Добавление всплывающих подсказок
Glossary Item Box

Общие сведения
В bpm'online существует возможность добавлять к элементам системы всплывающие подсказки — текстовые сообщения, которые предоставляют пользователю дополнительную информацию о функциональности элемента или правилах его заполнения.
Все всплывающие подсказки можно разделить на 3 основные группы:
1. Всплывающая подсказка к полю (при наличии такой подсказки заголовок поля помечается маленьким зеленым треугольником) ![]() . Подсказка появляется при наведении курсора на треугольник либо при нажатии на заголовок поля.
. Подсказка появляется при наведении курсора на треугольник либо при нажатии на заголовок поля.
2. Всплывающая подсказка к другим элементам управления (кнопкам, индикаторам заполненности, изображениям). Подсказка появляется при наведении курсора на элемент управления.
3. Информационная кнопка  . Подсказка появляется при наведении курсора на информационную кнопку.
. Подсказка появляется при наведении курсора на информационную кнопку.
Общий алгоритм добавления всплывающих подсказок к стандартным элементам управления:
- Создать замещающую схему страницы или раздела.
- Добавить текст подсказки в коллекцию локализуемых строк схемы.
- Описать необходимые модификации элементов схемы в массиве diff.
Исходный код
Пакет с реализацией примеров можно скачать по ссылке.
Пример 1
Описание примера
Добавить подсказку к кнопке [Сохранить] ([Save]) страницы редактирования контакта.
Алгоритм реализации примера
1. Создать замещающую страницу редактирования контакта
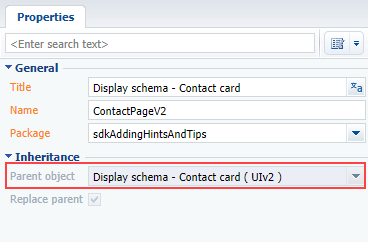
В пользовательском пакете создайте замещающий клиентский модуль, в котором в качестве родительского объекта укажите [Схема отображения карточки контакта] ([Display schema — Contact card], ContactPageV2) (рис. 1). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 1. — Свойства замещающей страницы редактирования контакта

2. Добавить локализуемую строку с текстом подсказки
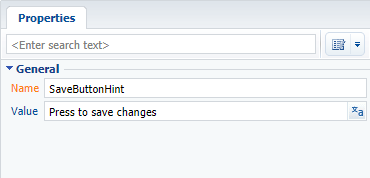
В коллекцию локализуемых строк замещающей схемы страницы редактирования добавьте локализуемую строку с текстом подсказки. Свойства для созданной строки (рис. 2):
- [Название] ([Name]) — "SaveButtonHint";
- [Значение] ([Value]) — "Нажмите, чтобы сохранить изменения" ("Press to save changes").
Рис. 2. — Свойства пользовательской локализуемой строки

3. Добавить в массив diff конфигурационный объект кнопки
Существует несколько способов добавления всплывающей подсказки к элементу управления.
Способ 1
Добавьте в свойство values элемента управления свойство hint, которое, в свою очередь, должно содержать текст всплывающей подсказки.
Исходный код замещающей схемы страницы редактирования контакта при добавлении подсказки первым способом:
define("ContactPageV2", [], function () { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Contact", //Настройка визуализации всплывающей подсказки. diff: /**SCHEMA_DIFF*/[ // Метаданные для добавления к кнопке всплывающей подсказки. { // Выполняется операция изменения существующего элемента. "operation": "merge", "parentName": "LeftContainer", "propertyName": "items", "name": "SaveButton", "values": { // Всплывающая подсказка для кнопки. "hint": { "bindTo": "Resources.Strings.SaveButtonHint" } } } ]/**SCHEMA_DIFF*/ }; });
Способ 2
Добавьте в свойство values элемента управления массив tips. Затем, используя операцию insert, добавьте в массив tips конфигурационный объект подсказки. В свойстве values этого объекта обязательно укажите свойство content — текст всплывающей подсказки. При таком способе можно более индивидуально настроить всплывающую подсказку — изменить стиль отображения, привязать видимость подсказки к какому-либо событию модели представления, добавить элементы управления и т.д.
ВАЖНО
Указанный способ работает для itemType:
- Terrasoft.ViewItemType.BUTTON,
- Terrasoft.ViewItemType.LABEL,
- Terrasoft.ViewItemType.COLOR_BUTTON,
- Terrasoft.ViewItemType.HYPERLINK,
- Terrasoft.ViewItemType.INFORMATION_BUTTON,
- для элементов, у которых указано свойство generator.
Исходный код замещающей схемы страницы редактирования контакта при добавлении подсказки вторым способом:
define("ContactPageV2", [], function () { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Contact", //Настройка визуализации всплывающей подсказки. diff: /**SCHEMA_DIFF*/[ // Метаданные для добавления к кнопке всплывающей подсказки. { // Выполняется операция изменения существующего элемента. "operation": "merge", "parentName": "LeftContainer", "propertyName": "items", "name": "SaveButton", "values": { // Массив подсказок для кнопки. "tips": [] } }, // Конфигурационный объект простой подсказки. { // Выполняется операция добавления нового элемента. "operation": "insert", "parentName": "SaveButton", "propertyName": "tips", "name": "CustomShowedTip", "values": { // Текст подсказки. "content": {"bindTo": "Resources.Strings.SaveButtonHint"} // Здесь можно дополнительно настроить другие параметры отображения и // работы всплывающей подсказки. } }, ]/**SCHEMA_DIFF*/ }; });
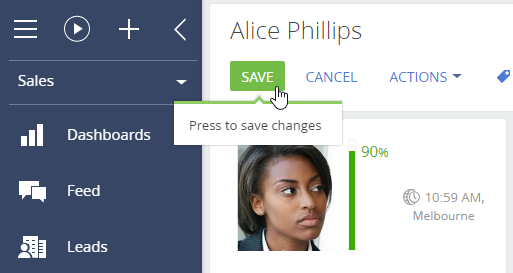
После сохранения схемы на странице редактирования контакта у кнопки [Сохранить] ([Save]) появиться всплывающая подсказка (рис. 3).
Рис. 3. — Демонстрация результата

