Отладка клиентского кода
Glossary Item Box

Общие положения
Клиентская часть приложения bpm'online представлена конфигурационными схемами (модулями), написанными на языке JavaScript. Отладка программного кода конфигурационных схем выполняется непосредственно из браузера. Для этого используются интегрированные инструменты разработчика, которые предоставляют для отладки все браузеры, поддерживаемые bpm'online.
Для того, чтобы запустить инструментарий для клиентской отладки, необходимо в браузере выполнить команду:
- Chrome: F12 или Ctrl + Shift + I.
- Firefox: F12.
- Internet Explorer: F12.
Возможности отладки клиентского кода bpm'online
Все поддерживаемые браузеры предоставляют во многом одинаковый набор возможностей для отладки клиентского кода. Наиболее распространенные и часто используемые приемы отладки перечислены ниже. Более детально о возможностях отладки с помощью браузерных инструментов вы можете ознакомиться в документации:
- Инструменты разработчика Chrome
- Инструменты разработчика Firefox
- Средства разработчика Internet Explorer
Скрипты и точки останова
С помощью инструмента разработчика вы можете просмотреть полный список скриптов, подключенных к странице и загруженных на клиент. Открыв любой скрипт, можно проставить точку останова (breakpoint) в том месте, где необходимо остановить выполнение программного кода. В остановленном коде можно просмотреть текущие значения переменных, выполнить команды и т.д.
Для того, чтобы поставить точку останова:
- откройте необходимый файл скрипта (например, выполнив его поиск по имени комбинацией клавиш Ctrl+O или Ctrl + P);
- перейдите к строчке кода, на которой необходимо проставить точку останова (например, выполнив поиск по скрипту по имени метода);
- проставьте точку останова одним из способов: либо щелкнув по номеру строки, либо нажав клавишу F9, либо выбрав в контекстном меню "Добавить точку останова" (при этом курсор должен стоять на строке, на которую вы добавляете точку останова).
Также можно ставить условную точку останова (conditional breakpoint), для которой задается условие, при котором точка останова сработает.
Остановку выполнения также можно инициировать непосредственно напрямую из кода командой debugger:
function customFunc (args) { ... debugger; // <-- отладчик остановится здесь. ... }
Управление выполнением
Процесс отладки сводится к тому, что выполнение кода прерывается в точке останова, выполняется проверка значений переменных. стека вызовов и далее выполняется трассировка кода с целью выявить фрагменты, в которых поведение программы отклоняется от предполагаемого.
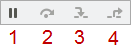
Для пошаговой навигации по коду в отладчиках браузеров предусмотрены команды (рис. 1, рис. 2, рис. 3):
- приостановить/продолжить выполнение скрипта (1);
- выполнить шаг, не заходя в функцию (2);
- выполнить шаг, заходя в функцию (3);
- выполнять до выхода из текущей функции (4).
Рис. 1. — Навигационная панель в отладчике браузера Chrome

Рис. 2. — Навигационная панель в отладчике браузера Firefox

Рис. 3. — Навигационная панель в отладчике браузера Internet Explorer

Дополнительно браузер Chrome предоставляет еще две команды для управления выполнением:
- отключить все точки останова (5);
- включить/отключить автоматическую остановку при ошибке (6).
Детальную информацию о возможностях и командах навигационной панели для конкретного браузера смотрите в соответствующей документации.
Использование консоли браузера
В процессе отладки вы можете выполнять команды JavaScript, а также выводить отладочную, трассировочную информацию, выполнять замеры и профилирование кода. Для этого используется объект console.
Вызов команд JavaScript
Для того, чтобы начать работать с консолью браузера, ее необходимо открыть, перейдя на вкладку [Console] либо открыв ее в дополнение к отладчику клавишей [Esc]. После этого можно вводить команды на языке JavaScript и запускать их на выполнение нажатием [Enter].
Вывод отладочной информации
Вы можете выводить в консоли отладочную информацию различного характера — информационные сообщения, предупреждения, сообщения об ошибках. Для этого вы можете использовать соответствующие методы объекта console (табл. 1).
Табл. 1. — Методы console для вывода отладочных сообщений
| Метод | Описание | Chrome | Firefox | Internet Explorer |
|---|---|---|---|---|
| console.log(object [, object, ...]) | Выводит в консоль аргументы, разделяя их запятыми. Используется для вывода различных сообщений общего назначения. | + | + | + |
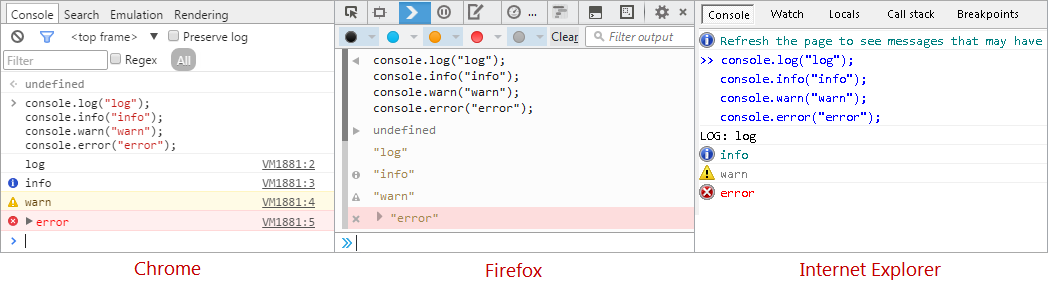
| console.info(object [, object, ...]) | Аналогичен методу log(), но выводит сообщения в другом стиле (рис. 4), за счет чего позволяет акцентировать внимание на их важности. | + | + | + |
| console.warn(object [, object, ...]) | Выводит в консоль сообщение предупреждающего характера. | + | + | + |
| console.error(object [, object, ...]) | Выводит в консоль сообщение об ошибке. | + | + | + (8+) |
Для каждого типа выводимого сообщения в консоли применяется свой стиль (рис. 4).
Рис. 4. — Стили различных типов сообщений консоли

