Дашборд (блок итогов) — визуальное представление разных типов аналитических данных, например, в виде графика или виджета. Для работы с аналитикой раздела необходимо перейти в представление аналитики необходимого раздела. Если же необходима работа с данными всех разделов приложения, то нужно перейти в раздел Итоги.
Структура данных для хранения информации по итогам
Раздел итогов представляет собой зависящий от прав пользователя набор элементов-вкладок. Механизм работы с итогами реализован с помощью клиентского менеджера итогов DashboardManager и элементов DashboardManagerItem, которые и представляют вкладки. За итоги в системе отвечает объект SysDashboard. Свойства объекта SysDashboard описаны в таблице.
| Название | Заголовок | Тип | Описание |
|---|---|---|---|
| Caption | Заголовок | String | Данная информация отображается в заголовке вкладки. |
| Position | Позиция | Number | Если позиция не задана, элементы отображаются в алфавитном порядке заголовков. |
| Section | Раздел | Lookup | Раздел системы. |
| ViewConfig | Конфигурация отображения элементов (дашбордов) | Array |
|
| Items | Конфигурация модулей элементов (дашбордов) | JSON Object |
|
Реализация функциональности в режиме просмотра итогов
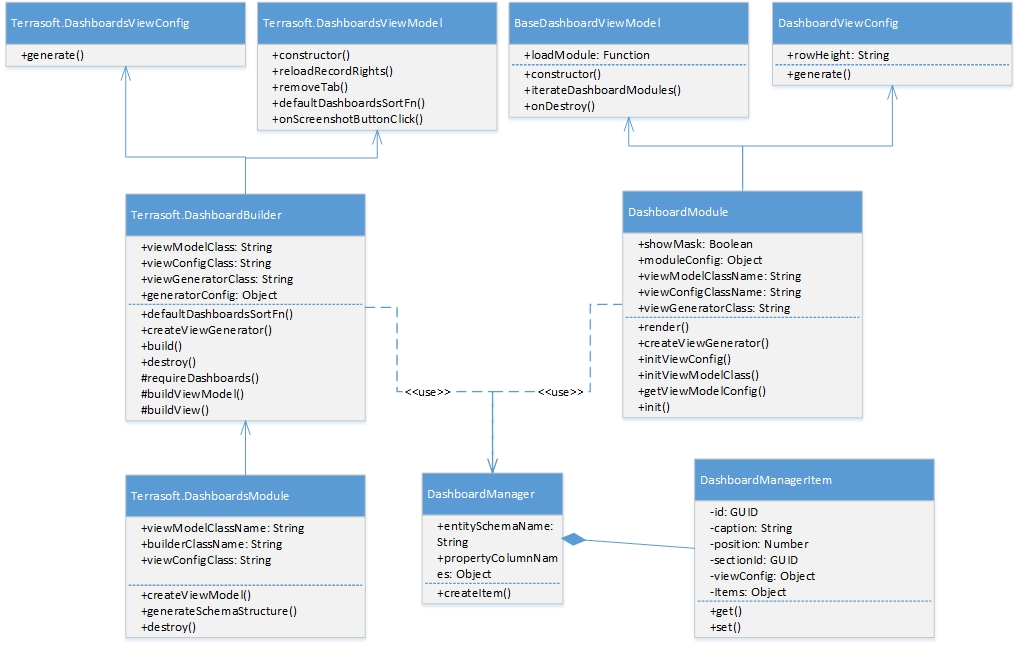
Иерархия классов, реализующих функциональность в режиме просмотра итогов:

