Как создать шаблон email-сообщения в дизайнере контента
Переход в дизайнер контента осуществляется по нажатию кнопки [Редактировать] на странице рассылки или шаблона email-сообщения. Подробно способы перехода описаны в статье “Дизайнер контента”.
Чтобы создать шаблон email-сообщения в дизайнере, необходимо выполнить следующие действия:
•Определить свойства шаблона. Подробнее >>>
•Настроить предзаголовок (в продукте bpm’online marketing и CRM-линейке). Подробнее >>>
•Добавить и настроить блоки контента. Подробнее >>>
•Отредактировать элементы контента. Подробнее >>>
•При необходимости — добавить вкладки с локализациями шаблона. Подробнее >>>
•Оценить шаблон в режиме предпросмотра. Подробнее >>>
На заметку
Эти действия могут быть выполнены в произвольном порядке. Например, вы можете изменить ширину страницы шаблона уже после того, как его наполнение было полностью сформировано.
Как определить свойства шаблона email-сообщения
В дизайнере контента вы можете задать ширину шаблона email-сообщения, положение на странице, а также цвет его фона.
Для этого используйте меню кнопки  , расположенной в правом верхнем углу рабочей области.
, расположенной в правом верхнем углу рабочей области.
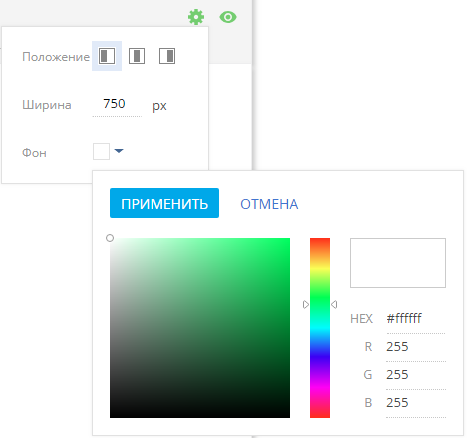
Чтобы определить цвет фона шаблона, кликните на кнопку  и выберите необходимый оттенок на диаграмме или укажите точный код необходимого цвета (Рис. 1).
и выберите необходимый оттенок на диаграмме или укажите точный код необходимого цвета (Рис. 1).
Рис. 1 — Определение цвета фона шаблона email-сообщения

Чтобы задать ширину шаблона email-сообщения, введите в поле [Ширина] значение в пикселях.
Для выбора положения шаблона на странице воспользуйтесь соответствующими кнопками.
Как настроить предзаголовок для массовых и триггерных рассылок
Данная функциональность доступна в продукте bpm’online marketing и CRM-линейке.
Для массовых и триггерных рассылок можно создать текст для предварительного просмотра сообщения (так называемый “предзаголовок”). Предзаголовок отображается в большинстве почтовых клиентов и сервисов после темы письма. Обычно это выдержка, состоящая из нескольких первых слов тела письма.
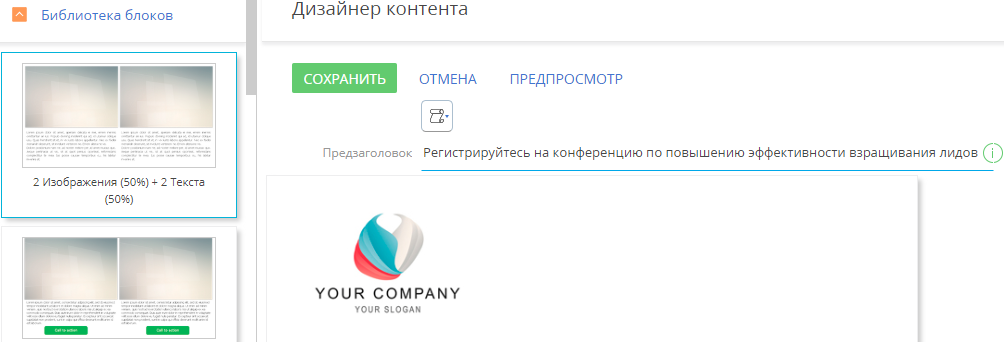
Для настройки предзаголовка достаточно ввести необходимый текст в поле [Предзаголовок] дизайнера контента (Рис. 2).
Рис. 2 — Настройка предзаголовка массовой рассылки

Добавить в предзаголовок макрос, например, имя получателя, можно по кнопке  .