Пример 2
Описание примера
Добавить подсказку к полю [Тип] страницы редактирования контакта.
Алгоритм реализации примера
1. Создать замещающую страницу редактирования контакта
В пользовательском пакете создайте замещающий клиентский модуль, в котором в качестве родительского объекта укажите [Схема отображения карточки контакта] ([Display schema — Contact card], ContactPageV2) (рис. 1).
2. Добавить локализуемую строку с текстом подсказки
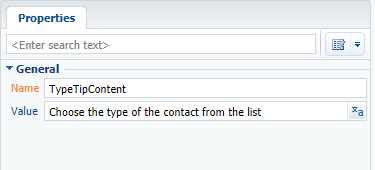
В коллекцию локализуемых строк замещающей схемы страницы редактирования добавьте локализуемую строку с текстом подсказки. Свойства для созданной строки (рис. 4):
- [Название] ([Name]) — "TypeTipContent";
- [Значение] ([Value]) — "Выберите тип контакта из списка" ("Choose the type of contact from the list").
Рис. 4. — Свойства пользовательской локализуемой строки

3. Добавить в массив diff конфигурационный объект поля
Для добавления к полю всплывающей подсказки добавьте в свойство values поля свойство tip, которое, в свою очередь, должно содержать свойство content. Значение свойства content будет являться текстом всплывающей подсказки.
Ниже приведен исходный код замещающей схемы страницы.
define("ContactPageV2", [], function () { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Contact", //Настройка визуализации всплывающей подсказки. diff: /**SCHEMA_DIFF*/[ // Метаданные для добавления к полю всплывающей подсказки. { // Выполняется операция изменения существующего элемента. "operation": "merge", "name": "Type", "parentName": "ContactGeneralInfoBlock", "propertyName": "items", "values": { // Свойство поля, отвечающее за отображение подсказки. "tip": { // Текст подсказки. "content": { "bindTo": "Resources.Strings.TypeTipContent" }, // Режим отображения подсказки. // По умолчанию режим WIDE - толщина зеленой полоски, // которая отображается в подсказке. "displayMode": Terrasoft.controls.TipEnums.displayMode.WIDE } } } ]/**SCHEMA_DIFF*/ }; });
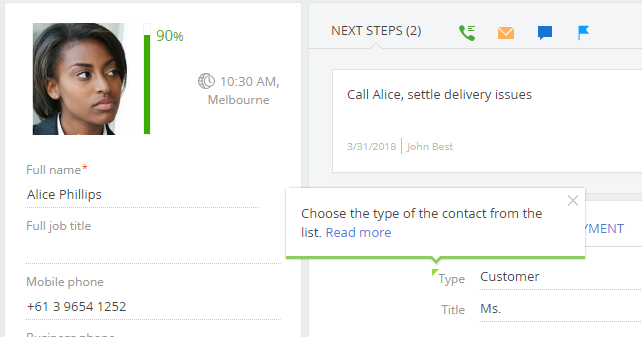
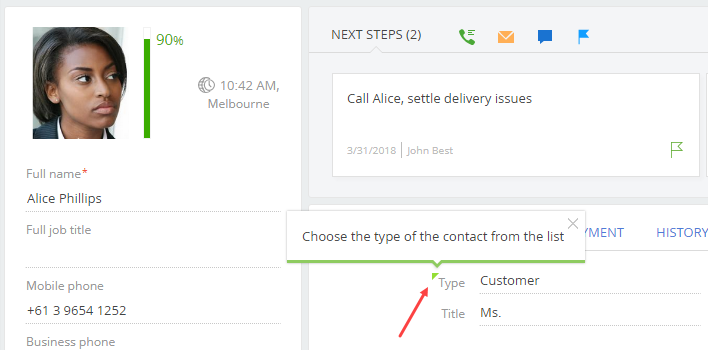
После сохранения схемы на странице редактирования контакта поле [Тип] ([Type]) будет отображаться со всплывающей подсказкой (рис. 5).
Рис. 5. — Демонстрация результата