Модуль SectionDashboardModule:
- SectionDashboardBuilder — класс, инкапсулирующий в себе логику генерации представления и класса модели представления для модуля раздела итогов.
- SectionDashboardsViewModel — класс модели представления раздела итогов.
- SectionDashboardsModule — класс модуля раздела итогов.
Модуль DashboardModule:
- DashboardViewConfig — класс, генерирующий конфигурацию представления для модуля страницы итогов.
- BaseDashboardViewModel — базовый класс модели представления страницы итогов.
- DashboardModule — класс, содержащий функциональность по работе с модулями итогов.
Модуль DashboardBuilder:
- DashboardsViewConfig — класс, генерирующий конфигурацию представления для модуля итогов.
- BaseDashboardsViewModel — базовый класс модели представления итогов.
- DashboardBuilder — класс построения модуля итогов.
Реализация функциональности в режиме настройки итогов
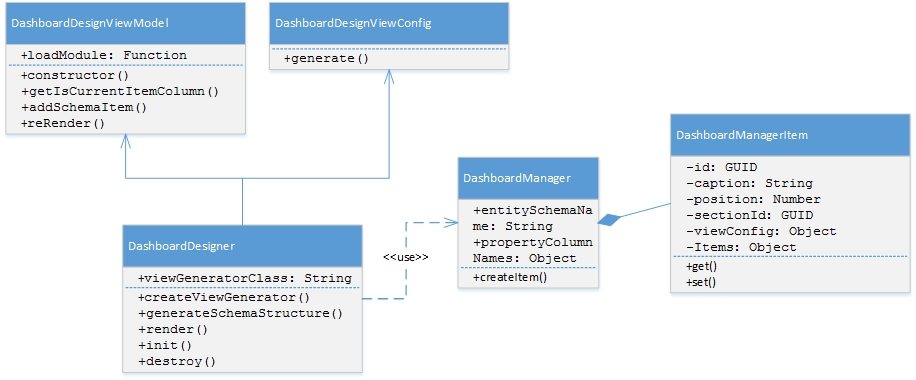
Иерархия классов, реализующих функциональность в режиме настройки итогов:

Модуль DashboardDesigner:
- DashboardDesignerViewConfig — класс, генерирующий конфигурацию представления для модуля дизайнера итогов.
- DashboardDesignerViewModel — класс модели представления дизайнера итогов.
- DashboardDesigner — класс визуального модуля итогов.
Базовые классы, реализующие функциональность дашборда
BaseWidgetViewModelClass — базовый класс модели представления дашбордов. Для использования класса необходимо зарегистрировать в модуле такие сообщения:
- GetHistoryState (publish; ptp);
- ReplaceHistoryState (publish; broadcast);
- HistoryStateChanged (subscribe; broadcast);
- GetWidgetParameters (subscribe; ptp);
- PushWidgetParameters (subscribe; ptp) — если используется получение параметров от модулей (useCustomParameterMethods = true).
BaseWidgetDesigner — базовая схема представления настройки дашбордов. Основные методы:
- getWidgetConfig() — возвращает объект актуальных настроек дашборда.
- getWidgetConfigMessage() — возвращает название сообщения получения настроек модуля дашборда.
- getWidgetModuleName() — возвращает название модуля дашборда.
- getWidgetRefreshMessage() — возвращает название сообщения обновления дашборда.
- getWidgetModulePropertiesTranslator() — возвращает объект соотношения свойств модуля дашборда и модуля настройки дашборда.
BaseAggregationWidgetDesigner — содержит методы для работы с агрегирующими колонками и типами агрегации.
DashboardEnums — содержит перечисление свойств, используемых в дашбордах.
Terrasoft.DashboardEnums.WidgetType — содержит конфигурацию дашбордов для режима просмотра (view) и режима настройки (design) итогов. Конфигурация определяется следующими свойствами:
- moduleName — название модуля дашборда.
- configurationMessage — название сообщения получения настроек модуля.
- resultMessage — название сообщения для отдачи параметров настройки модуля дизайнера дашборда.
- stateConfig (stateObj) — название схемы дизайнера дашборда.
Виды дашбордов
График
График в наглядной форме отображает множественные данные из системы. С помощью графика можно отобразить, например, распределение контрагентов по типам. График может отображать информацию в виде диаграмм разных типов, либо в виде реестра данных.