.
На заметку
Больше информации о предзаголовках email-сообщений доступно в статье “Рекомендации по подготовке рассылок”.
Как управлять блоками шаблона email-сообщения
Вы можете легко найти в библиотеке нужный блок контента по названию. Например, если в строку поиска ввести “текст”, то в библиотеке отобразятся все текстовые блоки контента. Также в верхней части списка отображаются последние созданные и отредактированные блоки.
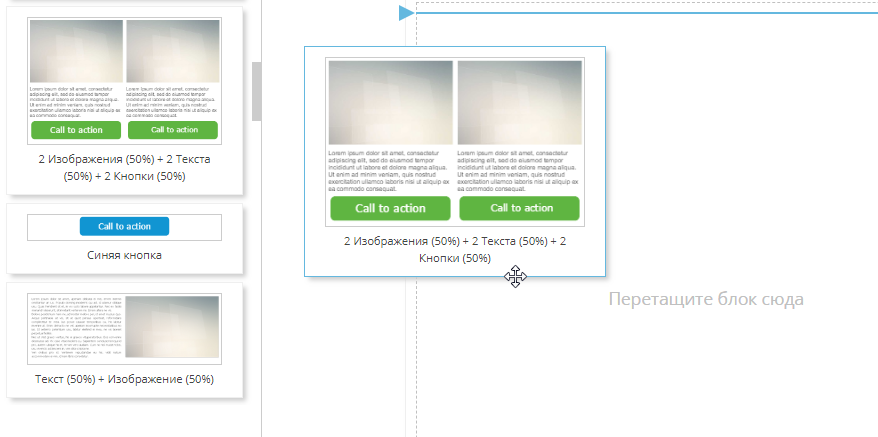
Чтобы добавить блок контента в шаблон email-сообщения, выберите необходимый блок в библиотеке и, удерживая левую клавишу мыши, перетащите его в рабочую область дизайнера (Рис. 3).
Рис. 3 — Добавление блока в шаблон email-сообщения

В результате в шаблон email-сообщения будет добавлен новый блок.
Чтобы скопировать блок, уже добавленный в шаблон, щелкните по нему и в появившемся справа меню управления элементом нажмите кнопку  .
.
Чтобы изменить расположение блока на странице шаблона:
1.Щелкните по блоку в рабочей области дизайнера.
2.В меню управления блоком, которое появится справа, нажмите кнопку  и, удерживая ее, перетащите блок в нужное положение на странице шаблона.
и, удерживая ее, перетащите блок в нужное положение на странице шаблона.
В результате блок будет помещен в указанную позицию.
Чтобы отредактировать набор и пропорции элементов в блоке:
1.Щелкните по блоку в рабочей области дизайнера.
2.В меню управления блока, которое появится справа, нажмите кнопку  .
.
В результате откроется дизайнер блока, в котором вы сможете изменить расположение элементов блока, настроить их группировку, добавить или удалить некоторые элементы. Все внесенные изменения будут актуальны только для текущего шаблона. Чтобы изменения применились на уровне библиотеки, редактирование блока необходимо выполнить в справочнике [Библиотека блоков контента]. Подробнее об этом читайте в статье “Как создать и настроить блок контента”.
Чтобы удалить блок со страницы шаблона:
1.Щелкните по блоку в рабочей области дизайнера.
2.В меню управления блока, которое появится справа, нажмите кнопку  .
.
В результате блок будет удален со страницы шаблона.
Как управлять наполнением базовых элементов
Каждый элемент дизайнера контента имеет панель настройки, которая позволяет управлять его наполнением. Чтобы отобразить панель, щелкните мышью по элементу.
Как редактировать текст
Используйте панель инструментов элемента (Рис. 4), чтобы отформатировать текст, например, изменить размер шрифта, выделить необходимые слова, задать междустрочный и межсимвольный интервалы, произвольный цвет, вставить гиперссылку и т. д.
Рис. 4 — Панель инструментов текстового элемента

При необходимости вы можете перейти в расширенный режим редактирования, в котором можно работать с HTML-кодом текста.
Как добавить макросы
Для персонализации писем в текст элемента вы можете добавить макросы.
На заметку
В email-сообщениях, которые отправляются по мультиязычным шаблонам, макросы выводят в текст письма данные с учетом языка общения контакта.