Пример 3
Описание примера
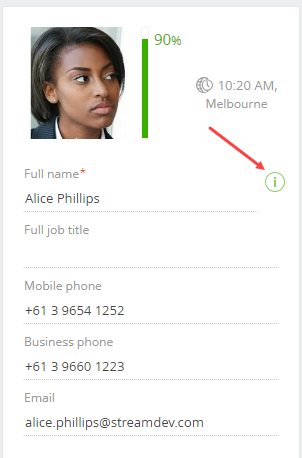
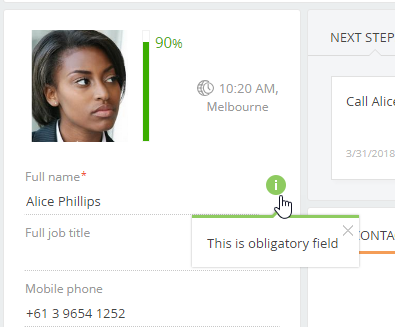
Добавить информационную кнопку к полю [ФИО] ([Full name]) страницы редактирования контакта.
Алгоритм реализации примера
1. Создать замещающую страницу редактирования контакта
В пользовательском пакете создайте замещающий клиентский модуль, в котором в качестве родительского объекта укажите [Схема отображения карточки контакта] ([Display schema — Contact card], ContactPageV2) (рис. 1).
2. Добавить локализуемую строку с текстом подсказки
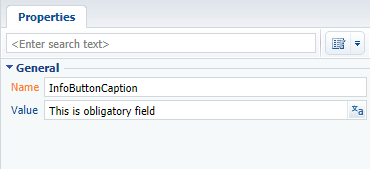
В коллекцию локализуемых строк замещающей схемы страницы редактирования добавьте локализуемую строку с текстом подсказки. Свойства для созданной строки (рис. 6):
- [Название] ([Name]) — "InfoButtonCaption";
- [Значение] ([Value]) — "Это обязательное поле" ("This is obligatory field").
Рис. 6. — Свойства пользовательской локализуемой строки

3. Добавить в массив diff конфигурационный объект кнопки
Добавьте в массив diff новый элемент с типом Terrasoft.ViewItemType.INFORMATION_BUTTON и свойством content. Значение свойства content является текстом всплывающей подсказки.
Исходный код замещающей схемы страницы редактирования:
define("ContactPageV2", [], function () { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Contact", //Настройка визуализации всплывающей подсказки. diff: /**SCHEMA_DIFF*/[ // Метаданные для добавления к кнопке всплывающей подсказки. { // Выполняется операция изменения существующего элемента. "operation": "merge", "parentName": "ProfileContainer", "propertyName": "items", "name": "AccountName", "values": { "layout": { "column": 0, "row": 1, "colSpan": 22, "rowSpan": 1 } } }, { // Выполняется операция добавления нового элемента. "operation": "insert", "parentName": "ProfileContainer", "propertyName": "items", "name": "SimpleInfoButton", "values": { "layout": { "column": 22, "row": 1, "colSpan": 1, "rowSpan": 1 }, "itemType": Terrasoft.ViewItemType.INFORMATION_BUTTON, "content": { "bindTo": "Resources.Strings.InfoButtonCaption" } } } ]/**SCHEMA_DIFF*/ }; });
После сохранения схемы на странице редактирования контакта поле [Контрагент] будет отображаться со всплывающей подсказкой (рис. 7).
Рис. 7. — Демонстрация результата


Пример 4. Добавление во всплывающую подсказку ссылки на веб-ресурс
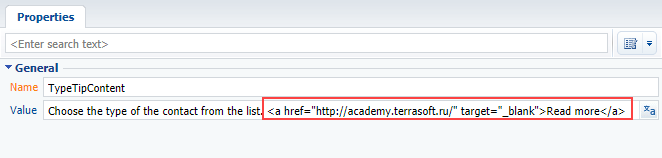
В подсказки можно добавлять ссылки на веб-ресурсы или контекстную справку. Для этого добавьте html-код ссылки непосредственно в локализуемую строку текста подсказки (рис. 8).
Рис. 8. — Пример определения всплывающей подсказки со ссылкой

Пример добавления прямой ссылки на веб-ресурс:
<a href="http://academy.terrasoft.ua/" target="_blank">Узнать больше</a>
В результате всплывающая подсказка будет выглядеть как на рисунке 9.
Рис. 9. — Пример отображения всплывающей подсказки со ссылкой