Классы, реализующие функциональность графиков
ChartViewModel — модель представления графиков.
ChartViewConfig — генерирует конфигурацию представления модуля графика.
ChartModule — модуль, предназначенный для работы с графиками.
ChartDesigner — схема представления страницы графиков.
ChartModuleHelper — используется для формирования запроса с помощью объекта Terrasoft.EntitySchemaQuery.
ChartDrillDownProvider — содержит методы для работы с функциональностью углубления в элементы (для работы с сериями в графиках).
Параметры настройки графика
Для настройки графика необходимо в конфигурацию модулей дашбордов добавить конфигурационный JSON-объект с настройками свойств графика. Конфигурация модуля дашборда определяется свойством Items объекта SysDashboard. Подробнее об объекте SysDashboard и его свойствах можно узнать из статьи.
В конфигурационном JSON-объекте с настройками дашборда необходимо установить значение "Chart" свойству widgetType. Кроме того, свойству parameters нужно присвоить объект с необходимыми параметрами. Возможные параметры графика приведены в таблице.
| Название | Тип | Описание |
|---|---|---|
| seriesConfig | object | Настройки вложенного графика из серии. |
| orderBy | string | Поле сортировки. |
| orderDirection | string | Направление сортировки. |
| caption | string | Заголовок графика. |
| sectionId | string | Идентификатор раздела. |
| xAxisDefaultCaption | string | Заголовок оси X по умолчанию. |
| yAxisDefaultCaption | string | Заголовок оси Y по умолчанию. |
| primaryColumnName | string | Название первичной колонки. По умолчанию первичной является колонка Id. |
| yAxisConfig | object | Массив настроек подписи оси Y. |
| schemaName | string | Объект, по которому строится график. |
| sectionBindingColumn | string | Колонка связи с разделом. |
| func | string | Агрегирующая функция. |
| type | string | Тип графика. |
| XAxisCaption | string | Заголовок оси X. |
| YAxisCaption | string | Заголовок оси Y. |
| xAxisColumn | string | Колонка группировки оси X. |
| yAxisColumn | string | Колонка группировки оси Y. |
| styleColor | string | Цвет графика. |
| filterData | object | Настройка фильтрации. |
Показатель
Дашборд “Показатель” отображает расчетное числовое значение или дату по определенным данным системы, например, общее количество сотрудников отдела..

Классы, реализующие функциональность показателей
IndicatorViewModel — модель представления показателя.
IndicatorViewConfig — генерирует конфигурацию представления модуля показателя.
IndicatorModule — модуль, предназначенный для работы с показателями.
IndicatorDesigner — схема представления страницы показателя.
Параметры настройки показателя
Для настройки показателя необходимо в конфигурацию модулей дашбордов добавить конфигурационный JSON-объект с настройками свойств показателя. Конфигурация модуля дашборда определяется свойством Items объекта SysDashboard. Подробнее об объекте SysDashboard и его свойствах можно узнать из статьи.
В конфигурационном JSON-объекте с настройками дашборда необходимо установить значение "Indicator" свойству widgetType. Кроме того, свойству parameters нужно присвоить объект с необходимыми параметрами. Возможные параметры показателя приведены в таблице.
| Название | Тип | Описание |
|---|---|---|
| caption | string | Заголовок показателя. |
| sectionId | string | Идентификатор раздела. |
| entitySchemaName | string | Объект, по которому строится показатель. |
| sectionBindingColumn | string | Колонка связи с разделом. |
| columnName | string | Название агрегирующей колонки. |
| format | object | Формат показателя. |
| filterData | object | Настройка фильтрации. |
| aggregationType | number | Тип агрегирующей функции. |
| style | string | Цвет показателя. |
Шкала
Шкала отображает число, полученное в результате запроса к данным системы, относительно нормативных значений. С помощью шкалы можно отобразить, например, реальное количество выполненных активностей относительно запланированного количества.

Классы, реализующие функциональность дашборда "Шкала"
GaugeViewModel — модель представления шкалы.
GaugeViewConfig — генерирует конфигурацию представления модуля шкалы.
GaugeModule — модуль, предназначенный для работы со шкалой.
GaugeChart — реализует компонент графика типа шкала.
GaugeDesigner — схема представления страницы шкалы.
Параметры настройки шкалы
Для настройки шкалы необходимо в конфигурацию модулей дашбордов добавить конфигурационный JSON-объект с настройками свойств шкалы. Конфигурация модуля дашборда определяется свойством Items объекта SysDashboard. Подробнее об объекте SysDashboard и его свойствах можно узнать из статьи.
В конфигурационном JSON-объекте с настройками дашборда необходимо установить значение "Gauge" свойству widgetType. Кроме того, свойству parameters нужно присвоить объект с необходимыми параметрами. Возможные параметры шкалы приведены в таблице.
| Название | Тип | Описание |
|---|---|---|
| caption | string | Заголовок шкалы. |
| sectionId | string | Идентификатор раздела. |
| entitySchemaName | string | Объект, по которому строится шкала. |
| sectionBindingColumn | string | Колонка связи с разделом. |
Список
Список отображает информацию из системы в виде списка с заданным количеством позиций. С помощью списка можно отобразить, например, десятку самых продуктивных менеджеров по количеству закрытых сделок.