Вы можете добавить любой из стандартных макросов, например, обращение к контакту или должность ответственного. Для этого:
1.Нажмите кнопку  панели и выберите команду [Стандартный макрос].
панели и выберите команду [Стандартный макрос].
2.В открывшемся окне выберите макрос, который необходимо добавить.
Также вы можете добавить в шаблон email-сообщения пользовательский макрос. Для этого:
1.На странице шаблона в поле [Источник макросов] выберите объект системы и откройте дизайнер контента по кнопке [Редактировать].
2.В меню кнопки  панели выберите команду [Пользовательский макрос].
панели выберите команду [Пользовательский макрос].
3.В открывшемся окне выберите нужную колонку из объекта системы, который был указан как источник макросов.
На заметку
Если в поле [Источник макросов] объект системы не был выбран, то после выбора команды [Пользовательский макрос] появится предупреждение о необходимости выбора объекта системы.
Как работать с изображениями
Чтобы добавить новое изображение:
1.Выделите соответствующий элемент в рабочей области дизайнера контента.
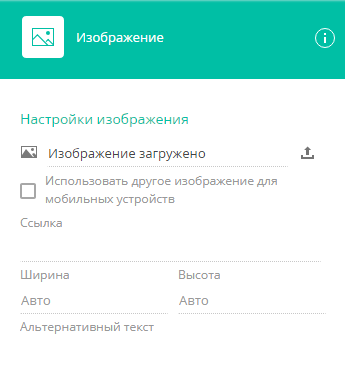
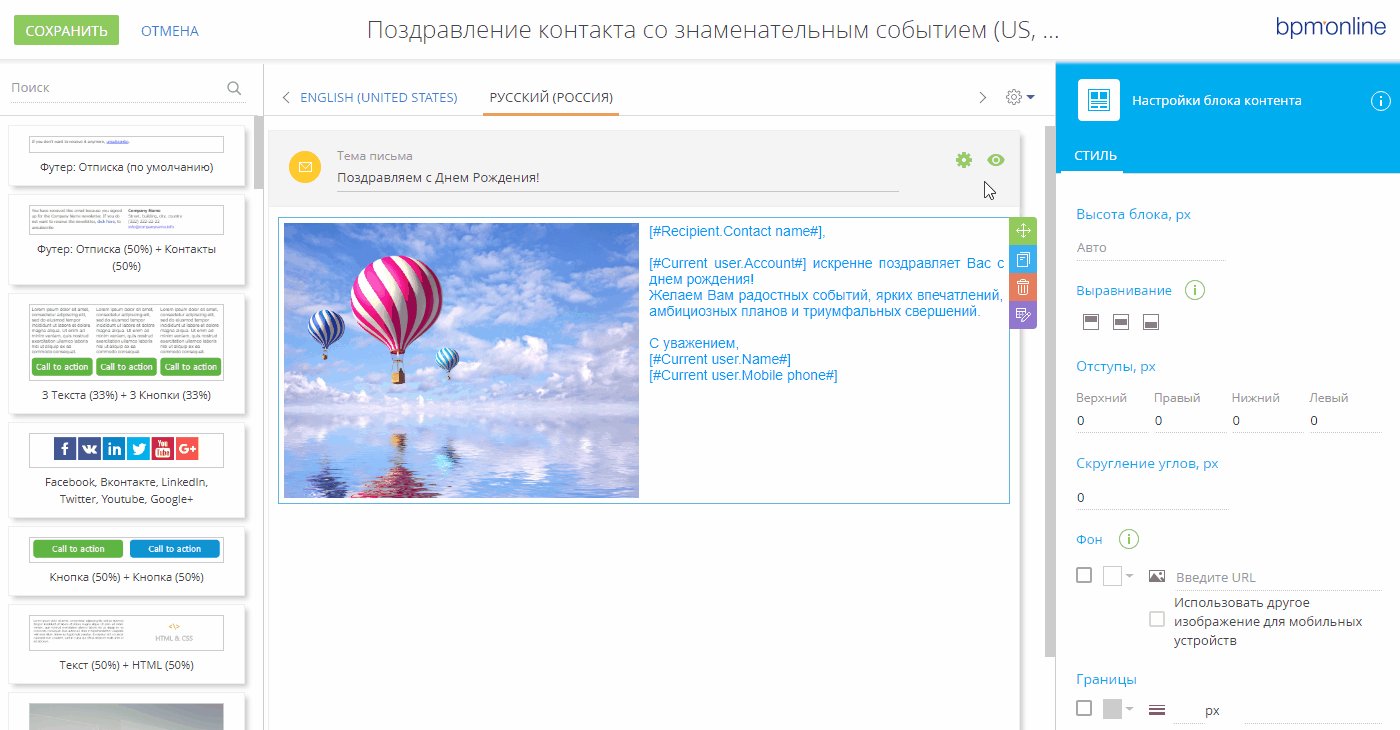
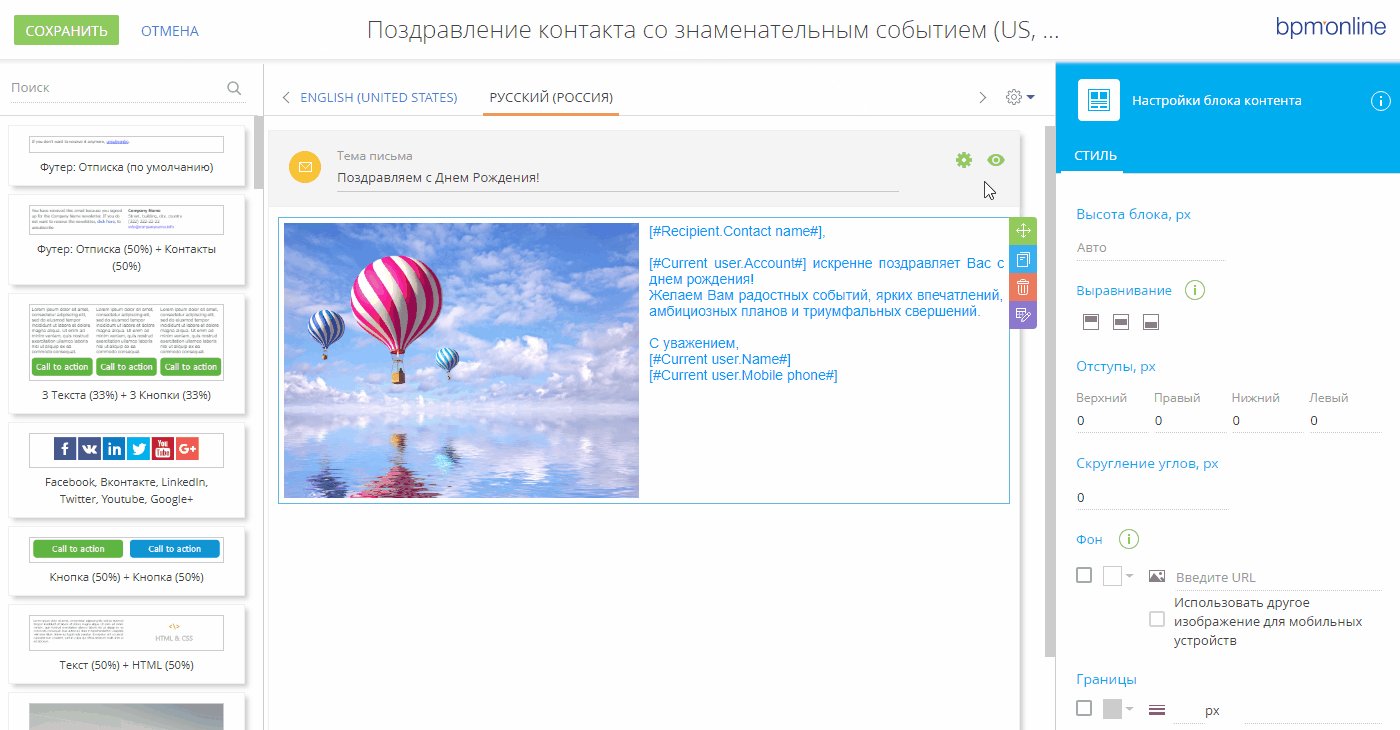
2.На открывшейся панели настройки изображения (Рис. 5):
•чтобы загрузить изображение с компьютера, нажмите кнопку  ;
;
•чтобы загрузить изображение из интернета, удалите загруженное изображение, нажав на кнопку  , которая появляется в правой части поля при наведении курсора мышки, укажите URL-адрес изображения и нажмите клавишу ENTER.
