Добавление аналитики на страницу
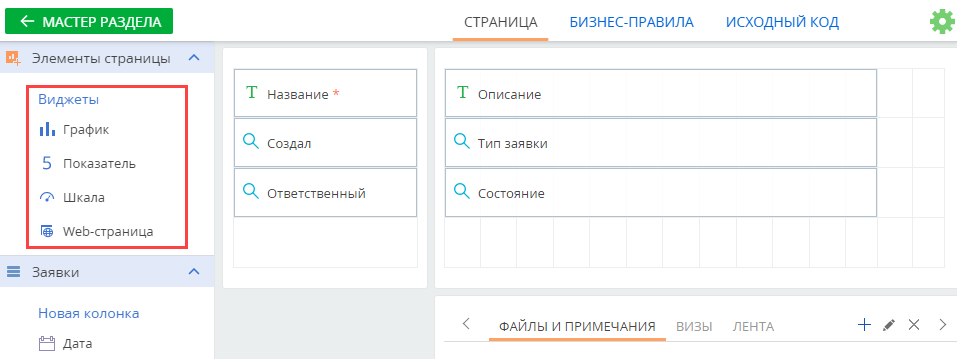
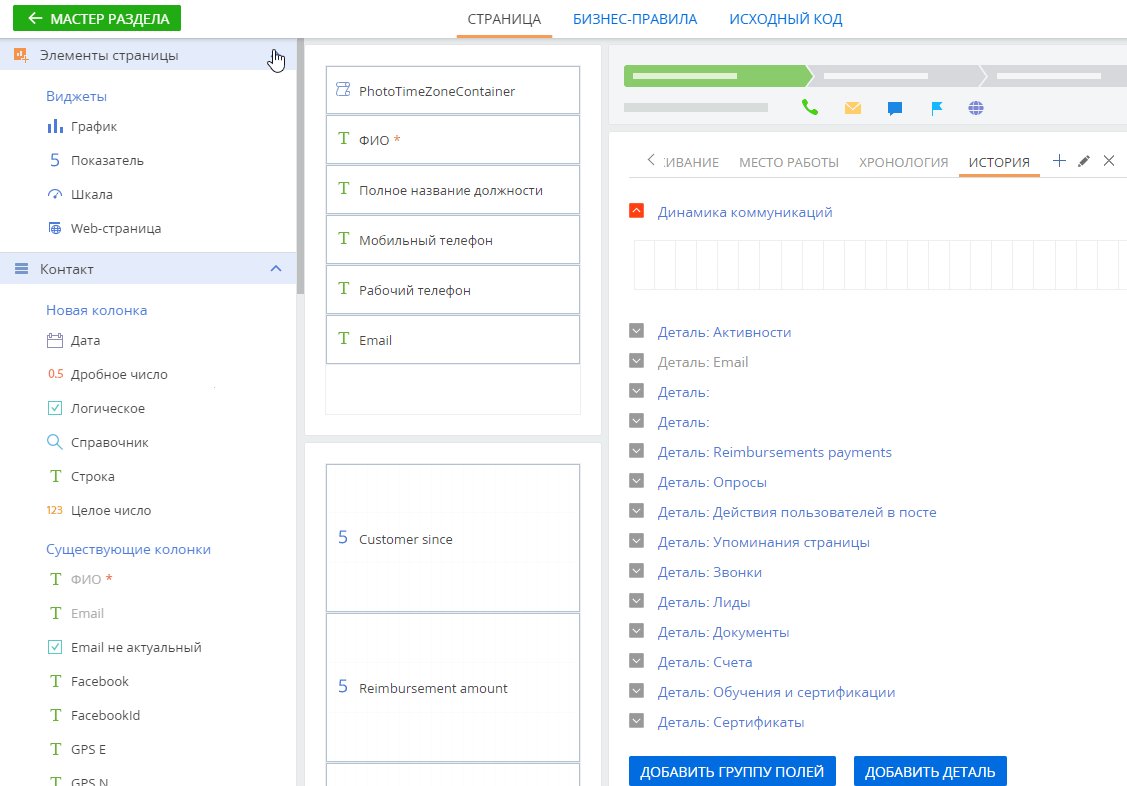
Вы можете настроить отображение аналитики на любой вкладке страницы записи или в ее профиле. Подробно функциональность аналитики в Creatio описана в статье “Аналитика“. Для настройки используйте элементы “Виджеты”, доступные на левой панели дизайнера страницы (Рис. 1).
