Как отредактировать уникальный HTML-код
Важно
Кейс описан на примере настройки регистрации лида в системе.
Для корректного заполнения полей лида, созданного после регистрации на посадочной странице, необходимо отредактировать уникальный HTML-код, а затем — разместить его в коде посадочной страницы.
Перечень полей страницы лида, которые заполняются после регистрации клиента на посадочной странице, содержится в блоке “fields” HTML-кода. В этом блоке необходимо настроить соответствие полей веб-формы и страницы лида. Пример такого блока представлен ниже.
fields:
"Name": "css-selector", // Name of a visitor, submitting the page
"Email": "css-selector", // Visitor's email
"Zip": "css-selector", // Visitor's ZIP code
"MobilePhone": "css-selector", // Visitor's phone number
"Company": "css-selector", // Name of a company (for business landing pages)
"Industry": "css-selector", // Company industry (for business landing pages)
"FullJobTitle": "css-selector", // Visitor's job title (for business landing pages)
"UseEmail": "css-selector" // Logical value: 'true' equals to visitor's opt-in to receive emails
Какие поля можно передать в лид
Вы можете настроить соответствие полей как для стандартных полей лида, так и для пользовательских. Настройка передачи на страницу лида пользовательских, справочных и нестандартных полей описана в отдельных статьях.
Ниже приведены значения стандартных полей из HTML-кода и соответствующие им поля на странице лида:
•“Name” —> [ФИО контакта];
•“Email” —> [Email], заполняется электронным адресом клиента;
•“Zip” —> [Индекс];
•“MobilePhone” —> [Мобильный телефон];
•“Company” —> [Название контрагента];
•“Industry” —> [Отрасль];
•“FullJobTitle” —> [Должность].
•“UseEmail” —> чек-бокс для подтверждения клиентом согласия на получение маркетинговых материалов.
Поля, которые не используются в веб-форме лендинга, можно удалить из HTML-кода при настройке соответствия полей веб-формы и страницы лида.
Как настроить соответствие полей веб-формы и страницы лида
Для заполнения страницы лида замените выражение “css-selector” на id либо class соответствующего поля в форме лендинга:
1.Скопируйте уникальный HTML-код в блоке [ШАГ 2. Скопируйте код и настройте в нем соответствие полей] в любой текстовый редактор.
2.Замените выражение “css-selector” в полученном коде на название селектора, который содержится на посадочной странице.
В разных браузерах процедура вызова исходного кода страницы различается. Рассмотрим пример настройки заполнения поля [ФИО] в браузере Chrome.
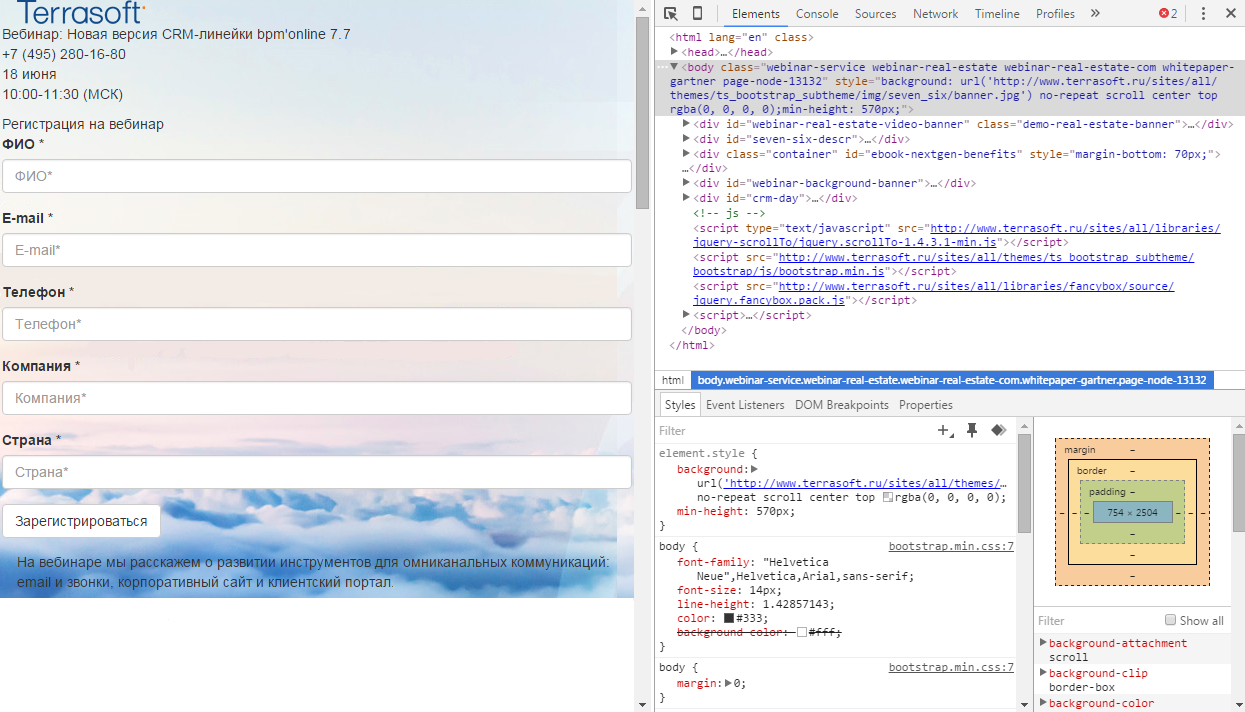
a.Перейдите на посадочную страницу и отобразите исходный код страницы (Рис. 1).