Приведенные методы console поддерживают форматирование выводимых сообщений. То есть, вы можете использовать в тексте выводимых сообщений специальные управляющие последовательности (шаблоны), которые при выводе будут заменяться на соответствующие им значения (аргументы, дополнительно передаваемые в функцию, в порядке их очередности).
Методы console поддерживают следующие шаблоны форматирования (табл. 2).
Табл. 2. — Шаблоны форматирования сообщений console
| Шаблон | Тип данных | Пример использования |
|---|---|---|
| %s | Строка | console.log("%s — один из флагманских продуктов компании %s", "bpm'online sales", "Terrasoft"); |
| %d, %i | Число | console.log("Платформа %s впервые была выпущена в %d году", "bpm'online", 2011); |
| %f | Число с плавающей точкой | console.log("Число Пи равно %f", Math.PI); |
| %o | DOM-элемент (не поддерживается IE) | console.log("DOM-представление элемента <body/>: %o", document.getElementsByTagName("body")[0]); |
| %O | Объект Java Script (не поддерживается IE, Firefox) | console.log("Объект: %O", {a:1, b:2}); |
| %c | Стиль CSS (не поддерживается IE) | console.log("%cЗеленый текст, %cКрасный текст на синем фоне, %cБольшие буквы, %cОбычный текст", "color:green;", "color:red; background:blue;", "font-size:20px;", "font:normal; color:normal; background:normal"); |
Трассировка и проверки
В табл. 3 приведены методы console для трассировки и проверки выражений.
Табл. 3. — Методы console для трассировки и проверки
| Метод | Описание | Chrome | Firefox | Internet Explorer |
|---|---|---|---|---|
| console.trace() | Выводит стек вызовов из точки кода, откуда был вызван метод. Стек вызовов включает в себя имена файлов, номера строк, а также счетчик вызовов метода trace() из одной и той же точки. | + | + | + (11+) |
| console.assert(expression[, object, ...]) | Выполняет проверку выражения, переданного в качестве параметра expression, и, если выражение ложно, выводит в консоль ошибку вместе со стеком вызовов (console.error()); иначе — ничего не выводит. | + | + (28+) | + |
Метод console.trace() позволяет выводить информативный стек-трейс с полным перечнем функций и их аргументов в момент вызова.
Использование метода console.assert() позволяет обеспечить соблюдение правил в коде и быть уверенным, что результаты выполнения кода соответствуют ожиданиям. С помощью метода console.assert() вы можете выполнять тестирование кода — если результат выполнения будет неудовлетворительным, будет выброшенно исключение.
Пример использования метода console.assert() для тестирования результатов:
var a = 1, b = "1"; console.assert(a === b, "A не равно B");
Профилирование и замеры
С помощью методов консоли браузера вы можете замерять время выполнения кода (табл. 4).
Табл. 4. — Методы console для выполнения замеров времени выполнения кода
| Метод | Описание | Chrome | Firefox | Internet Explorer |
|---|---|---|---|---|
| console.time(label) | Включает счетчик (миллисекунд) с меткой label. | + | + | + (11+) |
| console.timeEnd(label) | Останавливает счетчик (миллисекунд) с меткой label и публикует результат в консоли. | + | + | + (11+) |
Пример использования методов console.time()и console.timeEnd() в коде:
var myArray = new Array(); // Включение счетчика с меткой Initialize myArray. console.time("Initialize myArray"); myArray[0] = myArray[1] = 1; for (i = 2; i<10; i++) { myArray[i] = myArray[i-1] + myArray[i-2]; } // Выключение счетчика с меткой Initialize myArray. console.timeEnd("Initialize myArray");
Помимо выполнения замеров, с помощью методов консоли можно выполнить профилирование кода и вывести стек профилирования, содержащий подробную информацию о том, сколько времени и на какие операции было потрачено браузером.
Табл. 5. — Методы console для профилирования кода
| Метод | Описание | Chrome | Firefox | Internet Explorer |
|---|---|---|---|---|
| console.profile(label) | Запускает профайлер Java Script, затем показывает результаты под меткой label. | + | + (при открытой панели DevTools) | + (10+) |
| console.profileEnd(label) | Останавливает профайлер Java Script. | + | + (при открытой панели DevTools) | + (10+) |
- Chrome — вкладка Profiles:
- Firefox — вкладка Perfomance;
- Internet Explorer — вкладка Profiler.