, которая появляется в правой части поля при наведении курсора мышки, укажите URL-адрес изображения и нажмите клавишу ENTER.
Рис. 5 — Панель настройки изображения

В результате в шаблон будет загружено изображение. Его размер автоматически масштабируется относительно размера блока контента. Вы можете изменить размеры изображения. Для этого в полях [Ширина] и [Высота] на панели настройки изображения укажите желаемые размеры в пикселях. Обратите внимание, что при такой настройке изображение может непропорционально растянуться или сжаться. Чтобы вернуться к автоматическому масштабированию, удалите значения из полей [Ширина] и [Высота] и нажмите клавишу ENTER.
В некоторых почтовых клиентах может быть применена настройка, которая по умолчанию отключает изображения во входящих письмах. Чтобы ваши адресаты увидели не пиктограмму, заменяющую отсутствующее изображение, а послание, которое мотивирует их загрузить графические элементы в письмо, на панели настройки изображения заполните поле [Альтернативный текст] описанием изображения.
Вы можете настроить разные изображения для показа на компьютерах и мобильных устройствах. Для этого установите признак [Использовать другое изображение для мобильных устройств] и в появившемся поле (Рис. 6) загрузите новое изображение.
Рис. 6 — Поле с загруженным изображением для показа на мобильных устройствах

Если необходимо, чтобы по щелчку на изображение пользователь переходил на определенную страницу, например, если изображение является баннером, укажите URL-адрес нужной страницы в поле [Ссылка] на панели настроек изображения.
На заметку
В продукте bpm’online marketing и CRM-линейке при добавлении ссылки на посадочную страницу с так называемой “формой захвата данных” (веб-форма лендинга) для существующих контактов — адресатов вашей рассылки можно настроить автоматическое заполнение полей такой формы данными (например, ФИО, email, телефон), которые доступны в bpm’online. Это позволит облегчить процесс регистрации, исключить ошибки при заполнении полей веб-формы вручную и, соответственно, появление дублирующихся записей лидов и/или контактов в системе. Подробное описание настройки приведено в статье “Как настроить автозаполнение веб-формы лендинга”.
Как работать с HTML-элементами
Вы можете добавить наполнение элемента из html-файла, подготовленного заранее. Для этого нажмите кнопку  панели инструментов и выберите необходимый html-файл, хранящийся на вашем компьютере. В результате html-элемент отобразит добавленную web-страницу. Для корректного отображения пользовательских web-страниц рекомендуется добавлять весь код в один html-элемент.
панели инструментов и выберите необходимый html-файл, хранящийся на вашем компьютере. В результате html-элемент отобразит добавленную web-страницу. Для корректного отображения пользовательских web-страниц рекомендуется добавлять весь код в один html-элемент.
Чтобы отредактировать наполнение html-элемента непосредственно в рабочей области дизайнера, нажмите кнопку  панели инструментов элемента и в открывшемся окне внесите необходимые изменения.
панели инструментов элемента и в открывшемся окне внесите необходимые изменения.
Чтобы очистить наполнение html-элемента, выделите необходимый html-элемент и нажмите кнопку  появившейся панели инструментов.
появившейся панели инструментов.
На заметку
При использовании html-элементов в шаблоне сообщения необходимо придерживаться рекомендаций по адаптивной верстке. Это обеспечит корректное отображение созданного вами email-сообщения в почтовых клиентах получателей.
НА ЗАМЕТКУ
[HTML элемент] предназначен для реализации пользовательского HTML-кода. Для использования данного элемента необходимы знания в области web-дизайна и HTML-верстки. Ваш код будет добавлен в шаблон без каких-либо дополнительных проверок на ошибки. При использовании HTML-элемента рекомендуется проверять результаты вне дизайнера контента, например, путем отправки тестового письма. Если вы не знакомы с HTML-версткой, пожалуйста, используйте готовые блоки при создании шаблонов.
Как добавить локализации в шаблон email-сообщения
Чтобы добавить в шаблон вкладки с дополнительными локализациями:
1.Нажмите кнопку  в правой части рабочей области. В меню отобразятся все языки, для которых в справочнике [Языки общения] установлен признак [Используется]. Выберите язык, который необходимо добавить в шаблон.
в правой части рабочей области. В меню отобразятся все языки, для которых в справочнике [Языки общения] установлен признак [Используется]. Выберите язык, который необходимо добавить в шаблон.