Рис. 1 — Отображение посадочной страницы с исходным кодом
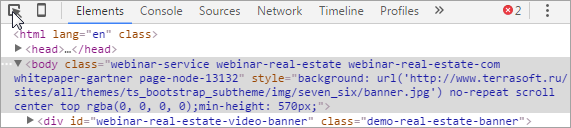
b.В области исходного кода страницы нажмите на иконку  (Рис. 2).
(Рис. 2).
Рис. 2 — Выбор элемента кода на странице
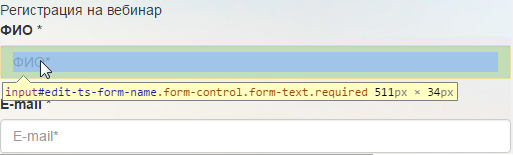
c.Нажмите на поле [ФИО] посадочной страницы (Рис. 3).
Рис. 3 — Выбор элемента для просмотра кода
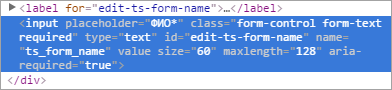
d.В области исходного кода страницы выделится часть кода, соответствующая выбранному полю (Рис. 4).
Рис. 4 — Выделенный фрагмент кода, соответствующий выбранному полю [ФИО]
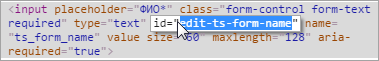
e.Скопируйте значение, которое содержится в параметре “id” исходного кода посадочной страницы (Рис. 5).
Рис. 5 — Копирование значения параметра “id” исходного кода посадочной страницы
f.Замените “css-selector” значения [Name] в уникальном HTML-коде:
fields: {
"Name": "#edit-ts-form-name", // Name of a visitor, submitting the page
"Email": "css-selector", // Visitor's email
"Zip": "css-selector", // Visitor's ZIP code
Важно
Используйте значения параметров id или class для замены “css-selector”. Если для замены “css-selector” используется значение параметра “id”, то перед значением необходимо поставить #. Например, #edit-ts-form-name.
3.Аналогичным образом замените “css-selector” других полей, которые используются в форме.
На заметку
Если поле, указанное в HTML-коде, не используется на посадочной странице, удалите его.
Рекомендации по настройке соответствия полей
•С одним полем формы может быть сопоставлено несколько полей в bpm’online. Например, значением, которое клиент укажет в поле “ФИО” вашей формы, могут быть заполнены поля [ФИО] (данные контакта) и [Название] (данные контрагента) на странице лида в bpm’online.
•Для одного поля лида в bpm’online можно настроить соответствие только одному полю вашей формы. Не следует настраивать заполнение поля лида одновременно из двух полей вашей формы, т.к. в этом случае на странице лида данные из одного поля будут перезаписаны данными другого поля.
•Рекомендуем, чтобы сопоставляемые поля формы и страницы лида имели один и тот же тип и формат. Но в случае, если в справочном поле будет найдено значение, введенное клиентом в поле другого формата, поле будет заполнено. Например, если в вашей форме поле “Страна” имеет текстовый формат и клиент ввел значение “Россия”, которое содержится в справочнике стран в bpm’online, то справочное поле [Страна] на странице лида будет заполнено. Кроме того, для заполнения полей лида [Страна], [Область/штат] и [Город] настроена дополнительная логика. Если в bpm’online не будут найдены введенные клиентом значения этих полей, то они сохранятся в дополнительных полях текстового формата, которые отобразятся на странице лида в блоке [Требует проверки].
•Справочные поля должны иметь одинаковый перечень значений. Если для значений справочных полей формы не будет найдено соответствия в bpm’online, такие поля останутся незаполненными либо заполнятся значением по умолчанию (при выполнении соответствующей настройки).
Далее разместите уникальный html-код в коде посадочной страницы.
Смотрите также
•Как добавить новую запись в разделе [Лендинги и web-формы]
•Как создать лендинг на своем сайте
•Как настроить веб-форму лендинга для регистрации в bpm'online контактов и других объектов
•Как настроить передачу пользовательских полей с лендинга на сайте в bpm’online
•Как настроить передачу справочных и нестандартных полей с лендинга на сайте в bpm’online
•Как настроить автоматическое заполнение полей лида, которые не заполнены клиентом