Создать схему замещающей модели представления раздела
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
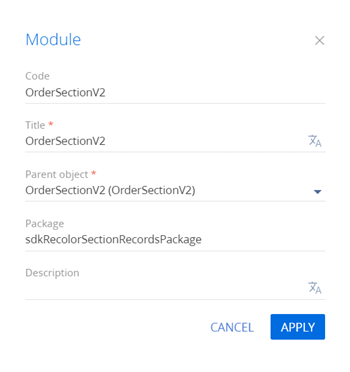
Заполните свойства схемы.
- Код (Code) — "OrderSectionV2".
- Заголовок (Title) — "Раздел заказа" ("Order section").
- Родительский объект (Parent object) — выберите "OrderSectionV2".

-
Настройте условия отображения реестра раздела. Для этого в свойстве methods реализуйте метод prepareResponseCollectionItem(), который переопределяет базовый метод, модифицирует строку данных перед загрузкой в реестр, а также добавляет настраиваемые стили к определенным строкам реестра.
Исходный код схемы замещающей модели представления раздела представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Очистите кэш браузера.
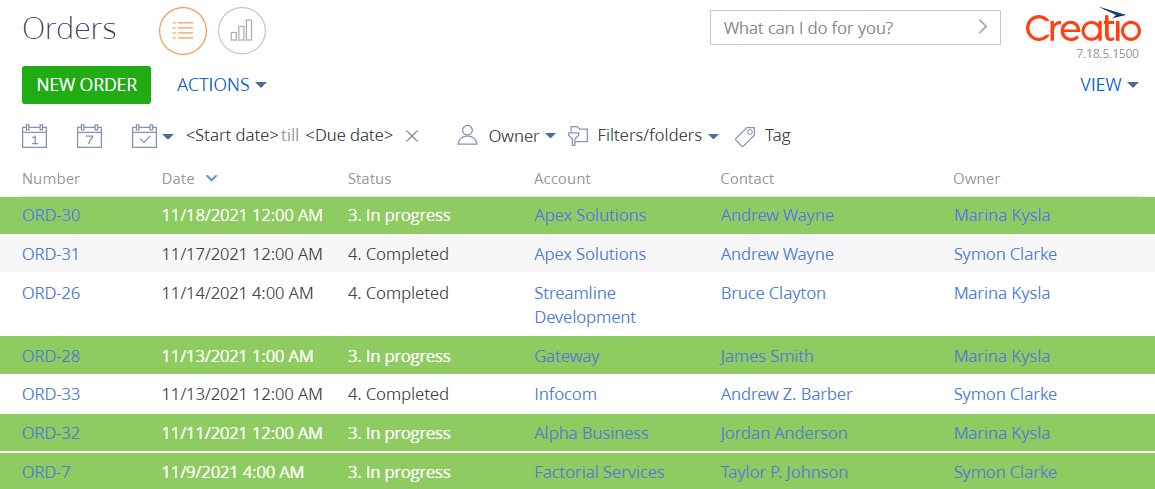
- Обновите страницу раздела Заказы (Orders).
В результате выполнения примера заказы, которые находятся на стадии Исполнение (In progress), выделяются цветом.