Как полностью заблокировать поля страницы редактирования
Glossary Item Box

Общие сведения
При разработке пользовательской функциональности bpm'online может возникнуть необходимость в одновременной блокировке всех полей и деталей на странице при выполнении некоторого условия. Механизм блокировки полей страницы редактирования позволяет существенно ускорить процесс решения данной задачи, не прибегая к написанию большого количества бизнес-правил.
Подробно механизм блокировки полей страницы редактирования описан в статье "Механизм блокировки полей страницы редактирования".
 |
ВАЖНО Механизм блокировки реализован в bpm'online версий 7.11.1 и выше. |
Описание кейса
На странице редактирования счета необходимо блокировать все поля, если счет находится в состоянии [Оплачен полностью] ([Paid]). Поле [Состояние оплаты] ([Payment status]) и деталь [Активности] ([Activities]) должны оставаться доступными для редактирования.
 |
ВАЖНО Если для поля существует привязка для свойства enabled в элементе массива diff или в бизнес-правиле BINDPARAMETER, то механизм не будет блокировать такое поле. |
Алгоритм реализации кейса
1. Создать замещающую схему страницы редактирования счета
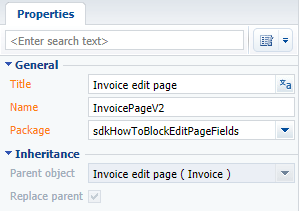
Для этого необходимо создать замещающий клиентский модуль, для которого в качестве родительского объекта нужно указать схему [Страница редактирования счета] ([Invoice edit page]) (рис. 1). Как создать замещающую схему, подробно описано в статье "Создание клиентской схемы".
Рис. 1. — Свойства схемы [Страница редактирования счета] ([Invoice edit page])

2. Добавить исходный код схемы
В дизайнере схемы, на панели [Исходный код] необходимо добавить исходный код реализации замещающей схемы [Страница редактирования счета] ([Invoice edit page]). Нужный исходный код приведен ниже:
define("InvoicePageV2", ["InvoiceConfigurationConstants"], function(InvoiceConfigurationConstants) { return { entitySchemaName: "Invoice", attributes: { // Статус блокировки полей. "IsModelItemsEnabled": { dataValueType: Terrasoft.DataValueType.BOOLEAN, value: true, dependencies: [{ columns: ["PaymentStatus"], methodName: "setCardLockoutStatus" }] } }, methods: { getDisableExclusionsColumnTags: function() { // Поле [Состояние оплаты] блокироваться не должно. return ["PaymentStatus"]; }, getDisableExclusionsDetailSchemaNames: function() { // Также не блокируется деталь "Активности". return ["ActivityDetailV2"]; }, setCardLockoutStatus: function() { // Получить текущий статус счета. var state = this.get("PaymentStatus"); // Если текущий статус счета — "оплачен", то заблокировать поля. if (state.value === InvoiceConfigurationConstants.Invoice.PaymentStatus.Paid) { // Установить свойство, которое хранит признак блокировки полей. this.set("IsModelItemsEnabled", false); } else { // Иначе — разблокировать поля. this.set("IsModelItemsEnabled", true); } }, onEntityInitialized: function() { this.callParent(arguments); // Установить статус блокировки полей. this.setCardLockoutStatus(); } }, diff: /**SCHEMA_DIFF*/[ { "operation": "merge", "name": "CardContentWrapper", "values": { "generator": "DisableControlsGenerator.generatePartial" } } ]/**SCHEMA_DIFF*/ }; });
Здесь определяется атрибут IsModelItemsEnabled и реализуются методы, необходимые для блокирования и исключения блокирования полей страницы редактирования счета. В качестве контейнера механизма блокировки используется контейнер CardContentWrapper страницы редактирования.
После добавления исходного кода созданную схему необходимо сохранить. Затем нужно выполнить очистку кэша страницы в браузере.
В результате выполнения кейса после установки счета в состояние [Оплачен полностью] ([Paid]) большинство полей страницы редактирования счета станут заблокированными (рис. 2). Незаблокированными останутся поля и детали, указанные в исключениях для блокировки. Также незаблокированными останутся поля, для которых явно указано значение true для свойства enabled.
Рис. 2. — Результат выполнения кейса