Классы, реализующие функциональность списков
DashboardGridViewModel — модель представления списка.
DashboardGridViewConfig — генерирует конфигурацию представления модуля списка.
DashboardGridModule — модуль, предназначенный для работы со списками.
DashboardGridDesigner — схема представления страницы списка.
Параметры настройки списка
Для настройки списка необходимо в конфигурацию модулей дашбордов добавить конфигурационный JSON-объект с настройками свойств списка. Конфигурация модуля дашборда определяется свойством Items объекта SysDashboard. Подробнее об объекте SysDashboard и его свойствах можно узнать из статьи.
В конфигурационном JSON-объекте с настройками дашборда необходимо установить значение "DashboardGrid" свойству widgetType. А также свойству parameters нужно присвоить объект с необходимыми параметрами. Возможные параметры списка приведены в таблице.
| Название | Тип | Описание |
|---|---|---|
| caption | string | Заголовок списка. |
| sectionBindingColumn | string | Колонка связи с разделом. |
| filterData | object | Настройка фильтрации. |
| sectionId | string | Идентификатор раздела. |
| entitySchemaName | string | Объект, по которому строится список. |
| style | string | Цвет списка. |
| orderDirection | number | Направление сортировки (1 — по возрастанию, 2 — по убыванию). |
| orderColumn | string | Колонка, по которой сортируется список. |
| rowCount | number | Количество рядов для отображения. |
| gridConfig | object | Конфигурация списка. |
Web-страница
Дашборд "Web-страница" предназначен для отображения интернет-страниц на панели итогов. Например, это может быть онлайн-калькулятор валют или ваш корпоративный сайт.
Классы, реализующие функциональность Web-страниц
WebPageViewModel — модель представления Web-страницы.
WebPageViewConfig — генерирует конфигурацию представления модуля Web-страницы.
WebPageModule — модуль, предназначенный для работы с Web-страницами.
WebPageDesigner — схема представления страницы дашборда Web-страницы.
Параметры настройки Web-страницы
Для настройки Web-страницы необходимо в конфигурацию модулей дашбордов добавить конфигурационный JSON-объект с настройками свойств Web-страницы. Конфигурация модуля дашборда определяется свойством Items объекта SysDashboard. Подробнее об объекте SysDashboard и его свойствах можно узнать из статьи.
В конфигурационном JSON-объекте с настройками дашборда необходимо установить значение "WebPage" свойству widgetType. Кроме того, свойству parameters нужно присвоить объект с необходимыми параметрами. Возможные параметры Web-страницы приведены в таблице.
| Название | Тип | Описание |
|---|---|---|
| caption | string | Заголовок дашборда Web-страницы. |
| sectionId | string | Идентификатор раздела. |
| url | string | Ссылка на Web-страницу. |
| style | string | CSS стили дашборда Web-страницы. |
Воронка продаж
Дашборд "Воронка продаж" используется для анализа динамики продвижения продаж по стадиям.
Классы, реализующие функциональность воронки продаж
OpportunityFunnelChart — класс, унаследованный от Chart.
Параметры настройки воронки продаж
Для настройки воронки продаж необходимо в конфигурацию модулей дашбордов добавить конфигурационный JSON-объект с настройками свойств воронки. Конфигурация модуля дашборда определяется свойством Items объекта SysDashboard. Подробнее об объекте SysDashboard и его свойствах можно узнать из статьи.
В конфигурационном JSON-объекте с настройками дашборда необходимо установить значение "OpportunityFunnel" свойству widgetType. Кроме того, свойству parameters нужно присвоить объект с необходимыми параметрами. Возможные параметры воронки продаж приведены в таблице.
| Название | Тип | Описание |
|---|---|---|
| caption | string | Заголовок дашборда воронки. |
| sectionId | string | Идентификатор раздела. |
| defPeriod | string | Период воронки (по умолчанию последняя неделя). |
| sectionBindingColumn | string | Колонка связи с разделом. |
| type | string | Тип графика (“funnel”). |
| filterData | object | Настройка фильтрации. |
Существует возможность изменять расчеты в воронке, которая подключена к объекту раздела Продажи, для отображения по нему аналитики. Для этого нужно создать новый модуль для расчетов и заменить клиентскую схему отображения воронки.
Последовательность действий для изменения расчетов в воронке:
- Создать новый класс, который наследуется от FunnelBaseDataProvider и задать логику расчетов.
- Создать схему замещающей модели представления FunnelChartSchema и использовать в ней новый класс расчетов.
Пример изменения отображения расчетов в воронке продаж в срезе “по количеству”
Описание кейса
Необходимо изменить расчеты воронки, поменяв отображение количества продаж на количество продуктов, добавленных в продажи.
Алгоритм реализации кейса
1. В пользовательском пакете создать новый модуль
В пользовательском пакете необходимо создать новый клиентский модуль провайдера расчетов. Провайдер расчетов — это класс, который отвечает за выборку, фильтрацию и обработку данных для графика воронки.
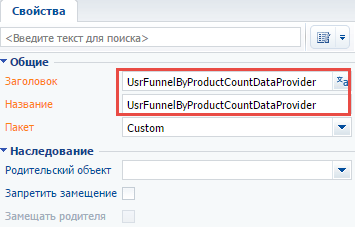
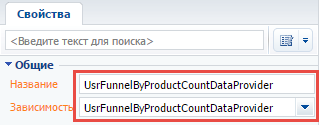
В качестве имени и заголовка для создаваемого модуля необходимо указать, например, UsrFunnelByProductCountDataProvider (рис. 1).