Если в системе еще нет активных языков или вы хотите добавить вкладку на ранее не активированном языке, выберите в меню пункт [Добавить язык] (Рис. 7) и в открывшемся окне выберите язык, который хотите использовать в шаблоне. Для выбранного языка в справочнике [Языки общения] будет автоматически установлен признак [Используется].
Рис. 7 — Добавление в шаблон дополнительных языков

2.После выбора языка система предложит скопировать на добавляемую вкладку наполнение существующего шаблона. Выберите эту возможность, если необходимо использовать настроенную верстку для добавленной локализации. В результате в рабочей области шаблона появится новая вкладка с содержимым на выбранном языке.
Если необходимо добавить в шаблон несколько языков, повторите шаги 1 и 2 для каждой локализации. В результате на странице шаблона появится несколько вкладок для формирования писем на выбранных языках
3.Отредактируйте содержимое добавленной вкладки.
4.Сохраните изменения.
Как просмотреть шаблон без отправки
Чтобы оценить, каким увидит ваше письмо получатель, воспользуйтесь режимом предпросмотра в дизайнере контента. Переход в этот режим осуществляется по-разному, в зависимости от того, с каким шаблоном вы работаете:
•в шаблоне рассылки необходимо нажать кнопку [Предпросмотр];
•в шаблоне email-сообщения необходимо нажать кнопку  в правом верхнем углу рабочей области.
в правом верхнем углу рабочей области.
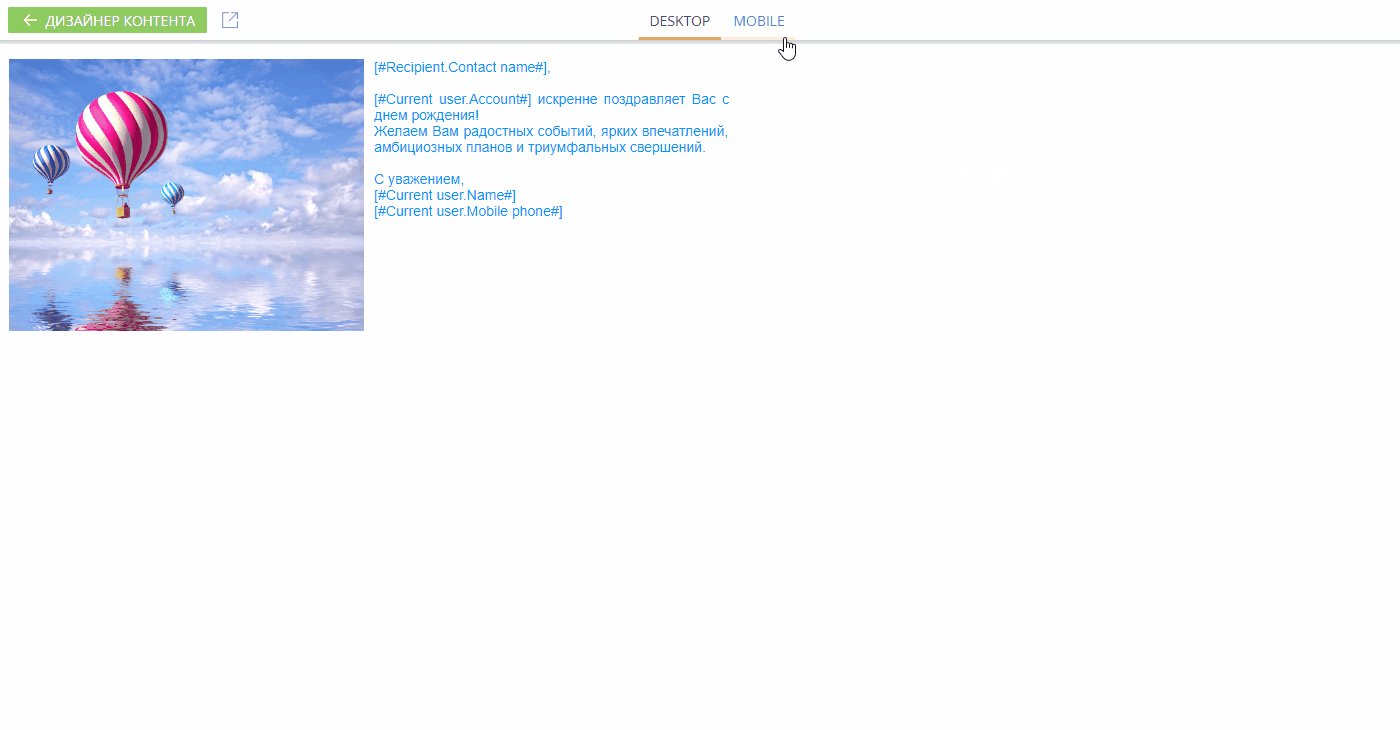
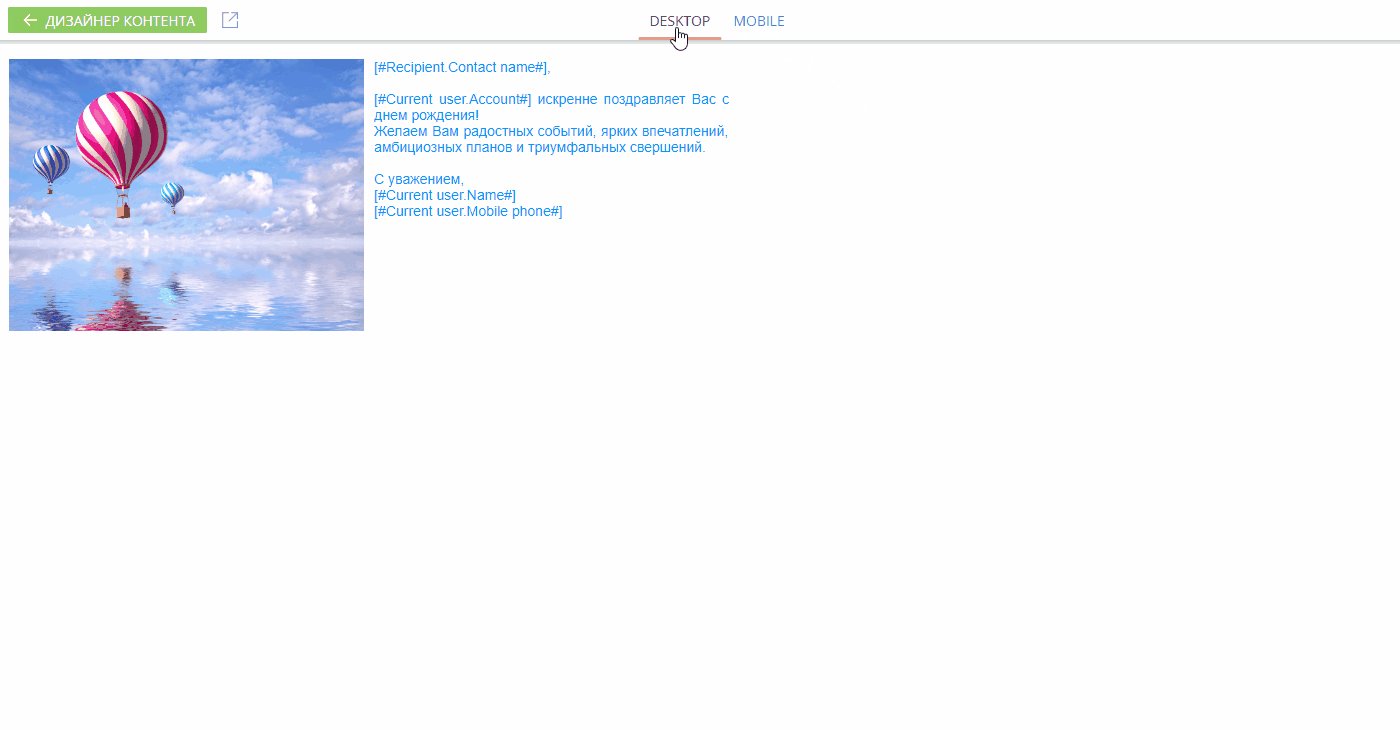
В режиме предпросмотра вы можете быстро переключиться между вариантами отображения на компьютере и на мобильном устройстве (Рис. 8). Для более удобной работы по умолчанию шаблон открывается для предпросмотра в текущем окне.
Чтобы вернуться к редактированию шаблона, нажмите кнопку [Дизайнер контента].
Рис. 8 — Предпросмотр шаблона email-сообщения

Смотрите также






