Как использовать TypeScript при разработке клиентской функциональности
Glossary Item Box

Общие сведения
Начиная с версии 7.11.3 в bpm'online появилась возможность добавлять файловый контент (*.js-, *.css-файлы, изображения и др.) в пользовательские пакеты.
Файловый контент пакетов — любые файлы, используемые приложением. Файловый контент не обрабатывается web-сервером и является статическим (см. "Статический клиентский контент в файловой системе"), что повышает скорость работы приложения.
Подробнее о файловом контенте можно узнать из статьи "Использование файлового контента в пакетах".
Файловый контент позволяет использовать при разработке клиентской функциональности компилируемые в JavaScript языки, например, TypeScript. Подробнее о TypeScript можно узнать на сайте https://www.typescriptlang.org.
Установка TypeScript
Одним из способов установки инструментария TypeScript является использование менеджера пакетов NPM для Node.js. Для этого необходимо выполнить в консоли Windows следующую команду:
npm install -g typescript
ВАЖНО
Прежде чем устанавливать TypeScript c помощью NPM, проверьте наличие среды выполнения Node.js в вашей операционной системе. Скачать инсталлятор можно по на сайте https://nodejs.org.
Описание примера
При сохранении записи контрагента выводить для пользователя сообщение о правильности заполнения поля [Альтернативные названия] ([Also known as]). Поле должно содержать только буквенные символы. Логику валидации поля реализовать на языке TypeScript.
Исходный код
Пакет с реализацией примера можно скачать по ссылке.
Алгоритм реализации примера
1. Перейти в режим разработки в файловой системе
Действия, которые необходимо выполнить для перехода в режим разработки в файловой системе, описаны в статье "Инструменты разработки. IDE Microsoft Visual Studio".
2. Создать структуру хранения файлового контента
Рекомендуемая структура хранения файлового контента описана в статье "Использование файлового контента в пакетах". Для ее создания:
1. В выгруженном в файловую систему пользовательском пакете создайте каталог Files.
2. В каталог Files добавьте папку src, а внутри нее создайте подкаталог js.
3. В каталог Files добавьте файл descriptor.json со следующим содержимым:
{
"bootstraps": [
"src/js/bootstrap.js"
]
}
4. В каталог Files\src\js добавьте файл bootstrap.js, содержащий следующий исходный код:
(function() { require.config({ paths: { "LettersOnlyValidator": Terrasoft.getFileContentUrl("sdkTypeScript", "src/js/LettersOnlyValidator.js") } }); })();
К СВЕДЕНИЮ
Указанный в bootstrap.js файл LettersOnlyValidator.js будет скомпилирован на шаге 4.
3. Реализовать класс валидации значения на языке TypeScript
В каталоге Files\src\js создайте файл Validation.ts, в котором объявите интерфейс StringValidator:
interface StringValidator {
isAcceptable(s: string): boolean;
}
export = StringValidator;
В этом же каталоге создайте файл LettersOnlyValidator.ts. Объявите в нем класс LettersOnlyValidator, реализующий интерфейс StringValidator:
// Импорт модуля, в котором реализован интерфейс StringValidator. import StringValidator = require("Validation"); // Создаваемый класс должен принадлежать пространству имен (модулю) Terrasoft. module Terrasoft { // Объявление класса валидации значений. export class LettersOnlyValidator implements StringValidator { // Регулярное выражение, допускающее использование только буквенных символов. lettersRegexp: any = /^[A-Za-z]+$/; // Валидирующий метод. isAcceptable(s: string) { return !Ext.isEmpty(s) && this.lettersRegexp.test(s); } } } // Создание и экспорт экземпляра класса для require. export = new Terrasoft.LettersOnlyValidator();
4. Выполнить компиляцию исходных кодов TypeScript в исходные коды JavaScript
Для настройки компиляции добавьте в каталог Files\src\js конфигурационный файл tsconfig.json:
{
"compilerOptions":
{
"target": "es5",
"module": "amd",
"sourceMap": true
}
}
В консоли Windows перейдите в каталог Files\src\js и выполните команду tsc (рис. 1)
Рис. 1. — Выполнение команды tsc

