Выделение цветом отображения записи реестра
Glossary Item Box

Общие сведения
В bpm'online существует возможность настраивать внешний вид реестра, выделяя в нем определенные записи при выполнении заданного условия. Такая настройка помогает выделять записи, на которые необходимо обратить особое внимание.
За отображение строки реестра отвечает свойство customStyle записи реестра.
Свойство customStyle — это объект, свойства которого являются аналогами CSS-свойств и формируют стиль отображения записи реестра. Например:
item.customStyle = {
// Цвет текста — белый.
"color": "white",
// Цвет фона — оранжевый.
"background": "orange"
};
Для настройки отображения отдельных записей реестра выполните следующие действия:
- В замещенной схеме раздела переопределите базовый метод prepareResponseCollectionItem(item), который модифицирует строку данных перед загрузкой в реестр.
- Реализуйте в методе prepareResponseCollectionItem(item) присвоение определенного значения свойству customStyle для необходимых записей реестра.
Описание примера
Для раздела [Заказы] реализовать выделение тех записей реестра, которые находятся на стадии [Исполнение].
 |
ВАЖНО Пример актуален для кастомизации линейки продуктов bpm'online sales. |
Исходный код
Пакет с реализацией примера можно скачать по ссылке.
Алгоритм реализации примера
1. В пользовательском пакете создать замещающую страницу раздела [Заказы]
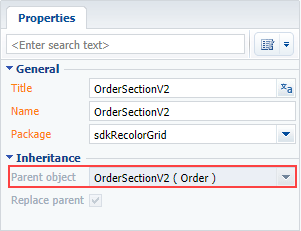
Создайте замещающий клиентский модуль, в котором в качестве родительского объекта укажите OrderSectionV2 (рис. 1). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 1. — Свойства замещающей страницы раздела [Заказы]

2. Переопределить метод prepareResponseCollectionItem
В коллекцию методов созданной схемы добавьте метод prepareResponseCollectionItem(). Он переопределяет базовый метод, модифицирует строку данных перед загрузкой в реестр, а также добавляет настраиваемые стили к определенным строкам реестра.
Исходный код замещающей схемы:
define("OrderSectionV2", ["OrderConfigurationConstants"], function(OrderConfigurationConstants) { return { // Название схемы раздела. entitySchemaName: "Order", // Методы модели представления раздела. methods: { // Переопределение базового метода, который модифицирует строку данных перед загрузкой в реестр. prepareResponseCollectionItem: function(item) { // Вызов базового метода. this.callParent(arguments); item.customStyle = null; // Определение статуса заказа. var running = item.get("Status"); //Если состояние заказа "Выполнение", меняется стиль записи. if (running.value === OrderConfigurationConstants.Order.OrderStatus.Running) { item.customStyle = { // Цвет текста — белый. "color": "white", // Цвет фона — зеленый. "background": "8ecb60" }; } } } }; });
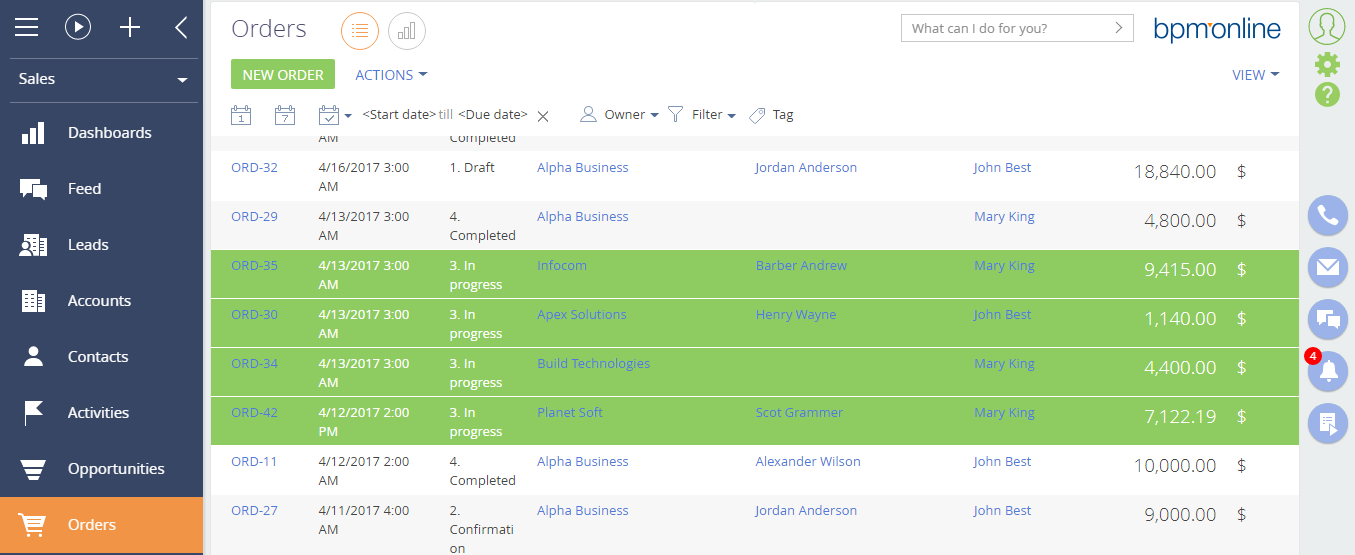
После сохранения схемы и обновления страницы приложения с очисткой кэша в разделе [Заказы] заказы, находящиеся на стадии [Исполнение], будут выделены в реестре зеленым цветом (рис. 2).
Рис. 2. — Результат выполнения примера