2. Добавить локализируемые строки
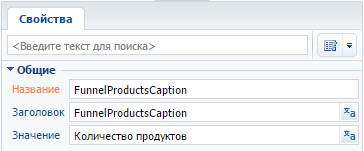
В коллекцию локализируемых строк созданного клиентского модуля необходимо добавить строку со значением Количество продуктов. Для этого, щелкнув правой клавишей мыши по узлу структуры LocalizableStrings, нужно из всплывающего меню выбрать команду Добавить. Для созданной строки нужно установить свойства так, как показано на рисунке 2.

Также аналогичным образом необходимо добавить локализируемую строку CntOpportunity со значением Количество продаж.
3. Добавить реализацию в модуль провайдера
Для изменения расчетов воронки нужно переопределить:
- метод формирования колонок addQueryColumns для выборки данных;
- методы обработки данных выборки.
Для обработки одной записи выборки нужно определить метод getSeriesDataConfigByItem. Для обработки всей коллекции нужно определить метод prepareFunnelResponseCollection. Для желаемой фильтрации записей нужно переопределить метод applyFunnelPeriodFilters.
Ниже приведен исходный код нового модуля провайдера расчетов воронки продаж.
4. Создать схему замещающей модели представления для графика воронки
Для того, чтобы в расчетах использовался новый модуль провайдера, нужно переопределить метод формирования провайдеров расчетов воронки продаж.
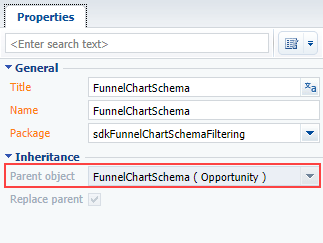
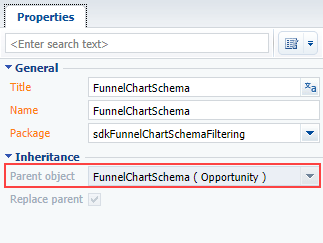
Для этого необходимо создать схему замещающей модели представления и указать ей схему FunnelChartSchema в качестве родительского объекта (рис. 3).

Также необходимо добавить в зависимости новый модуль для расчетов (секция Dependencies), указав его имя в поля Зависимость и Название значения UsrFunnelByProductCountDataProvider (рис. 4).

5. Указать новый провайдер расчетов в замещенной схеме воронки
Для этого в замещенной схеме необходимо переопределить метод getProvidersCollectionConfig, возвращающий конфигурационный объект с коллекцией провайдеров.
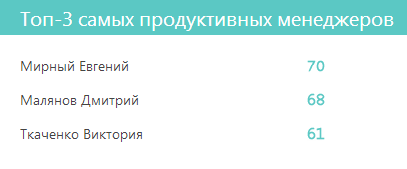
После сохранения схемы в воронке продаж будет использоваться новый модуль расчетов воронки, а воронка будет отображать общее количество продуктов по стадиям (рис. 5).