Рис. 1 — Область виджетов в дизайнере страницы

В Creatio предусмотрена возможность добавления следующих типов блоков итогов:
На заметку
Подробно работа с аналитикой и ее настройка рассмотрены в статье “Аналитика”.
Пример
Настроим отображение графика коммуникаций с клиентом “Звонки и письма за прошлый квартал” на вкладке [История] страницы контакта.
Чтобы добавить график на страницу контакта:
1.Перейдите в раздел [Контакты].
2.Кликните [Вид] —> [Открыть мастер раздела].
На заметку
Добавление аналитики на деталь выполняется в мастере деталей.
3.В блоке “Страницы раздела“ мастера разделов:
• Кликните [Редактировать страницу], если в разделе настроена только одна страница.
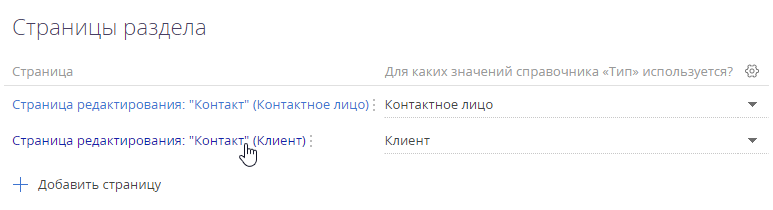
• Кликните по ссылке на соответствующую страницу, если в разделе настроено несколько страниц редактирования (Рис. 2).
Рис. 2 — Выбор страницы раздела из списка

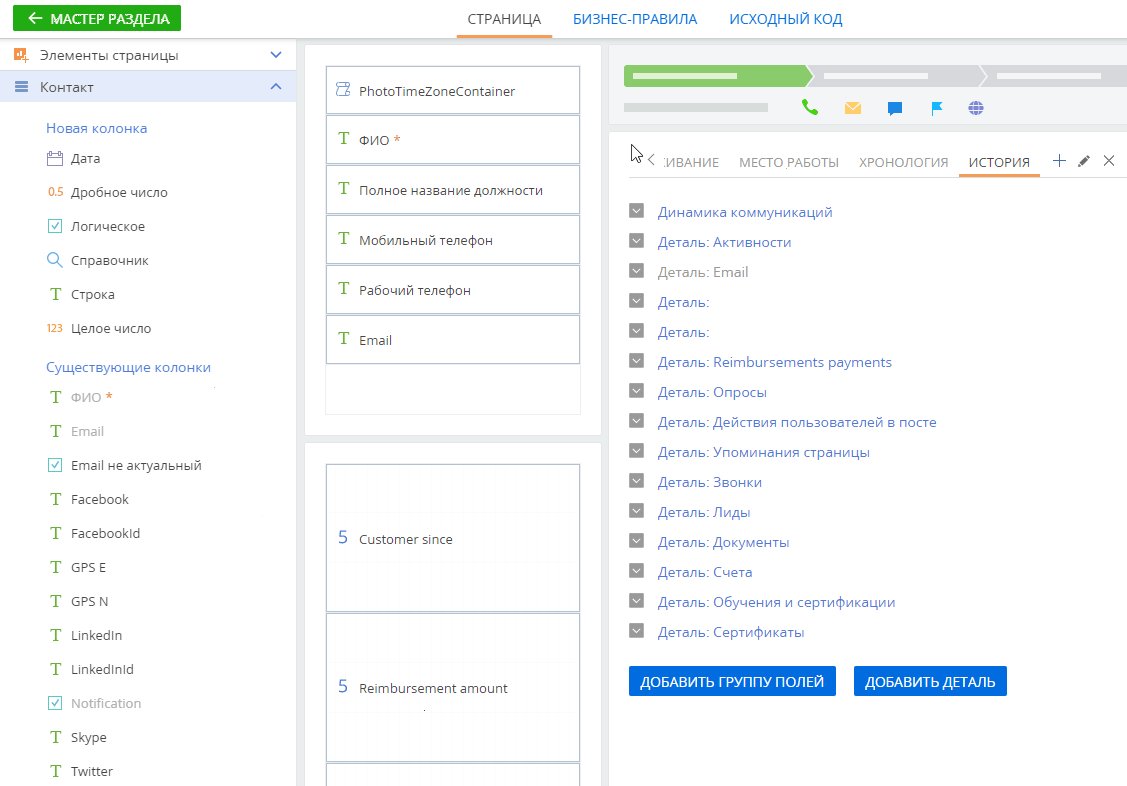
4.В открывшемся дизайнере страницы перейдите на вкладку [История] (Рис. 3). На этой вкладке будет отображаться график.
