Рекомендации по адаптивной верстке email-сообщения
В процессе подготовки шаблона email-сообщения необходимо учитывать некоторые правила, чтобы созданное вами сообщение корректно отображалось во всех почтовых клиентах. Ниже описаны нюансы, влияющие на корректность отображения email-сообщения в почтовом клиенте получателя.
Содержание
•Особенности верстки еmail-сообщений для пользователей MS Outlook
•Особенности верстки еmail-сообщений для пользователей Gmail
•Особенности верстки еmail-сообщений для пользователей мобильных устройств
Особенности верстки еmail-сообщений для пользователей MS Outlook
Отправляя email клиентам — пользователям Microsoft Outlook, необходимо учитывать, что при просмотре письма в MS Outlook некоторые элементы, например, кнопки, могут отображаться иначе, чем в используемом шаблоне. Также, в целях безопасности MS Outlook по умолчанию блокирует загрузку изображений в электронных письмах.
Как избежать отличий отображения кнопок в шаблоне email-сообщения и в MS Outlook?
В шаблонах email в bpm’online часто используется элемент “Кнопка призыва к действию”. Стандартная кнопка имеет скругленные края (Рис. 1), а в MS Outlook такая кнопка отображается прямоугольной (Рис. 2).
Рис. 1 — Отображение кнопки в bpm’online

Рис. 2 — Отображение кнопки в MS Outlook

Чтобы кнопка в MS Outlook отображалась так же корректно, как в bpm’online, необходимо отредактировать ее HTML-код в шаблоне email-сообщения.
1.Поскольку код для скругления кнопки не является универсальным и зависит от того, как кнопка сверстана, запросите его в службе технической поддержки Terrasoft по адресу support@terrasoft.ru.
2.На странице шаблона email-сообщения нажмите на кнопку [Редактировать] — откроется дизайнер контента.
3.В рабочей области дизайнера контента перейдите в режим редактирования кода кнопки, нажав на  .
.
4.В открывшемся окне с HTML-кодом в произвольном месте добавьте фрагмент кода, предоставленный службой технической поддержки.
5.Добавьте фрагмент кода в HTML-разметку каждой кнопки, используемой в шаблоне email-сообщения.
6.Сохраните изменения шаблона.
В результате выполненных настроек кнопки призыва к действию будут выглядеть идентично и в исходном email-сообщении, и при просмотре такого сообщения в почтовом клиенте MS Outlook.
Как настроить отображение в MS Outlook изображений, используемых в email-сообщении?
Получатели сообщений могут управлять автоматической загрузкой изображений в MS Outlook, выбрав:
Параметры/Options —> Центр управления безопасностью/Trust Center —> Параметры центра управления безопасностью/Trust center settings, а затем отключив либо включив параметр “Не загружать автоматически рисунки в письмах HTML и элементах RSS”/”Don’t download pictures automatically in HTML email-messages or RSS items”.
Важно
Прежде чем принять решение об отключении блокировки автоматической загрузки рисунков, необходимо учитывать, что она позволяет избежать просмотра материалов потенциально оскорбительного содержания; предотвращает повреждение данных на компьютере вредоносным кодом; позволяет ускорить загрузку содержимого письма при подключении с низкой скоростью передачи данных.
Особенности верстки еmail-сообщений для пользователей Gmail
Если вам известно, что большинство адресатов вашего сообщения использует почтовый сервис Gmail, рекомендуем при верстке сообщения использовать элементы контента, состоящие не более чем из двух колонок (Рис. 3).
Рис. 3 — Пример элемента контента, состоящего из двух колонок

В силу ограниченного размера рабочего окна, сообщения, состоящие более чем из двух колонок, в почтовом сервисе Gmail отображаются некорректно. Например, если ваше сообщение состоит из трех вертикальных блоков контента, то при его просмотре в почтовом сервисе Gmail последний блок сместится под первые два.
Особенности верстки еmail-сообщений для пользователей мобильных устройств
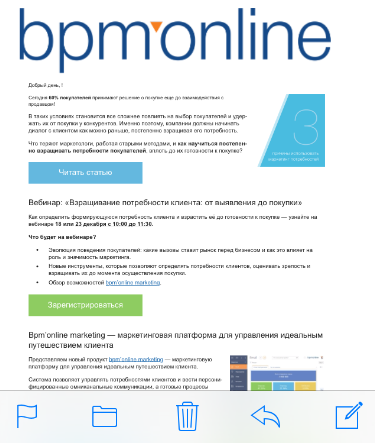
Если значительную часть вашей аудитории составляют пользователи мобильных устройств, рекомендуем использовать шаблоны, состоящие из одной колонки шириной не более 500-600 пикселей. В противном случае сообщение может отображаться некорректно. Например, части таблиц и изображений могут превышать размер экрана мобильного устройства получателя письма, а шрифт текста уменьшится до размера экрана и станет нечитабельным (Рис. 4).
Рис. 4 — Пример сообщения, не адаптированного для просмотра на мобильных устройствах

Для настройки ширины сообщения:
1.На странице шаблона email-сообщения нажмите на кнопку [Редактировать].
2.Нажмите на кнопку  в левой верхней части рабочей области дизайнера контента. В появившейся строке укажите ширину шаблона — до 600 пикселей.
в левой верхней части рабочей области дизайнера контента. В появившейся строке укажите ширину шаблона — до 600 пикселей.
3.В текстовом поле шаблона увеличьте шрифт пропорционально ширине шаблона.
4.Сохраните изменения на странице системной настройки.
На заметку
Предварительный просмотр созданного сообщения по кнопке [Предпросмотр] в дизайнере контента не гарантирует полного соответствия тому, что отобразится в почтовом сервисе получателя. Это связано с настройками и условиями работы разных почтовых клиентов.
На заметку
Перед запуском email-рассылки (в продукте bpm’online marketing и CRM-линейке) рекомендуем протестировать отправку созданного и адаптированного сообщения на адреса, зарегистрированные в разных почтовых сервисах. Отправить тестовое письмо можно по соответствующему действию на странице email-рассылки.
Смотрите также