Существует возможность подключить дополнительную фильтрацию для расчетов в воронке.
Для этого необходимо реализовать следующую последовательность действий:
- Создать унаследованный от провайдера расчетов новый класс, в котором нужно реализовать необходимую логику фильтрации.
- Создать схему замещающей модели представления FunnelChartSchema и использовать в ней новый класс расчетов.
Описание примера
Необходимо добавить фильтрацию к расчетам воронки продаж в срезе "по количеству" для выбора только тех продаж, у которых в поле Клиент указан контрагент.
Исходный код
Пакет с реализацией примера можно скачать по ссылке.
Алгоритм реализации примера
1. В пользовательском пакете создать новый модуль
В пользовательском пакете создайте новый клиентский модуль провайдера расчетов. Провайдер расчетов — это класс, который отвечает за выборку, фильтрацию и обработку данных для графика воронки.
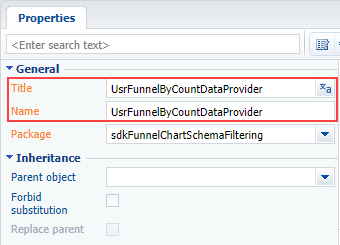
В качестве имени и заголовка для создаваемого модуля укажите, например, UsrFunnelByCountDataProvider (рис. 1).

2. Определить новый класс провайдера и задать логику фильтрации
Для добавления фильтрации к расчетам в срезе “по количеству” нужно наследовать созданный класс от класса FunnelByCountDataProvider и переопределить метод getFunnelFixedFilters.
Исходный код модуля:
После внесения изменений сохраните модуль.
3. В пользовательском пакете реализовать модуль для графика воронки
Чтобы в расчетах использовался новый модуль провайдера, создайте схему замещающей модели представления, в которой в качестве родительской схемы укажите FunnelChartSchema из пакета Opportunity (рис. 2).

4. Указать новый провайдер расчетов в замещенной схеме воронки
Для этого в замещенной схеме переопределите метод формирования провайдеров расчетов воронки продаж и укажите новый класс провайдера расчетов.
Исходный код схемы замещающей модели представления:
После сохранения схемы в воронке продаж будет использоваться новый модуль расчетов: будут отображаться только те продажи, у которых в поле Клиент указан контрагент.
1. Создать модуль курса валют
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
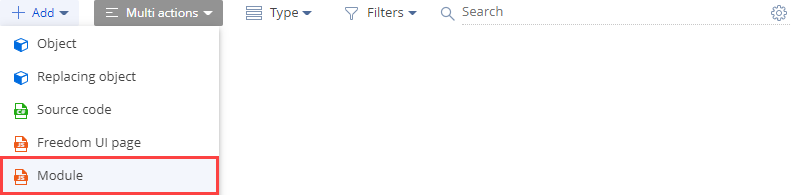
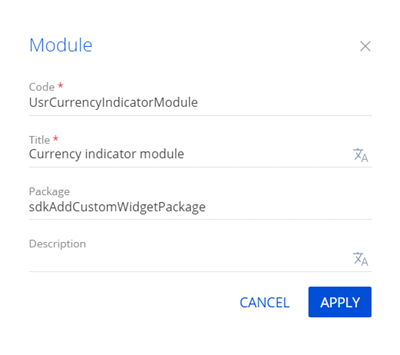
На панели инструментов реестра раздела нажмите Добавить —> Модуль (Add —> Module).

-
Заполните свойства схемы.
- Код (Code) — "UsrCurrencyIndicatorModule".
- Заголовок (Title) — "Модуль показателя валюты" ("Currency indicator module").

-
Реализуйте бизнес-логику модуля показателя валюты.
Исходный код схемы UsrCurrencyIndicatorModule модуля представлен ниже.
-
Добавьте стили модуля.
- На панели свойств дизайнера модуля перейдите в узел LESS структуры модуля.
- Задайте необходимые стили отображения дашборда.
-
В схему модуля добавьте сообщение родительского модуля с направлением Публикация (Publish).
- В контекстном меню узла Сообщения (Messages) структуры модуля нажмите
 .
. -
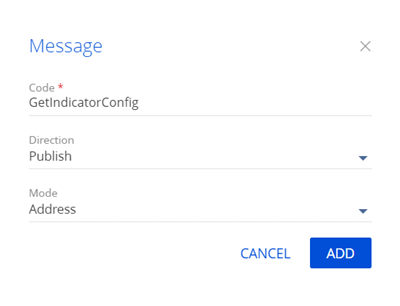
Задайте свойства сообщения.
- Код (Code) — "GetIndicatorConfig".
- Направление (Direction) — выберите "Публикация" ("Publish").
- Режим (Mode) — выберите "Адрес" ("Address").