Рис. 3 — Переход к настройке вкладки [История]

5.Добавьте группу полей “Динамика коммуникаций”. Разместите группу полей в верхней части вкладки [История]. Эта группа полей будет содержать график.
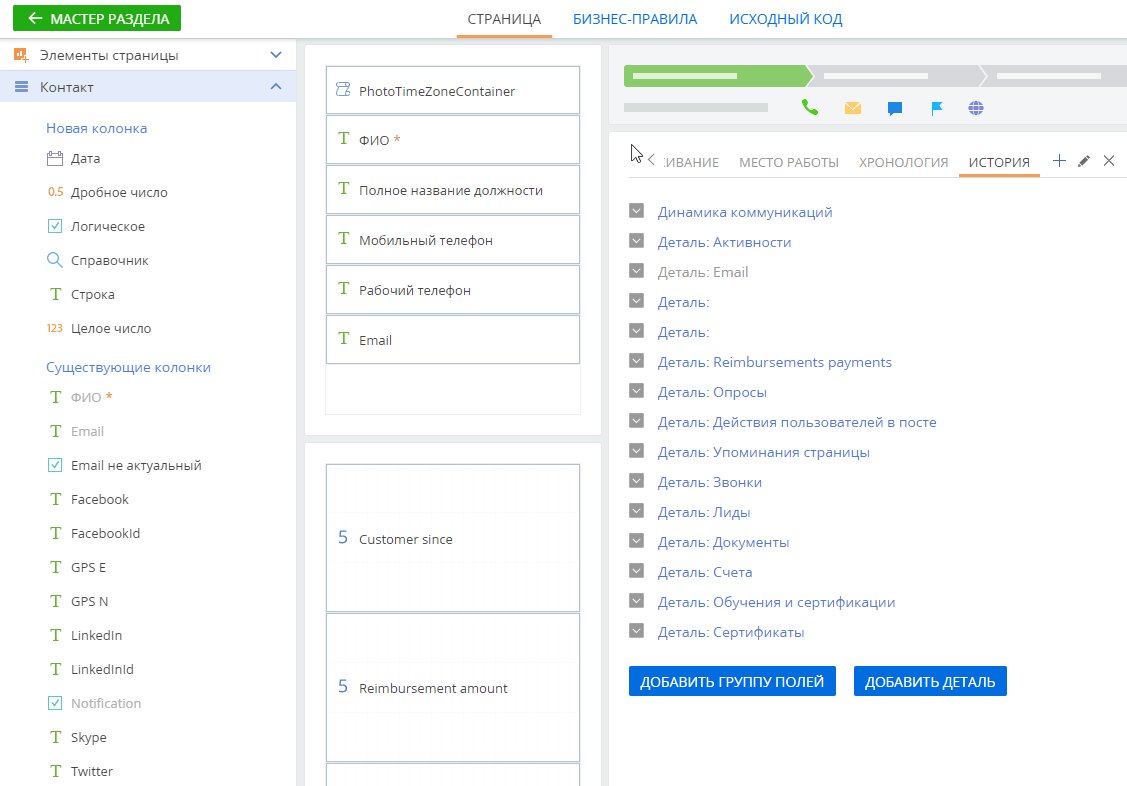
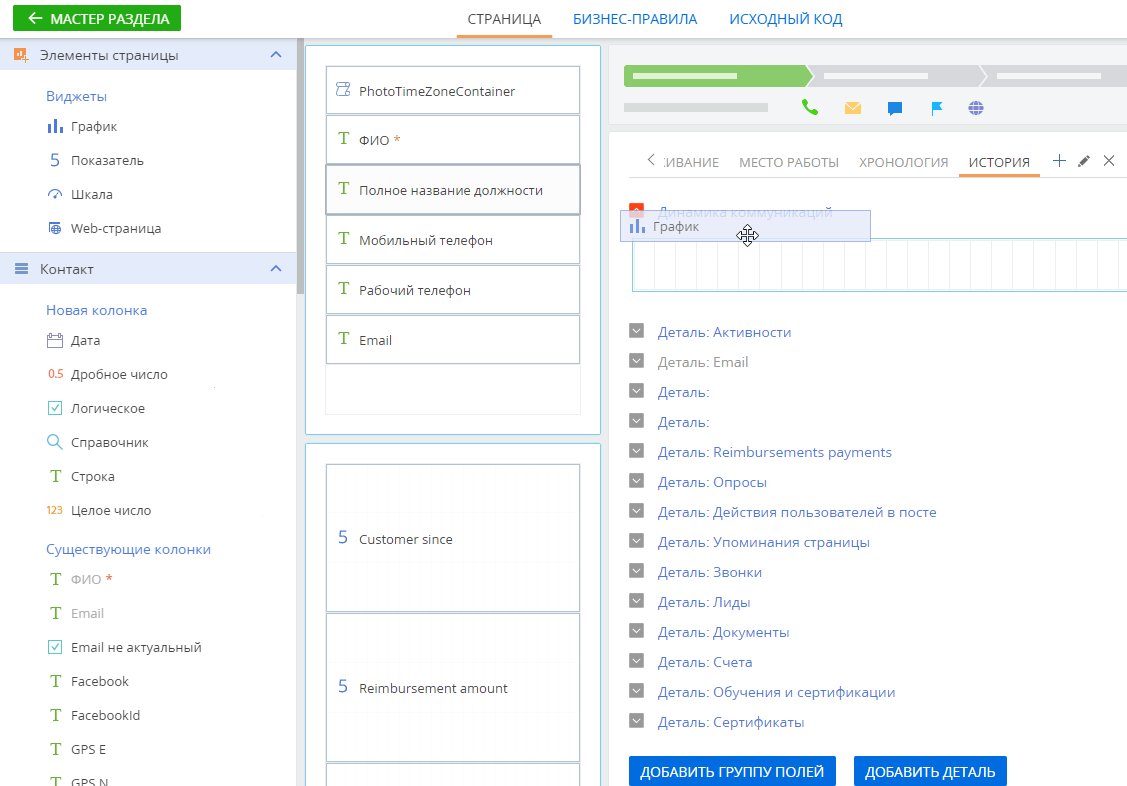
6.Разверните блок [Элементы страницы] и перетащите нужный виджет на страницу. Например, перетащите виджет [График] в группу полей [Динамика коммуникаций]. Области, куда можно добавить график, подсветятся голубым (Рис. 4).
Рис. 4 — Добавление графика на страницу контакта

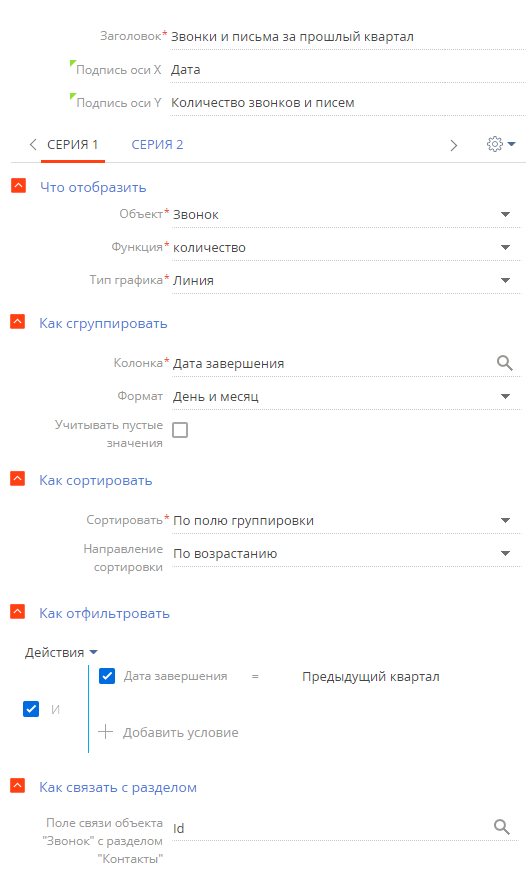
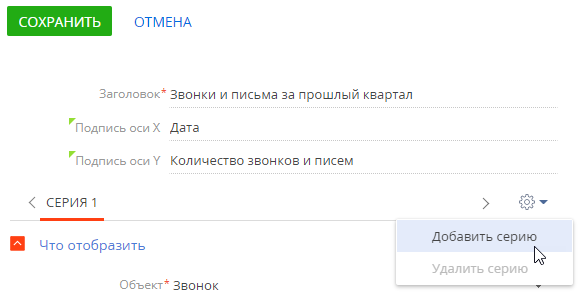
7.На открывшейся странице укажите параметры для первой серии графика, который будет отображать количество звонков контакта за определенный период, например, за прошлый квартал. Подробно возможность отображения нескольких серий данных на одном дашборде описана в блоке “Отображение нескольких серий на графике“ статьи “Настройка блока итогов “График““. Настройте параметры следующим образом:
Рис. 5 — Пример настройки графика “Звонки и письма за прошлый квартал”

a.[Заголовок] — “Звонки и письма за прошлый квартал”.
b.[Подпись оси X] — “Дата”.
c.[Подпись оси Y] — “Количество звонков и писем”.
d.[Объект] — “Звонок”.
e.[Функция] — “Количество”.
f.[Тип графика] — “Линия”.
g.[Как сгруппировать] — [Колонка] — “Дата завершения“.
h.[Как сгруппировать] — [Формат] — “День и месяц”.
i.[Как отфильтровать] — “Дата завершения = Предыдущий квартал”.
j.[Как связать с разделом] — “Id”.
