1. Создать схему модели представления мини-карточки
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Модель представления страницы (Add —> Page view model).
/scr_minicard_creating_1.png)
-
В дизайнере схем заполните свойства схемы:
- Код (Code) — "UsrKnowledgeBaseArticleMiniPage".
- Заголовок (Title) — "Миникарточка базы знаний" ("KnowledgeBase Mini Page").
- Родительский объект (Parent object) — выберите "BaseMiniPage".
/scr_minicard_creating_2.png)
Для применения заданных свойств нажмите Применить (Apply).
2. Отобразить поля основного объекта
В дизайнере схем добавьте необходимый исходный код.
- В качестве схемы объекта укажите схему KnowledgeBase .
-
Добавьте необходимые модификации в массив модификаций модели представления diff.
Элементы модели представления базовой мини-карточки:
- MiniPage — поле карточки.
- HeaderContainer — заголовок карточки (по умолчанию размещается в первом ряду поля карточки).
В примере в массив модификаций diff добавлены два объекта, которые конфигурируют поля Name и Keywords.
Исходный код схемы модели представления приведен ниже.
3. Добавить функциональную кнопку в мини-карточку
По условию примера карточка должна обеспечивать скачивание файлов, связанных со статьей базы знаний.
Работа с дополнительными данными обеспечивается с помощью механизма их отображения в виде выпадающего списка преднастроенной кнопки.
В дизайнере схем измените исходный код модели представления.
Для добавления кнопки выбора файлов статьи базы знаний:
- Добавьте в массив diff элемент FilesButton, который является описанием кнопки
- Добавьте в свойство attributes виртуальную колонку Article, которая связывает основную и дополнительные записи.
- Добавьте в свойство attributes трибут MiniPageModes — массив, который содержит коллекцию необходимых операций, выполняемых мини-карточкой.
- Добавьте в ресурсы схемы изображение кнопки. Например, можно использовать это изображение —
 . Добавление изображения в ресурсы описано в статье Добавить поле с изображением.
. Добавление изображения в ресурсы описано в статье Добавить поле с изображением. - Добавьте в свойство methods методы работы с выпадающим списком кнопки выбора файла:
- init() — переопределенный базовый метод.
- onEntityInitialized() — переопределенный базовый метод.
- setArticleInfo() — устанавливает значение атрибута Article.
- getFiles(callback, scope) — получает информацию о файлах текущей статьи базы знаний.
- initFilesMenu(files) — наполняет коллекцию выпадающего списка кнопки выбора файлов.
- fillFilesExtendedMenuData() — инициирует загрузку файлов и их добавление в выпадающий список кнопки выбора файлов.
- downloadFile() — инициирует скачивание выбранного файла.
Исходный код схемы модели представления, который добавляет функциональную кнопку, приведен ниже.
4. Выполнить стилизацию мини-карточки
Для добавления стилей в модель представления необходимо создать отдельный модуль со стилями и подключить этот модуль к схеме модели представелния.
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Модуль (Add —> Module).
/scr_minicard_creating_6.png)
-
В дизайнере схем заполните свойства схемы:
- Код (Code) — "UsrKnowledgeBaseArticleMiniPageCss".
- Заголовок (Title) — "Стили миникарточки базы знаний" ("Knowledge base minipage styles ").
/scr_minicard_creating_5.png)
Для применения заданных свойств нажмите Применить (Apply).
-
В контекстном меню узла LESS укажите необходимые стили.
UsrKnowledgeBaseArticleMiniPageCss.js -
В дизайнере схем измените код схемы модели представления: добавьте загрузку этого модуля в исходном коде.
Ниже приведен полный исходный код мини-карточки:
UsrKnowledgeBaseArticleMiniPage.js
5. Зарегистрировать мини-карточку в базе данных
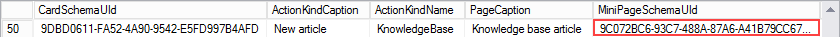
Создание мини-карточки предполагает ее обязательную регистрацию в базе данных. Для внесения изменений в базу данных выполните следующий SQL-запрос.
В результате выполнения запроса уникальный идентификатор мини-карточки будет добавлен в таблицу [SysModuleEdit] в поле [MiniPageSchemaUId] записи, соответствующей разделу База знаний (Knowledge base) .

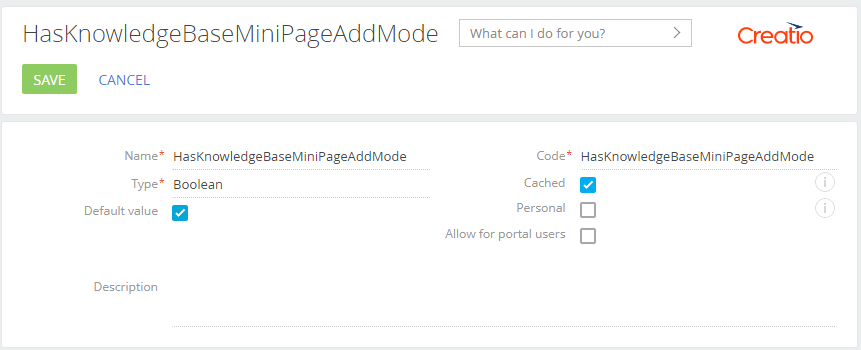
6. Добавить системную настройку
В разделе Системные настройки (System settings) дизайнера системы добавьте системную настройку со следующими свойствами :
- Название (Name) — "HasKnowledgeBaseMiniPageAddMode".
- Код (Code) — "HasKnowledgeBaseMiniPageAddMode".
- Тип (Type) — "Логическое" ("Boolean").
- Значение по умолчанию (Default value) — признак установлен.

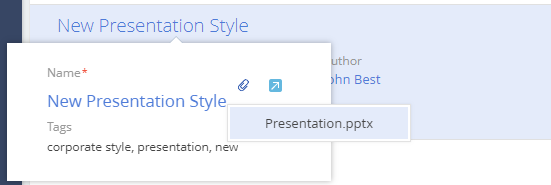
Результат выполнения примера
После сохранения схемы и обновления веб-страницы приложения в разделе База знаний (Knowledge base) при наведении курсора на название будет отображаться пользовательская мини-карточка, в которой будут отображены связанные с записью файлы и реализована возможность скачать их.