- Для добавления сообщения нажмите Добавить (Add).
- В контекстном меню узла Сообщения (Messages) структуры модуля нажмите
-
Аналогично в схему модуля добавьте сообщение родительского модуля с направлением Подписка (Subscribe).
- В контекстном меню узла Сообщения (Messages) структуры модуля нажмите
 .
. -
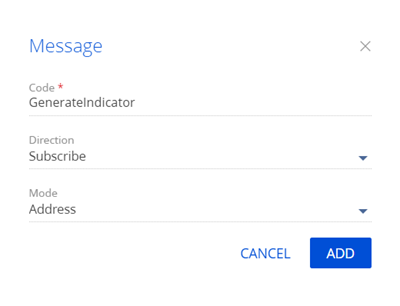
Задайте свойства сообщения.
- Код (Code) — "GenerateIndicator".
- Направление (Direction) — выберите "Подписка" ("Subscribe").
- Режим (Mode) — выберите "Адрес" ("Address").

- Для добавления сообщения нажмите Добавить (Add).
- В контекстном меню узла Сообщения (Messages) структуры модуля нажмите
- На панели инструментов дизайнера модуля нажмите Сохранить (Save).
2. Добавить дашборд на панель итогов
- Перейдите в раздел Итоги (Dashboards).
- На панели инструментов раздела нажмите
 —> Добавить (New).
—> Добавить (New). - Заполните свойство панели итогов Заголовок (Title) — "Валюты" ("Currencies").
-
Добавьте дашборд, который отображает курс USD к EUR.
- В области настройки нажмите
 —> Дашборд (Widget).
—> Дашборд (Widget). - В поле Модуль (Module) выберите "Модуль показателя валюты" ("Currency indicator module").
-
В поле Параметры модуля (Module parameters) добавьте конфигурационный JSON-объект c необходимыми параметрами модуля Модуль показателя валюты (Currency indicator module).
CurrencyName — валюта, курс которой необходимо отобразить.
style — цвет дашборда. Возможные значения: "green", "mustard", "orange", "coral", "violet", "blue", "light-blue", "dark-turquoise", "turquoise".
configurationMessage — сообщение, при помощи которого передается конфигурационный объект.
- На панели инструментов страницы настройки дашборда нажмите Сохранить (Save).
- В области настройки нажмите
-
Аналогично добавьте дашборд, который отображает курс EUR к USD.
- В области настройки нажмите
 —> Дашборд (Widget).
—> Дашборд (Widget). - В поле Модуль (Module) выберите "Модуль показателя валюты" ("Currency indicator module").
-
В поле Параметры модуля (Module parameters) добавьте конфигурационный JSON-объект c необходимыми параметрами модуля Модуль показателя валюты (Currency indicator module).
- На панели инструментов страницы настройки дашборда нажмите Сохранить (Save).
- В области настройки нажмите
- На панели инструментов страницы настройки панели итогов нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
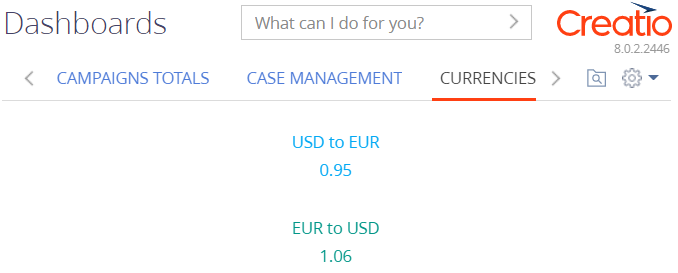
- Перейдите в раздел Итоги (Dashboards).
- Перейдите на панель итогов Валюты (Currencies).
В результате выполнения примера на панели итогов Валюты (Currencies) отображаются дашборды, которые содержат курсы USD к EUR и EUR к USD.

BaseWidgetDesigner — базовая схема представления настройки дашбордов.
DashboardEnums — содержит перечисление свойств, используемых в дашбордах.
Terrasoft.DashboardEnums.WidgetType — содержит конфигурацию дашбордов для режима просмотра (view) и режима настройки (design) итогов.