8.Добавьте на график вторую серию по кнопке  —> “Добавить серию” (Рис. 6).
—> “Добавить серию” (Рис. 6).
Рис. 6 — Добавление серии на график

9.Настройте параметры второй серии графика:
a.[Объект] — “Активность”.
b.[Функция] — “Количество”.
c.[Тип графика] — “Линия”.
d.[Как сгруппировать] — “Завершение”.
e.[Формат] — “День и месяц”.
f.[Как отфильтровать] — “Тип = Email” и “Завершение = Предыдущий квартал”.
g.[Как связать с разделом] — “Id”.
10.Нажмите [Сохранить].
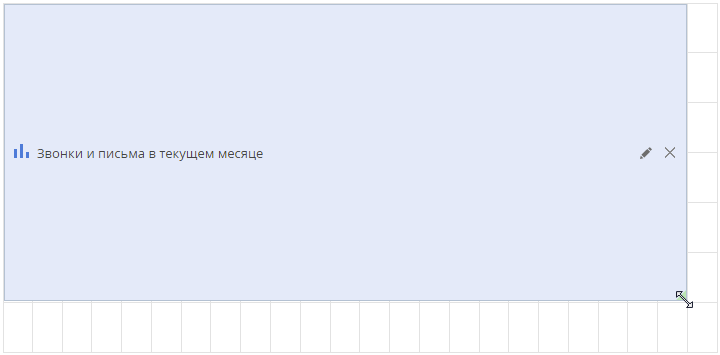
11.Для корректного отображения данных настройте размеры графика (Рис. 7).
Рис. 7 — Изменение размера графика

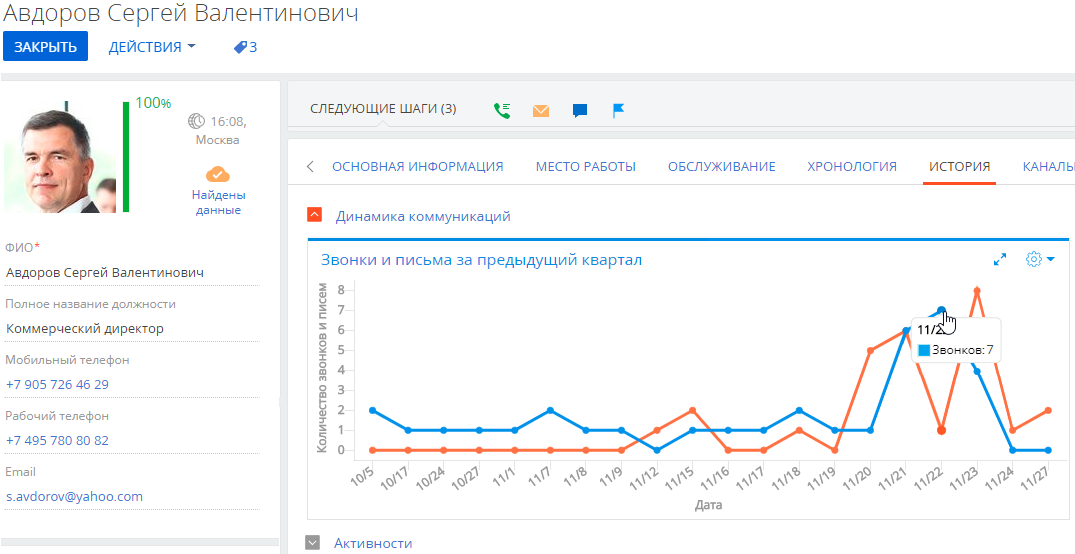
В результате на странице контакта появится график, отображающий динамику коммуникаций с ним в предыдущем квартале (Рис. 8).
Рис. 8 — Пример страницы записи с настроенным блоком итогов

На заметку
Больше информации о графиках и их настройке доступно в статье “Блок итогов “График””.
Смотрите также
• Пример блока итогов “График”
• Пример блока итогов “Показатель”
Обучающее видео