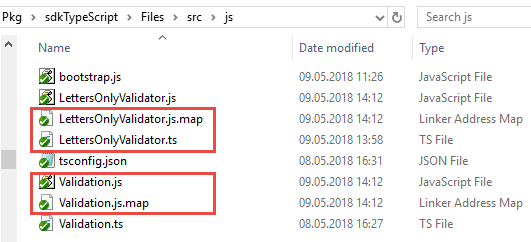
В результате выполнения компиляции в каталоге Files\src\js будут созданы JavaScript-версии файлов Validation.ts и LettersOnlyValidator.ts, а также *.map-файлы, облегчающие отладку в браузере (рис. 2).
Рис. 2. — Результат выполнения команды tsc

Содержимое файла LettersOnlyValidator.js, который будет использоваться в bpm'online (получено автоматически):
define(["require", "exports"], function (require, exports) { "use strict"; var Terrasoft; (function (Terrasoft) { var LettersOnlyValidator = /** @class */ (function () { function LettersOnlyValidator() { this.lettersRegexp = /^[A-Za-z]+$/; } LettersOnlyValidator.prototype.isAcceptable = function (s) { return !Ext.isEmpty(s) && this.lettersRegexp.test(s); }; return LettersOnlyValidator; }()); Terrasoft.LettersOnlyValidator = LettersOnlyValidator; })(Terrasoft || (Terrasoft = {})); return new Terrasoft.LettersOnlyValidator(); }); //# sourceMappingURL=LettersOnlyValidator.js.map
5. Выполнить генерацию вспомогательных файлов
Для генерации вспомогательных файлов _FileContentBootstraps.js и FileContentDescriptors.js (см. "Использование файлового контента в пакетах"):
1. Перейдите в раздел [Конфигурация] ([Configuration]).
2. Выполните загрузку пакетов из файловой системы (действие [Обновить пакеты из файловой системы] ([Update packages from file system])).
3. Выполните компиляцию приложения (действие [Компилировать все] ([Compile all items])).
К СВЕДЕНИЮ
Этот шаг необходимо выполнять для применения изменений в файле bootsrtap.js. Для его выполнения также можно использовать утилиту WorkspaceConsole (см. "Использование файлового контента в пакетах").
6. Использовать валидатор в схеме bpm'online
В разделе [Конфигурация] ([Configuration]):
1. Выполните загрузку пакетов из файловой системы (действие [Обновить пакеты из файловой системы] ([Update packages from file system])).
2. Cоздайте замещающую схему страницы редактирования записи контрагента (рис. 3).
Рис. 3. — Свойства замещающей схемы

3. Выполните выгрузку пакетов в файловую систему (действие [Выгрузить пакеты в файловую систему] ([Download packages to file system])).
4. В файловой системе измените файл ..\sdkTypeScript\Schemas\AccountPageV2\AccountPageV2.js следующим образом:
// Объявление модуля и его зависимостей. define("AccountPageV2", ["LettersOnlyValidator"], function(LettersOnlyValidator) { return { entitySchemaName: "Account", methods: { // Метод валидации. validateMethod: function() { // Определение правильности заполнения колонки AlternativeName. var res = LettersOnlyValidator.isAcceptable(this.get("AlternativeName")); // Вывод результата пользователю. Terrasoft.showInformation("Is 'Also known as' field valid: " + res); }, // Переопределение метода родительской схемы, вызываемого при сохранении записи. save: function() { // Вызов метода валидации. this.validateMethod(); // Вызов базовой функциональности. this.callParent(arguments); } }, diff: /**SCHEMA_DIFF*/ [] /**SCHEMA_DIFF*/ }; });
После сохранения файла с исходным кодом схемы и обновления страницы приложения на странице редактирования контрагента при сохранении записи будет отображаться соответствующее предупреждение (рис. 4, рис. 5).
Рис. 4. — Неправильно заполненное поле

Рис. 5. — Правильно заполненное поле

К СВЕДЕНИЮ
Настройка валидации полей описана в статье "Добавление валидации к полю страницы".












