполнения примера на вкладке напоминаний центра уведомлений отображается напоминание о дате актуализации продажи в лиде.